Microsoft.Storage.StorageAccountSelector UI 요소
새 또는 기존 스토리지 계정을 선택하는 데 사용되는 컨트롤입니다.
스토리지 계정 이름은 길이가 3~24자로 Azure에서 전역적으로 고유하고 소문자 또는 숫자만 포함해야 합니다.
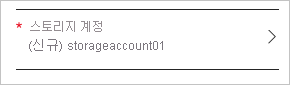
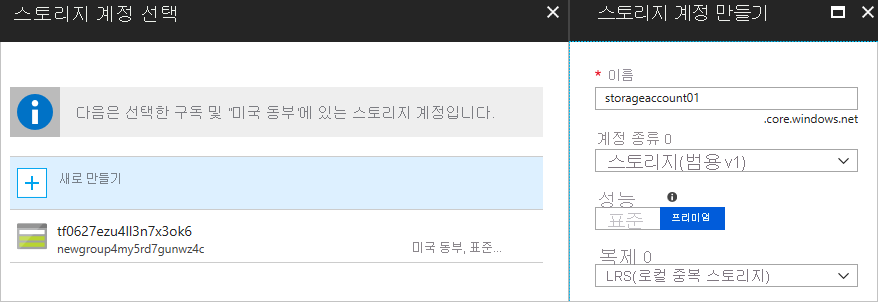
UI 샘플
StorageAccountSelector 컨트롤은 스토리지 계정의 기본 이름을 표시합니다. 기본값은 코드에서 설정됩니다.

StorageAccountSelector 컨트롤을 사용하면 새 스토리지 계정을 만들거나 기존 스토리지 계정을 선택할 수 있습니다.

스키마
{
"name": "element1",
"type": "Microsoft.Storage.StorageAccountSelector",
"label": "Storage account selector",
"toolTip": "",
"defaultValue": {
"name": "storageaccount01",
"type": "Premium_LRS"
},
"constraints": {
"allowedTypes": [],
"excludedTypes": []
},
"options": {
"hideExisting": false
},
"visible": true
}
샘플 출력
{
"name": "storageaccount01",
"resourceGroup": "demoRG",
"type": "Standard_LRS",
"newOrExisting": "new",
"kind": "StorageV2"
}
설명
defaultValue.name이 필요하고 고유성을 위해 값의 유효성이 자동으로 검사됩니다. 스토리지 계정 이름이 고유하지 않으면 사용자가 다른 이름을 지정하거나 기존 스토리지 계정을 선택해야 합니다.defaultValue.type의 기본값은 Premium_LRS입니다. 스토리지 계정 유형을 기본값으로 설정할 수 있습니다. 예를 들어 Standard_LRS 또는 Standard_GRS가 있습니다.constraints.allowedTypes에 지정되지 않은 형식은 숨겨지며,constraints.excludedTypes에 지정되지 않은 형식이 표시됩니다.constraints.allowedTypes및constraints.excludedTypes는 모두 선택 사항이지만 동시에 사용할 수는 없습니다.- 이
true경우options.hideExisting사용자는 기존 스토리지 계정을 선택할 수 없습니다. 기본값은false입니다. 이 컨트롤은 기본 사항 탭에서 선택한 것과 동일한 리소스 그룹 및 지역에 있는 경우에만 스토리지 계정을 기존 계정으로 표시합니다. kind속성은 새 스토리지 계정을 만든 경우 값 또는 기존 스토리지 계정의 값을 표시합니다.
예시
스토리지 계정 이름 및 유형의 기본값은 예제입니다. 환경에 대한 고유한 기본값을 설정할 수 있습니다.
outputs 섹션에서 storageSelector 출력에는 스토리지 계정에 대한 모든 값이 포함됩니다. storageKind 및 storageName은 특정 값을 출력하는 방법의 예입니다.
{
"$schema": "https://schema.management.azure.com/schemas/0.1.2-preview/CreateUIDefinition.MultiVm.json#",
"handler": "Microsoft.Azure.CreateUIDef",
"version": "0.1.2-preview",
"parameters": {
"basics": [
{}
],
"steps": [
{
"name": "StorageAccountSelector",
"label": "Storage account selector",
"elements": [
{
"name": "storageSelectorElement",
"type": "Microsoft.Storage.StorageAccountSelector",
"label": "Storage account name",
"toolTip": "",
"defaultValue": {
"name": "storageaccount01",
"type": "Premium_LRS"
},
"options": {
"hideExisting": false
},
"visible": true
}
]
}
],
"outputs": {
"location": "[location()]",
"storageSelector": "[steps('StorageAccountSelector').storageSelectorElement]",
"storageKind": "[steps('StorageAccountSelector').storageSelectorElement.kind]",
"storageName": "[steps('StorageAccountSelector').storageSelectorElement.name]"
}
}
}
예제 출력
새 스토리지 계정의 출력입니다.
{
"location": {
"value": "westus3"
},
"storageSelector": {
"value": {
"name": "demostorageaccount01",
"resourceGroup": "demoRG",
"type": "Standard_GRS",
"newOrExisting": "new",
"kind": "StorageV2"
}
},
"storageKind": {
"value": "StorageV2"
},
"storageName": {
"value": "demostorageaccount01"
}
}
기존 스토리지 계정의 출력입니다.
{
"location": {
"value": "westus3"
},
"storageSelector": {
"value": {
"name": "demostorage99",
"resourceGroup": "demoRG",
"type": "Standard_LRS",
"newOrExisting": "existing",
"kind": "StorageV2"
}
},
"storageKind": {
"value": "StorageV2"
},
"storageName": {
"value": "demostorage99"
}
}
다음 단계
- UI 정의 만들기에 관한 개요를 보려면 Azure 관리형 애플리케이션의 만들기 환경에 대한 CreateUiDefinition.json으로 이동합니다.
- UI 요소의 공용 속성에 대한 설명을 보려면 CreateUiDefinition 요소로 이동합니다.