Accessing the ASP.NET Authentication, Profile and Role Service in Silverlight
In ASP.NET 2.0, we introduced a very powerful set of application services in ASP.NET (Membership, Roles and profile). In 3.5 we created a client library for accessing them from Ajax and .NET Clients and exposed them via WCF web services. For more information on the base level ASP.NET appservices that this walk through is based on, please see Stefan Schackow excellent book Professional ASP.NET 2.0 Security, Membership, and Role Management.
In this tutorial I will walk you through how to access the WCF application services from a directly from the Silverlight client. This works super well if you have a site that is already using the ASP.NET application services and you just need to access them from a Silverlight client. (Special thanks to Helen for a good chunk of this implantation)
Here is what I plan to show:
1. Login\Logout
2. Save personalization settings
3. Enable custom UI based on a user's role (for example, manager or employee)
4. A custom log-in control to make the UI a bit cleaner
You can download the completed sample solution
Part I: Login\Logout
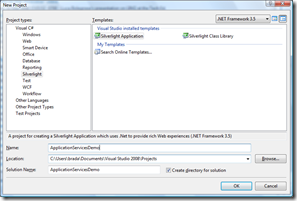
In VS, do File\New select the Silverlight solution. Let's call it "ApplicationServicesDemo".
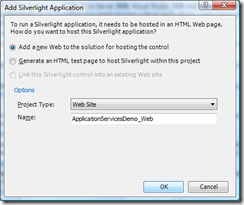
We will need both the client side Silverlight project and the ASP.NET serverside project.
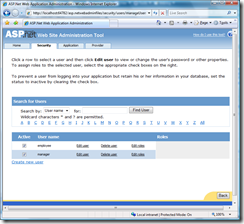
Let's configure our system with the test users. To do this we will use the ASP.NET Configuration Manager. In VS, under the Website menu, select "ASP.NET Configuration". Use this application to add a couple of users. I created two employees:
ID:manager
password:manager!
and
ID:employee
password:employee!
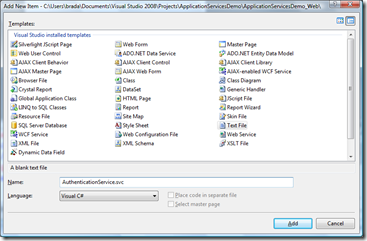
To expose the ASP.NET Authentication system, let's add a new WCF service. Because we are just going to point this at the default one that ships with ASP.NET, we don't need any code behind, so the easiest thing to do is to add a new Text File. In the ASP.NET website, Add New Item, select Text File and call it "AuthenticationService.svc"
Add this one line as the contents of the file. This wires it up to the implementation that ships as part of ASP.NET.
<%@ ServiceHost Language="C#" Service="System.Web.ApplicationServices.AuthenticationService" %>
Now in Web.config, we need to add the WCF magic to turn the service on.
<system.serviceModel>
<services>
<!-- this enables the WCF AuthenticationService endpoint -->
<service name="System.Web.ApplicationServices.AuthenticationService"
behaviorConfiguration="AuthenticationServiceTypeBehaviors">
<endpoint contract="System.Web.ApplicationServices.AuthenticationService"
binding="basicHttpBinding" bindingConfiguration="userHttp"
bindingNamespace="https://asp.net/ApplicationServices/v200"/>
</service>
</services>
<bindings>
<basicHttpBinding>
<binding name="userHttp">
<!-- this is for demo only. Https/Transport security is recommended -->
<security mode="None"/>
</binding>
</basicHttpBinding>
</bindings>
<behaviors>
<serviceBehaviors>
<behavior name="AuthenticationServiceTypeBehaviors">
<serviceMetadata httpGetEnabled="true"/>
</behavior>
</serviceBehaviors>
</behaviors>
<!-- this is needed since this service is only supported with HTTP protocol -->
<serviceHostingEnvironment aspNetCompatibilityEnabled="true"/>
</system.serviceModel>
Now, still in Web.config, we need to enable forms authentication. Under the <system.web> change the authentication mode from "Windows" to "Forms".
<authentication mode="Forms" />
One last change to web.config, we need to enable authentication to be exposed via the web service.This is done by adding a System.Web.Extensions section.
<system.web.extensions>
<scripting>
<webServices>
<authenticationService enabled="true" requireSSL="false"/>
</webServices>
</scripting>
</system.web.extensions>
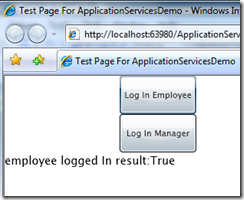
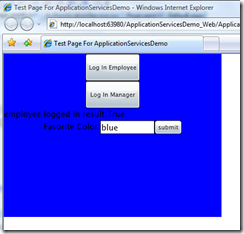
Now, to consume this authentication service in Silverlight, let's open the page.xaml file and add some initial UI. Just buttons to log "employee" and "manager" in and a textblock to show some status.
<Grid x:Name="LayoutRoot" Background="White">
<StackPanel>
<Button x:Name="employeeLogIn"
Width="100" Height="50"
Content="Log In Employee"
Click="employeeLogIn_Click"></Button>
<Button x:Name="managerLogIn"
Width="100" Height="50"
Content="Log In Manager"
Click="managerLogIn_Click"></Button>
<TextBlock x:Name="statusText"></TextBlock>
</StackPanel>
</Grid>
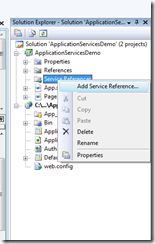
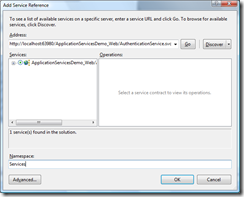
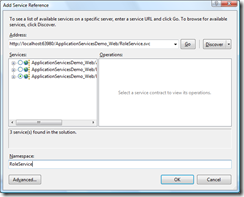
Now, let's add a reference to the service we just created
Right click on the Silverlight project and select Add Service Reference
Click Discover and set the namespace to "AuthenticationService"
If you get an error at this point, it is likely something wrong with your AuthenticationService.svc or the web config, go back and double check those.
Now, let's write a little code to call that service to log us in. First add the right using statement
using ApplicationServicesDemo.AuthenticationServices;
Then, in employeeLogIn_Click method write the code to call the service to log the employee in. For now, we will hard code the name in password, but by the end we will be prompting the user to get this data.
First we create a the web services client class, then we call the login method asynchronously. Remember all network calls in Silverlight are async, otherwise we'd lock up the whole browser. Finally we sign up for the callback.
private void employeeLogIn_Click(object sender, RoutedEventArgs e)
{
AuthenticationServiceClient client = new AuthenticationServiceClient();
client.LoginAsync("employee", "employee!", "", true, "employee");
client.LoginCompleted += new EventHandler<LoginCompletedEventArgs>(client_LoginCompleted);
}
In the callback, for now, let's just set our status.
void client_LoginCompleted(object sender, LoginCompletedEventArgs e)
{
if (e.Error != null) statusText.Text = e.Error.ToString();
else statusText.Text = e.UserState + " logged In result:" + e.Result;
}
Run it! You should see a good status. Try changing the password and ID, and see the status change to false. It is working.
Now do the same thing for manager and you are set!
private void managerLogIn_Click(object sender, RoutedEventArgs e)
{
AuthenticationServiceClient client = new AuthenticationServiceClient();
client.LoginCompleted += new EventHandler<LoginCompletedEventArgs>(client_LoginCompleted);
client.LoginAsync("manager", "manager!", "", true, "manager");
}
Part 2: Save Personalization Settings
In this part I will show how to leverage the ASP.NET profile system to store and retrieve data tied to a particular user. The beautiful thing about this is there is no explicit database configuration required.
First, let's go back to the ASP.NET server project and add the ProfileService.svc. The easiest way to do this might be to copy the AuthenticationService.svc change the file name and then change the contents as show below.
<%@ ServiceHost Language="C#" Service="System.Web.ApplicationServices.ProfileService" %>
Now, we need to enable the service via WCF configuration in web.config. This looks just like the config for the prfofile service. In the system.serviceModel\services section add a new node.
<!-- this enables the WCF ProfileService endpoint -->
<service name="System.Web.ApplicationServices.ProfileService"
behaviorConfiguration="ProfileServiceTypeBehaviors">
<endpoint contract="System.Web.ApplicationServices.ProfileService"
binding="basicHttpBinding" bindingConfiguration="userHttp"
bindingNamespace="https://asp.net/ApplicationServices/v200"/>
</service>
and in the system.serviceModel\behaviors\serviceBehaviors add a new node
<behavior name="ProfileServiceTypeBehaviors">
<serviceMetadata httpGetEnabled="true"/>
</behavior>
Now we need to configure the profile system. Again, in web.config add a section listing all the profile properties. In the System.web section, add the following node.
<profile>
<properties>
<add name="Color" type="string" defaultValue="Red" />
</properties>
</profile>
Now we need to enable profile service to be accessed from the webservice. To do this, add the following node to the system.web.extensions\scripting\webservices section.
<profileService enabled="true"
readAccessProperties="Color"
writeAccessProperties="Color"/>
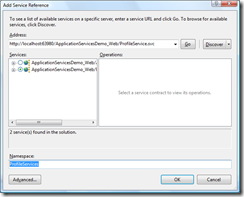
Now, let's go to the Silverlight client and add a reference to this service. This is the same as we did authentication service. Add Service Reference, Discover and select the profileService.
Now, we need to add a little UI to the page.xaml in order to give us a way to view and edit the personalized setting.
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock>Favorite Color: </TextBlock>
<TextBox x:Name="colorNameBox" Width="100" Height="25"></TextBox>
<Button x:Name="submitButton" Width="50" Height="25"
Content="submit" Click="submitButton_Click">
</Button>
</StackPanel>
Now, let's extend loginComplete to retrieve all the profile properties for the user that just logged in. Again, we need to do that asynchronously so we don't block the browser.
void client_LoginCompleted(object sender, LoginCompletedEventArgs e)
{
if (e.Error != null) statusText.Text = e.Error.ToString();
else
{
statusText.Text = e.UserState + " logged In result:" + e.Result;
ProfileServiceClient client = new ProfileServiceClient();
client.GetAllPropertiesForCurrentUserAsync(false);
client.GetAllPropertiesForCurrentUserCompleted += new EventHandler<GetAllPropertiesForCurrentUserCompletedEventArgs>(client_GetAllPropertiesForCurrentUserCompleted);
}
}
When we get the property values back, we just set the LayoutRoot to have that background.
void client_GetAllPropertiesForCurrentUserCompleted(object sender, GetAllPropertiesForCurrentUserCompletedEventArgs e)
{
if (e.Error == null)
{
colorNameBox.Text = e.Result["Color"];
ChangeBackgroundColor(e.Result["Color"]);
}
}
private void ChangeBackgroundColor(string colorName)
{
SolidColorBrush brush = new SolidColorBrush();
switch (colorName.ToLower())
{
case "black":
brush.Color = Colors.Black;
break;
case "blue":
brush.Color = Colors.Blue;
break;
case "brown":
brush.Color = Colors.Brown;
break;
case "green":
brush.Color = Colors.Green;
break;
case "orange":
brush.Color = Colors.Orange;
break;
case "purple":
brush.Color = Colors.Purple;
break;
case "yellow":
brush.Color = Colors.Yellow;
break;
case "red":
brush.Color = Colors.Red;
break;
case "white":
default:
brush.Color = Colors.White;
break;
}
LayoutRoot.Background = brush;
}
Finally, when the submit button is pressed we need to set the value on the server.. for completeness, I show waiting until the result comes back from the server before setting the background locally.
private void submitButton_Click(object sender, RoutedEventArgs e)
{
ProfileServiceClient client = new ProfileServiceClient();
Dictionary<string, object> properites = new Dictionary<string,object>();
properites.Add("Color",colorNameBox.Text);
client.SetPropertiesForCurrentUserAsync(properites, false, properites);
client.SetPropertiesForCurrentUserCompleted += new EventHandler<SetPropertiesForCurrentUserCompletedEventArgs>(client_SetPropertiesForCurrentUserCompleted);
}
void client_SetPropertiesForCurrentUserCompleted(object sender, SetPropertiesForCurrentUserCompletedEventArgs e)
{
Dictionary<string, object> properites = e.UserState as Dictionary<string, object>;
ChangeBackgroundColor((string)properites["Color"]);
}
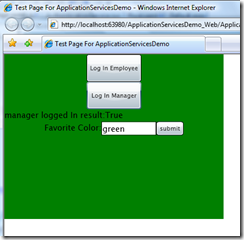
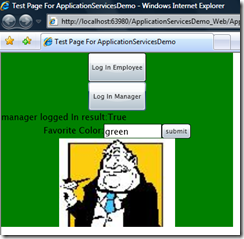
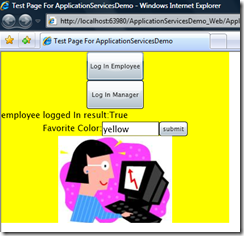
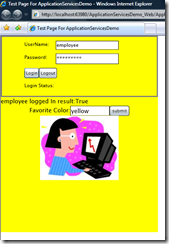
The end result looks good! Notice the employee and the manager can each have different values for color.
Part 3. Enable Custom UI Based on a User's Role
In this section, we want to customize the UI to display differently based on the users role.
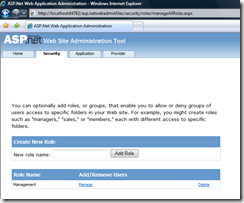
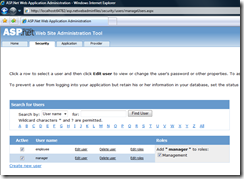
To start off, let's go back to the websites management tool (WebSite\ASP.NET Configuration) and setup a "Management" role and add our "manager" user in that role.
Now we follow the same three step pattern as all the other services.
First, we add the service, this time called RoleService.svc with the following contents
<%@ ServiceHost Language="C#" Service="System.Web.ApplicationServices.RoleService" %>
Then add enable this service via WCF in web.config:
<!-- this enables the WCF RoleService endpoint -->
<service name="System.Web.ApplicationServices.RoleService"
behaviorConfiguration="RoleServiceTypeBehaviors">
<endpoint contract="System.Web.ApplicationServices.RoleService"
binding="basicHttpBinding" bindingConfiguration="userHttp"
bindingNamespace="https://asp.net/ApplicationServices/v200"/>
</service>
and
<behavior name="RoleServiceTypeBehaviors">
<serviceMetadata httpGetEnabled="true"/>
</behavior>
</serviceBehaviors>
Then we need to enable the roles service for this site. In web.config, under system.web add:
<roleManager enabled="true"/>
Final change to web.config, we expose it via web services in web.config under System.web.extensions\scripting\webServices add:
<roleService enabled="true"/>
Now, we just need to consume this on the client. Add Service Reference\Discover, select the role service
Now, let's add some UI tweaks. In this case I am going to add an image that will change based on the role of the user logged in. So to do that, I add a image tag to the page.xaml
<Image x:Name="roleImage" Source="notLoggedIn.jpg" Width="200"></Image>
Then, I need to go in and add to what happens with the user logs in... We need to go and see what roles they are in. So we add the following code to client_LoginCompleted().
if (e.Result == true) { // if log in successful
RoleServiceClient roleClient = new RoleServiceClient();
roleClient.GetRolesForCurrentUserAsync();
roleClient.GetRolesForCurrentUserCompleted += new EventHandler<GetRolesForCurrentUserCompletedEventArgs>(roleClient_GetRolesForCurrentUserCompleted);
}
and when the callback comes back, we chose the right image based on the roles of the user that logged in.
void roleClient_GetRolesForCurrentUserCompleted(object sender, GetRolesForCurrentUserCompletedEventArgs e)
{
if (e.Result.Contains("Management"))
{
roleImage.Source = new BitmapImage(new Uri("bossRole.jpg", UriKind.Relative));
}
else
{
roleImage.Source = new BitmapImage(new Uri("employee.jpg", UriKind.Relative));
}
}
Now you can run it and see the results!
Not logged in
Management role:
Logged in, but not in a management role:
Part 4. A Custom log-in control
A developer on my team built a very cool little log in control that makes it easier to log in. So let's replace the lame test buttons we have been using with this new log-in control.
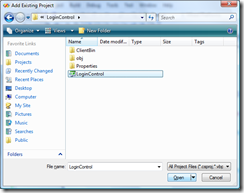
Add the LoginControl project to your solution
Add a project reference from the silverlight project to the LogIn controls project
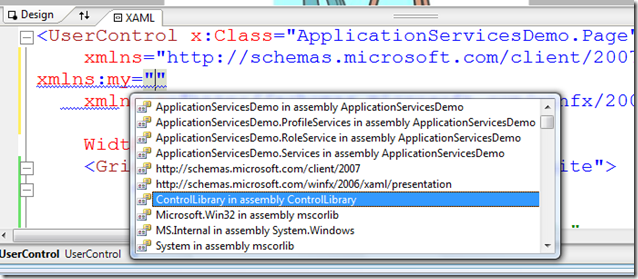
Add the xmlns:my tag for the login control
Then, remove the manager login and employee login buttons and replace them with
<my:Login x:Name="loginControl"
LoginClick="loginControl_LoginClick"
LogoutClick="loginControl_LogoutClick"
></my:Login>
The implementing of loginClick is very easy. It uses the login_Complete we have already written above.
private void loginControl_LoginClick(object sender, RoutedEventArgs e)
{
AuthenticationServiceClient client = new AuthenticationServiceClient();
client.LoginCompleted += new EventHandler<LoginCompletedEventArgs>(client_LoginCompleted);
client.LoginAsync(loginControl.UserName, loginControl.Password, "", true, loginControl.UserName);
}
Notice we also add logout for completion.
private void Login_LogoutClick(object sender, RoutedEventArgs e)
{
ServiceReference1.AuthenticationServiceClient client = new ServiceReference1.AuthenticationServiceClient();
client.LogoutAsync();
client.LogoutCompleted += new EventHandler<System.ComponentModel.AsyncCompletedEventArgs>(client_LogoutCompleted);
}
void client_LogoutCompleted(object sender, System.ComponentModel.AsyncCompletedEventArgs e)
{
loginControl.IsLoggedIn = false;
statusText.Text = "Logged out";
ChangeBackgroundColor("white");
roleImage.Source = new BitmapImage(new Uri("notLoggedIn.jpg", UriKind.Relative));
colorNameBox.Text = "";
loginControl.ClearPassword();
}
Now we are done! you can log in and out as any user. have fun!
You can download the completed sample solution
Comments
Anonymous
May 05, 2008
Abstract This series of articles takes a look at the current state of RIA development leveraging SilverlightAnonymous
May 05, 2008
URL : http://blogs.msdn.com/brada/archive/2008/05/03/... I hate to just link other blogs, but this exampleAnonymous
May 05, 2008
URL : http://blogs.msdn.com/brada/archive/2008/05/03/... I hate to just link other blogs, but this exampleAnonymous
May 05, 2008
Brad, do you think SL 2 (by RTM) will get a built-in client library to use these services? Thanks! ..BenAnonymous
May 05, 2008
> Brad, do you think SL 2 (by RTM) will get a built-in client library to use these services? Ben - Thanks for your interest.. I don't think there will be something productized in the SL2 timeframe, but it is something we are looking into in the future.Anonymous
May 05, 2008
Brad, thank you for the reply. This was a ver valuable blog. Let me ask you this. All those Web.Config setups and codes that you showed, where did you find and learn these from? Where they in Stefan's book? The reason I'm asking, if the security is not going to be in SL2, how can I go about implementing myself and have the proper resources to learn from? Thanks! ..BenAnonymous
May 05, 2008
> All those Web.Config setups and codes that you showed, where did you find and learn these from? I found them all in public documentation on MSDN... now it turns out that many of them are in different places. We need to do a better job of pulling those togehter into a single place (like I have done here).. We will work on that for the SL2 timeframe!Anonymous
May 05, 2008
I would be good if these services were also made available for Win2000 Server, like AJAX extensions, as many of our customers have not yet move to newer servers.Anonymous
May 05, 2008
ASP.NET membership authentication ed authorization in SilverlightAnonymous
May 06, 2008
In ASP.NET 2.0, we introduced a very powerful sAnonymous
May 06, 2008
The comment has been removedAnonymous
May 06, 2008
My latest in a series of the weekly, or more often, summary of interesting links I come across related to Visual Studio. Sara Ford's Tip of the Day #208 shows how to filter the Object Browser for just the current solution . JetBrains .Net Tools Blog hasAnonymous
May 06, 2008
Tamir Khason on DrawingBrush, Mike Taulty on Uploading to Silverlight Streaming, Jesse Liberty on creatingAnonymous
May 06, 2008
Can you show me how to use session (same a ASP.NET website) to save UserID, userPass in SL2Anonymous
May 07, 2008
Can I keep WCF service separately from Web and has autontication, profile and role access in WCF from web site's web config. I have written site with ASP.NET autontication, profile and role providers. Now I have added SilverLight which has to have access to loged in user's profile. I use WCF to get access to profile. But nothing happen because WCF and Web different projects and have different Web.config files. What can I do ?Anonymous
May 07, 2008
Congratulation Brad, finally someone wrote a clear description about authorization in Silverlight. I think you have to add some controls in SL2 for login stuff. My question here is another. Is there a way to define a session timeout for the login ?Anonymous
May 07, 2008
Great article! What's next, maybe encrypted tickets, or setting up the database to handle the securityAnonymous
May 07, 2008
Hi there Brad, i have being messing with your examples in my app.. in my case, i use a normal aspx.net page to do the login, and then in the silverlgiht i get the role of the user to see if i need to show or hide something.. it works fine if i add the service reference of my localhost, but when i go to put my app online, i copy the service and webconfig, but when trying to see the roleservice.svc online i get the following error in : http://iffiretv.ifthensoftware.com/RoleService.svc This collection already contains an address with scheme http. There can be at most one address per scheme in this collection. Parameter name: item can u help me on this? after going by many blogs, i finally see in yours just what i was looking the integration betwwen silverlight and asp.net 2.0, thank you RuiAnonymous
May 07, 2008
>Can I keep WCF service separately from Web and has autontication, profile and role access in WCF from web site's web config. I have written site with ASP.NET autontication, profile and role providers. Now I have added SilverLight which has to have access to loged in user's profile. I use WCF to get access to profile. But nothing happen because WCF and Web different projects and have different Web.config files. What can I do ? Karen - If your goal is to store the profiles, roles, etc on machine A but expose the WCF services off another machine B then it might be best to build custom WCF services on B, that call into the services exposed off A...Anonymous
May 08, 2008
This is a great help, and I've used this tutorial as a base for a login control. I was wondering if there is a similarly elegant way to create and manage users instead of adding them through the ASP.NET Configuration page. I would like to expose a registration page to the user where they can sign up. As far as I know, the CreateUserWizard is not available through WCF so I'm not sure how to leverage that functionality.Anonymous
May 08, 2008
>I was wondering if there is a similarly elegant way to create and manage users instead of adding them through the ASP.NET Configuration page. Jeff -- thanks. You are right we don't expose user management via the web services, but you could roll your own web services to do this pretty easily I think.. just call into the ASP.NET implemention.Anonymous
May 11, 2008
Hi Brad, Great article but unfortunately, I can't download the source code from: http://brad_abrams.members.winisp.net/Projects/AppServicesInSilverlightMay08/ApplicationServicesDemo.zip Could you fix that asap please? There is something I want to check in your project because I have a problem with mine. Thank you, FabienAnonymous
May 12, 2008
Fabien -- Sorry about that, my ISP was down this weekend.. they tell me it will be up sometime today.. If it is urgent, send me an email and i will send you the attachment. Check out the "Contact Me" section.Anonymous
May 13, 2008
Brad, Thanks for the tutorial, I have been implementing this in my own project with some success but I have one problem that I'm hoping you have run into before. With the profile services I am able to work with it normally in VS development server but when I attempt to use IIS Web Server(on XP) it fails. The response code is [UnexpectedHttpResponseCode] a protocol exception. In fiddler the response tells me "You must log on to call this method" I should note that I update the service reference before testing on the local webserver. Any advice would be greatly appreciated. Thanks BrianAnonymous
May 14, 2008
Hi there brad, i have put u a question above, but u must forgot to answer... i have create an exaple like yours and it works fin if i add servicereference for WCF in my computer, but if i try to do this in a webserver we get the following error "This collection already contains an address with scheme http. There can be at most one address per scheme in this collection. Parameter name: item" i think is related to the WCF factory something like that, but all the examples i saw to sovle this are with svs.cs codebehind. our services authservice, roleservice and profileserve don't have cs code... Do i have to create other .svc with codebehind, or can i just creat the class factory? can u give some lighs on this?! thanks very much in advance. RuiAnonymous
May 18, 2008
A great article by Brad Adams on accessing the ASP.NET Authentication, Profile and Role Services in Silerlight!Anonymous
May 21, 2008
Creating a custom Principal and Identity for Silverlight 2Anonymous
May 22, 2008
I think that in order to do the services access on a web server you need a clientaccesspolicy.xml file setup. (For those [UnexpectedHttpResponseCode] exceptions)Anonymous
May 27, 2008
Brad has a great post on this subject at http://blogs.msdn.com/brada/archive/2008/05/03/accessing-the-asp-net-authentication-profile-and-role-service-in-silverlight.aspxAnonymous
June 02, 2008
Over at Brad Abrams blog , he has a super article on Role based Security in Silverlight applicationsAnonymous
June 03, 2008
I couldn't find any resources on how to do the authentication if the user accounts are not "hardcoded" on the server. I have my users' data stored in SQL and (I guess) I would like to use my own authentication (forms authentication, within Silverlight). Is this at all possible? Can you point me to the right direction?Anonymous
June 03, 2008
The comment has been removedAnonymous
June 04, 2008
The comment has been removedAnonymous
June 04, 2008
Brad, thanks for pulling this together. This helps a lotAnonymous
June 04, 2008
I ran the sample code and in BeginLogin() I got a cross domain error. The following link: http://weblogs.asp.net/jgalloway/archive/2007/06/14/calling-an-asmx-webservice-from-silverlight-use-a-static-port.aspx says that the way to fix this is to set the web site to a static port. I did this and still get the same error. Thanks for your help.Anonymous
June 08, 2008
I am very excited about Silverlight Beta2 shipping recently ...  I took a few minutes to updateAnonymous
June 09, 2008
So now that I've logged in and Gotten my roles on the agent how do I enforce those roles on the server for my own custom WCF services? I'm not sure how this login/role management is useful without knowing how to make use of it inside my own WCF services that I would be calling after I logged in. ThanksAnonymous
June 13, 2008
Ett scenario som kommer att bli allt vanligare i takt med att fler och fler verksamhetsstödjande systemAnonymous
June 20, 2008
I implemented a custom silverlight login control similar to yours. I call the LoginAsync method passing the username and password and I am able to authenticate users. Once a user is authenticated they can access other pages in my website which I have locked down with a combination of <allow /> and <deny /> elements. The problem comes when a user logs out. I call the LogoutAsync method just as in your code. However, users are still able to access the restricted pages, it seems that calling logout does not clear the authentication cookie. I read something about having to do a page refresh from the logout so the cookie can be cleared. I tried combinations of logout and clear and nothing seems to work. Strange thing is the problem is consistent on our production server and intermittent when running in the VS development server. Any thoughts?Anonymous
June 23, 2008
A reader recently asked me to expand on the ASP.NET Authentication + Silverlight concept I started..Anonymous
June 23, 2008
Based on the questions I received in the last period, I’d like to share here some links that will eventuallyAnonymous
June 25, 2008
If the entire contents of the password box are hilighted, and key.backspace or key.delete is pressed, the password text is not cleared. in OnTextBoxTextChanged(..) { .... if (text.Length == 0) { ADD THIS _password = ""; return; } .... }Anonymous
June 26, 2008
I need to get a list of the users in the aspnet_users table - any suggestions?Anonymous
July 04, 2008
Great post, thanks, really complete and useful. @Steve, create a WCF Service and expose a method GetAllUsers, in your service implementation just delegate to the Membership class to get them, if you only need the names and not the full MembershipUser class (nor sure even if you could sent it directly) you can return the following return from u in Membership.GetAllUsers().OfType<MembershipUser>() select u.UserName;Anonymous
July 08, 2008
This is very good for web sites that have ASP.NET Authentication (or plan to have) and have SilverlightAnonymous
July 09, 2008
Hello, Thanks for the great article. I tried to run the example but I got, at runtime, the page asking me to download Silverlight. The Microsoft Silverlight site tells me: version installed version 2.0.30523 requested version 2.0.30226 So it seems that the source code is compiled with a slighty out-of-date version. How can I update the solution ? I tried removing all the references and replacing with mine but with no success. I have the beta sdk 2 installled with vs2008 and the last sl tools for vs 2008 Thanks for any help/tip Bye NicolaAnonymous
August 04, 2008
Brad Abrams wrote an excellent post about how to set everything in the server and client to consume thisAnonymous
August 25, 2008
The comment has been removedAnonymous
May 13, 2009
Accessing the Membership Provider from SilverlightAnonymous
June 13, 2009
I wanted to try and follow up on this idea of the XAML Continuum and the basic example that I did with