Color
Note
この設計ガイドは Windows 7 用に作成されており、新しいバージョンの Windows では更新されていません。 ガイダンスの多くは原則として適用されますが、プレゼンテーションと例には 現在の設計ガイダンスは反映されていません。
色は、ほとんどのユーザー インターフェイスの重要なビジュアル要素です。 純粋な美学を超えて、色は意味を関連付け、感情的な反応を引き出します。 意味が混同されないようにするには、色を一貫して使用する必要があります。 望ましい感情応答を得るために、色を適切に使用する必要があります。
多くの場合、色は色空間の観点から考えられます。RGB (赤、緑、青)、HSL (色相、彩度、明度)、HSV (色相、彩度、値) が最も一般的に使用される色空間です。

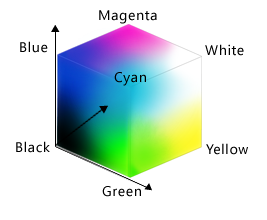
RGB 色空間はキューブとして視覚化できます。
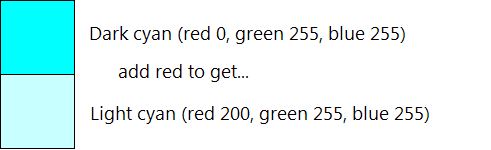
ディスプレイ テクノロジは RGB 値を使用するため、開発者は多くの場合、RGB の観点から色を考えますが、RGB 色空間は、ユーザーが色を認識する方法には対応していません。 たとえば、濃いシアンに赤を追加した場合、結果はより赤ではなく明るいシアンとして認識されます。

この例では、濃いシアンに赤を追加すると、赤ではなく明るい色になります。 RGB 色空間は、ユーザーが色を認識する方法には対応していません。
HSL/HSV 色空間は、色相、彩度、輝度または値の 3 つのコンポーネントで構成されます。 これらの色空間は、多くの場合、色を認識する方法と一致するため、RGB の代わりに使用されます。
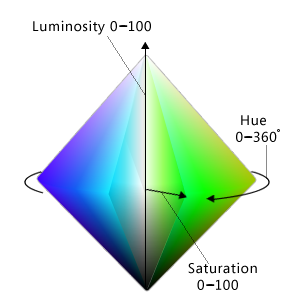
HSL カラー スペースは、上が白、下部が黒、中央がニュートラルであるダブル コーンを形成します。
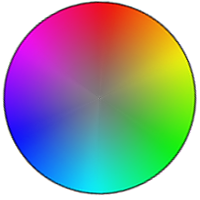
色相: カラー ホイールの基本色。0 ~ 360 度の範囲で、0 度と 360 度の両方が赤です。

カラー ホイール (赤は 0 度、黄色は 60 度、緑は 120 度、シアンは 180 度、青は 240 度、マゼンタは 300 度)。
彩度: 0 から 100 の範囲の色の純粋さ (鈍い色と比較) では、100 は完全に飽和し、0 は灰色です。
明度: 0 から 100 の範囲の色の明るさ。100 は可能な限り明るい (色相と彩度に関係なく白) と 0 はできるだけ暗い (黒)。

HSL 色空間は、ダブル コーンとして視覚化できます。
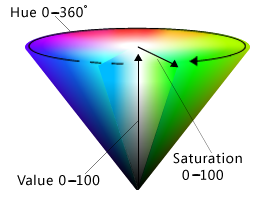
HSV の色空間は似ていますが、その空間が 1 つの円錐を形成する点が除きます。
色相: カラー ホイールの基本色。0 ~ 360 度の範囲で、0 度と 360 度の両方が赤です。
彩度: 0 から 100 の範囲の色の純粋さ (鈍い色と比較) では、100 は完全に飽和し、0 は灰色です。
値: 色の明るさは 0 ~ 100 で、100 は可能な限り明るく (HSL 空間では半分の明るさ)、0 は可能な限り暗い (黒) です。

HSV 色空間は、単一の円錐として視覚化できます。
HSL 空間と HSV 空間の両方で、彩度が 0 の場合、明度は灰色の網掛けを指定します。 Windows では、HSL と HSV のスペースは通常、0 ~ 240 のスケールに再マップされ、32 ビット値で色を表すことができます。
メモ:フォントとアクセシビリティに関連するガイドラインは、別の記事で示されています。
設計概念
色を効果的に使用すると、プログラムのユーザー インターフェイス (UI) をより効果的にすることができます。 色は、ユーザーが一目で特定の意味を理解するのに役立ちます。 色は、製品をより美しく洗練された外観にすることもできます。
残念ながら、特にビジュアルデザインのトレーニングを受けていない場合は、色を効果的に使用するのは簡単すぎます。 色の使用が不十分な場合は、プロフェッショナルで日付が付いていない、わかりにくい、または単純な醜いデザインになります。 色の不十分な使用は、色をまったく使用しないよりも悪くなる可能性があります。
このセクションでは、色を効果的に使用するために知っておくべきことを説明します。
色の使用方法
色は通常、UI で通信するために使用されます。
- 意味。 メッセージの意味は、色で要約できます。 たとえば、色は赤が問題やエラー、黄色は注意または警告、緑が良い状態を伝えるためによく使用されます。
- State。 オブジェクトの状態は、色で示すことができます。 たとえば、Windows では色を使用して選択状態とホバー状態を示します。 Web ページ内のリンクは、表示されていない場合は青、訪問した場合は紫色を使用します。
- 分化。 People、同じ色の項目間に関係があると仮定するため、色分けはオブジェクトを区別する効果的な方法です。 たとえば、コントロール パネル項目では、作業ウィンドウは緑色の背景を使用して、メインコンテンツから視覚的に分離します。 また、Microsoft Outlook を使用すると、ユーザーはさまざまな色のフラグをメッセージに割り当てることができます。
- 重点。 色を使用すると、ユーザーの注意を引くことができます。 たとえば、Windows では青いメインの手順を使用して、他のテキストから目立つようにします。
もちろん、色は純粋に審美的な理由でグラフィックスでよく使用されます。 美学は重要ですが、UI 要素の色は、主に見た目ではなく、その意味に基づいて選択する必要があります。
色の解釈
ユーザーの色の解釈は、多くの場合、文化的に依存します。 たとえば、米国では、花嫁の結婚式の服装は主に白の色に関連付けられますが、黒は葬儀に関連付けられています。 しかし、日本ではずっと前に、色の象徴は反対でした:白は葬式で主な色であり、黒は結婚式に幸運をもたらす色と考えられていました。
とはいえ、 状態に対する赤、黄、緑の解釈は、グローバルに一貫しています。 これは、ユネスコ の道路標識と信号に関するウィーン条約が原因で、信号機の世界的な規則を定義しています(赤色は停止、緑は進行し、黄色は注意して進みます)。 これらの状態の色は、文化的に依存する解釈を気にせずに使用できます。
Windows では、状態の色以外にも、この記事の「ガイドライン」セクションで説明されているように、規則に基づいて意味が色に割り当てられます。 プログラムの色の使用法が、これらの色の規則と互換性があることを確認します。
色のアクセシビリティ
色の使用は、可能な限り広い対象ユーザーに対するソフトウェアのアクセシビリティに影響します。 視覚障瞕や視覚障瞧を持つユーザーは、色をよく見ることができない場合があります。 成人男性の約 8% は、何らかの形の色の混乱 (多くの場合、誤って 「色覚障瞝」と呼ばれます) を持っています。そのうち、赤緑色の色の混乱が最も一般的です。

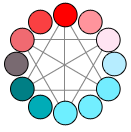
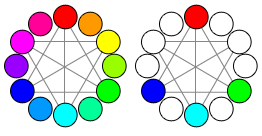
通常の色ビジョンで見られる原色。

プロタトピア(男性人口の1%)で見られる原色。

重視(男性人口の6%)で見られる原色。

三角視 (男性人口の 1%) で見られる原色。
詳細については、「 ユーザーColor-Blindサイトを表示できますか?」を参照してください。
色を使用して視覚的に補強する
色の解釈とアクセシビリティの問題に対する最善の解決策は、色を使用して、次のいずれかの主要なコミュニケーション方法の意味を視覚的に補強することです。
- テキスト。 簡潔なテキストは、通常、UI 上で直接、またはツールヒントを使用して最も効果的な主要な通信です。

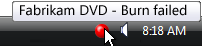
この例では、ヒント テキストを使用してアイコンの意味を伝えます。
- 設計: 機能要件に基づいて、物理的な設計仕様が作成されます。 アイコンはデザイン、特にアウトライン形状によって簡単に区別できます。

この例では、標準アイコンはデザインに基づいて簡単に区別できます。
- 場所。 相対位置を使用することもできますが、この方法は代替方法よりも弱くなります。 有効にするには、信号機と同様に、場所は標準的でよく知られている必要があります。
色は多くのデザインで最も明白な属性ですが、常に冗長である必要があります。
色の設計
皮肉なことに、色のデザインに最適な方法は、 ワイヤーフレーム またはモノクロを使用して色なしでデザインすることから始め、後で色を追加することです。 これにより、色だけで情報が伝達されないようにできます。 また、モノクロプリンターでプリントアウトを見栄え良くするのにも役立ちます。
テーマまたはシステムの色を使用する
色を効果的に使用する際には多くの複雑な要因がありますが、Windows UI で色を選択すると、いくつかの簡単なルールに従って適切な テーマの色 または システムの色 を選択するだけでよくあります。 その後、ユーザーは選択した配色を選択してカスタマイズできます。
そうすることで、すべてのユーザーの色の好みに対応するだけでなく、すべての好み、スタイル、文化に適した1つの完璧な配色を選択する負担をなくします(もちろん、それ以外の場合は不可能です)。
1 つだけ行う場合...
適切なテーマの色またはシステムの色を選択して、色を選択します。 コミュニケーションの主要な方法として色を使用しないでください。しかし、視覚的に意味を補強するための二次的な方法として。 ワイヤフレームまたはモノクロを使用して、色が二次的になるように設計します。
テーマまたはシステムの色を正しく使用する
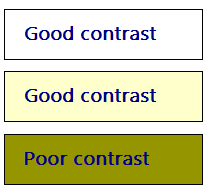
ユーザーが個人のニーズに基づいてテーマまたはシステムの色を選択し、テーマまたはシステムの色が適切に構築されていることを前提としています。 この前提に基づいて、目的に基づいてテーマまたはシステムの色を常に選択し、フォアグラウンドと関連する背景をペアにすると、色は読みやすく、 ハイ コントラスト モードを含むすべてのビデオ モードでユーザーの希望を尊重することが保証されます。 たとえば、ウィンドウ テキスト システムの色は、ウィンドウの背景色に対して読みやすいことが保証されます。
具体的には、常に次のようになります。
- 目的に基づいて色を選択します。 現在の外観に基づいて色を選択しないでください。その外観は、ユーザーまたは今後のバージョンの Windows によって変更される可能性があるためです。
- 前景色と関連する背景色を一致させます。 前景色は、関連する背景色に対してのみ読み取り可能であることが保証されます。 前景色を他の背景色と混ぜ合わせないでください。さらに悪いことに、他の前景色と一致させないでください。
- 色の種類を混在させる必要はありません。 つまり、テーマの色は、関連付けられたテーマの色、関連するシステムの色とシステムの色、および他のハードワイヤードされた色とハードワイヤードされた色と常に一致します。 たとえば、テーマのテキストの色は、ハードワイヤードされた背景に対して読みやすいとは限りません。
- ハードワイヤーカラーが必要な場合は、ハイコントラストモードを特殊なケースとして扱います。
1 つだけ行う場合...
目的に基づいてテーマまたはシステムの色を常に選択し、フォアグラウンドと関連する背景をペアにします。
その他の色の使用
Windows テーマはテーマ パーツの包括的なセットを定義しますが、テーマ ファイルで定義されていない色がプログラムに必要な場合があります。 このような色をハードワイヤー化することもできますが、テーマまたはシステムの色から色を派生させる方が良い方法です。 このアプローチを戦略的に使用すると、テーマとシステムの色を使用する利点がすべて得られますが、柔軟性ははるかに高くなります。
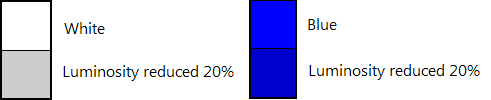
たとえば、テーマ ウィンドウの背景色よりも暗いウィンドウの背景が必要だとします。 HSL色空間において、より暗い色を有することは、より低い明度を有する色を意味する。 したがって、次の手順を使用して、より暗いウィンドウの背景色を派生させることができます。
- ウィンドウの背景テーマの色 RGB を取得します。
- RGB を HSL 値に変換します。
- 明度の値を小さくします (たとえば、20%)。
- RGB 値に戻します。
この方法を使用すると、派生色は元の色の濃い網掛けとして認識されます (元の色が最初に非常に暗かった場合を除く)。

この例では、濃いウィンドウの背景色はテーマの色から派生します。
色のテスト
プログラムの色の使用がアクセス可能で、コミュニケーションの主要な方法として使用されていないかどうかを判断するには、Fujitsu ColorDoctor または Vischeck ユーティリティを使用して、次のチェックすることをお勧めします。
- グレースケール フィルターを使用した色への全体的な依存関係。
- プロタンピア、Deuteranopia、および Tritanopia フィルターを使用した特定の色混同の問題。
プログラムの色の使用が正しくプログラムされているかどうかを判断するには、次のモードでプログラムをテストします。
- テーマ設定は、既定の Windows テーマを使用して有効になっています。
- テーマ設定は、既定以外のテーマを使用して有効になっています。
- テーマ設定が無効になっています ([個人用設定] コントロール パネル項目の [テーマの設定] の [Windows クラシック スタイル])。
- ハイ コントラスト黒テーマ (黒の背景に白いテキスト、Windows 11の水生と呼ばれます)。
- ハイ コントラストホワイトテーマ(白い背景に黒いテキスト、Windows 11の砂漠と呼ばれます)。
モードが変更された直後でも、すべての画面要素が読みやすく、期待どおりに表示されます。
ガイドライン
全般
- コミュニケーションの主要な方法として色を使用しないでください。しかし、 視覚的に意味を補強するための二次的な方法として。
テーマとシステムの色の使用
- 可能な限り、 適切なテーマの色またはシステムの色を選択して色を選択します。 そうすることで、ユーザーの色の好みを常に尊重できます。
- 目的に基づいてテーマとシステムの色を選択します。 現在の外観に基づいて色を選択しないでください。その外観は、ユーザーまたは今後のバージョンの Windows によって変更される可能性があります。
- 前景色と関連する背景色を一致させます。 前景色は、関連する背景色に対してのみ読み取り可能であることが保証されます。 前景色を他の背景色と混ぜ合わせないでください。さらに悪いことに、他の前景色と一致させないでください。
- 色の種類を混在させる必要はありません。 つまり、テーマの色は、関連付けられたテーマの色、関連するシステムの色とシステムの色、および他のハードワイヤードされた色とハードワイヤードされた色と常に一致します。 たとえば、テーマのテキストの色は、ハードワイヤードされた背景に対して読みやすいとは限りません。
-
テーマまたはシステムの色ではない色を使用する必要がある場合:
- テーマまたはシステムの色から、その値をハードワイリングするよりも色を派生させます。 この記事の「他の色を使用する」で前述したプロセスを使用します。
- ハイ コントラスト モードを特殊なケースとして処理します。
- テーマの変更を処理します。 テーマの変更は、標準のウィンドウ フレームと一般的なコントロールを持つウィンドウによって自動的に処理されます。 カスタム ウィンドウ フレーム、ユーザー設定または所有者描画コントロール、およびその他の色の使用を使用する Windows では、テーマの変更を明示的に処理する必要があります。
- 開発者: テーマ変更イベントに応答するには、WM_THEMECHANGED メッセージを処理します。
色の意味
- 可能な場合は常にテーマとシステムの色 (または派生色) を使用する必要があります。その他の色の使用は、Windows 内での次の色の使用と互換性があることを確認してください。
| [色合い] | 説明 | Windows で使用する |
|---|---|---|
| 青/緑 |
Windows ブランド |
背景: Windows のブランド化。 |
| ガラス, ブラック, グレー, ホワイト |
中立 |
背景: 標準のウィンドウ フレーム, スタート メニュー, タスク バー, サイドバー. 前景: 通常のテキスト。 |
| blue |
start、commit |
背景: 既定のコマンド ボタン、検索、ログオン。 アイコン: 情報、ヘルプ。 フォアグラウンド: 手順メインリンク。 |
| 赤 |
error, stop, vulnerable, critical, immediate attention, restricted |
背景: 状態、停止した進行状況 (進行状況バー)。 アイコン: エラー、停止、ウィンドウの閉じ、削除、必要な入力、欠落、使用不可。 |
| yellow |
警告、注意、疑わしい |
背景: 状態、一時停止した進行状況 (進行状況バー)。 アイコン: 警告 |
| green |
go、proceed、progress、safe |
背景: 状態、通常の進行状況 (進行状況バー)。 アイコン: 移動、完了、更新。 フォアグラウンド: パスと URL (検索結果内)。 |
| purple |
訪問 |
フォアグラウンド: アクセスされたリンク (Windows インターネット エクスプローラーおよびドキュメント内のリンクの場合)。 |
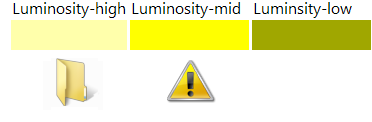
- 以前の意味を伝えないようにするには、色の彩度が高い中間から低、明度が高いか低いかを選択します。 ユーザーは、前の意味を完全または高の彩度と中間レベルの明るさを持つ色に関連付けるため、異なる色合いを選択することでこれらの関連付けを回避できます。

この例では、黄色の 3 つの異なる網掛けがありますが、非常に飽和状態の中間レベルの明るさの網掛けだけが警告を伝えます。 黄色のフォルダー アイコンは警告のようには感じられません。
データで色を使用する
役に立つ場合は、 データに色を割り当てて、ユーザーが区別できるようにします。 ユーザーは、同じような色のデータの意味が似ていると見なします。
区別しやすい色を既定で割り当てます。 一般に、色は HSL/HSV 色空間で互いに遠く離れているかどうかを区別し、背景とのコントラストを高く保ちます。
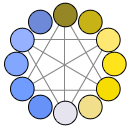
色を選択する場合は、トライアドハーモニーまたは補完的な色合いを好みますが、隣接する色合いは好ましくありません。

この例では、最初の色の割り当てが赤の場合、次の色は青、緑、シアンである必要がありますが、マゼンタ、紫、オレンジ、または黄色ではありません。
色合い、彩度、明度に大きな違いがある場合、色のコントラストは高くなります。

この例では、薄い青色の基本色は、色合い、彩度、明るさの大きな違いを持つ背景と対照的です。
白または非常に明るい背景を使用すると、コントラストの前景の色を区別しやすくなります。

この例では、白と明るい背景色を使用すると、前景色を区別しやすくなります。
色の選択は主観的で個人的な好みであるため、ユーザーがこれらの色の割り当てをカスタマイズできるようにします。 調整された色が多数ある場合は、ユーザーが配色を使用してグループとして変更できるようにします。
ユーザーがこれらの色の割り当てにラベルを付けることを許可します。 これにより、識別と検索が容易になります。
UI の色とは異なり、システムの色が変更されたときにデータを変更しないでください。
ドキュメント
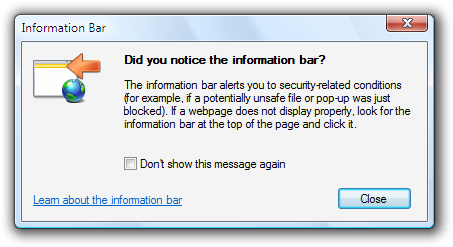
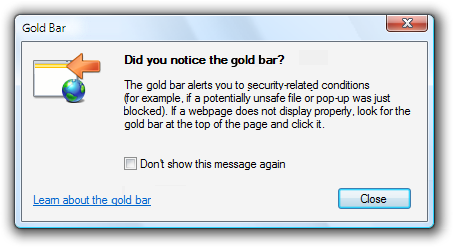
- 色ではなく、名前で UI 要素を参照します。 このような参照にはアクセスできないため、システムの色が変更される可能性があります。 UI 要素の名前が十分に認識されていない場合、または説明が不十分な場合は、明確にするスクリーンショットを表示します。
正確:

正しくない:

正しくない例では、メッセージは名前ではなく色で Windows インターネット エクスプローラー情報バーを参照しています。