GDI+ 画像のトリミングとスケーリングについて
Graphics クラスの DrawImage メソッドを使用して、画像を描画および配置できます。 DrawImage はオーバーロードされたメソッドであるため、引数を指定する方法はいくつかあります。 Graphics::D rawImage メソッドの 1 つのバリエーションは、Image オブジェクトのアドレスと Rect オブジェクトへの参照を受け取ります。 四角形は、描画操作の宛先を指定します。つまり、イメージを描画する四角形を指定します。 転送先四角形のサイズが元のイメージのサイズと違う場合は、転送先四角形に合わせてイメージが拡大縮小されます。 次の例では、同じイメージを 3 回描画します。1 回はスケーリングなし、1 回は展開、1 回は圧縮です。
Bitmap myBitmap(L"Spiral.png");
Rect expansionRect(80, 10, 2 * myBitmap.GetWidth(), myBitmap.GetHeight());
Rect compressionRect(210, 10, myBitmap.GetWidth() / 2,
myBitmap.GetHeight() / 2);
myGraphics.DrawImage(&myBitmap, 10, 10);
myGraphics.DrawImage(&myBitmap, expansionRect);
myGraphics.DrawImage(&myBitmap, compressionRect);
上記のコードは、特定のファイルと共にSpiral.png、次の出力を生成しました。

Graphics::D rawImage メソッドの一部のバリエーションには、ソース四角形パラメーターと変換先四角形パラメーターがあります。 ソース四角形は、描画される元のイメージの部分を指定します。 コピー先の四角形は、イメージのその部分を描画する場所を指定します。 コピー先の四角形のサイズがソース四角形のサイズと異なる場合、イメージは目的の四角形に合わせて拡大縮小されます。
次の例では、ファイル Runner.jpgから Bitmap オブジェクトを作成します。 イメージ全体が、拡大縮小なしで (0, 0) に描画されます。 次に、イメージの小さな部分が 2 回描画されます。1 回は縮小、もう 1 回は拡大が使用されます。
Bitmap myBitmap(L"Runner.jpg");
// The rectangle (in myBitmap) with upper-left corner (80, 70),
// width 80, and height 45, encloses one of the runner's hands.
// Small destination rectangle for compressed hand.
Rect destRect1(200, 10, 20, 16);
// Large destination rectangle for expanded hand.
Rect destRect2(200, 40, 200, 160);
// Draw the original image at (0, 0).
myGraphics.DrawImage(&myBitmap, 0, 0);
// Draw the compressed hand.
myGraphics.DrawImage(
&myBitmap, destRect1, 80, 70, 80, 45, UnitPixel);
// Draw the expanded hand.
myGraphics.DrawImage(
&myBitmap, destRect2, 80, 70, 80, 45, UnitPixel);
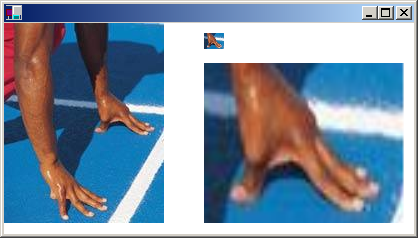
次の図は、拡大縮小されていないイメージ、縮小されたイメージ部分、および拡大されたイメージ部分を示しています。