ヘルプ
Note
この設計ガイドは Windows 7 用に作成されており、新しいバージョンの Windows では更新されていません。 ガイダンスの多くは原則として適用されますが、プレゼンテーションと例には 現在の設計ガイダンスは反映されていません。
ユーザーがタスクを完了し、UI 自体である主要なメカニズムをより深く理解するのに役立つセカンダリ メカニズムとしてヘルプを使用します。 これらのガイドラインを適用して、コンテンツを本当に役立ち、見つけやすくします。
ヘルプ システムは、ユーザーがタスクを完了できない場合、概念をより詳細に理解したい場合、または UI で使用できるより技術的な詳細が必要な場合に役立つさまざまな種類のコンテンツで構成されています。
この記事では、UI のセカンダリとしてヘルプを参照します。 UI は、ユーザーが最初に問題を解決しようとする場所であるため、プライマリです。 UI でタスクを実行できない場合にのみ、ヘルプ システムに相談します。

[スタート] メニューから利用できる Windows のヘルプとサポートのホーム ページ。
メモ:スタイルとトーンに関連するガイドラインは、別の記事で示されています。
これは適切なユーザー インターフェイスですか?
それを判断するには、以下の質問を考えます。
- ターゲット ユーザーの動機はどのくらいですか? プログラムの機能を発見し、その中間または高度なユーザーになるための意欲が高いほど、ヘルプ トピックに相談して質問に対する回答を調査する意欲が高くなります。
- ヘルプを使用して不適切な UI を修正していますか? UI が優れているほど、ユーザーが少ないほど、追加のヘルプが求められます。 プログラムに非常に明確で便利なプライマリ UI (専門用語のないエラー メッセージ、適切に記述されたウィザード、明確なダイアログ ボックスなど) がある場合は、セカンダリ ヘルプ システムがまったく必要ない場合があります。
- プログラムは比較的単純ですか? その場合は、必要なすべての支援コンテンツをプライマリ UI サーフェスに組み込むことを検討してください。 ユーザーは、複雑なタスクを実行するプログラムで追加のヘルプを探す可能性が高くなります。
- アプリケーションは、開発者、IT プロフェッショナル、またはその他のソフトウェアの専門家を対象としていますか? これらのユーザーは、プログラミング言語規則のリファレンス ヘルプと、機能を習得するための詳細な概念ヘルプを期待する傾向があります。
設計概念
プログラムにヘルプを含める場合は、全体的な設計に統合します。 ヘルプ インターフェイスは、シンプルで効率的で関連性のあるものにする必要があります。これにより、ユーザーは簡単にヘルプを取得し、タスクに戻ることができます。 ユーザーの時間の観点からヘルプ システムを考えてみましょう。最初に、プログラムで問題が発生する場所を予測し、UI に基本的な支援を直接組み込み、より詳細なヘルプに明確で一貫したエントリ ポイントを作成することで、それらの問題を解決することで中断を最小限に抑えます。
Windows アシスタンスは、これらの原則に従って設計されました。 Windows ヘルプ ユーザー エクスペリエンスの設計変更の一部を次に示します。
- プライマリ UI からのヘルプへのより検出可能なエントリ ポイント (特に、ダイアログ ボックス、エラー メッセージ、ウィザードなどの UI サーフェスからの新しいヘルプ リンク)。 ヘルプ リンクを使用すると、ヘルプの関連トピックに直接アクセスできます。
- [ヘルプ] ボタン アイコンは、ほとんどのコントロール パネルハブ ページの右上隅とシェル フォルダーで使用できます。
- ユーザーは、オンラインのときに Windows Online のヘルプとサポートから最新のヘルプ コンテンツを取得することを選択できます。
- ユーザーがタスクを迅速かつ効率的に実行できるように、ヘルプ トピックは機能に重点を置いたのではなく、タスクベースになりました。
- ヘルプ トピックは、主に既知の上位ユーザー シナリオに基づいています。
- ヘルプ トピックは、実際の言語を使用して、よりリラックスした非公式な トーンを持っています。
- ヘルプ トピックは、ユーザーがコンテンツ word-for-word を読み取ることはめったにないので、効果的なスキャン用に設計されています。
ヘルプの例え
ヘルプ システムの設計についてさらに詳しく考えるためには、日常生活の例えについて考えてください。 あなたは未知の都市で迷子になります。 皆さんはどうしますか。 多くは次のように反応します。
- 方向を取得します。ランドマーク、通りの標識(場所への名前とポインター)を探します。
- マップを探します。
- 最後に、最後の手段として、道順を尋ねるか、友人を呼びます。
都市の「インターフェース」の設計は、支援の必要性に影響します。 よくラベル付けされた通り、明示的な道順(病院、空港、博物館、郵便局へのポインター)、目立つ地理的特徴や建物などの明確なランドマークがあなたの道を見つけるのに役立ちます。
あなたは最後の手段として助けを求めます。 これは、都市の "インターフェイス" が設計が不十分で混乱して失敗したことを示しています。 役立ちを示唆する特定のラベルを持つ場所で助けを求める可能性が高くなります。 たとえば、市庁舎の誰もが道順を教えてくれているにもかかわらず、市庁舎のような一般的な場所よりも、「道順」または「情報」というラベルの場所で助けを求める可能性が高くなります。
あなたが助けを求めるとき、あなたは不満を感じ、単にあなたの意図した目的地に到達したいだけである可能性があります。 あなたは街のツアーに時間を費やしたり、その歴史について学んだりする気分ではないかもしれません。 さらに、あなたの動機は、タスクの重要性に依存します。 ホテルの部屋を見つけようとしている場合は、必要な操作を行います。 しかし、自分の目標が軽微な重要性の場所を見つけることである場合、ほとんどの場合、あなたはささやかな努力の後にあきらめるでしょう。
実際の空間で自分の方法を見つけるこれらすべての側面は、ユーザーが通常、プログラムの仮想空間で自分の方法を見つける方法に対応しています。 主要な UI を超えて助けを求めることは、その性質上、見当違いです。適切に設計された UI とインテリジェントな "ストリート サイン" によってこのようなエクスペリエンスを軽減するために最善を尽くして、ユーザーに必要な回答を誘導します。
ヘルプが不要になるように UI を設計する
最初に、次の方法でヘルプを不要にしてみてください。
- 一般的なタスクを簡単に検出して実行できるようにします。
- 明確なメイン手順を提供します。
- 目標とタスク指向の明確で簡潔なコントロール ラベルを提供します。
- 必要に応じて補足の指示と説明を提供します。
- 有効な選択肢に制約されたコントロールを使用して回避可能な問題を予測し、適切な既定値を指定し、すべての入力形式を処理し、エラーを防ぎます。
- ユーザーが実行する明確な解決策またはアクションを提供するエラー メッセージを記述する。
- フローが不十分なタスクや、明らかな理由で無効になっているコントロールの使用など、混乱を招く UI 設計を回避します。
- 開発サイクルの早い段階でライターやエディターと連携して、プログラム全体で高品質で一貫性のある UI テキスト を作成します。
ユーザーは、UI の使用方法を理解するために他の場所に移動する必要はありません。 重要な情報をプライマリ UI に直接追加します。ユーザーを直接コンテキストから強制的に外し、[ヘルプ] ウィンドウに追加する必要があります。 重要な情報がヘルプ トピックにのみ存在する場合は、ユーザーに表示されない可能性が高いです。 省略可能で説明の詳細については、プライマリ UI から関連するヘルプ トピックへのヘルプ リンクを使用して補足サポートを受けてください。
ユーザーの動機の検討
ほとんどのユーザーにとって、速度と効率は良いプログラムの最も重要な美徳の一つです。 ユーザーは自分の作業を完了したいと考えています。 一般的に、彼らはプログラムと技術について学ぶことに興味がありません。彼らの忍耐は、そのプログラムが彼ら自身の利益に役立ち、目の前の問題を解決する限りだけ及びます。
ユーザーの動機に合わせてヘルプ システムを設計します。 たとえば、博物館でキオスクに歩いて行ったユーザーを考えてみましょう。 タスクを迅速に実行する方法を理解できない場合は、あきらめて離れて行く可能性があります。 彼女はヘルプを使用して時間を費やす可能性は低いです。 または、高い動機を持つユーザーは、ヘルプ システムの調査に費やした時間に対する許容度が高くなります。 たとえば、書籍のバランスを取る必要があるビジネス ユーザーは、新しい会計アプリケーションを最大限に活用するためにヘルプ コンテンツを参照する必要がある可能性があります。
スキャン用のコンテンツの書き込み
word-for-word を読むのではなく、特定の情報をスキャンすることを知っているヘルプ トピックを記述します。 簡潔に記述し、すばやくポイントにアクセスし、ユーザーが操作できる情報を提供します。
- ユーザーが手続き型の支援を受けていると認識できるように、番号付きステップを使用して一貫した形式で "ハウツー" トピックを記述します。
- テーブルを使用して UI オプションや言語構文を表示するなど、簡単にスキャンできる参照トピックを記述します。
- ユーザーが関心の少ないセクション全体をスキップできるように、小見出しによって論理的に整理された概念的なトピックを記述します。
すべてのヘルプ コンテンツでは、テキストの標準段落ブロックよりも箇条書きをスキャンする方が簡単です。しかし、箇条書きは、組織化されていない素材の松葉樹としてではなく、慎重に使用してください。
重要なコンテンツの作成
すべてのユーザーが持つ可能性のあるすべての質問をヘルプ システムが予測できない場合は、ターゲット ユーザーの上位シナリオの上位の質問に回答することにほとんどのコンテンツを集中します。 たとえば、効果的な検索やネットワーク接続を確立する方法 (他のタスクの中でも) は、非常に求められるトピックです。 また、機能やテクノロジを独自の目的で徹底的に文書化するのではなく、上位のユーザー シナリオ内のタスクに重点を置きます。
ヒント: テクニカル サポートは、ヘルプ コンテンツの優れたソースです。 ヘルプ デスクは、多くの場合、ユーザーが実行しようとしている (失敗している) 特定のプログラムやタスクについてよく寄せられる質問の記録を保持します。
UI 内のすべての機能に対してヘルプを提供する必要はありません。 多くの場合、役に立たないヘルプは、すべてのヘルプを作成しようとしたときに生じます。 UI が適切に設計されている場合、これらのヘルプ トピックのほとんどはあまり役に立ちません。彼らは単に明らかに言い当たるでしょう。
タスクを実行する方法が複数ある場合は、ほとんどの場合、経験の浅いユーザーが使用する最も一般的な方法を文書化するだけで済みます。 これに対する例外としては、アクセシビリティに関する考慮事項 (マウス 操作に相当するキーボードの文書化)、プラットフォームに関する考慮事項 (タブレット フォーム ファクターの文書化など)、またはコマンド ラインがグラフィカル ユーザー インターフェイスに代わるサーバー環境の場合などです。
多くの場合、ユーザーは発生している問題を自分とまったく同じ用語で考えていないことに注意してください。 たとえば、ユーザーは自分を "アカウント" と考えるのが奇妙な場合があります。用語のバリエーションとシノニムの可能性を考慮して、検索とインデックス作成の機能を設計してください。
ただし、プライマリ UI とヘルプ システムの間では、用語が同一でない場合は非常に似ています。 ヘルプ システム言語が画面上に表示されているものとあまり密接に関連していない場合、ユーザーは混乱する可能性があります。
説得力のあるヘルプ リンク テキストを記述する
プライマリ UI からヘルプ トピックにリンクする場合は、説得力のあるヘルプ リンク テキストを必ず記述してください。 明確で具体的な言語が自信を与えます。 ユーザーは、一般的なヘルプ リンク ("ヘルプ" または "詳細情報" という単語を含むボタン) は、時間を大幅に投資しないと適切な情報に至らないと考える傾向があります。
5 つの操作のみを行う場合...
- ユーザーがヘルプを必要としないように UI を設計します。
- ターゲット ユーザーの上位シナリオの上位の質問にコンテンツを集中することで、ヘルプを役立てるようにします。
- 簡単にスキャンできるように、ヘルプ コンテンツを表示します。
- UI 内のすべての機能に対してヘルプを提供する必要がないことを理解します。
- ヘルプ エントリ ポイントを検出しやすく、説得力のあるものにします。
使用パターン
異なる種類のコンテンツは、異なる目的を果たします。
| コンテンツ タイプ | 例 |
|---|---|
|
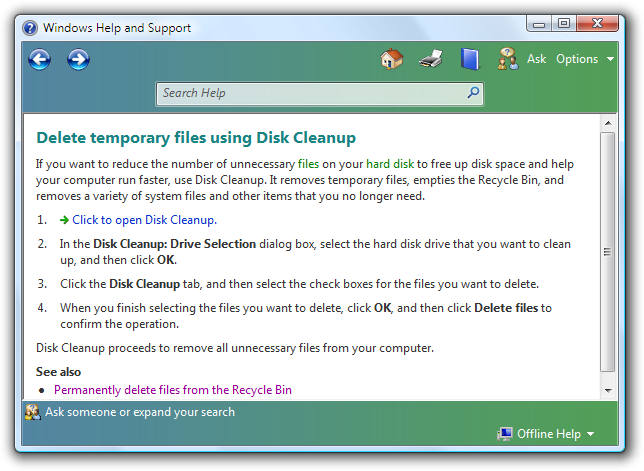
手続き型ヘルプ には、タスクを実行するための手順が用意されています。 |
手続き型のヘルプでは、"what" や "why" ではなく "how" 情報に焦点を当てる必要があります。
この例では、ヘルプ トピックでディスク クリーンアップ ユーティリティの機能を使用する方法について説明し、順番に従う手順を示します。 |
|
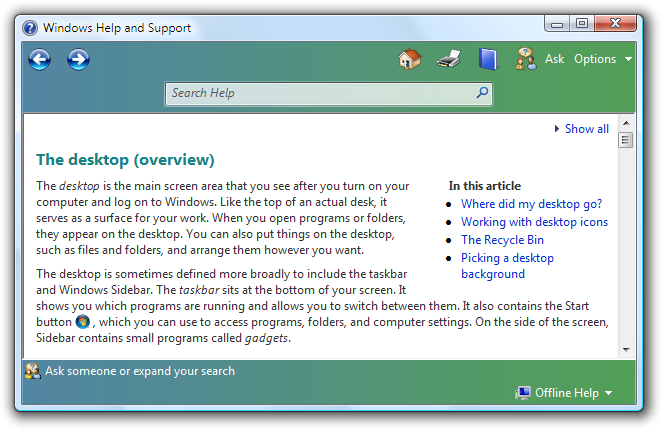
概念に関するヘルプ は、背景情報、機能の概要、またはプロセスを提供します。 |
概念的なヘルプでは、タスクを完了するために必要な情報以外の "what" または "why" の情報を提供する必要があります。 
この例では、ヘルプ トピックでデスクトップの内容を定義し、デスクトップに含まれる内容と、ユーザーがデスクトップと対話する理由についてさらに詳しく説明します。 |
|
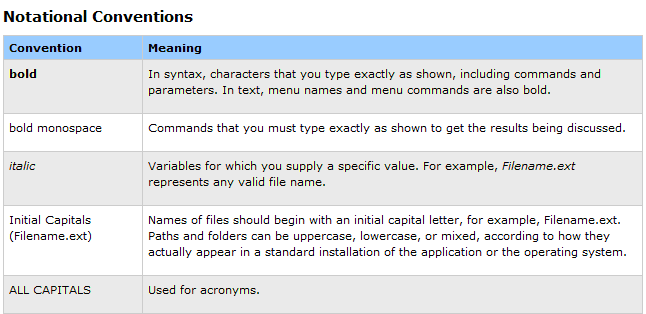
リファレンス ヘルプ はオンラインリファレンスブックとして機能します。 |
参照ヘルプを使用して、プログラミング言語またはプログラミング インターフェイスを文書化できます。 
この例では、ヘルプ トピックに、この特定の言語またはアプリケーションで使用される文字体裁規則の一覧が示され、スキャンしやすいテーブルに情報が提供されます。 |
ガイドライン
エントリ ポイント
特定の関連するヘルプ トピックへのリンク。 ヘルプ ホーム ページ、目次、検索結果の一覧、または他のページにリンクするページにはリンクしないでください。 よく寄せられる質問の大きなリストとして構成されたページへのリンクは避けてください。ユーザーは、クリックしたリンクと一致するものを強制的に検索するためです。 目の前のタスクに関連せず、役に立つ特定のヘルプ トピックにはリンクしないでください。 空のページにリンクしないでください。
一貫性のために、すべてのウィンドウまたはページにヘルプ リンクを配置しないでください。 1 か所にヘルプ リンクを指定しても、すべての場所でヘルプ リンクを提供する必要があるわけではありません。
ダイアログ ボックス、エラー メッセージ、ウィザード、およびプロパティ シートのヘルプ リンクを使用します。 [ヘルプ] リンクが特定のコントロールに適用される場合は、その下に左揃えで配置します。 [ヘルプ] リンクがウィンドウ全体に適用される場合は、ウィンドウのコンテンツ領域の左下隅に配置します。

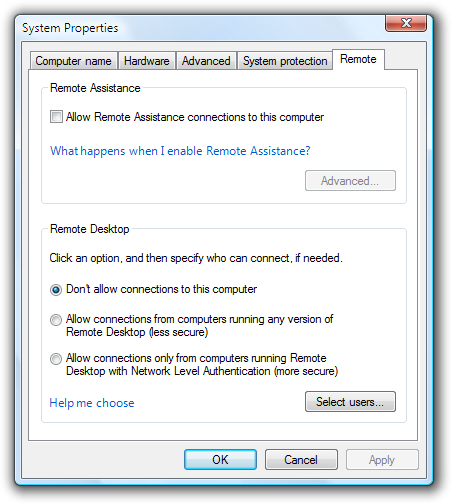
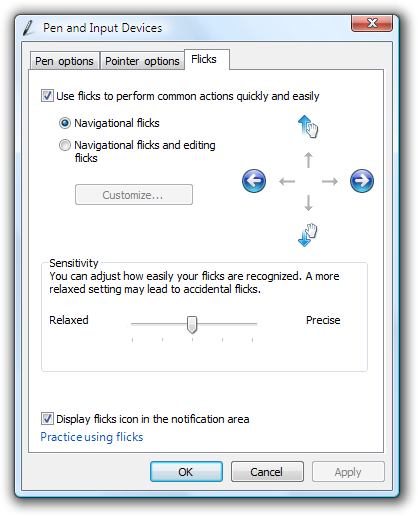
この例では、2 番目のヘルプ リンクがコントロールのグループに適用されます。

この例では、[ヘルプ] リンクがウィンドウ全体に適用されます。
技術的に可能な限り、ヘルプへの一般的なテキスト参照の代わりにヘルプ リンクを使用します。
正確:
ディスク エラーを修復するにはどうすればよいですか?
正しくない:
ディスク エラーの修復の詳細については、「ヘルプとサポート」を参照してください。
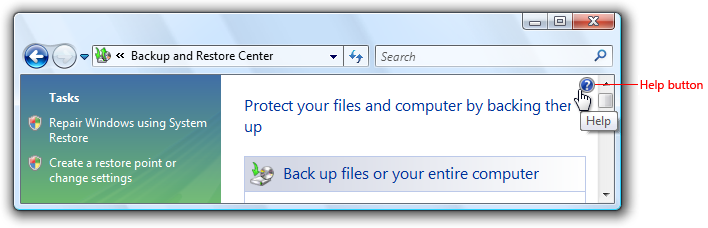
コントロール パネル項目のハブ ページの [ヘルプ] アイコンと共に [ヘルプ] ボタンを使用します。 右上隅に配置します。 これらのボタンにはラベルはありませんが、ヘルプと読み取るツールヒントがあります。

[ヘルプ] ボタンを含むコントロール パネル項目。
F1 ヘルプは省略可能です。 ユーザーは、標準キーボードの [ヘルプ] というラベルが付いた F1 キーを押して、画面上の UI の直接のコンテキストに関連するヘルプ情報を見つけることに慣れ親しってきました。 たとえば、使いやすさの調査でユーザーが見つけることを期待している場合や、プログラム UI がコンテキスト 支援の恩恵を受けるほど複雑な場合は、F1 ヘルプを含めることができます。
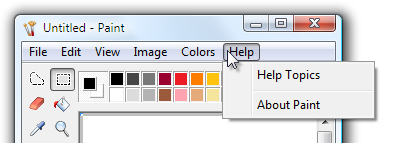
メニュー バーを含むプログラムには、[ヘルプ] メニュー カテゴリを指定できます。 ヘルプ メニューのガイドラインについては、「 メニュー」を参照してください。

この例では、Windows Paint アクセサリに [ヘルプ] メニュー カテゴリがあります。
キーボード アクセシビリティの場合は、ヘルプ ボタンとリンクのタブ位置を指定します。
[ヘルプ] ボタンとリンクの動作は次のようになります。[ヘルプ] ウィンドウが開き、専用のヘルプ トピックが表示されます。コンテキスト エクスペリエンスを維持するために、ヘルプ ウィンドウを呼び出した UI は開いたままにする必要があります。
古いヘルプ エントリ ポイントのスタイル "Learn more" または "Learn more about.." を使用しないでください。リンク、汎用ヘルプ ボタン、およびタイトル バーの状況依存のヘルプ ボタン。 以前は使用されてきましたが、ユーザビリティ研究では、ユーザーが無視する傾向があると判断されました。 代わりに、特定のヘルプ トピックへのリンクを使用してください。 適切なヘルプ リンクの作成に関するガイドラインについては、「 ヘルプ リンク」を参照してください。
正しくない:
![[詳細情報] リンクを含むダイアログ ボックスのスクリーン ショット](images/winenv-help-image9.png)
"詳細情報" または "詳細情報... " は使用しないでください。リンク。
正しくない:

汎用の [ヘルプ] ボタンは使用しないでください。
正しくない:

タイトル バーで状況依存のヘルプ ボタンを使用しないでください。
コンテンツ
- 明確なコンテンツを作成しないでください。 プライマリ UI の内容を繰り返すヘルプ トピックでは、値は追加されません。
-
ユーザーが何らかの方法で操作できないコンテンツを作成しないでください。
- 例外: 概念的なコンテンツの中には、必ずしもユーザーの行動につながることなく、重要な背景情報が提供されるものもあります。
- 問題に対するあいまいな解決策を避けます。 たとえば、"システム管理者に問い合わせる" や "アプリケーションを再インストール" すると、ユーザーがいら立つ傾向があります。
- 例外: これが唯一の実用的な解決策であり、システム管理者に問題の連絡が必要な場合は、システム管理者に連絡することをお勧めします。
- 可能性の低いユーザー シナリオに対処するコンテンツは避けてください。 通常の使用になると予想される内容に対してメイン ヘルプ コンテンツを開発します。予想される使用に関する重要な例外に注意してください。ただし、このコンテンツは優先順位の低いものとして扱います。
- ヘルプ トピックがどれほど役立つかについて、ユーザーからのフィードバックを収集します。 ユーザーが個々のトピックを評価できるようにする。 ドキュメントの ユーザビリティ調査 を実施して、コンテンツの品質と検出可能性に関する問題を確認します。
- ヒント: ユーザー フィードバックは、テクノロジの説明に焦点を当てた機能ベースのコンテンツではなく、ユーザーがプログラムで実際に何をしているかに焦点を当てて、より多くのタスクベースのコンテンツを生成するための優れた方法でもあります。
- コンテンツにアクセスする複数の方法を提供します。 目次、インデックス、 および検索 メカニズムは、検出可能性を向上させる最も一般的な方法の 3 つです。
- タスクを実行する方法が複数ある場合は、ほとんどの場合、経験の浅いユーザーが使用する最も一般的な方法を文書化するだけで済みます。
アイコン
- [ヘルプ] アイコンは、エクスプローラーウィンドウとコントロール パネル項目のハブ ページにのみ使用します。 ヘルプ リンクで [ヘルプ] アイコンを使用しないでください。
正確:

この例では、Windows エクスプローラー ウィンドウでヘルプ アイコンを使用してヘルプにアクセスできます。
正しくない:

この例では、左下のヘルプ アイコンがヘルプ リンクで正しく使用されていません。
Text
[ヘルプ] リンク
必要に応じて、関連性の高い簡潔なテキストを使用して、ヘルプ トピックの内容に関する具体的な情報を提供します。 多くの場合、ユーザーは一般的なヘルプ リンクを無視します。 リンクの結果が予測可能なユーザーであることを確認し、結果に驚かないようにします。
- 例外: "詳細情報" を使用すると、UI に直接含まれる指示を補足できます。特に、[ヘルプ] リンクに特定の情報を指定すると、不要な繰り返しが発生したり、リンクの説得力が低下したりする場合があります。
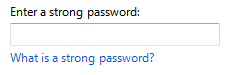
正しくない:
強力なパスワードには、少なくとも 6 つの大文字と小文字の混合文字、数字、および記号があります。 強力なパスワードとは
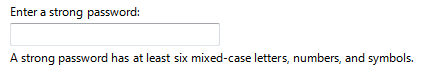
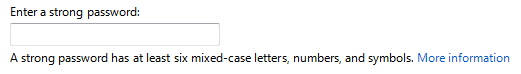
正確:
強力なパスワードには、少なくとも 6 つの大文字と小文字の混合文字、数字、および記号があります。 詳細情報
正しくない例では、ヘルプ リンクが繰り返し表示されています。 それは本当に既に答えされている質問をします。
可能な限り、ヘルプ コンテンツによって回答された主な質問の観点からテキストをリンクします。 "Learn more about" (~の詳細)、"Tell me more about" (~について教えて)、"Get help with this" (これについてのヘルプを表示) などの表現は使用しないでください。
正しくない:
例外の追加の詳細
正確:
例外を許可する際のリスクは何ですか?
例外操作方法追加しますか?
正しい例では、リンクはヘルプ トピックによって回答された主な質問の観点から表現されています。
最も関連性の高い情報を簡潔に要約できる場合は、ヘルプ リンクを使用する代わりに、概要を UI に直接配置します。 ただし、ヘルプ リンクを使用して補足情報を提供できます。
正しくない:

正確:

より適切な例:

正しい例では、ヘルプ情報を簡潔にまとめ、ユーザーが読む可能性が大幅に向上します。 より良い例では、この複雑なテーマの詳細については、ヘルプ リンクを提供します。
ヘルプ リンクをフレーズして、サポートを明確に示します。 ヘルプ リンクは、アクション リンクのように読み上げられることはありません。
キーワードだけでなく、リンク テキストのヘルプ リンク全体を使用します。
正確:
例外を許可する際のリスクは何ですか?
正しくない:
例外を許可する際のリスクは何ですか?
正しい例では、ヘルプ リンク文全体がリンク テキストに使用されています。
- 例外: 外部 Web サイトへのヘルプ リンクは、単にサイトまたはページの名前をリンクとして使用する必要があります。 サイトの名前を紹介するテキストは、リンク自体に含める必要はありません。
ヘルプ リンクはヘルプ トピックの見出しと正確に一致する必要はありませんが、2 つの間には強力で明確な接続が必要です。 このため、リンクと見出しをペアでデザインします。
正確:
この機能のパフォーマンスを向上させるにはどうすればよいですか? (リンク テキスト)
最適なパフォーマンスを得るためのこの機能の構成 (トピックの見出し)
正しくない:
この機能のパフォーマンスを向上させるにはどうすればよいですか? (リンク テキスト)
この機能の完全な概要 (トピック見出し)
正しくない例では、ヘルプ トピックの見出しは、ヘルプ リンクテキストとスコープが大きく異なり、見当がつからずれる可能性があります。
ヘルプ コンテンツがオンラインの場合は、リンク テキストでその内容を明確にします。 これにより、リンクの結果が予測可能になります。
正確:
その他の形式とツールについては、Microsoft Web サイトにアクセスしてください。
正しくない:
その他の形式やツールはどこで入手できますか?
完全な文を使用します。
疑問符を除き、終了句読点は使用しないでください。
ヘルプ リンクやコマンドには省略記号を使用しないでください。
ヘルプ コンテンツ
- 太字を使用して UI 要素を書式設定し、識別しやすくします。 これは、手続き型ヘルプ トピックに特に役立ちます。これにより、ユーザーはプロシージャをスキャンして、関連する UI 要素をすばやく確認できます。
- 斜体を使用してキャプションの書式を設定します。 これは、簡単なテキスト説明の恩恵を受けるテーブル、アート、スクリーンショット、およびその他のグラフィック要素に適用されます。
- ヘルプとして「ヘルプ」を参照してください。 通常、Web サイトのコンテンツを実際に参照している場合を除き、オンライン ヘルプという語句は使用しないでください。