Azure Managed Applications에 대한 포털 인터페이스 테스트
관리 애플리케이션에 대해 createUiDefinition.json 파일을 만든 후에는 사용자 환경을 테스트해야 합니다. 테스트를 간소화하려면 포털에서 파일을 로드하는 샌드박스 환경을 사용합니다. 실제로 관리되는 애플리케이션을 배포할 필요는 없습니다. 샌드박스는 현재 전체 화면 포털 환경에서 사용자 인터페이스를 제공합니다. 샌드박스는 인터페이스 미리 보기에 권장되는 방법입니다.
필수 조건
createUiDefinition.json 파일. 이 파일이 없으면 샘플 파일을 복사합니다.
Azure 구독 Azure 구독이 아직 없는 경우 시작하기 전에 체험 계정을 만듭니다.
샌드박스 사용
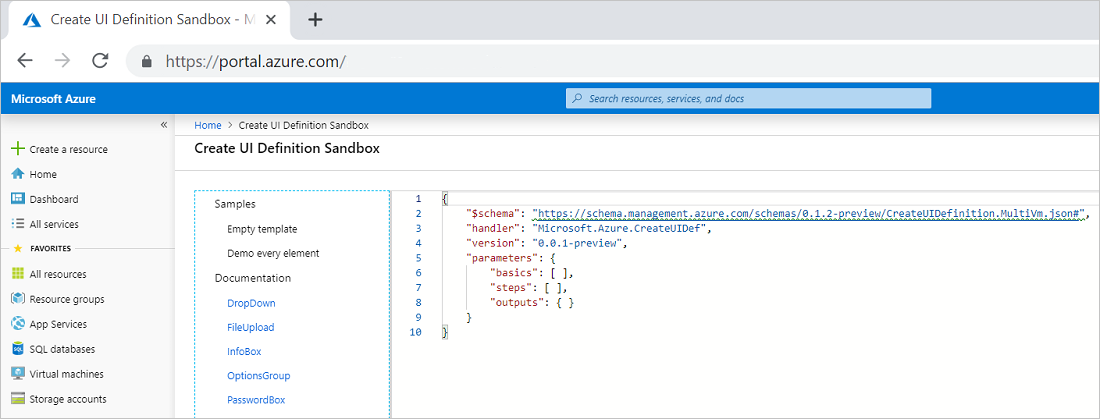
UI 정의 샌드박스 만들기를 엽니다.

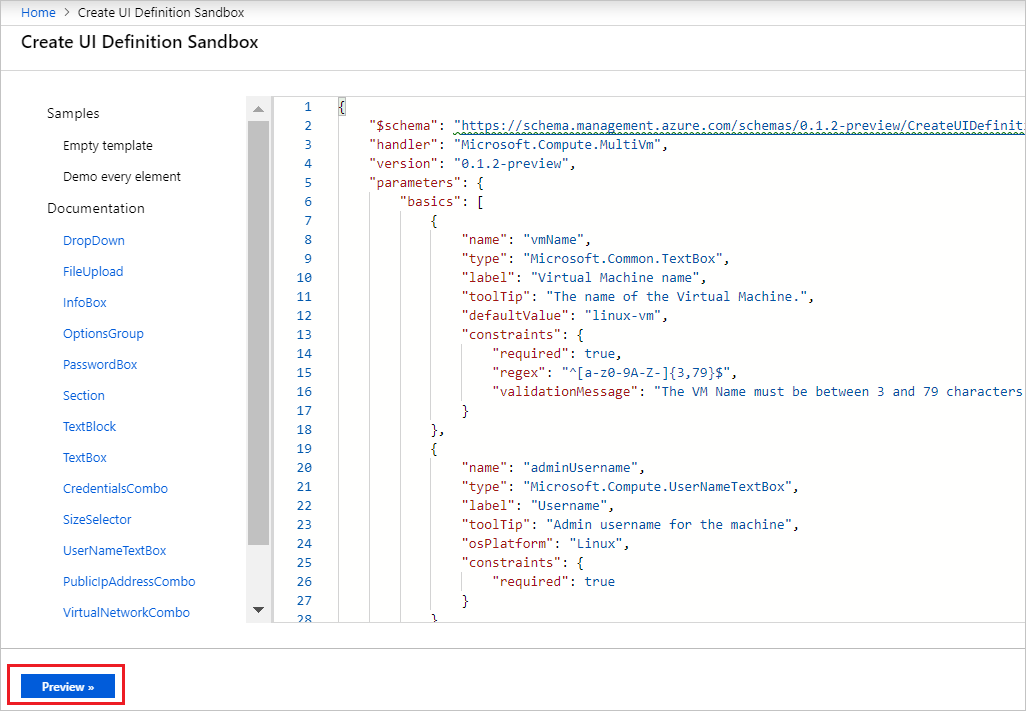
빈 정의를 파일에 createUiDefinition.json의 콘텐츠로 바꿉니다. 미리 보기를 선택합니다.

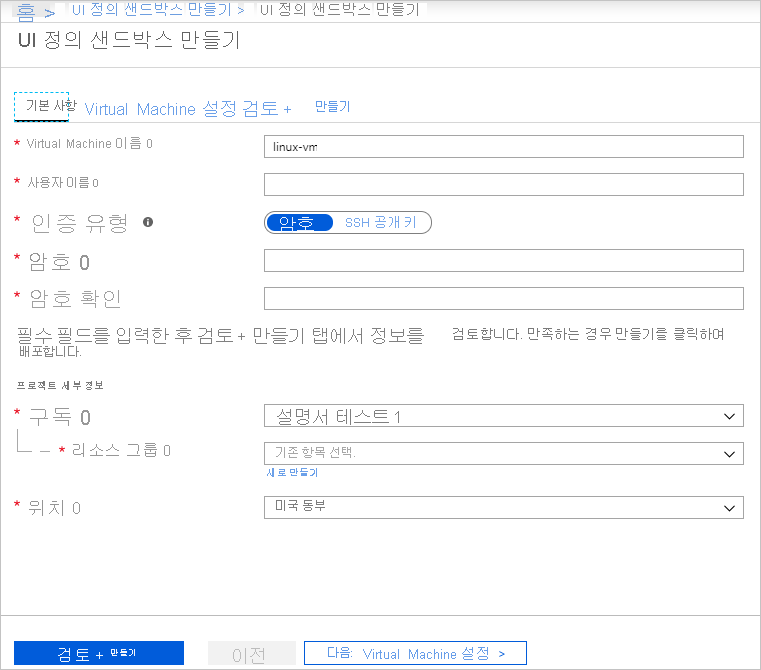
만든 양식이 표시됩니다. 사용자 환경에 따라 값을 입력할 수 있습니다.

문제 해결
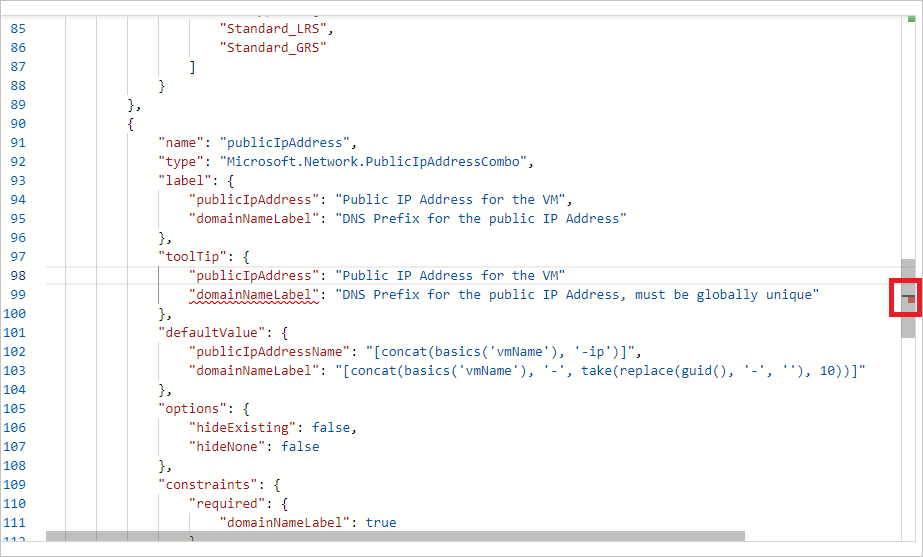
미리 보기를 선택하여도 양식이 표시되지 않으면 구문 오류가 있을 수 있습니다. 오른쪽 스크롤 막대에서 빨간색 표시기를 찾아 이동합니다.

양식이 표시되지 않고 눈물 방울이 있는 구름 아이콘이 표시되면 양식에 속성 누락과 같은 오류가 있는 것입니다. 브라우저에서 웹 개발자 도구를 엽니다. 콘솔은 인터페이스에 관한 중요 메시지를 표시합니다.

솔루션 파일 테스트
이제 포털 인터페이스가 예상대로 작동하는 것을 확인했으므로 createUiDefinition 파일이 mainTemplate.json 파일과 제대로 통합되었는지 유효성을 검사할 시점입니다. 유효성 검사 스크립트 테스트를 실행하여 createUiDefinition 파일 등, 솔루션 파일의 콘텐츠를 테스트할 수 있습니다. 이 스크립트는 JSON 구문 유효성을 검사하고 텍스트 필드에서 Regex 식을 검사하며 포털 인터페이스의 출력 값이 템플릿 매개 변수와 ㅇ리치하는지 확인합니다. 이 스크립트 실행에 대한 자세한 내용은 템플릿에 대해 정적 유효성 검사 실행을 참조하세요.
다음 단계
포털 인터페이스 유효성 검사 후 Marketplace에서 Azure Managed Application을 제공하는 방법을 알아보세요.