業界リファレンス - 視認性の概要
視認性の重要性
マーケティング担当者は、ブランドの認知度を高め、消費者に影響を与えるために、メディアを購入して「目玉」に到達します。 マーケティング担当者の広告が見えない場合、メッセージに影響を与える機会はありません。 したがって、人間が見る広告は、すべての広告の基本的な要件です。 デジタルメディアは、広告が消費者の視野に入っていたかどうかを直接測定するユニークでエキサイティングな機会を提供します。
デジタル メディアでの視認性
現在、ほとんどのオンライン広告は、ページの読み込みを開始した瞬間に支払われます。 ページ内の広告の表示場所によっては、ページの読み込み直後にクリエイティブが表示される場合と表示されない場合があります。 たとえば、"フォールドの下" に表示される広告は、ユーザーがページを下にスクロールするまで表示されません。 その後、ページのコンテンツに対するユーザーの関心に応じて、ユーザーが下にスクロールしてクリエイティブに公開される可能性があります。 場合によっては、クリエイティブの場所がページ上で非常に低く、クリエイティブを実際に表示するユーザーはほとんどありません。

表示可能性は、特定の対象ユーザー間のユーザー操作とページのレイアウトに依存するため、手動で見積もるのは困難です。
たとえば、不十分な形式のページのプレミアム コンテンツでは、表示率が非常に低くなる可能性があります。 また、表示後のコンバージョン率が非常に高い Web サイトの視認性が低い場合も可能です。 これは、ウェブサイトへの訪問者が変換する可能性が非常に高い可能性があることを意味する可能性があるが、ページに掲載された広告は、ユーザーをコンバージョンに運転する責任を負わない可能性があります。
視認性が高まる
時間が経つにつれて、視認性はデジタル メディアに対してますます利用可能で信頼されるメトリックになっています。
- 2007年、Alentyは広告の視認性を測定した最初の会社でした。 その後、2014年にXandrによって買収された。
- 2012年、インタラクティブ広告局(IAB)は「閲覧可能な印象」を定義しました。
- 2014年、メディアレーティング・カウンシル(MRC)は、閲覧可能な印象の取引を禁止しました。

ヒント
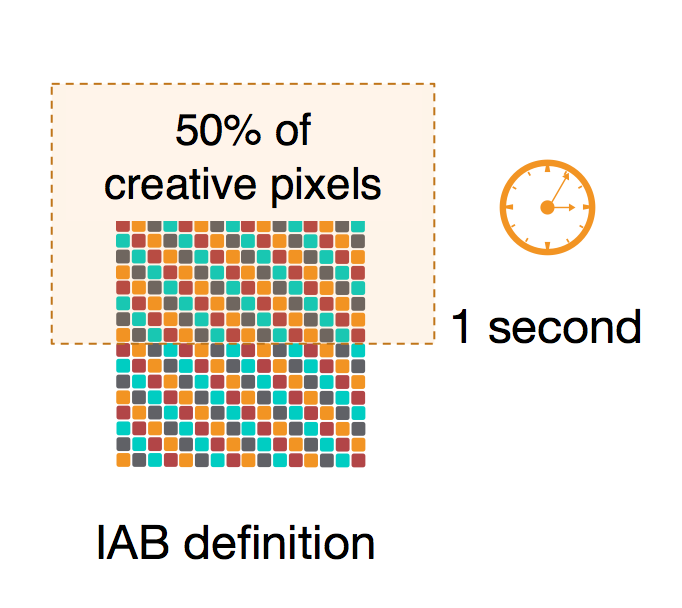
IAB Viewability の定義: 通常のクリエイティブのピクセルの 50% または大きいサイズのクリエイティブのピクセルの 30% (242,500 ピクセル以上) は、ブラウザー ページの表示可能な領域にあるフォーカス内のブラウザー タブ上にあり、少なくとも 1 秒間連続します。
現在、視認性は一般的にデジタル メディアの品質と価値を評価するために使用され、多くの場合、広告主のキャンペーンに必須の目標として含まれています。
広告主への影響
買い手が高品質の露出を提供する Web サイトを選択できるため、視認性は購入側に役立ちます。 ブランド化キャンペーンでは、主要業績評価指標として視認性に重点を置くことができます。 広告の視認性を最大化することは、メディア購入者の目標です。
さらに、視認性を使用して、直接応答キャンペーンのパフォーマンスを向上させることができます。 直接応答の観点から評価すると、広告が表示されている品質サイトを選択するための指標として視認性を利用して、潜在的なコンバージョンの可能性を高めることができます。
また、視認性により、購入者は、ビュー後のコンバージョンに新しい属性モデルを使用することもできます。
パブリッシャーへの影響
買い手がビューアビリティ メトリックに基づいてメディアを重視する人が増えるので、パブリッシャーはサイトが表示可能であることを認識するインセンティブを持っています。 インベントリの視認性を理解して管理することで、高い視認性パッケージを作成し、全体的な在庫品質を向上させる機会が得られます。
視認性の測定
視認性測定は、長期的なビジネスニーズに対する技術的な答えです。 クリエイティブを表示できるようにするには、次のすべての条件を満たす必要があります。
- ブラウザー ウィンドウがフォーカスされている必要があります。
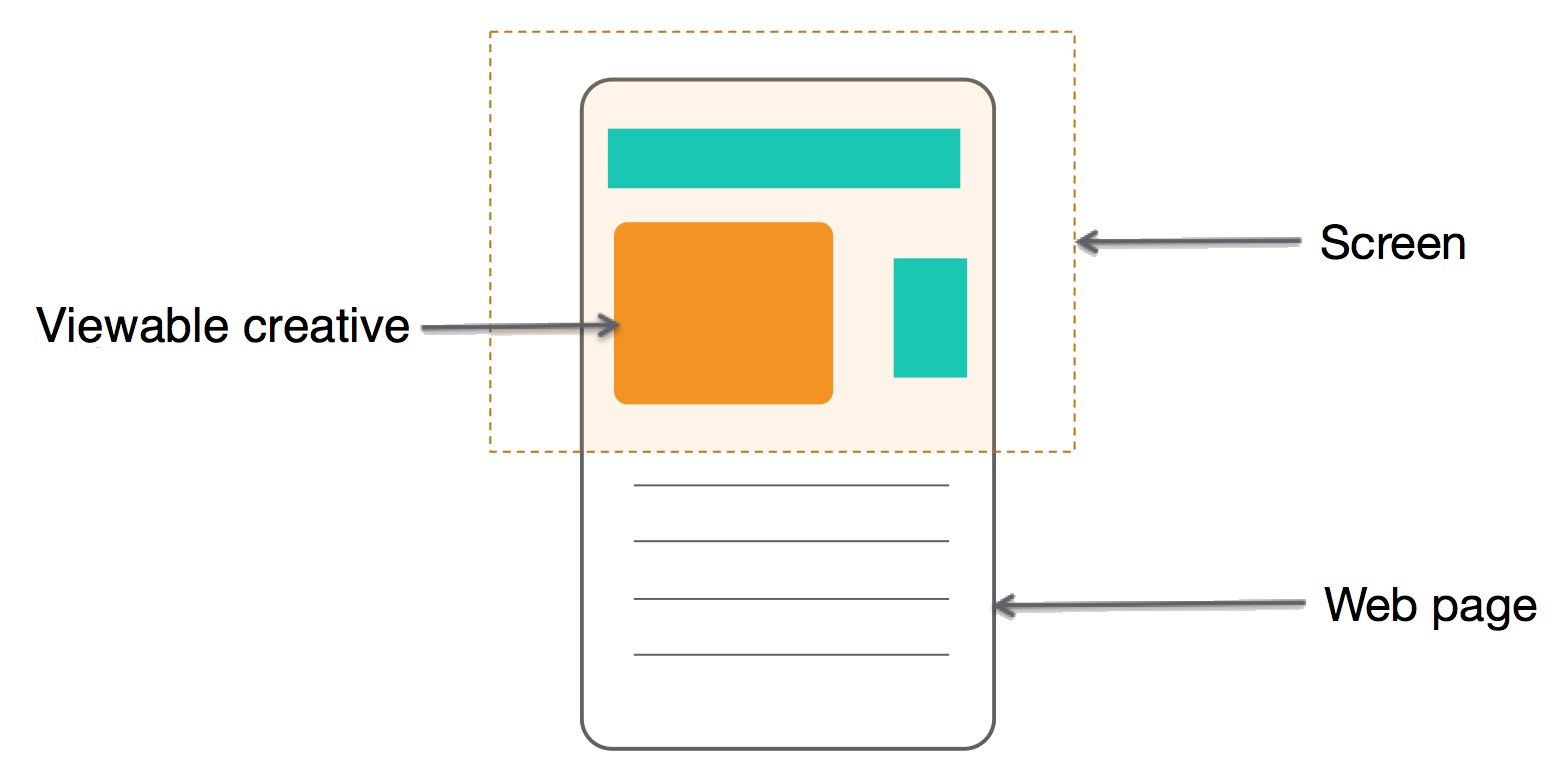
- クリエイティブの領域の 50% 以上 (大きいサイズのクリエイティブの領域の 30%) が画面の表示可能な部分に含まれている必要があります。 これには、画面のサイズ、ページ上のクリエイティブのサイズと位置、ユーザーによるスクロール アクションが考慮されます。
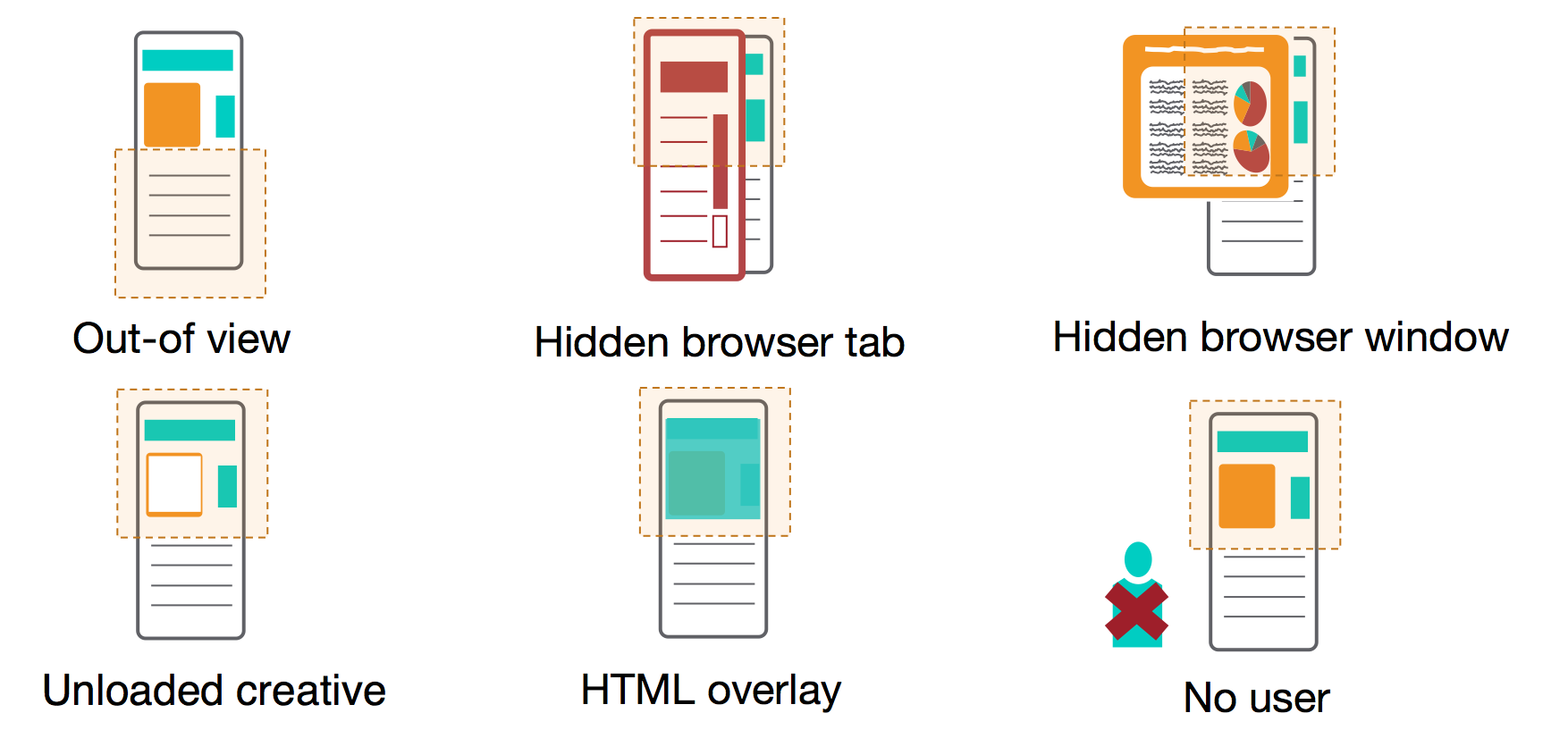
表示できないクリエイティブの例を次に示します。

表示可能性は、画面サイズ、クリエイティブな読み込み時間など、さまざまなパラメーターによって異なります。
これにより、ページ上の広告が表示可能かどうかを手動で見積もることがほぼ不可能になります。 視認性の測定は、クリエイティブに埋め込まれたテクノロジを通じて実現され、ユーザーのブラウザーで実行され、クリエイティブにサービスを提供される個々のユーザーの実際の動作を測定します。
視認性の測定は、その性質上、すべての単一の印象の徹底的な測定です。
技術的な概要
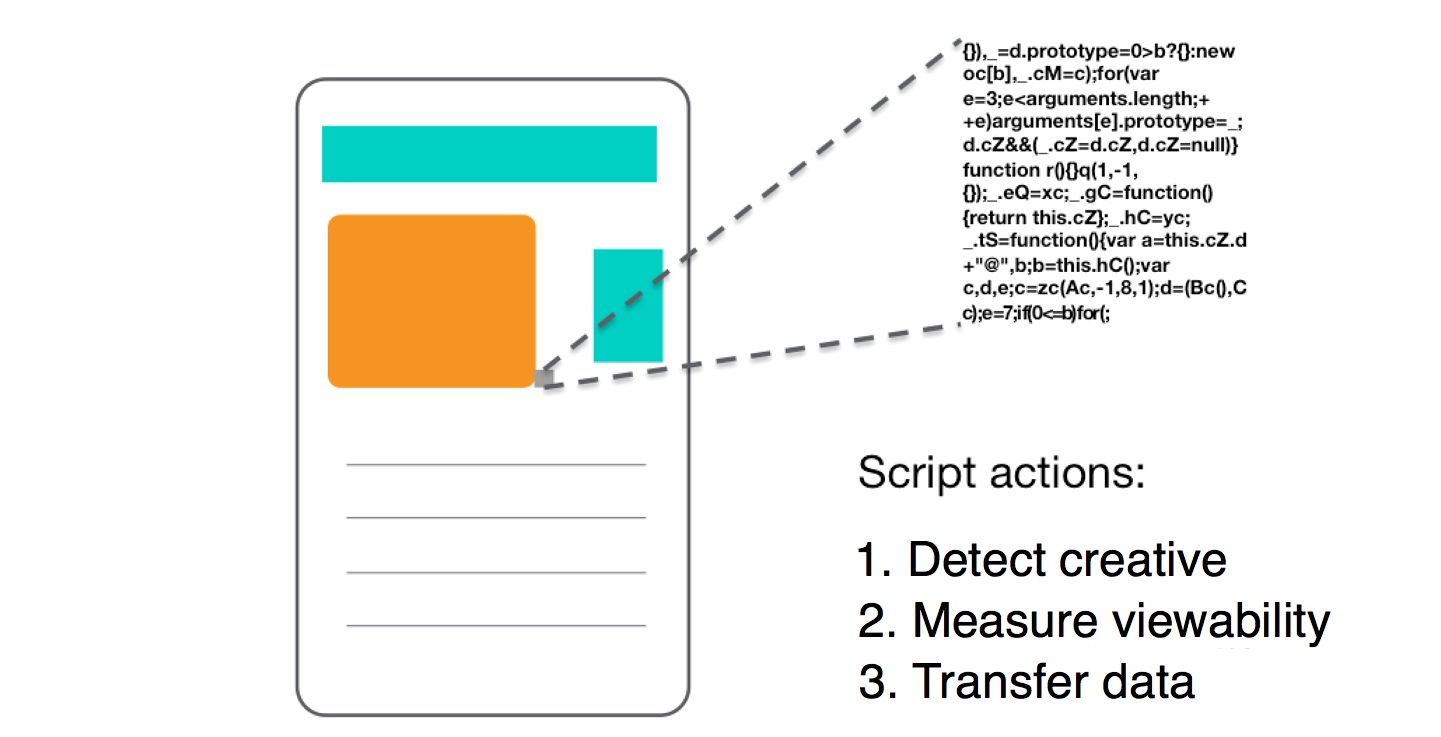
視認性の測定は、クリエイティブ内に埋め込まれた javascript によって実現されます。 このスクリプトは、個々の広告インプレッションごとに呼び出されます。 ページの読み込み時に自動的に起動し、クリエイティブが表示可能かどうかをすぐに測定します。

広告が表示可能かどうかを判断するためにスクリプトが使用する主な方法は、画面のサイズとページ上のクリエイティブのサイズと位置を考慮した "ページ ジオメトリ" です。スクロールやウィンドウ フォーカスなどの要素の中でも考慮されます。 ただし、必要な情報の一部のみを使用できる場合は、すべてのプラットフォームで測定が一貫するように、他の手法を使用する必要があります。
技術的な課題
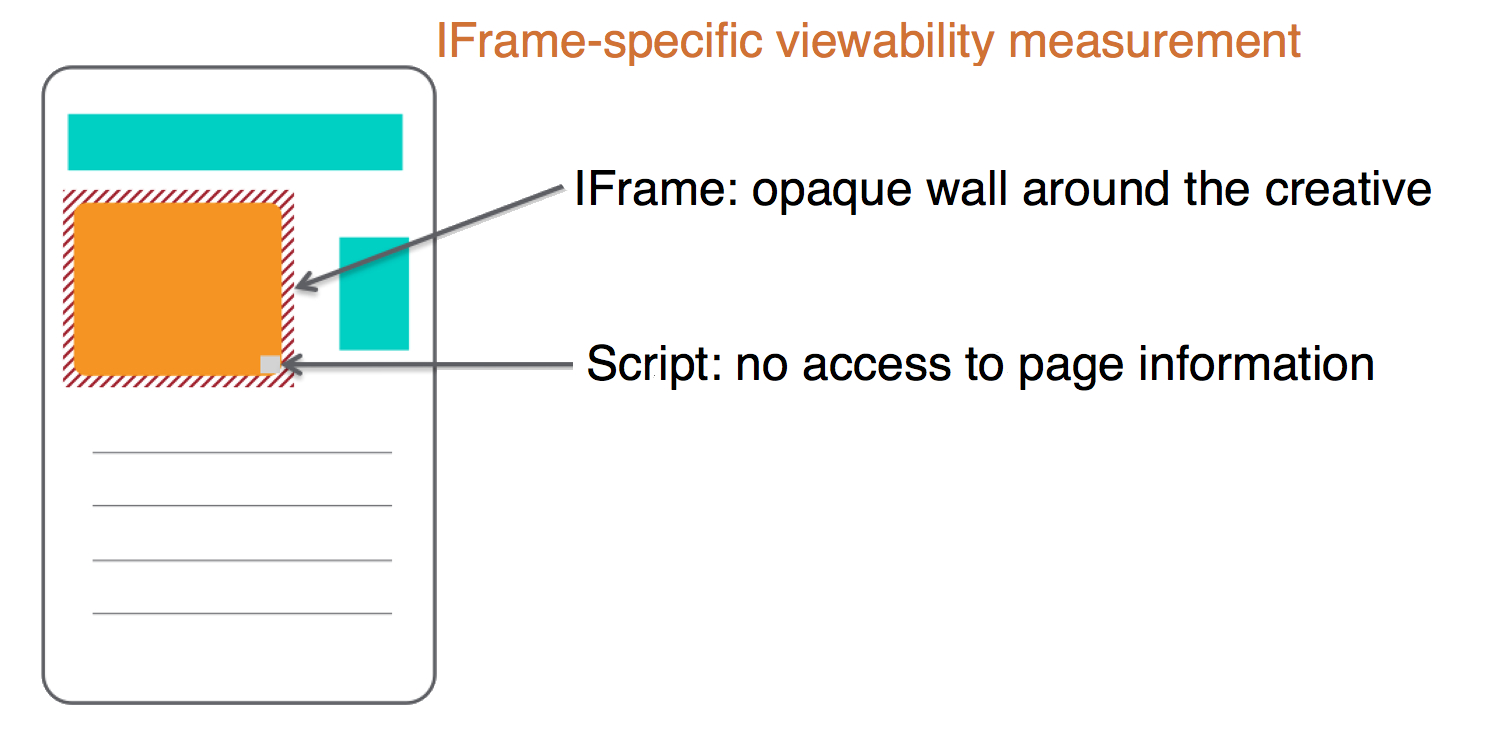
視認性の測定はすべての環境で動作し、一貫性のある結果を提供する必要があります。 IFrame は、技術的な環境の中で最も困難です。 クリエイティブと測定スクリプトが IFrame 内で提供されている場合、通常の幾何学的メソッドを適用することはできません。 ブラウザーの最適化などの別の方法を開発する必要があります。広告ビューアビリティ ベンダーが使用するテクノロジによっては、潜在的な成功率が非常に制限される可能性があります。

視認性データの使用
インプレッション レベルの視認性データから、いくつかの集計が可能です。 最も一般的なメトリックは次のとおりです。
- 表示可能なインプレッションの数
- 視認性率
- 測定成功率
これらのメトリックを使用して、さまざまなメディアの比較品質に関する分析情報を得ることができます。 購入者は、1 つのキャンペーンの視認性率を次のように比較できます。
- 業界ベンチマーク
- 内部ベンチマーク
- ポートフォリオ内の他の広告主
- 同じ広告主のその他のキャンペーン
メディア購入者は、次のことも可能です。
- ドメイン別または配置別に表示可能なデータを提供するレポートを生成し、さまざまなインベントリ ソースを比較できます。
- 除外 (ブロックリスト)、またはインクルード (許可リスト)、ドメインまたは配置の選択を選択して、購入したインベントリの視認性を制御できるようにします。