基本的な図形を描画して塗りつぶす方法
このトピックでは、基本的な図形を描画する方法について説明します。 ID2D1RenderTarget インターフェイスは、楕円、四角形、および線のアウトライン表示と塗りつぶしのメソッドを提供します。 次の例では、楕円を作成して描画する方法を示します。
このトピックは、次のセクションで構成されています。
ソリッド ストロークを使用して楕円のアウトラインを描画する
楕円のアウトラインを描画するには、アウトラインを描画するためのブラシ ( ID2D1SolidColorBrush や ID2D1LinearGradientBrush など) と、楕円の位置と寸法を記述するための D2D1_ELLIPSE を定義し、これらのオブジェクトを ID2D1RenderTarget::D rawEllipse メソッドに 渡します。 次の例では、黒の純色ブラシを作成し、m_spBlackBrush クラス メンバーに格納します。
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF::Black),
&m_pBlackBrush
);
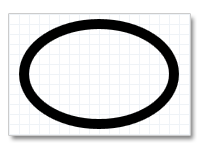
次の例では 、D2D1_ELLIPSE を定義し、前の例で定義したブラシと共に使用して、楕円の輪郭を描画します。 次の使用例は、次の図に示す出力を生成します。

D2D1_ELLIPSE ellipse = D2D1::Ellipse(
D2D1::Point2F(100.f, 100.f),
75.f,
50.f
);
m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 10.f);
破線で楕円を描画する
前の例では、プレーン ストロークを使用しました。 ID2D1StrokeStyle を作成すると、いくつかの方法でストロークの外観を変更できます。 ID2D1StrokeStyle を使用すると、ストロークの先頭と末尾の図形、ダッシュ パターンがあるかどうかなどを指定できます。 次の例では、破線ストロークを記述する ID2D1StrokeStyle を作成します。 この例では、定義済みのダッシュ パターン (D2D1_DASH_STYLE_DASH_DOT_DOT) を使用しますが、独自のダッシュ パターンを指定することもできます。
D2D1_STROKE_STYLE_PROPERTIES strokeStyleProperties = D2D1::StrokeStyleProperties(
D2D1_CAP_STYLE_FLAT, // The start cap.
D2D1_CAP_STYLE_FLAT, // The end cap.
D2D1_CAP_STYLE_TRIANGLE, // The dash cap.
D2D1_LINE_JOIN_MITER, // The line join.
10.0f, // The miter limit.
D2D1_DASH_STYLE_DASH_DOT_DOT, // The dash style.
0.0f // The dash offset.
);
hr = m_pDirect2dFactory->CreateStrokeStyle(strokeStyleProperties, NULL, 0, &m_pStrokeStyle);
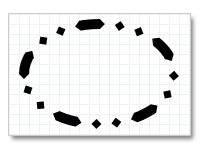
次の例では、 DrawEllipse メソッドでストローク スタイルを使用します。 次の使用例は、次の図に示す出力を生成します。

m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 10.f, m_pStrokeStyle);
楕円の描画と塗りつぶし
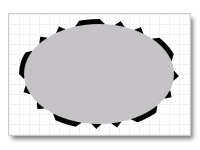
楕円の内部を塗りつぶすには、 FillEllipse メソッドを使用します。 次の例では、 DrawEllipse メソッドを使用して楕円の輪郭を描き、 FillEllipse メソッドを使用してその内部を塗りつぶします。 次の使用例は、次の図に示す出力を生成します。

m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 10.f, m_pStrokeStyle);
m_pRenderTarget->FillEllipse(ellipse, m_pSilverBrush);
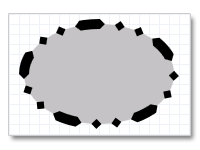
次の使用例は、最初に楕円を塗りつぶし、次にアウトラインを描画します。 次の使用例は、次の図に示す出力を生成します。

m_pRenderTarget->FillEllipse(ellipse, m_pSilverBrush);
m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 10.f, m_pStrokeStyle);
コードは、これらの例から省略されています。
より複雑な図形の描画
より複雑な図形を描画するには、ID2D1Geometry オブジェクトを定義し、DrawGeometry メソッドと FillGeometry メソッドで使用します。 詳細については、「 ジオメトリの概要」を参照してください。
関連トピック