バイリニア テクスチャ フィルタリング (Direct3D 9)
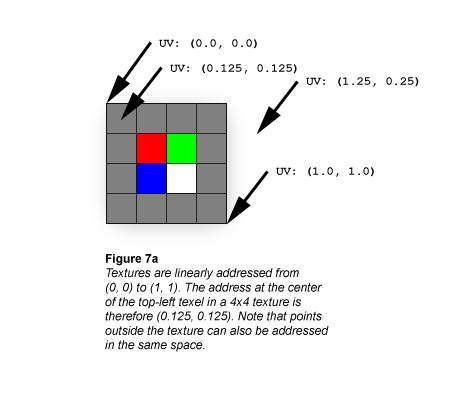
テクスチャは、次の図に示すように、左上隅の (0.0,0.0) から右下隅の (1.0,1.0) まで、常に直線的に対処されます。

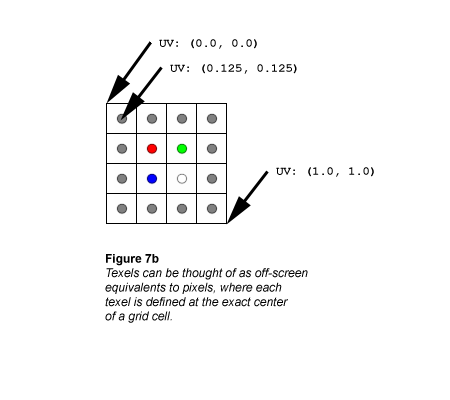
テクスチャは通常、単色のカラー ブロックで構成されているように表されますが、実際には、ラスター表示の概念と同様にテクスチャについても考えるとより正確です。各テクセルは、下の図のように、グリッド セルのちょうど中心で定義されます。

UV 座標 (0.375, 0.375) におけるこのテクスチャのカラーをテクスチャ サンプラーに要求すると、単色の赤 (255, 0, 0) を受け取ります。 赤いテクセル セルの正確な中心が UV (0.375、0.375) であるため、これは完璧に理にかなっています。 UV (0.25, 0.25) におけるテクスチャのカラーをサンプラーに要求した場合はどうでしょうか。 UV (0.25、0.25) のポイントが 4 テクセルの正確なコーナーにあるため、これはそれほど簡単ではありません。
最も単純なスキームは、サンプラーが最も近いテクセルの色を返すようにすることです。これはポイント フィルタリングと呼ばれ ( 「ニアレスト ポイント サンプリング (Direct3D 9)」を参照)、グレインやブロックの結果が原因で通常は望ましくありません。 UV (0.25, 0.25) におけるテクスチャの点サンプリングによって、最近点フィルタリングに関する別の微妙な問題が明らかになります。サンプリング ポイントから等距離のテクセルが 4 つあるので、最も近いテクセルが 1 つあるわけではありません。 この 4 つのテクセルのいずれかが、返されるカラーとして選択されますが、選択されるテクセルは座標の丸め方によって異なり、不自然なテアリングが生じる可能性があります (SDK の最近点サンプリングに関する記事を参照してください)。
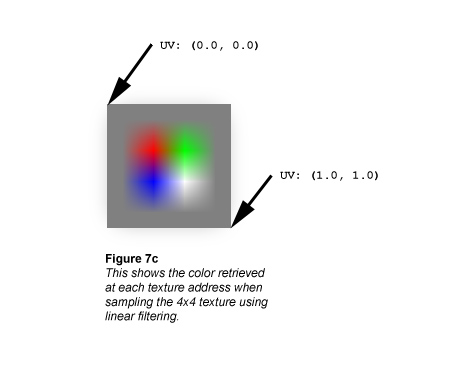
もう少し正確で一般的なフィルタリングスキームは、サンプリングポイントに最も近い4テクセルの加重平均を計算する方法です。これはバイリニア フィルタリングと呼ばれ、このルーチンは最新のグラフィックス ハードウェアに実装されているため、通常は計算コストはごくわずかです。 バイリニア フィルタリングを使用して、さまざまなサンプル ポイントで取得するカラーを次に示します。
UV: (0.5, 0.5)
このポイントは、赤、緑、青、および白の各テクセル間のちょうど境界にあります。 サンプラーが返すカラーは灰色です。
0.25 * (255, 0, 0)
0.25 * (0, 255, 0)
0.25 * (0, 0, 255)
## + 0.25 * (255, 255, 255)
------------------------
= (128, 128, 128)
UV: (0.5, 0.375)
このポイントは、赤と緑のテクセル間の境界の中点にあります。 サンプラーが返すカラーは黄灰色です (青と白のテクセルのコントリビューションのスケールは 0 に設定されています)。
0.5 * (255, 0, 0)
0.5 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (128, 128, 0)
UV: (0.375, 0.375)
これは、返されたカラーである赤のテクセルのアドレスです (フィルタリング計算における他のすべてのテクセルの重みは 0 に設定されています)。
1.0 * (255, 0, 0)
0.0 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (255, 0, 0)
これらの計算を次の図と比較してみましょう。この図では、4 × 4 テクスチャ内の各テクスチャ アドレスでバイリニア フィルタリング計算を実行した場合に表示されるカラーを示しています。

関連トピック