RadioButtons.Header プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
グループ ヘッダーの内容を取得または設定します。
public:
property Platform::Object ^ Header { Platform::Object ^ get(); void set(Platform::Object ^ value); };IInspectable Header();
void Header(IInspectable value);public object Header { get; set; }var object = radioButtons.header;
radioButtons.header = object;Public Property Header As Objectプロパティ値
グループ ヘッダーの内容。 既定値は、null です。
例
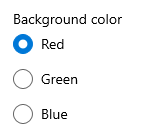
この例では、 RadioButtons "背景色" に設定された Header グループを示します。
<RadioButtons Header="Background color">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</RadioButtons>

この例では、アイコンとテキストを RadioButtons 含む複雑なヘッダーを含むグループを示します。
<RadioButtons>
<RadioButtons.Header>
<StackPanel Orientation="Horizontal">
<SymbolIcon Symbol="Highlight"/>
<TextBlock Text="Highlight color" Margin="8,0,0,0"/>
</StackPanel>
</RadioButtons.Header>
<x:String>Yellow</x:String>
<x:String>Green</x:String>
<x:String>Pink</x:String>
</RadioButtons>
![]()
注釈
詳細、設計ガイダンス、およびコード例については、「 ラジオ ボタン」を参照してください。
通常、ヘッダーには文字列を使用します。これは、ラジオ ボタン グループの上にテキスト ラベルとして表示されます。 文字列の代わりに他のオブジェクトを使用することもできます。
HeaderTemplate プロパティを使用して、ヘッダーのデータ テンプレートを設定できます。 プロパティが HeaderTemplate 設定されている場合は、ヘッダーに使用され、 Header プロパティは無視されます。