ASP.NET Menu and IE8 rendering white issue
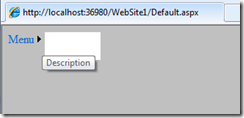
If you are using the ASP.NET Menu control, you might encounter under certain circumstances an issue where the menu appears as a white box in IE8 Standards Mode.

What IE8 is doing IS correct (by design), in the sense that in Standards mode IE8 is following the standards. Specifically, (element).currentStyle.zIndex returns "auto" in Standards mode when zindex has not been set. The ASP.NET Menu control assumes a different value.
I’d like to suggest a few possible workarounds to solve quickly the issue (note, you can use either one of them, depending on your scenario):
- Overriding the z-index property
- Using CSS Friendly Control Adapters
- Adding the IE7 META tag to the website
1 – Overriding the z-index property
You can manually set the z-index property of the Menu items using the DynamicMenuStyle property of the asp:Menu control (note lines 9-14 and 20). Full source code is:
1: <head runat="server">
2: <title></title>
3: <style type="text/css">
4: body
5: {
6: background-color: Silver;
7: }
8: </style>
9: <style type="text/css">
10: .IE8Fix
11: {
12: z-index: 100;
13: }
14: </style>
15: </head>
16: <body>
17: <form id="form1" runat="server">
18: <div>
19: <asp:Menu ID="Menu1" runat="server" DataSourceID="SiteMapDataSource1">
20: <DynamicMenuStyle CssClass="IE8Fix" />
21: </asp:Menu>
22: <asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
23: </div>
24: </form>
25: </body>
This solution is the least intrusive, but it require a page-by-page update (unless your menu is a Master Page).
2 – Using CSS Friendly Control Adapters
Thanks to Tim for this solution. In order to add the CSS Friendly adapter to your project, you will need to:
- Download CSSFriendly.dll and CSSFriendlyAdapters.browser from here.
- Inside your project, add a reference to CSSFriendly.dll.
- Add the special folder App_Browsers to your project, and copy the file CSSFriendlyAdapters.browser.
The CSS Friendly Control Adapters will render all the listed controls (Menu, TreeView, DetailsView, …) using CSS and HTML standards.
3 – Add the IE7 META tag to the project
By default, Windows Internet Explorer 8 will attempt to display content using its most standards-compliant mode, the IE8 Standards mode. However you can still switch to the IE7 Standards mode adding a particular META TAG to the head of the page:
1: <html xmlns="https://www.w3.org/1999/xhtml">
2: <head runat="server">
3: <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
4:
5: <title>IE8 ASP.NET Fix</title>
6: </head>
7: <body>
Using the tag, the website in IE8 will look and work in the same way as it does in IE7.
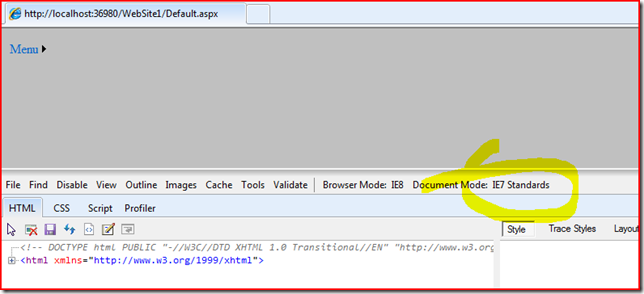
You can do a “live test” of this feature without the need to modify the page, using the new IE8 Developer Toolbar (press F12 to open the toolbar, and switch the Document Mode to IE7 Standards).
Note that you can set up the META tag at page level, at web.config level, or in IIS, or in Apache, …
What happens next?
The ASP.NET team is currently working on this issue and we will most likely create an official KB to address this issue before IE goes RTW.
EDIT: Hotfix are now available. Check here .
Thanks to all the community feedbacks we received so far.
Technorati Tags: ASP.NET,Menu,IE8
Comments
Anonymous
February 01, 2009
Thanks, that's very helpful. I'd been avoiding using the ASP.NET menu control in IE8 Standards mode since I tried it in Beta 1 - back then using the Menu caused numerous JavaScript errors, so anything that can be fixed with a simple style is a vast improvement. On the subject of compatibility - I just now remembered to check the AJAX control toolkit extenders - once again, the situation is now greatly improved (in fact everything I tried worked fine - the opposite of the situation the first time I checked). That's quite a relief.Anonymous
February 02, 2009
Since I’ve run into this issue myself, I thought I’d share a blog post that offers several possible workaroundsAnonymous
February 02, 2009
THANK YOU VERY MUCH!!! This solution very useful to me. I Just apply "z-index: 100;" in CSS file. Now working good.Anonymous
March 09, 2009
I have met with the same issue and have decided to use the CSS Friendly Adapters. However, the menu is only looking acceptable in IE8 if the Compatibility View setting is set. Otherwise the menu is rendering dynamic div over the old ones.Anonymous
March 11, 2009
Helped me so much..Thank You..Anonymous
March 12, 2009
Reports of broken sites are an important part of the feedback the IE team receives from the community.Anonymous
March 15, 2009
Thanks very much. This solved my menu problem. Keep on doing and explaining related issues. Thanks again.Anonymous
March 18, 2009
Setting the DynamicMenuStyle z-index worked perfect. Thanks. I was giving up on using the menu control for sub menus after getting nowhere.Anonymous
March 20, 2009
Dear Giorgio, Has this issue been adressed by the ASP.Net team, now that IE8 has gone live? I am the owner of a webbased application and would have my developers spending as little as time necessary for fixing this bug (€€€!!!) Would be great, thanks for your help! KarloAnonymous
March 20, 2009
Primi problemi per Internet Explorer 8Anonymous
March 20, 2009
Il nuovo motore di rendering di Internet Explorer 8 comincia a mietere le prime vittime… Il primo a cadereAnonymous
March 20, 2009
Hi Giorgio, Thanks for that. It was the only problem I had on my site with IE. Just to clarify, is this actually a bug in IE8 or is this IE8 being more true to THE standard ... whatever THE standard happens to be these days :) Thanks again.Anonymous
March 21, 2009
Thanks Giorgio! The DynamicMenuStyle option worked for me :)Anonymous
March 21, 2009
Thanks all for the feedbacks. @Mark: IE8 by default use the new layout engine, that has been designed to be 100% standards compliant with CSS 2.1. (See more at my MIX session, A Lap around IE8). @Karlo: we will soon release (and distribute) an hotfix that will fix this issue. If I look at this issue, I think this as a clear sign that we, as Microsoft, finally committed to full interoperability with web standards. We understand that this will require an initial "extra work" for our developers, but in the long term is going to be a great return of investment for the entire community. Thanks!Anonymous
March 21, 2009
Thanks so much I used the CSS solution and it works. Thanks again, you saved the day!Anonymous
March 22, 2009
Thanks Giorgio!!!, very helpful article! :DAnonymous
March 22, 2009
Giorgio: Buon lavoro, Grazie millie!Anonymous
March 23, 2009
While I appreciate the workaround, I find it unacceptable that MS would release a browser that breaks applications developed using their own framework. You guys need to get it together and work with the .NET team so you don't have thousands of developers wasting their time on issues like this. My site is now viewable in every browser EXCEPT IE 8. It's ludicrous.Anonymous
March 23, 2009
Hi John, if we look at what we did back in the past, moving from IE5 to IE6 to IE7...is exactly what you say: "Releasing a new product that don't break any previous application". Or, in other words, support legacy code. With IE8 we took a different direction: being standards compliant by default. We did a lot of testing either with Microsoft applications and public websites. Unfortunately we are aware of a few things (like this) that could break, but:
- We built an (IMHO) amazing compatibility support in IE8, that allows you to opt-in for the IE7 rendering engine. This is something that no other browser has ever done. Other browsers will just pretend you to update all of your code, if they do some breaking change....
- We are releasing free tooling support, to help investigate and make sure website standard compliant. We are aware that this will require some extra work from your side. At the same time, as we move forward, having IE8 being standards compliant will make your future website development experience much easier, thus will reduce development costs... As I've written previously in this post we will release an hotfix for ASP.NET (note, not for IE...) that will fix this issue. The hotfix will also be included in future SP versions and finally in the next ASP.Net/OS releases. Please keep on reporting your issues and feedbacks; our final goal is to make the developer community code faster across browsers and platforms ;) Thanks, Giorgio
Anonymous
March 23, 2009
Hi Giorgio, I tried all fixes and non worked, my menue is still not visible at all (asp:Menu VS 2005). No white square or anything. In IE 7 or FF it works just fine. Any ideas? Thanks for the help. KassianAnonymous
March 24, 2009
The comment has been removedAnonymous
March 25, 2009
Hotfix are available for download here: http://weblogs.asp.net/bleroy/archive/2009/03/23/asp-menu-fix-for-ie8-problem-available.aspxAnonymous
March 25, 2009
Hi, Thank you so much for this info! I added the IE8 css fix to my master pages/css file and it works without flaw. Thanks! hunzonianAnonymous
April 02, 2009
Internet Explorer 8 and ASP:Menu ControlAnonymous
April 02, 2009
Giorgio, thanks so much for the post. I added the DynamicMenuStyle tonight in my master pages and it worked like a charm. I noticed this as a problem in the beta but thought it would be fixed before IE8 went live. Thanks! Sherlock OssaAnonymous
April 03, 2009
Thanks Shelock. In fact the ASP.Net team did a great job releasing the hotfix one week before IE8 went RTW. :-)Anonymous
April 03, 2009
I was able to fix the problem with solution number 1 (Overriding the z-index property). Thanks for the example. I'm glad my menus were in master pages! I remember having to fix the Safari problem with a addition to the AppBrowsers folder. The CSS Friendly Adaptor seems like a similar fix but you have to add the dll. Are people using this solution for other problems as well?Anonymous
April 04, 2009
Ha a standard ASP.NET Menu vezérlőnek használjuk a dinamikusan kinyíló funkcióit, akkor készüljünk felAnonymous
April 12, 2009
Wow, thanks same me bunch of timeAnonymous
April 20, 2009
Solution no. 1 works for me on my Windows server 2003 machine but does not work on my Windows Server 2003 R2 Machine. Solution No. 3 worked just fine for me on both the machines.Anonymous
April 28, 2009
Ciao Giorgio, My developers have run the ASP.hotfix in my webapplication. Navigation works fine now in IE8 under XP, however in Vista it still doesn't work (without comptability-status). It appears that the release of SP2 for Vista and another patch have to be run before it all functions well under Vista. Is this correct? In that case: do you know when the official release of SP2 for Vista is planned? Mille grazie!Anonymous
May 14, 2009
I just installed IE 8 this morning. One of the first things I noticed was that the page formatting now matched closely to my other browser. I check format in both browsers as I develop. Next I noticed the menu issue with the empty white space. I found the fix quickly on this block and added the dynamic menu css and z-index. It was a fast solution. I like working with standards, too.Anonymous
May 14, 2009
Great! Thanks wyatt for your feedback.Anonymous
May 29, 2009
Helped me so much..Thank You..Anonymous
June 02, 2009
Thanks a million - the #1 solution did it for me. However - in general, I have an issue with asp:menu and the Safari browser. It looks weird. Do you have a solution?Anonymous
June 02, 2009
Morten: what is the issue? I would suggest to check this post: http://forums.asp.net/t/941229.aspx GiorgioAnonymous
June 16, 2009
Nice job! Boy am I getting tired or .NET controls and web browsers - the difference between 6 and 8 is large (just see png display). Cheers JohnAnonymous
June 18, 2009
Thanks! I had a client that complained about my menus not appearing on IE8. I googled for "check if browser is ie8 asp.net", thinking that I would have to write some browser-specific code. Guess which page was the very first on the list. Yep, this one! This is a MUCH simpler fix! Thank you so much. Note that it does have to be in the <DynamicMenuStyle/> tag and not the <DynamicMenuItemStyle/> tag. Again, Thanks with a capital T! :) Joe P.S. I agree, John. The difference between 6 and 8 is HUGE, and yet many people still use 6, and people are now using 8. How to write code that suits them both? :)Anonymous
June 29, 2009
Ciao Giorgio Good Job!! Thank u very much, i used cssclass in my master page working fine.Anonymous
July 06, 2009
Why does the "z-index = 100;" fix the problem? Thanks for the help!Anonymous
July 09, 2009
The Z-index and the css fix did nothing for me...but the meta tag cleared the whole thing right up. Thanks!!Anonymous
July 15, 2009
Thanks! The z-index change did the trick for me.Anonymous
July 22, 2009
Used the meta tag before the style sheet and it work. None of the other fixes worked for me. Will the hotfix solve the problem if I installed it to the IIS server machine? Or I have to install it to all the clients? Or Both?Anonymous
July 22, 2009
@Riza: you can install the hotfix only on the IIS Server Machine (since the rendering of the control is done on the server-side).Anonymous
July 29, 2009
It's really helpful. Keep it up!!!Anonymous
July 30, 2009
Thanks a lot!!! You suggestion has solved a bug in a web site I've developed. Best regards Stefano ColnaghiAnonymous
July 30, 2009
Thank you! This was so helpful!Anonymous
August 02, 2009
A great help for a problem which otherwise was looking major. You solution made it minor. Thanks again.Anonymous
August 04, 2009
Thank you very much. 'z-index' helped me to resolved the IE8 issue.Anonymous
August 04, 2009
Priti, Stefano, Mike, Vishal, Yogesh: thanks for your feedback, I'm glad it helped! -GiorgioAnonymous
August 07, 2009
Thank you so much IE8Fix solve the problemAnonymous
August 07, 2009
Cheers - described in a simple way so that even i could understand it nice oneAnonymous
August 14, 2009
Overriding the z-index property worked for me. Thanks so much!Anonymous
August 15, 2009
Thanks very much. This solved my menu problem. Keep on doing and explaining related issues.Anonymous
August 17, 2009
Thank you so much! this was so helpfull. (from Turkey)Anonymous
August 19, 2009
YOU ARE AWESOME! It is very difficult to find this resolution, until IE8 is added to the search criteria. Once it is there, this solution is a life saver!Anonymous
August 31, 2009
Your a life saver. Its just annoying (though predictable) that Microsoft couldn't read the standards documents in the first place.Anonymous
August 31, 2009
I included the meta tag in all my aspx pages..works like a charm...thank you so much...Anonymous
September 11, 2009
Thanks a lot."Add the IE7 META tag to the project" method is solved my menu problem on IE8 browser.Anonymous
September 16, 2009
Thanks a lot,you can come to my site: http://www.happytiffany.comAnonymous
September 16, 2009
I have read it,thanks and welcome to my site: <a href="http://www.pretty-tiffany.com/">http://www.pretty-tiffany.com</a>Anonymous
September 17, 2009
Thank you so much. White space now banished thanks to your z-index patch. I can get on with life...Anonymous
September 22, 2009
One is always on a strange road, watching strange scenery and listeningto strange music. Then one day, you will find that the things you tryhard to forget are already gone. http://www.hottiffanyshop.com/Tiffany/tiffany-1837.htmlAnonymous
September 24, 2009
i tried the z index style fix but still no change in IE8..i use the asp menu in a master page,..what should be checked?Anonymous
September 25, 2009
Wow! I Just apply "z-index: 100;" in CSS file. Now working good. Good solution! I like it!!! In Italian: Grandeeeee!!! ^_^Anonymous
September 29, 2009
The comment has been removedAnonymous
October 15, 2009
I agree with Selvaganapathy. The z-order fix makes some sense and works like a charm!Anonymous
October 20, 2009
Thank you. Solution 2 works perfect.Anonymous
October 25, 2009
Thanks a lot. I used a combination of the solutions 1 and 3. 1 for fix ASP Menu and 3 for hide compability view button at IE8.Anonymous
October 30, 2009
Thanks for this fix. This problem is still posted as an outstanding problem on other sites. I stumbled on this site when it was obvious that Firefox and Chrome did not exhibit similar symptoms. After that I was able to formulate a query that pointed me to this site.Anonymous
November 03, 2009
i tried the same way what you suggested but when i done the 3rd step ie adding CSSFriendlyAdapters.browser it is giving error so please suggest me for further to rectify that fix thanks for your suggestionAnonymous
November 03, 2009
Thank you for solution. My problem is solved.Anonymous
November 04, 2009
gr8! It fixed up my issue. Thank u for the solution.Anonymous
November 04, 2009
Thanks a lot, very helpful! The IE7 META tag worked for me, although overriding z-index property didn't work for some reasons.Anonymous
November 19, 2009
Thank you! z-index worked perfectly.Anonymous
November 30, 2009
This method Useful for my project. But this same problem Occur when I use Mozilla Firefox3.5.1 browser . Can u tell me any Solution?Anonymous
December 03, 2009
The trick works like a charm, thanks !Anonymous
December 16, 2009
The comment has been removedAnonymous
December 17, 2009
hi nice solution,i got solution to my problem to follow second technique (Add the IE7 META tag to the project).. thanks a lot regards srinu ganaparthiAnonymous
December 25, 2009
thanks, we are facing this problem for the last many days, but this article help me very much to solve the problem.. bundle of thanks............ saif (Islamabad, Pakistan )Anonymous
January 12, 2010
Thank you! z-index worked perfectly.Anonymous
January 12, 2010
The comment has been removedAnonymous
January 18, 2010
Hi, I found this article very helpful for rendering the control menus in IE8 but now I have DIV problems rendering the browser in IE7 compatibility mode. The Divs become mis aligned and are out of sync. For instance an image is moved to the next div. Any Ideas? Thanks JimAnonymous
January 19, 2010
Thank you Giorgio Sardo, for coming up with this solution. Really appreciate your efforts. The menu finally worked with the 2 solutions!Anonymous
January 26, 2010
Thank you for this solution - workaround 1 solved my problem in IE8.Anonymous
February 03, 2010
Me saco el sombrero, muchas gracias!!!Anonymous
February 16, 2010
THANKS ALOT GIORGIO SARDO!!! Its Really help me....Anonymous
February 20, 2010
z index worked!! thanks a lot!!Anonymous
February 28, 2010
Thanks you Giorgio Sardo, I got the required solution from your blog.Anonymous
March 07, 2010
THANK YOU VERY MUCH!!! This solution very useful to me. I Just apply "z-index: 100;" in CSS file. Now working good.Anonymous
March 13, 2010
Beautimous. It's people like you that keep a lot of other people going.Anonymous
March 18, 2010
It finally works! Prior to implementing your solution, the menu worked on some machines but not others. Installing KB969612 didn't help so I did more searching and came across your blog. Thanks again Giorgio.Anonymous
March 19, 2010
thanks so much ! was in a panic but you saved the day...AND a lot of time and stress !!Anonymous
March 23, 2010
Yo he resuleto esto haciendo click en el icono de la derecha de la barra de direcciones (Compatibilidad con Navegadores anteriores) I have solved this probleme by clicking the icon next to the address bar (Compatibility with older browsers)Anonymous
March 31, 2010
Those who have had trouble with the z-index style as a solution should keep in mind that z-index is really not supposed to be valid unless it is coupled with a position style of "absolute" or "fixed".Anonymous
March 31, 2010
I got good solution Thanks to this teamAnonymous
April 15, 2010
z-index is weird, also keep in mind that in IE6 dropdown is a windows control which would overlay any other conrols on the page with any Z-Index. My solution always use covering IFRAM to makesure your div is top visible element in the DOMAnonymous
April 16, 2010
Works like a charm (the z-index altenative), saved me a lot of hours and spared me many gray hairs. THANKS :)Anonymous
April 29, 2010
Thanks. I used the Meta Tag fix. It solved the issue.Anonymous
May 03, 2010
Spending over 2 days at google, changing just about every property I could think of, moving div's etc, I've got just one thing to say: Thank you so much for clearing this!Anonymous
May 12, 2010
Bravo! Bravo! Bravo! I have never used this control before and It has been a tragedy to make it works properly!