debugando xaml no silverlight
Brian Lagunas há algum tempo atrás fez um post interessante sobre debug the XAML. É realmente muito comum ouvir questionamentos a respeito de como saber o que está acontecendo de errado com o nosso código xaml. No meu caso referente a aplicações em Silverlight. Vou usar o post dele para mostrar como o mesmo se aplica para XAML in Silverlight.
Suponhamos que tenhamos uma classe Mensagem.
1: public class Mensagem
2: {
3: public string Texto { get; set; }
4: }
E que vamos utilizar um binding do atributo texto em um textbox “messagemTxt” em MainPage.xaml.
1: public MainPage()
2: {
3: InitializeComponent();
4: var mensagem = new Messagem();
5: mensagem.Texto = "Testando";
6:
7: messagemTxt.DataContext = mensagem;
8: }
Porém, note que o atributo “Texto” foi digito erroneamente no XAML.
1: <Grid x:Name="LayoutRoot" Background="White">
2: <TextBox x:Name="messagemTxt" Text="{Binding Texito}"></TextBox>
3: </Grid>
Neste caso, o texto não será exibido. É obvio que este é um exemplo simples, mas em alguns casos, alguns chegam há gastar muito tempo tentando entender qual tag está errado. Ou talvez tentando debugar em vão.
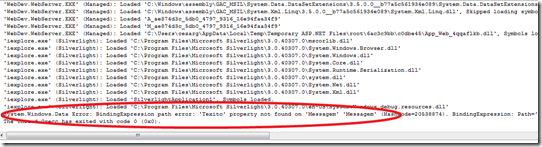
O que o Brian mostra aos mais desatentos é que não precisamos gastar mais do que alguns segundos para saber o que está acontecendo de errado. O Output Window mostra exatamente que o problema ocorreu com no binding por não encontrar “Texito”.
Antes de falarmos mal do xaml, vamos dar uma olhada no output. :)
[]s