Build a Simple Application with .Net RIA Services (Silverlight 3) – Part 1
Build a Simple Application with .Net RIA Services (Silverlight 3) – Part 1
This is the first post in a series of posts about building applications with Microsoft .Net RIA Services and Silverlight 3. In this post I will create a new application, create a simple data model and use the Domain Service and Domain Context to retrieve data and bind it to a DataGrid.
Before you start, make sure you have Silverlight 3 Beta and .NET RIA Services March 2009 Preview installed, and you have already installed and configured SQL Server. In this sample I am using the Bank Schema I’ve used in the past.
Create a Silverlight Navigation Application
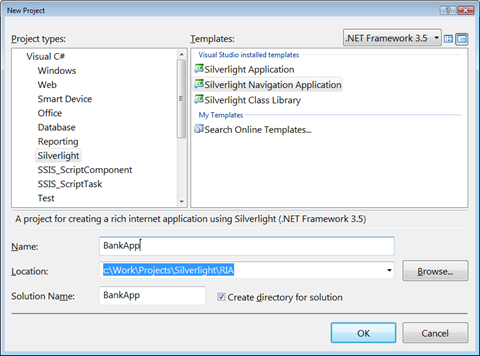
Create a new Silverlight Navigation Application.

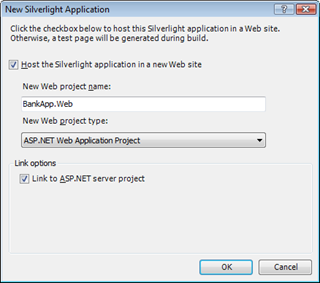
After you click OK, the New Silverlight Application Dialog is shown. Click OK again to create an ASP.Net project that links to the new Silverlight Application.

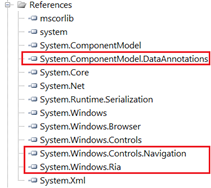
A new solution is created. Notice the new assemblies that the Silverlight project is referencing, and notice the new assemblies among them.

Build a Domain Service
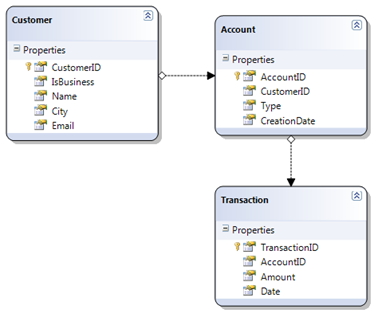
Add a new Data Model to your server side project (BankApp.Web). This data model can be a LINQ to SQL model, an Entity Data Model, or you can use any other business object representation.
In this sample I am using a LINQ to SQL data model based on the Bank Schema.

Make sure to build the project so that Visual Studio will generate the data classes and data context before the next step.
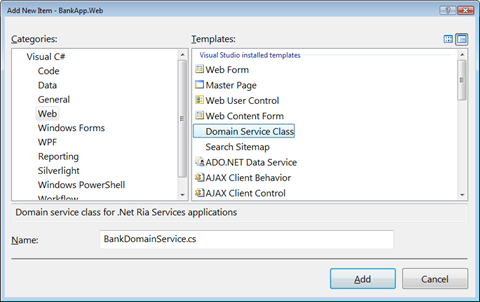
Add a new Domain Service. Add a new Item to the server project, and select the Domain Service template in the Web category.

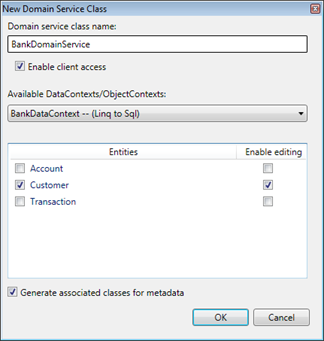
After you add this item, the New Domain Service Class Dialog is shown. Select the Data Context (BankDataContext in this sample), select the entities you want to expose and whether you want to allow editing and click OK.

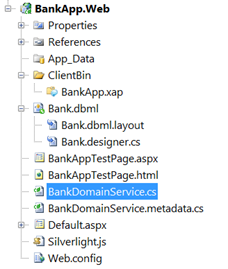
 This adds the BankDomainService.cs that contains the code that exposes the data to the client, and BankDomainService.metadata.cs that contains additional metadata, mostly for presentation and validation.
This adds the BankDomainService.cs that contains the code that exposes the data to the client, and BankDomainService.metadata.cs that contains additional metadata, mostly for presentation and validation.
A few references were also added: System.ComponentModel.DataAnnotations, System.Web.DomainServices, System.Web.DomainServices.Providers and System.Web.Ria.
In addition to that, a new Http Handler was added to the web.config file.
<httpHandlers>
...
<add path="DataService.axd"
verb="GET,POST"
type="System.Web.Ria.DataServiceFactory, System.Web.Ria, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"
validate="false" />
</httpHandlers>
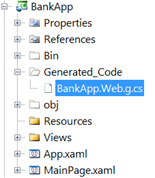
 Build the solution. This executes a build target the generates the client side code that is required in order to consume the Domain Service. If you click the Show All Files button for the client application, you’ll notice the generated code.
Build the solution. This executes a build target the generates the client side code that is required in order to consume the Domain Service. If you click the Show All Files button for the client application, you’ll notice the generated code.
Display Domain Data in the Application
Add a DataGrid Control to the client application. To do that, add a reference to System.Windows.Controls.Data.dll that contains the DataGrid Control.
Then, open the Views\AboutPage.xaml and add an xmlns prefix to the CLR namespace of the DatGrid.
<navigation:Page x:Class="BankApp.HomePage"
...
xmlns:data="clr-namespace:System.Windows.Controls;
assembly=System.Windows.Controls.Data"
...
>
Add the Xaml markup for the DataGrid Control:
<Grid x:Name="LayoutRoot" Background="White">
<StackPanel>
...
<StackPanel Style="{StaticResource ContentTextPanelStyle}">
...
</StackPanel>
<data:DataGrid MinHeight="200" x:Name="dataGrid">
</data:DataGrid>
</StackPanel>
</Grid>
Handle the Loaded Event of the Page. First, Add a method to handle the Loaded event of the page.
<navigation:Page x:Class="BankApp.HomePage"
...
Loaded="Page_Loaded"
Title="HomePage Page">
In the method that handles the event, use the client Domain Context to retrieve data from the service and bind to the DataGrid.
private void Page_Loaded(object sender, RoutedEventArgs e)
{
BankDomainContext context = new BankDomainContext();
this.dataGrid.ItemsSource = context.Customers;
context.LoadCustomers();
}
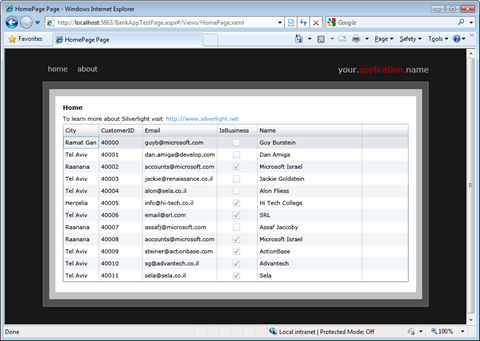
Now, run the application and let it go and retreive the data and present it in the DataGrid.

In this post I created a new application, created a simple data model and used the Domain Service and Domain Context to retrieve data and bind it to a DataGrid. In the next post I’ll explore more controls that ship with the .Net RIA Services.
Enjoy!
Comments
- Anonymous
April 04, 2009
PingBack from http://www.anith.com/?p=26266 - Anonymous
April 04, 2009
Thank you for submitting this cool story - Trackback from DotNetShoutout - Anonymous
April 06, 2009
HI,Thank you for submitting this story - Trackback from KiggFish