Power Apps에서 송장 처리 기능 사용
Power Fx와 결합된 AI Builder 송장 처리를 통해 인보이스 ID, 공급업체 이름 및 날짜와 같은 송장에서 주요 세부 정보를 빠르고 정확하게 추출할 수 있습니다. 이 로우코드 솔루션은 데이터 처리를 단순화하고 재무 프로세스를 간소화합니다.
지원되는 문서 유형: 송장
요구 사항
최상의 결과를 얻으려면 문서당 하나의 선명한 사진 또는 고품질 스캔을 제공하십시오.
송장 처리 미리 빌드된 AI 모델의 지원되는 언어 및 파일 섹션에서 요구 사항에 대해 자세히 알아보세요.
사용 가능한 필드
| 사용 가능한 필드 | Type |
|---|---|
| AmountDue | 문자 |
| BillingAddress | 문자 |
| BillingAddressRecipient | 문자 |
| CustomerAddress | 문자 |
| CustomerAddressRecipient | 문자 |
| 고객 ID | 문자 |
| CustomerName | 문자 |
| 고객 TaxId | 문자 |
| DueDate | 문자 |
| InvoiceDate | 문자 |
| InvoiceId | 문자 |
| InvoiceTotal | 문자 |
| paymentTerms | 문자 |
| PreviousUnpaidBalance | 문자 |
| PurchaseOrder | 문자 |
| RemittanceAddress | 문자 |
| RemittanceAddressRecipient | 문자 |
| ServiceAddress | 문자 |
| ServiceAddressRecipient | 문자 |
| 서비스 종료일 | 문자 |
| ServiceStartDate | 문자 |
| ShippingAddress | 문자 |
| ShippingAddressRecipient | 문자 |
| SubTotal | 문자 |
| TotalTax | 문자 |
| VendorAddress | 문자 |
| VendorAddressRecipient | 문자 |
| VendorName | 문자 |
| VendorTaxId | 문자 |
사용 가능한 테이블 항목
| 사용 가능한 항목 | Type |
|---|---|
| 양 | 문자 |
| Date | 문자 |
| Description | 문자 |
| ProductCode | 문자 |
| 수량 | 문자 |
| 세금 | 문자 |
| 단위 | 문자 |
| UnitPrice | 문자 |
캔버스 앱 빌드
Power Apps에 로그인합니다.
왼쪽 탐색 창에서 +만들기를 선택합니다.
빈 값의 캔버스 앱 타일을 선택합니다.
앱 이름을 지정하고 태블릿 또는 휴대폰 형식을 선택한 다음 만들기를 선택합니다.
앱 편집기의 왼쪽 탐색 창에서 데이터>데이터 추가를 선택한 다음 송장 처리를 검색합니다.
+삽입>사진 추가를 선택합니다.
+삽입>텍스트 레이블을 선택합니다.
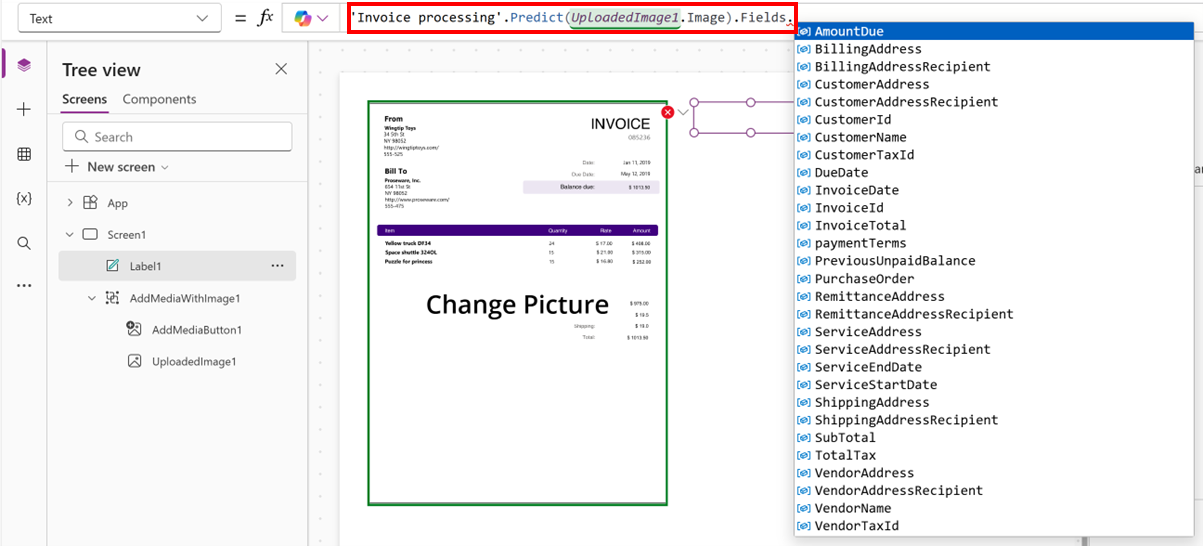
Label1을 선택하고, 다음 예와 같이
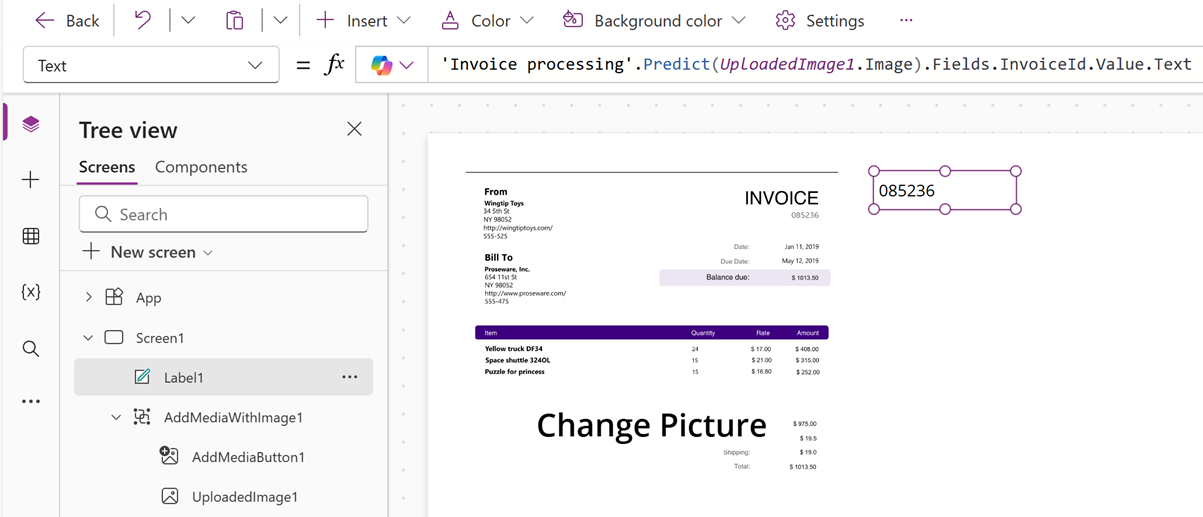
UploadedImage1이 이미지 컨테이너인 수식을 입력합니다.'Invoice processing'.Predict(UploadedImage1.Image).Fields.InvoiceId.Value.Text사용 가능한 필드에서 원하는 필드를 선택할 수 있습니다.

저장을 선택한 후 재생 버튼을 선택합니다.

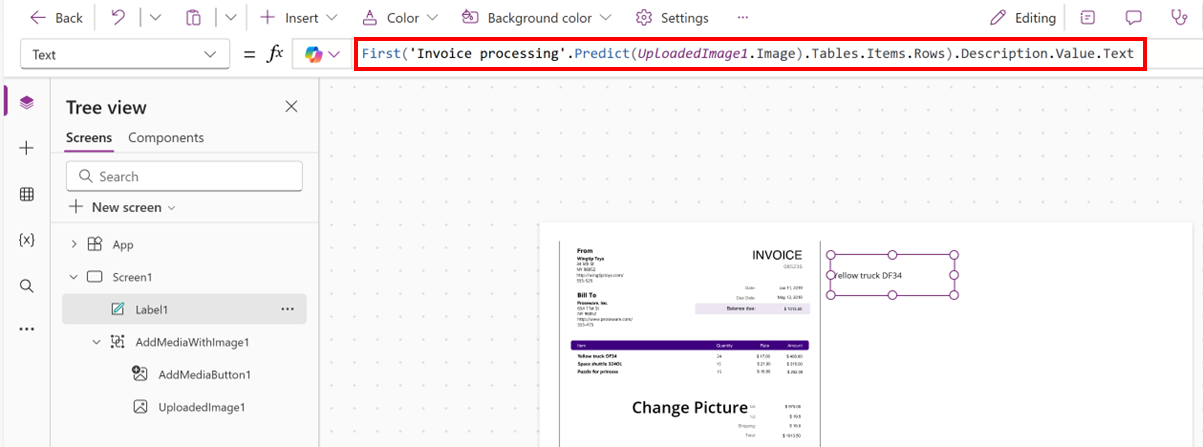
이 수식을 사용하여 결과에서 첫 번째 항목을 검색하고 해당 항목에 대한 설명을 텍스트 문자열로 추출할 수도 있습니다.
First('Invoice processing'.Predict(UploadedImage1.Image).Tables.Items.Rows).Description.Value.Text

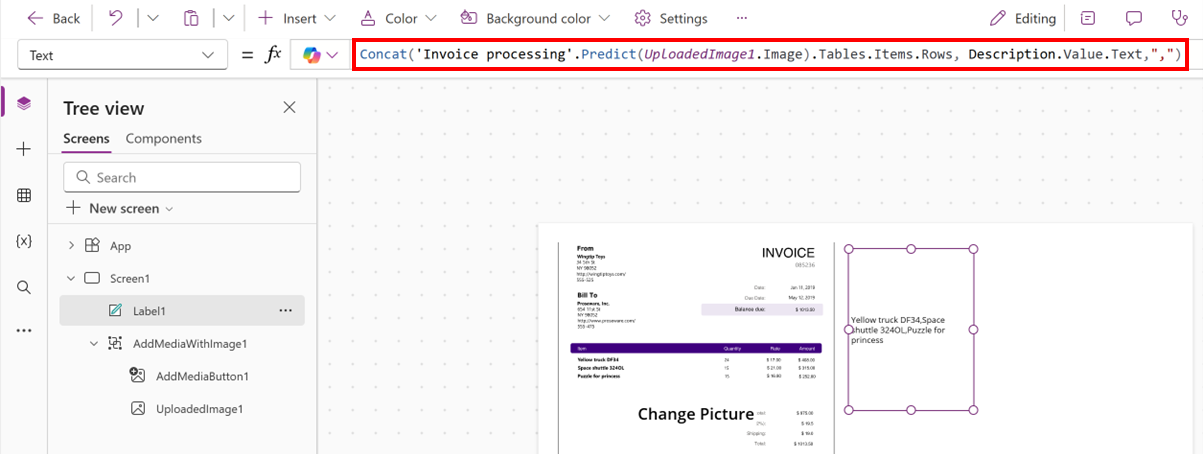
이 식은 송장과 관련된 이미지의 예측 결과에 있는 각 행의 설명 필드의 텍스트 값을 연결하고 각 값을 쉼표와 공백으로 구분합니다.
Concat('Invoice processing'.Predict(UploadedImage1.Image).Tables.Items.Rows, Description.Value.Text, Char(10))