Dynamics CRM 2011 : Windows Azure 上にポータルを作成する
みなさん、こんにちは。
今日は開発者の方向けの情報として、先日北米 CRM サポートチーム
ブログで公開された Windows Azure 上にポータルを作成する方法を
紹介します。
元記事: Creating and Publishing a Web Portal to an Azure Cloud Service
==============================================================
みなさん、こんにちは。この記事は、先日の Convergence にて紹介したデモに
関するもので、潜在顧客の情報の表示や作成が行えるポータルを開発して
Windows Azure 上に公開する方法について紹介します。
Windows Azure アカウントの作成
既に Windows Azure のアカウントをお持ちの場合はこちらのステップはスキップ
してください。またアカウントをお持ちでない場合、体験版をご利用いただけます。
1. https://www.windowsazure.com/ja-jp/pricing/free-trial/ にアクセスします。
2. 無料で試すリンクをクリックします。
3. 任意の Microsoft アカウントでログインして、画面に沿って進めてください。
4. 体験版の申し込みが完了すれば準備は終了です。
Windows Azure Web サイトの作成
1. 体験版を申し込んだアカウント、または既にお持ちのアカウントで
Windows Azure ポータルにログインします。
https://windows.azure.com
2. ポータル左側にあるアイテムより WEB サイトを選択します。
そして画面一番下の新規ボタンをクリックします。
3. メニューがせりあがってきますので、コンピューティング | WEB サイト
| 簡易作成をクリック、任意の URL を入力します。この名前は Azure で
一意である必要があるため、名前の横に緑のチェックマークが出るか
確認してください。また地域からは East Asia を選択後、画面右下の
WEB サイトの作成をクリックします。
4. 次にアプリの発行に必要な情報の取得を行います。WEB サイトの
一覧で作成した WEB サイトの状態が実行中になったら選択します。
5. アプリの発行より発行プロファイルのダウンロードをクリックします。
任意の場所にダウンロードしたファイルを保存しておきます。
以上で Windows Azure 側の準備は完了です。
ポータルアプリケーションの開発 - ページの作成
いよいよポータルアプリケーションを開発します。以下の手順では
Visual Studio Ultimate 2012 を利用することを想定しています。
Visual Studio をお持ちでない場合は、以下のリンクより Express 版を
入手できます。
https://www.microsoft.com/visualstudio/jpn/products/visual-studio-express-products
またプロジェクトで利用する Microsoft Dynamics CRM 2011 SDK を
以下のリンクより取得します。
https://www.microsoft.com/en-us/download/details.aspx?id=24004
1. Visual Studio 2012 を開いて、開始 | 新しいプロジェクトのリンク、
またはファイル | 新規 | プロジェクトをクリックします。
2. Visual C# の Web テンプレートより ASP.NET Web フォーム
アプリケーションを選択し、名前を付けます。
このテンプレートにはポータルで利用できる機能が既にいくつか
含まれているため、開発の手間が省けます。
3. ソリューションエクスプローラーより Account フォルダーを展開し、
Register.aspx を開きます。このファイルはテンプレートによって生成
されたページで、CreateUserWizard コントロールを含んでいます。
このコントロールは高機能ですが、カスタマイズが困難です。
4. Account フォルダーを右クリックして、追加 | 新しい項目
をクリックします。アイテムの一覧より 「マスターページを
使用した Web フォーム」 を選択し、NewUser.aspx とします。
5. 追加をクリックするとマスターページを指定する画面になります。
Site。Master を選択して、OK をクリックします。
6. 追加した NewUser.aspx を右クリックして、スタートページに設定
を選択後、F5 キーを押下してプログラムを実行します。以下の様な
画面が出ます。
7. まずロゴを変更してみます。開いているブラウザを閉じます。
その後 Images フォルダーを右クリックして、追加 | 既存の項目
をクリックします。任意の画像を指定して追加します。また画像の
名前は crm_logo.png とします。
8. NewUser.aspx はマスターページを参照しているため、画像
変更はマスターページで行います。ソリューションエクスプローラ
より、Site.Master をダブルクリックします。
9. <a runat="server" href="~/">ここにロゴを追加</a> コードを
<img src=" ../Images/crm_logo.PNG" border="0"/>
に差し替えます。F5 を押下して変更されているか確認します。
10. NewUser.aspx をダブルクリックして開きます。
表示されているコードは 7 行あるはずです。以下のコードを
6 行目と 7 行目の間に貼り付けます。
<ContentTemplate>
< p class="validation-summary-errors">
<asp:Literal runat="server" ID="ErrorMessage" />
< /p>
< fieldset>
<legend>Registration Form</legend>
< ol>
<li>
<asp:Label ID="Label3" runat="server" AssociatedControlID="FullName">フルネーム</asp:Label>
<asp:TextBox runat="server" ID="FullName" />
<asp:RequiredFieldValidator ID="RequiredFieldValidator3" runat="server" ControlToValidate="FullName"
CssClass="field-validation-error" ErrorMessage="フルネームは必須です。" />
</li>
<li>
<asp:Label ID="Label4" runat="server" AssociatedControlID="MobilePhone">携帯電話番号</asp:Label>
<asp:TextBox runat="server" ID="MobilePhone" />
<asp:RequiredFieldValidator ID="RequiredFieldValidator4" runat="server" ControlToValidate="MobilePhone"
CssClass="field-validation-error" Display="Dynamic" ErrorMessage="携帯電話番号は必須です。" />
< /li>
< /ol>
< asp:Button ID="Button1" runat="server" Text="登録" OnClick="Button1_Click" />
< /fieldset>
< /ContentTemplate>
11. 一旦保存してから、デザインを表示します。デザイン画面に
ある登録ボタンをダブルクリックして、ハンドラを生成します。
ハンドラに対するコードは後で登録します。
12. 次にユーザー登録完了時に表示するページを作成します。
NewUser.aspx 作成時と同じ手順で、Thankyou.aspx を作成します。
13. 追加した Thankyou.aspx をダブルクリックして、6 行目と 7 行目
の間に以下のコードを貼り付けます。
<ContentTemplate>
< fieldset>
<legend>Thank you!!</legend>
</fieldset>
<p>
<h1>登録ありがとうございました。</h1>
</p>
< /ContentTemplate>
14. プロジェクトを保存します。
ポータルアプリケーションの開発 - コードの追加
ポータルの画面はおおよそ作成できたので、コードを追加します。
1. ソリューションエクスプローラより参照設定を右クリックして、
参照の追加をクリックします。
2. ブラウズを選択して、画面右下の参照ボタンをクリックします。
3. 事前にダウンロードした Microsoft Dynamics CRM 2011 SDK の
bin フォルダより以下のアセンブリを選択し、追加をクリックします。
4. また以下の参照も追加します。
C:\Program Files\Reference Assemblies\Microsoft\Windows Identity Foundation\v3.5
Microsoft.IdentityModel.dll
5. 次にアセンブリを選択し、以下のものを参照します。
System.DirectoryServices
System.DirectoryServices.AccountManagement
System.Runtime.Serialization
System.Security
System.ServiceModel
6. OK をクリックして参照の追加を完了します。
7. アカウントフォルダを右クリックして、追加 | 既存の追加を
クリックします。
8. sdk\samplecpde\cs\helpercode にある以下のファイルを
追加します。
9. プロジェクト直下の Web.Config を開きます。
※Account フォルダ配下のものではありません。
以下の接続文字列を connectionStrings 要素に追加します。
またサーバー名やユーザー情報を適切なものに入れかえます。
<!-- Online using Office 365 -->
<add name="CrmOnline" connectionString="Url=https://yourorg.crm5.dynamics.com; Username=username; Password=password;"/>
10. NewUser.aspx.cs をダブルクリックします。
11. 以下の using ステートメントを追加します。
using Microsoft.AspNet.Membership.OpenAuth;
using System.Configuration;
using System.ServiceModel;
using Microsoft.Crm.Sdk.Messages;
using Microsoft.Xrm.Sdk;
using Microsoft.Xrm.Sdk.Query;
using Microsoft.Xrm.Client;
using Microsoft.Xrm.Client.Services;
12. 次にクラスメンバを追加します。
public partial class NewUser : System.Web.UI.Page
{
の直下に以下のコードを追加します。
#region Class Level Members
private Guid _leadId;
private OrganizationService _orgService;
public String connectionString;
#endregion Class Level Members
13. ソリューションをビルドしてエラーがないことを確認します。
14. 次にメソッドを追加します。
protected void Button1_Click(object sender, EventArgs e)
{
}
この直後に、以下のコードを貼り付けます。
#region Private Methods
/// <summary>
/// 構成ファイルから接続情報を取得します。接続文字列が
/// 複数ある場合はプロンプトされます。
/// </summary>
/// <returns>A string containing web service connection configuration information.</returns>
private static String GetServiceConfiguration()
{
// web.config より有効な接続文字列を取得
int count = ConfigurationManager.ConnectionStrings.Count;
// Microsoft Dynamics CRM Online への接続文字列だけ取得
List<KeyValuePair<String, String>> filteredConnectionStrings =
new List<KeyValuePair<String, String>>();
for (int a = 0; a < count; a++)
{
if (isValidConnectionString(ConfigurationManager.ConnectionStrings[a].ConnectionString))
filteredConnectionStrings.Add
(new KeyValuePair<string, string>
(ConfigurationManager.ConnectionStrings[a].Name,
ConfigurationManager.ConnectionStrings[a].ConnectionString));
}
// 接続文字列が見つからない場合にはエラーを記録
if (filteredConnectionStrings.Count == 0)
{
Console.WriteLine("An app.config file containing at least one valid Microsoft Dynamics CRM " +
"connection string configuration must exist in the run-time folder.");
Console.WriteLine("\nThere are several commented out example connection strings in " +
"the provided app.config file. Uncomment one of them and modify the string according" +
"to your Microsoft Dynamics CRM installation. Then re-run the sample.");
return null;
}
// 有効な接続文字列が 1 つだけの場合、それを利用
if (filteredConnectionStrings.Count == 1)
{
return filteredConnectionStrings[0].Value;
}
// 2 つ以上接続文字列があった場合は、選択させる
if (filteredConnectionStrings.Count > 1)
{
Console.WriteLine("以下の接続文字列が有効です。");
Console.WriteLine("------------------------------------------------");
for (int i = 0; i < filteredConnectionStrings.Count; i++)
{
Console.Write("\n({0}) {1}\t",
i + 1, filteredConnectionStrings[i].Key);
}
Console.WriteLine();
Console.Write("\n利用する接続文字列を選択してください。(1-{0}) [{0}] : ",
filteredConnectionStrings.Count);
String input = Console.ReadLine();
int configNumber;
if (input == String.Empty) input = filteredConnectionStrings.Count.ToString();
if (!Int32.TryParse(input, out configNumber) || configNumber > count ||
configNumber == 0)
{
Console.WriteLine("選択したオプションは存在しません。");
return null;
}
return filteredConnectionStrings[configNumber - 1].Value;
}
return null;
}
/// <summary>
/// 接続文字列の検証
/// </summary>
/// <returns>True for a valid string, otherwise False.</returns>
private static Boolean isValidConnectionString(String connectionString)
{
// 少なくとも以下のパラメーターを含む
if (connectionString.Contains("Url=") ||
connectionString.Contains("Server=") ||
connectionString.Contains("ServiceUri="))
return true;
return false;
}
#endregion Private Methods
15. 保存後ソリューションをビルドしてエラーがないことを確認します。
16. 次に登録ボタンのクリックイベントハンドラコードを追加します。
protected void Button1_Click(object sender, EventArgs e)
{
}
上記コードの中身として、以下のコードを貼り付けます。
try
{
// 構成ファイルから接続文字列の取得
connectionString = GetServiceConfiguration();
// CrmConnection の作成
Microsoft.Xrm.Client.CrmConnection connection = CrmConnection.Parse(connectionString);
// 組織サービスの作成
using (_orgService = new OrganizationService(connection))
{
// 接続しているユーザー情報の取得
Guid userid = ((WhoAmIResponse)_orgService.Execute(new WhoAmIRequest())).UserId;
SystemUser systemUser = (SystemUser)_orgService.Retrieve("systemuser", userid,
new ColumnSet(new string[] { "firstname", "lastname" }));
// Microsoft Dynamics CRM バージョンの確認
RetrieveVersionRequest versionRequest = new RetrieveVersionRequest();
RetrieveVersionResponse versionResponse =
(RetrieveVersionResponse)_orgService.Execute(versionRequest);
// 画面から入力された情報の取得
// 姓名の順で名前が入力され、間にスペースがある前提
string strFullName = FullName.Text;
string delimStr = " ";
char[] delimiter2 = delimStr.ToCharArray();
string[] nameSplit = null;
nameSplit = strFullName.Split(delimiter2);
// 取得した情報から潜在顧客の作成
Lead newLead = new Lead
{
Subject = "ポータルで作成された潜在顧客",
LastName = nameSplit[0].ToString(),
FirstName = nameSplit[1].ToString(),
MobilePhone = MobilePhone.Text.ToString()
};
_leadId = _orgService.Create(newLead);
// Thankyou ページへリダイレクト
Response.Redirect("https://<yourwebsite>.azurewebsites.net/Account/Thankyou.aspx");
}
}
// エラーが発生した場合
catch (FaultException<Microsoft.Xrm.Sdk.OrganizationServiceFault>)
{
// エラーハンドリングはこの中で実施
throw;
}
※最後の Response.Redirect の引数に渡すアドレスは、先ほど
作成した Windows Azure Web サイトのアドレスと入れ替えてください。
ここでは CrmJapanBlogPortal になるため、
Response.Redirect(“https://CrmJapanBlogPortal.azurewebsites.net/Account/Thankyou.aspx”);
となります。
17. ソリューションをビルドしてエラーがないことを確認します。
18. Site.Master ページを再びダブルクリックします。
<li><a id="registerLink" runat="server" href="~/Account/Register">登録</a></li>
を
<li><a id="registerLink" runat="server" href="~/Account/NewUser.aspx">登録</a></li>
に差し替えます。
ポータルアプリケーションの開発 - 発行とテスト
いよいよ開発したポータルを発行します。
1. プロジェクトを右クリックして、発行をクリックします。
2. Publish Web ウィザードが開きます。Import ボタンをクリックして、
ダウンロード済みの Windows Azure 発行プロファイルを指定します。
3. すべて既定の設定のまま Next をクリックし、以下の画面まで進めます。
4. Publish ボタンをクリックします。Visual Studio 内で、発行の
状況を確認できます。正常終了することを確認します。
5. 発行が完了すると自動でブラウザが起動し、以下の画面が
表示されます。画面右上の登録ボタンをクリックします。
6. NewUser.aspx ページが表示されるので、任意の情報を
入力して、登録をクリックします。
7. 以下のページが表示されます。
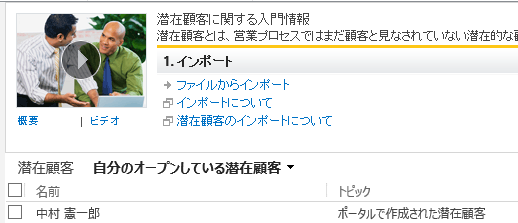
8. Microsoft Dynamics CRM Online の画面からも
潜在顧客が登録されていることが確認できます。
まとめ
上記の手順はあくまで簡易的なもので、実際にはより複雑な設計が
必要ですが、まず Windows Azure と Microsoft Dynamics CRM の
連携を試すには面白いと思います。
是非一度お試しください。
- Dynamics CRM サポート 中村 憲一郎






4C50.png)