ジオメトリ グループを作成する方法
このトピックでは、ジオメトリ グループを作成する方法について説明します。
ジオメトリ グループを作成するには、 ID2D1Factory::CreateGeometryGroup メソッドを呼び出し、ジオメトリの配列と塗りつぶしモードを指定します。
ジオメトリをジオメトリ グループに結合する場合は、ジオメトリが同様に配置されていることを確認します。 ジオメトリの向きがわからない場合は、それぞれのジオメトリに 対して ID2D1Geometry::Outline を呼び出し、結果のジオメトリをジオメトリ グループに挿入します。
次のコード例は、4 つの同心円の作成を示しています。最初の円の半径は 25、2 番目の 50、3 番目の 75、4 番目の 100 です。 このコードでは、ジオメトリの配列のインスタンス化と、 CreateGeometryGroup の 2 つの呼び出しも示されています。
HRESULT DemoApp::CreateGeometryResources()
{
HRESULT hr;
const D2D1_ELLIPSE ellipse1 = D2D1::Ellipse(
D2D1::Point2F(105.0f, 105.0f),
25.0f,
25.0f
);
hr = m_pD2DFactory->CreateEllipseGeometry(
ellipse1,
&m_pEllipseGeometry1
);
if (SUCCEEDED(hr))
{
const D2D1_ELLIPSE ellipse2 = D2D1::Ellipse(
D2D1::Point2F(105.0f, 105.0f),
50.0f,
50.0f
);
hr = m_pD2DFactory->CreateEllipseGeometry(
ellipse2,
&m_pEllipseGeometry2
);
}
if (SUCCEEDED(hr))
{
const D2D1_ELLIPSE ellipse3 = D2D1::Ellipse(
D2D1::Point2F(105.0f, 105.0f),
75.0f,
75.0f
);
hr = m_pD2DFactory->CreateEllipseGeometry(
ellipse3,
&m_pEllipseGeometry3
);
}
if (SUCCEEDED(hr))
{
const D2D1_ELLIPSE ellipse4 = D2D1::Ellipse(
D2D1::Point2F(105.0f, 105.0f),
100.0f,
100.0f
);
hr = m_pD2DFactory->CreateEllipseGeometry(
ellipse4,
&m_pEllipseGeometry4
);
}
if (SUCCEEDED(hr))
{
ID2D1Geometry *ppGeometries[] =
{
m_pEllipseGeometry1,
m_pEllipseGeometry2,
m_pEllipseGeometry3,
m_pEllipseGeometry4
};
hr = m_pD2DFactory->CreateGeometryGroup(
D2D1_FILL_MODE_ALTERNATE,
ppGeometries,
ARRAYSIZE(ppGeometries),
&m_pGeoGroup_AlternateFill
);
if (SUCCEEDED(hr))
{
hr = m_pD2DFactory->CreateGeometryGroup(
D2D1_FILL_MODE_WINDING,
ppGeometries,
ARRAYSIZE(ppGeometries),
&m_pGeoGroup_WindingFill
);
}
}
return hr;
}
ジオメトリ グループの描画と塗りつぶし
ジオメトリ グループを描画して塗りつぶすには、 ID2D1RenderTarget::FillGeometry メソッドと ID2D1RenderTarget::D rawGeometry メソッドを使用します。 次のコード例は、ジオメトリ グループを描画して塗りつぶす方法を示しています。
HRESULT DemoApp::OnRender()
{
HRESULT hr = CreateDeviceResources();
if (SUCCEEDED(hr))
{
static const WCHAR sc_fillModeAlternateText[] = L"D2D1_FILL_MODE_ALTERNATE";
static const WCHAR sc_fillModeWindingText[] = L"D2D1_FILL_MODE_WINDING";
m_pRenderTarget->BeginDraw();
m_pRenderTarget->SetTransform(D2D1::Matrix3x2F::Identity());
m_pRenderTarget->Clear(D2D1::ColorF(D2D1::ColorF::White));
D2D1_SIZE_F rtSize = m_pRenderTarget->GetSize();
m_pRenderTarget->FillRectangle(
D2D1::RectF(0.0f, 0.0f, rtSize.width, rtSize.height),
m_pGridPatternBitmapBrush
);
// Centers the text in a layout rectangle.
hr = m_pTextFormat->SetTextAlignment(DWRITE_TEXT_ALIGNMENT_CENTER);
if (SUCCEEDED(hr))
{
// Fill the geometry group with D2D1_FILL_MODE_ALTERNATE and
// then draw the geometries in the group.
m_pRenderTarget->FillGeometry(m_pGeoGroup_AlternateFill, m_pFillBrush);
m_pRenderTarget->DrawGeometry(m_pGeoGroup_AlternateFill, m_pStrokeBrush, 1.0f);
m_pRenderTarget->DrawText(
sc_fillModeAlternateText,
ARRAYSIZE(sc_fillModeAlternateText) - 1,
m_pTextFormat,
D2D1::RectF(5, 215, 205, 240),
m_pStrokeBrush,
D2D1_DRAW_TEXT_OPTIONS_NONE,
DWRITE_MEASURING_MODE_NATURAL
);
m_pRenderTarget->SetTransform(D2D1::Matrix3x2F::Translation(300, 0));
// Fill the geometry group with D2D1_FILL_MODE_WINDING and
// then draw the geometries in the group.
m_pRenderTarget->FillGeometry(m_pGeoGroup_WindingFill, m_pFillBrush);
m_pRenderTarget->DrawGeometry(m_pGeoGroup_WindingFill, m_pStrokeBrush, 1.0f);
m_pRenderTarget->DrawText(
sc_fillModeWindingText,
ARRAYSIZE(sc_fillModeWindingText) - 1,
m_pTextFormat,
D2D1::RectF(5, 215, 205, 240),
m_pStrokeBrush,
D2D1_DRAW_TEXT_OPTIONS_NONE,
DWRITE_MEASURING_MODE_NATURAL
);
hr = m_pRenderTarget->EndDraw();
if (hr == D2DERR_RECREATE_TARGET)
{
hr = S_OK;
DiscardDeviceResources();
}
}
}
return hr;
}
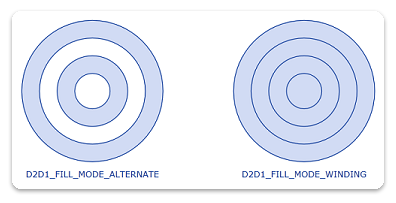
このコードでは、次の図に示す出力が生成されます。