リボン イメージ リソースの指定
豊富なコマンド プレゼンテーション システムとして、Windows リボン フレームワークは、リボン ユーザー インターフェイス (UI) 全体でイメージ リソースを広範囲にサポートするように設計されています。 すべてのイメージ リソースは、 リボン マークアップ で宣言されるか、リボン ホスト アプリケーションから照会されます。
Windows 8以降の場合、リボン フレームワークは、32 ビット ARGB ビットマップ (BMP) ファイルと透過性のポータブル ネットワーク グラフィックス (PNG) ファイルのグラフィックス形式をサポートしています。
Windows 7 以前の場合、イメージ リソースは、Windows で使用される標準の BMP グラフィックス形式に準拠している必要があります。
注意
サポートされていないイメージ形式がフレームワークに提供されている場合、コンパイル エラーが発生する可能性があります。
画像のサイズ
アプリケーション ウィンドウのサイズを変更するときのリボン コントロール レイアウトの柔軟性を高めるために、リボン フレームワークは、大小の 2 つのサイズのいずれかでイメージを受け入れてレンダリングします。
次の図は、柔軟なコントロール レイアウトを使用して複数のリボン サイズをサポートするリボン アプリケーションと、大きな画像を小さな画像 (使用可能な場合) に置き換える方法を示しています。
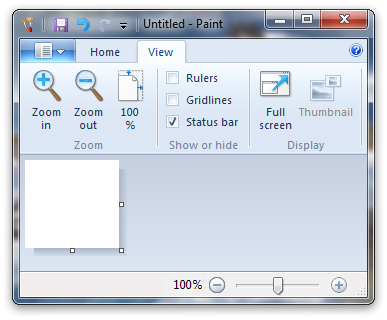
次のスクリーン ショットは、[ズーム] コントロールの大きな画像を含むリボンを示しています。

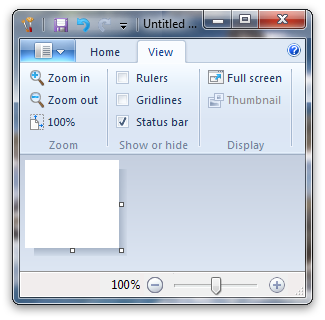
次のスクリーン ショットは、ズーム コントロールの小さな画像でサイズ変更された同じリボンを示しています

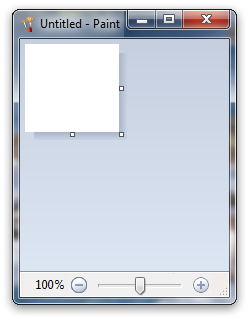
次のスクリーン ショットは、リボンが非表示の状態を示しています。 潜在的なすべてのコントロール レイアウトが使い果たされ、使用可能なアプリケーション ワークスペースでリボンをレンダリングできない場合、リボンは非表示になります。

イメージの場合、正確なピクセル サイズは、使用されているモニターのディスプレイ解像度 (dpi) に依存します。 96 dpi では、大きな画像のサイズは 32 x 32 ピクセル、小さい画像のサイズは 16 x 16 ピクセルです。 次の表に示すように、イメージ サイズは dpi に対して線形的に増加します。
| DPI | 小さい画像 | 大きな画像 |
|---|---|---|
| 96 dpi | 16 x 16 ピクセル | 32 x 32 ピクセル |
| 120 dpi | 20 x 20 ピクセル | 40 x 40 ピクセル |
| 144 dpi | 24 x 24 ピクセル | 48 x 48 ピクセル |
| 192 dpi | 32 x 32 ピクセル | 64 x 64 ピクセル |
リボン フレームワークは、必要に応じてイメージ リソースをスケーリングします。 ただし、サイズを変更すると望ましくないアーティファクトや画像の劣化が発生する可能性があるため、アプリケーションでは、一般的に使用されるさまざまな dpi 設定にまたがる少数のイメージ リソースセットを提供することを強くお勧めします。 完全一致が見つからない場合は、最も近いイメージがスケールアップまたはスケールダウンされます。
これを容易にするために、各 Command 要素の Image 要素のセットを使用して、リボン マークアップでイメージ リソースを宣言できます。 実行時に、フレームワークは各 Image 要素の MinDPI 属性に基づいて表示する イメージを 選択します。
重要
特定の画面 dpi 設定をサポートするように設計されたイメージ リソースのコレクションが一連の Image 要素を介してリボン フレームワークに提供されると、フレームワークは、現在の画面 dpi 設定に一致する MinDPI 属性値を持つ Image を使用します。
現在の画面 dpi 設定に一致する MinDPI 値を持つ Image 要素が宣言されていない場合、フレームワークは、現在の画面 dpi 設定よりも最も近い MinDPI 値が小さい Image を選択し、イメージ リソースをスケールアップします。 それ以外の場合、MinDPI 属性値が現在の画面 dpi 設定より小さい Image 要素が宣言されていない場合、フレームワークは現在の画面 dpi 設定より大きい最も近い MinDPI 値を選択し、イメージ リソースをスケールダウンします。
次の例は、さまざまなリボン サイズとシステム設定に対応するためにイメージのセットを宣言する方法を示しています。
<Command.LargeImages>
<Image Source="res/CutLargeImage32.bmp" Id="116" Symbol="ID_CUT_LARGEIMAGE1" MinDPI="96" />
<Image Source="res/CutLargeImage40.bmp" Id="117" Symbol="ID_CUT_LARGEIMAGE2" MinDPI="120" />
<Image Source="res/CutLargeImage48.bmp" Id="118" Symbol="ID_CUT_LARGEIMAGE3" MinDPI="144" />
<Image Source="res/CutLargeImage64.bmp" Id="119" Symbol="ID_CUT_LARGEIMAGE4" MinDPI="192" />
</Command.LargeImages>
<Command.SmallImages>
<Image Source="res/CutSmallImage16.bmp" Id="122" Symbol="ID_CUT_SMALLIMAGE1" MinDPI="96" />
<Image Source="res/CutSmallImage20.bmp" Id="123" Symbol="ID_CUT_SMALLIMAGE2" MinDPI="120" />
<Image Source="res/CutSmallImage24.bmp" Id="124" Symbol="ID_CUT_SMALLIMAGE3" MinDPI="144" />
<Image Source="res/CutSmallImage32.bmp" Id="125" Symbol="ID_CUT_SMALLIMAGE4" MinDPI="192" />
</Command.SmallImages>
<Command.LargeHighContrastImages>
<Image Source="res/CutLargeImage32HC.bmp" Id="130" Symbol="ID_CUT_LARGEIMAGE1HC" MinDPI="96" />
<Image Source="res/CutLargeImage40HC.bmp" Id="131" Symbol="ID_CUT_LARGEIMAGE2HC" MinDPI="120" />
<Image Source="res/CutLargeImage48HC.bmp" Id="132" Symbol="ID_CUT_LARGEIMAGE3HC" MinDPI="144" />
<Image Source="res/CutLargeImage64HC.bmp" Id="133" Symbol="ID_CUT_LARGEIMAGE4HC" MinDPI="192" />
</Command.LargeHighContrastImages>
<Command.SmallHighContrastImages>
<Image Source="res/CutSmallImage16HC.bmp" Id="135" Symbol="ID_CUT_SMALLIMAGE1HC" MinDPI="96" />
<Image Source="res/CutSmallImage20HC.bmp" Id="136" Symbol="ID_CUT_SMALLIMAGE2HC" MinDPI="120" />
<Image Source="res/CutSmallImage24HC.bmp" Id="137" Symbol="ID_CUT_SMALLIMAGE3HC" MinDPI="144" />
<Image Source="res/CutSmallImage32HC.bmp" Id="138" Symbol="ID_CUT_SMALLIMAGE4HC" MinDPI="192" />
</Command.SmallHighContrastImages>
マークアップで宣言されたイメージが何らかの理由で実行時に無効になった場合、ホスト アプリケーションに新しいイメージのクエリが実行されます。 これらのイメージが生成され、プログラムによって読み込まれると、アプリケーションは、 SM_CXICON システム メトリックによって決定される既定のシステム アイコン サイズに従ってサイズ設定されたイメージを返すようにする必要があります。
注意
大きな画像は、SM_CXICONによってSM_CXICONのサイズを持ち、小さな画像のサイズはSM_CXICON/2 でSM_CXICON/2 です。
色深度、透明度、コントラスト
通常のイメージは、ピクセルあたり 32 ビット (BPP) ARGB ピクセル形式で、既定のシステム アイコン サイズにスケーリングされる必要があります。 この形式では、透過性とアンチエイリアシングの両方がサポートされています (チャネルあたり 8 ビットを使用)。
警告
多くの画像編集ツールでは、32 個の BPP イメージの読み込みまたは保存時に、最上位の 8 ビット アルファ チャネルが保持されません。
ハイ コントラスト モードで画像を正しく表示するには、4 BPP パレット化ピクセル形式である必要があります。 イメージがレンダリングされると、リボン フレームワークは、イメージのハイ コントラスト コンテキストに基づいて特定の色を再マップします。
次の表に、フレームワークのハイ コントラストのレンダリング動作を示します。
ピクセルの色
RGB 値
動作
白い背景
濃い背景
マゼンタ
800080
透明
透明
黒
000000
COLOR_WINDOWTEXT
白
白
FFFFFF
COLOR_WINDOW
黒
ダークグレー
808080
COLOR_3DSHADOW
COLOR_3DSHADOW
灰色
C0C0C0
COLOR_3DFACE
COLOR_3DFACE
ライトグレー
DFDFDF
COLOR_3DLIGHT
COLOR_3DLIGHT
ダークブルー
000080
該当なし
白
リボン フレームワークでサポートされているイメージ形式の詳細については、次を参照してください。
- BITMAPINFOHEADER 構造体 - 32 BPP ARGB ピクセル形式について説明します。
- CreateDIBSection 関数 - 32 BPP ARGB ピクセル形式のイメージを作成する方法について説明します。
- LoadImage 関数 - 32 BPP ARGB ピクセル形式のイメージを読み込む方法について説明します。
ユーザー補助
画像リソースに依存して情報を提供し、制御機能を伝達し、アプリケーションの状態を公開することで、アプリケーションの設計と開発時にアクセシビリティ要件の必要性が高くなります。
基本的なハイ コントラストをサポートするために、リボンを使用すると、ハイ コントラスト テーマがアクティブな場合に個別のイメージ ファイルセットを表示できます。 これらの画像は、32 BPP または 4 BPP にすることができます。色は、アクティブなハイ コントラスト テーマの前景色と背景色に応じて暗い色と明るい色が反転する特殊なパレットにマップされます。
次の例は、リボン マークアップでハイ コントラストイメージリソースがどのように宣言されるかを示しています。
<Command Name="cmdNew" Id="0xE100" Symbol="ID_CMD_NEW" LabelTitle="New document" Keytip="N" >
<Command.TooltipTitle>New (Ctrl+N)</Command.TooltipTitle>
<Command.TooltipDescription>Create a new document.</Command.TooltipDescription>
<Command.LargeImages>
<Image Source="cmdNew-32px.bmp" MinDPI="96" />
<Image Source="cmdNew-40px.bmp" MinDPI="120" />
<Image Source="cmdNew-48px.bmp" MinDPI="144" />
<Image Source="cmdNew-64px.bmp" MinDPI="192" />
</Command.LargeImages>
<Command.LargeHighContrastImages>
<Image Source="cmdNew-32px-HC.bmp" MinDPI="96" />
<Image Source="cmdNew-40px-HC.bmp" MinDPI="120" />
<Image Source="cmdNew-48px-HC.bmp" MinDPI="144" />
<Image Source="cmdNew-64px-HC.bmp" MinDPI="192" />
</Command.LargeHighContrastImages>
<Command.SmallImages>
<Image Source="cmdNew-16px.bmp" MinDPI="96" />
<Image Source="cmdNew-20px.bmp" MinDPI="120" />
<Image Source="cmdNew-24px.bmp" MinDPI="144" />
<Image Source="cmdNew-32px.bmp" MinDPI="192" />
</Command.SmallImages>
<Command.SmallHighContrastImages>
<Image Source="cmdNew-16px-HC.bmp" MinDPI="96" />
<Image Source="cmdNew-20px-HC.bmp" MinDPI="120" />
<Image Source="cmdNew-24px-HC.bmp" MinDPI="144" />
<Image Source="cmdNew-32px-HC.bmp" MinDPI="192" />
</Command.SmallHighContrastImages>
</Command>
関連トピック