円グラフの描画
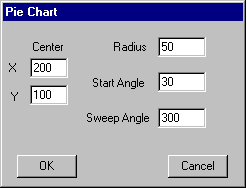
折れ線と曲線の関数を使用して円グラフを描画できます。 円グラフの描画に使用される主な関数は AngleArc 関数です。この関数では、円の中心の座標、円の半径、開始角度、スイープ角度を指定する必要があります。 次のスクリーン ショットは、ユーザーがこれらの値を入力するために使用できるダイアログ ボックスを示しています。

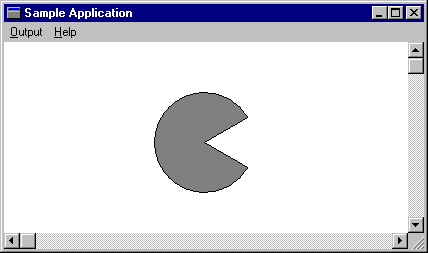
上記の値は、次の円グラフを生成します。

アプリケーションのリソース スクリプト () にあるダイアログ ボックス テンプレート。RC) ファイルは、上記のダイアログ ボックスの特性 (高さ、コントロールに含まれるコントロール、およびそのスタイル) を次のように指定します。
AngleArc DIALOG 6, 18, 160, 100
STYLE WS_DLGFRAME | WS_POPUP | WS_VISIBLE | WS_CAPTION
CAPTION "Pie Chart"
FONT 8, "MS Sans Serif"
BEGIN
EDITTEXT IDD_X, 18, 22, 25, 12, ES_AUTOHSCROLL
LTEXT "X", 102, 4, 24, 9, 8
EDITTEXT IDD_Y, 18, 39, 25, 12, ES_AUTOHSCROLL
LTEXT "Y", 104, 5, 42, 12, 8
LTEXT "Center", 105, 19, 11, 23, 8
EDITTEXT IDD_RADIUS, 103, 9, 32, 12, ES_AUTOHSCROLL
EDITTEXT IDD_STARTANGLE, 103, 31, 32, 12, ES_AUTOHSCROLL
EDITTEXT IDD_SWEEPANGLE, 103, 53, 32, 12, ES_AUTOHSCROLL
LTEXT "Radius", 109, 73, 11, 25, 8
LTEXT "Start Angle", 110, 59, 33, 42, 8
LTEXT "Sweep Angle", 111, 55, 55, 43, 8
PUSHBUTTON "OK", IDD_OK, 9, 82, 40, 14
PUSHBUTTON "Cancel", IDD_CANCEL, 110, 82, 40, 14
END
アプリケーションのソース ファイルにあるダイアログ ボックス プロシージャは、次の手順に従ってデータ (中心座標、円弧半径、開始角度とスイープ角度) を取得します。
- アプリケーション定義の ClearBits 関数は、ユーザー入力を 0 に受け取る配列を初期化します。
- アプリケーション定義の GetStrLngth 関数は、ユーザーが入力した文字列の長さを取得します。
- アプリケーション定義の RetrieveInput 関数は、ユーザーが入力した値を取得します。
次のサンプル コードは、ダイアログ ボックスの手順を示しています。
void ClearBits(LPTSTR, int);
int GetStrLngth(LPTSTR);
DWORD RetrieveInput(LPTSTR, int);
BOOL CALLBACK ArcDlgProc(HWND hdlg, UINT uMsg, WPARAM wParam,
LPARAM lParam)
{
CHAR chInput[4]; // receives control-window input
int cch; // array-size and count variable
switch (uMsg)
{
case WM_INITDIALOG:
return FALSE;
case WM_COMMAND:
switch (wParam)
{
// If the user pressed the OK button, retrieve the
// data that was entered in the various AngleArc
// controls.
case IDD_OK:
// Retrieve the x-coordinate of the arc's center.
ClearBits(chInput, sizeof(chInput));
GetDlgItemText(hdlg, IDD_X, chInput,
sizeof(chInput));
cch = GetStrLngth(chInput);
nX = (int)RetrieveInput(chInput, cch);
// Retrieve the y-coordinate of the arc's center.
ClearBits(chInput, sizeof(chInput));
GetDlgItemText(hdlg, IDD_Y, chInput,
sizeof(chInput));
cch = GetStrLngth(chInput);
nY = (int)RetrieveInput(chInput, cch);
// Retrieve the radius of the arc.
ClearBits(chInput, sizeof(chInput));
GetDlgItemText(hdlg, IDD_RADIUS, chInput,
sizeof(chInput));
cch = GetStrLngth(chInput);
dwRadius = (DWORD) RetrieveInput(chInput, cch);
// Retrieve the start angle.
ClearBits(chInput, sizeof(chInput));
GetDlgItemText(hdlg, IDD_STARTANGLE, chInput,
sizeof(chInput));
cch = GetStrLngth(chInput);
xStartAngle = (float) RetrieveInput(chInput, cch);
// Retrieve the sweep angle.
ClearBits(chInput, sizeof(chInput));
GetDlgItemText(hdlg, IDD_SWEEPANGLE, chInput,
sizeof(chInput));
cch = GetStrLngth(chInput);
xSweepAngle = (float) RetrieveInput(chInput, cch);
EndDialog(hdlg, FALSE);
return TRUE;
// If user presses the CANCEL button, close the
// dialog box.
case IDD_CANCEL:
EndDialog(hdlg, FALSE);
return TRUE;
} // end switch (wParam)
break;
default:
return FALSE;
} // end switch (message)
UNREFERENCED_PARAMETER(lParam);
}
void ClearBits(LPTSTR cArray, int iLength)
{
int i;
for (i = 0; i < iLength; i++)
cArray[i] = 0;
}
int GetStrLngth(LPTSTR cArray)
{
int i = 0;
while (cArray[i++] != 0);
return i - 1;
}
DWORD RetrieveInput(LPTSTR cArray, int iLength)
{
int i, iTmp;
double dVal, dCount;
dVal = 0.0;
dCount = (double) (iLength - 1);
// Convert ASCII input to a floating-point value.
for (i = 0; i < iLength; i++)
{
iTmp = cArray[i] - 0x30;
dVal = dVal + (((double)iTmp) * pow(10.0, dCount--));
}
return (DWORD) dVal;
}
円グラフの各セクションを描画するには、ユーザーが入力した値を AngleArc 関数に渡します。 現在のブラシを使用して円グラフを塗りつぶすには、 AngleArc の呼び出しをパス 角かっこに埋め込みます。 次のコード サンプルは、定義されたパス 角かっこと AngleArc の呼び出しを示しています。
int nX;
int nY;
DWORD dwRadius;
float xStartAngle;
float xSweepAngle;
hdc = GetDC(hwnd);
BeginPath(hdc);
SelectObject(hdc, GetStockObject(GRAY_BRUSH));
MoveToEx(hdc, nX, nY, (LPPOINT) NULL);
AngleArc(hdc, nX, nY, dwRadius, xStartAngle, xSweepAngle);
LineTo(hdc, nX, nY);
EndPath(hdc);
StrokeAndFillPath(hdc);
ReleaseDC(hwnd, hdc);