放射状グラデーション ブラシを作成する方法
放射状グラデーション ブラシを作成するには、ID2DRenderTarget::CreateRadialGradientBrush メソッドを使用し、放射状グラデーション ブラシのプロパティとグラデーション境界のコレクションを指定します。 一部のオーバーロードでは、ブラシのプロパティを指定できます。 次のコードは、円を塗りつぶす放射状グラデーション ブラシと、円の輪郭を描画するソリッド ブラック ブラシを作成する方法を示しています。
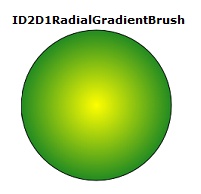
コードは、次の図に示される出力を生成します。

ID2D1RadialGradientBrush 型の変数を宣言します。
ID2D1RadialGradientBrush *m_pRadialGradientBrush;グラデーション境界コレクションに配置する D2D1_GRADIENT_STOP 構造体の配列を作成します。 D2D1_GRADIENT_STOP 構造体には、グラデーション境界の位置と色が含まれています。 この位置は、ブラシ内のグラデーション境界の相対位置を示します。 次のコードに示すように、値は [0.0f, 1.0f] の範囲内です。
// Create an array of gradient stops to put in the gradient stop // collection that will be used in the gradient brush. ID2D1GradientStopCollection *pGradientStops = NULL; D2D1_GRADIENT_STOP gradientStops[2]; gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1); gradientStops[0].position = 0.0f; gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1); gradientStops[1].position = 1.0f; // Create the ID2D1GradientStopCollection from a previously // declared array of D2D1_GRADIENT_STOP structs. hr = m_pRenderTarget->CreateGradientStopCollection( gradientStops, 2, D2D1_GAMMA_2_2, D2D1_EXTEND_MODE_CLAMP, &pGradientStops );ID2D1RenderTarget::CreateGradientStopCollection メソッドを使用して、D2D1_GRADIENT_STOP 構造体の以前に宣言された配列から ID2D1GradientStopCollection コレクションを作成します。 次に、CreateRadialGradientBrush を使用して放射状グラデーション ブラシを作成します。
Note
Windows 8 以降では、ID2D1DeviceContext::CreateGradientStopCollection メソッドを使用して、ID2D1RenderTarget::CreateGradientStopCollection メソッドの代わりに ID2D1GradientStopCollection1 コレクションを作成できます。 このインターフェイスでは、ハイカラーのグラデーションと、直線カラーまたは乗算済みカラーのグラデーションの補間が追加されます。 詳細については、ID2DDeviceContext::CreateGradientStopCollection ページを参照してください。
// The center of the gradient is in the center of the box. // The gradient origin offset was set to zero(0, 0) or center in this case. if (SUCCEEDED(hr)) { hr = m_pRenderTarget->CreateRadialGradientBrush( D2D1::RadialGradientBrushProperties( D2D1::Point2F(75, 75), D2D1::Point2F(0, 0), 75, 75), pGradientStops, &m_pRadialGradientBrush ); }m_pRenderTarget->FillEllipse(ellipse, m_pRadialGradientBrush); m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 1, NULL);
関連トピック