Windows Phone Silverlight XAML と UI を UWP に移植する
前のトピックは トラブルシューティングでした。
宣言型 XAML マークアップの形式で UI を定義する方法は、Windows Phone Silverlight から ユニバーサル Windows プラットフォーム (UWP) アプリに非常によく変換されます。 システムのリソース キーの参照の更新、いくつかの要素型名の変更、"clr-namespace" から "using" への変更を行うことによって、大きなマークアップ セクションで互換性が得られることがわかります。 プレゼンテーション レイヤーの命令型コード (ビュー モデル、UI 要素を操作するコード) の多くは、移植も簡単です。
XAML マークアップの最初の外観
前のトピックでは、XAML ファイルと分離コード ファイルを新しい Windows 10 Visual Studio プロジェクトにコピーする方法について説明しました。 Visual Studio XAML デザイナーで強調表示されている最初の問題の 1 つは、XAML ファイルのルートにあるPhoneApplicationPage要素がユニバーサル Windows プラットフォーム (UWP) プロジェクトに対して有効でないことです。 前のトピックでは、Windows 10 プロジェクトの作成時に Visual Studio によって生成された XAML ファイルのコピーを保存しました。 そのバージョンの MainPage.xaml を開くと、ルートにある型が Page であることがわかります。これは、 Windows.UI.Xaml.Controls 名前空間にあります。 そのため、すべての <phone:PhoneApplicationPage> 要素を <Page> に変更し (プロパティ要素の構文を忘れないでください)、 xmlns:phone 宣言を削除できます。
Windows Phone Silverlight 型に対応する UWP 型を見つけるためのより一般的な方法については、 Namespace とクラス マッピングを参照してください。
XAML 名前空間プレフィックス宣言
ビュー (ビュー モデル インスタンスや値コンバーターなど) でカスタム型のインスタンスを使用する場合は、XAML マークアップに XAML 名前空間プレフィックス宣言が含まれます。 これらの構文は、Windows Phone Silverlight と UWP で異なります。 次に例をいくつか示します。
xmlns:ContosoTradingCore="clr-namespace:ContosoTradingCore;assembly=ContosoTradingCore"
xmlns:ContosoTradingLocal="clr-namespace:ContosoTradingLocal"
"clr-namespace" を "using" に変更し、アセンブリ トークンとセミコロン (アセンブリが推論されます) を削除します。 結果は次のようになります。
xmlns:ContosoTradingCore="using:ContosoTradingCore"
xmlns:ContosoTradingLocal="using:ContosoTradingLocal"
システムによって型が定義されているリソースがある場合があります。
xmlns:System="clr-namespace:System;assembly=mscorlib"
/* ... */
<System:Double x:Key="FontSizeLarge">40</System:Double>
UWP では、"System" プレフィックス宣言を省略し、代わりに (既に宣言されている) "x" プレフィックスを使用します。
<x:Double x:Key="FontSizeLarge">40</x:Double>
命令型コード
ビュー モデルは、UI 型を参照する命令型コードがある 1 つの場所です。 もう 1 つの場所は、UI 要素を直接操作する分離コード ファイルです。 たとえば、次のようなコード行がまだコンパイルされていない場合があります。
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
BitmapImage は Windows Phone Silverlight の System.Windows.Media.Imaging 名前空間にあり、同じファイル内の using ディレクティブを使用すると、上記のスニペットのように名前空間の修飾なしで BitmapImage を使用できます。 このような場合は、Visual Studio で型名 (BitmapImage) を右クリックし、コンテキスト メニューの Resolve コマンドを使用して、新しい名前空間ディレクティブをファイルに追加できます。 この場合、 Windows.UI.Xaml.Media.Imaging 名前空間が追加されます。この名前空間は、型が UWP 内に存在する場所です。 System.Windows.Media.Imaging using ディレクティブを削除できます。これは、上記のスニペットのようにコードを移植するために必要なすべてになります。 完了すると、すべての Windows Phone Silverlight 名前空間が削除されます。
このような単純なケースでは、古い名前空間の型を新しい名前空間の同じ型にマッピングする場合は、Visual Studio の Find および Replace コマンドを使用してソース コードを一括変更できます。 Resolve コマンドは、型の新しい名前空間を検出する優れた方法です。 別の例として、すべての "System.Windows" を "Windows.UI.Xaml" に置き換えることができます。 これは基本的に、すべての using ディレクティブと、その名前空間を参照するすべての完全修飾型名を移植します。
すべての古い using ディレクティブが削除され、新しいディレクティブが追加されたら、Visual Studio の Organize Usings コマンドを使用してディレクティブを並べ替え、未使用のディレクティブを削除できます。
場合によっては、命令型コードの修正は、パラメーターの型を変更するのと同じくらい軽微な場合があります。 または、.Windows ランタイム 8.x アプリ用の .NET API の代わりに Windows ランタイム API を使用する必要があります。 サポートされる API を識別するには、この移植ガイドの残りの部分と共に、「Windows ランタイム 8.x アプリ用 .NET の概要」および「Windows ランタイム リファレンス」をご覧ください。
また、プロジェクトがビルドされるステージに進むだけの場合は、重要でないコードをコメントまたはスタブアウトできます。 その後、一度に 1 つの問題を繰り返し、ビルドとランタイムの問題が解決され、ポートが完了するまで、このセクション (および前のトピック: トラブルシューティング) の次のトピックを参照してください。
アダプティブ/レスポンシブ UI
Windows 10 アプリは、さまざまなデバイス (それぞれ独自の画面サイズと解像度を持つ) で実行できるため、アプリを移植するための最小限の手順を超えたい場合は、それらのデバイスで最適に表示されるように UI を調整する必要があります。 アダプティブ Visual State Manager 機能を使用すると、ウィンドウ サイズを動的に検出し、応答でレイアウトを変更できます。その方法の例については、「Bookstore2 ケース スタディ」トピックの「 Adaptive UI 」セクションを参照してください。
アラームとアラーム
Alarm または Reminder クラスを使用するコードは、BackgroundTaskBuilder クラスを使用してバックグラウンド タスクを作成して登録し、関連する時刻にトーストを表示するように移植する必要があります。 バックグラウンド処理およびToastsを参照してください。
アニメーション
キーフレーム アニメーションやアニメーションとの間で推奨される代替手段として、UWP アニメーション ライブラリは UWP アプリで使用できます。 これらのアニメーションは、スムーズに実行し、見栄えよく、組み込みのアプリと同様に Windows と統合されたようにアプリを表示するように設計および調整されています。 「 Quickstart: ライブラリ アニメーションを使用して UI をアニメーション化するを参照してください。
UWP アプリでキーフレーム アニメーションを使用する場合、またはアニメーションとの間でアニメーションを使用する場合は、新しいプラットフォームで導入された独立したアニメーションと依存するアニメーションの違いを理解することをお勧めします。 「 アニメーションとメディアを最適化するを参照してください。 UI スレッドで実行されるアニメーション (レイアウト プロパティをアニメーション化するアニメーションなど) は依存アニメーションと呼ばれ、新しいプラットフォームで実行する場合、2 つのいずれかを実行しない限り効果はありません。 RenderTransformなど、さまざまなプロパティをアニメーション化するように再ターゲットを設定して、独立させることができます。 または、アニメーション要素に EnableDependentAnimation="True" を設定して、スムーズに実行されることを保証できないアニメーションを実行する意図を確認することもできます。 Blend for Visual Studio を使用して新しいアニメーションを作成する場合、そのプロパティは必要に応じて設定されます。
戻るボタンの処理
Windows 10 アプリでは、1 つの方法で戻るボタンを処理でき、すべてのデバイスで動作します。 モバイル デバイスでは、ボタンはデバイスの容量性ボタンとして、またはシェルのボタンとして提供されます。 デスクトップ デバイスでは、アプリ内で戻るナビゲーションが可能な場合には常にアプリのクロムにボタンを追加します。これは、ウィンドウ表示されたアプリのタイトル バーまたはタブレット モード (Windows 10 のみ) のタスク バーに表示されます。 戻るボタン イベントは、すべてのデバイス ファミリに共通の概念であり、ハードウェアまたはソフトウェアに実装されているボタンは、同じ BackRequested イベントを発生させます。
次の例は、すべてのデバイス ファミリで機能し、同じ処理がすべてのページに適用され、ナビゲーションを確認する必要がない場合 (たとえば、保存されていない変更について警告する場合) に適しています。
// app.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
[...]
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().BackRequested += App_BackRequested;
rootFrame.Navigated += RootFrame_Navigated;
}
private void RootFrame_Navigated(object sender, NavigationEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
// Note: On device families that have no title bar, setting AppViewBackButtonVisibility can safely execute
// but it will have no effect. Such device families provide a back button UI for you.
if (rootFrame.CanGoBack)
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Visible;
}
else
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Collapsed;
}
}
private void App_BackRequested(object sender, Windows.UI.Core.BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
}
}
また、プログラムによってアプリを終了するための、すべてのデバイス ファミリに対する 1 つのアプローチもあります。
Windows.UI.Xaml.Application.Current.Exit();
{x:Bind} を使用したバインドとコンパイル済みバインド
バインドのトピックには、次のものが含まれます。
- UI 要素を "data" にバインドする (つまり、ビュー モデルのプロパティとコマンドに)
- UI 要素を別の UI 要素にバインドする
- 監視可能なビュー モデルを記述する (つまり、プロパティ値が変更されたとき、およびコマンドの可用性が変更されたときに通知を生成します)
これらの側面の大部分は引き続きサポートされていますが、名前空間の違いがあります。 たとえば、 System.Windows.Data.Binding は Windows.UI.Xaml.Data.Binding にマップ、 System.ComponentModel.INotifyPropertyChanged は Windows.UI.Xaml.Data.INotifyPropertyChangedにマップされ、 System.Collections.Specialized.INotifyPropertyChanged は Windows.UI.Xaml.Interop.INotifyCollectionChanged にマップされます。
Windows Phone Silverlight アプリ バーとアプリ バー ボタンは、UWP アプリのようにバインドできません。 アプリ バーとそのボタンを構築し、プロパティとローカライズされた文字列にバインドし、それらのイベントを処理する命令型コードがある場合があります。 その場合は、命令型コードをプロパティとコマンドにバインドされた宣言型マークアップに置き換え、静的リソース参照に置き換えることで、アプリの安全性と保守性を向上させるオプションが追加されました。 Visual Studio または Blend for Visual Studio を使用すると、他の XAML 要素と同様に、UWP アプリ バー ボタンをバインドしてスタイルを設定できます。 UWP アプリでは、使用する型名は CommandBar と AppBarButton であることに注意してください。
UWP アプリのバインド関連の機能には、現在、次の制限があります。
- データ入力検証と IDataErrorInfo および INotifyDataErrorInfo インターフェイスの組み込みサポートはありません。
- Binding クラスには、Windows Phone Silverlight で使用できる拡張書式プロパティは含まれません。 ただし、 IValueConverter を実装して、カスタム書式設定を提供することはできます。
- IValueConverter メソッドは、CultureInfo オブジェクトではなく、言語文字列をパラメーターとして受け取ります。
- CollectionViewSource クラスは、並べ替えとフィルター処理の組み込みサポートを提供せず、グループ化の動作が異なります。 詳細については、「Data バインディングの詳細」とData バインドのサンプルを参照してください。
同じバインド機能は引き続き大部分サポートされていますが、Windows 10 には、{x:Bind} マークアップ拡張を使用するコンパイル済みバインディングと呼ばれる、よりパフォーマンスの高い新しいバインド メカニズムのオプションが用意されています。 データ バインディング: XAML データ バインディングの新しい拡張機能によるアプリのパフォーマンスの向上に関するページと x:Bind のサンプルをご覧ください。
ビュー モデルへのイメージのバインド
Image.Source プロパティは、ImageSource 型のビュー モデルの任意のプロパティにバインドできます。 Windows Phone Silverlight アプリでのこのようなプロパティの一般的な実装を次に示します。
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(this.CoverImagePath, UriKind.Relative));
UWP アプリでは、ms-appx URI スキームを使用します。 コードの残りの部分を同じ状態に保つために、 System.Uri コンストラクターの別のオーバーロードを使用して、ms-appx URI スキームをベース URI に配置し、その上に残りのパスを追加できます。 例:
// this.BookCoverImagePath contains a path of the form "/Assets/CoverImages/one.png".
return new BitmapImage(new Uri(new Uri("ms-appx://"), this.CoverImagePath));
そうすることで、ビュー モデルの残りの部分、イメージ パス プロパティのパス値、XAML マークアップのバインドはすべてまったく同じままです。
コントロール、コントロール のスタイル/テンプレート
Windows Phone Silverlight アプリでは、 Microsoft.Phone.Controls 名前空間と System.Windows.Controls 名前空間で定義されたコントロールを使用します。 XAML UWP アプリでは、 Windows.UI.Xaml.Controls 名前空間で定義されているコントロールを使用します。 UWP の XAML コントロールのアーキテクチャと設計は、Windows Phone Silverlight コントロールとほぼ同じです。 ただし、使用可能なコントロールのセットを改善し、Windows アプリと統合するために、いくつかの変更が行われています。 具体的な例を次に示します。
| コントロール名 | Change |
|---|---|
| ApplicationBar | Page.TopAppBar プロパティです。 |
| ApplicationBarIconButton | 同等の UWP は、 Glyph プロパティです。 PrimaryCommands は、CommandBar の content プロパティです。 XAML パーサーは、要素の内部 xml をコンテンツ プロパティの値として解釈します。 |
| ApplicationBarMenuItem | これに相当する UWP は、メニュー項目のテキストに設定された AppBarButton.Label です。 |
| ContextMenu (Windows Phone ツールキット内) | 1 つの選択ポップアップの場合は、 Flyout を使用します。 |
| ControlTiltEffect.TiltEffect クラス | UWP アニメーション ライブラリのアニメーションは、共通コントロールの既定のスタイルに組み込まれています。 アニメーション ポインター アクションを参照してください。 |
| グループ化されたデータを含む LongListSelector | Windows Phone Silverlight LongListSelector は、2 つの方法で機能します。これは、連携して使用できます。 最初に、キーでグループ化されたデータ (たとえば、最初の文字でグループ化された名前の一覧) を表示できます。 2 つ目は、2 つのセマンティック ビュー (項目のグループ化されたリスト (名前など) と、グループ キー自体のリスト (最初の文字など) の間で "ズーム" できます。 UWP では、リスト ビュー コントロールとグリッド ビュー コントロールの Guidelines を使用してグループ化されたデータを表示できます。 |
| フラット データを含む LongListSelector | パフォーマンス上の理由から、非常に長いリストの場合は、フラットなグループ化されていないデータでも、Windows Phone Silverlight リスト ボックスではなく LongListSelector をお勧めします。 UWP アプリでは、 GridView は、データがグループ化に適しているかどうかに関係なく、項目の長いリストに適しています。 |
| パノラマ | Windows Phone Silverlight Panorama コントロールは、Windows ランタイム 8.x アプリのハブ コントロールのガイドラインとハブ コントロールのガイドラインに対応付けられています。 Panorama コントロールは最後のセクションから最初のセクションまでラップされ、その背景画像はセクションを基準に視差で移動することに注意してください。 ハブ セクションは折り返されず、視差は使用されません。 |
| ピボット | Windows Phone Silverlight Pivot コントロールと同等の UWP は、 Windows.UI.Xaml.Controls.Pivotです。 すべてのデバイス ファミリで使用できます。 |
注: PointerOver 表示状態は、Windows 10 アプリのカスタム スタイル/テンプレートには関連しますが、Windows Phone Silverlight アプリのカスタム スタイル/テンプレートには関連しません。 使用しているシステム リソース キー、使用されている一式の表示状態の変更、Windows 10 の既定のスタイル/テンプレートに対するパフォーマンスの向上など、既存のカスタム スタイル/テンプレートが Windows 10 アプリに適さない理由は他にもあります。 Windows 10 用のコントロールの既定のテンプレートの新しいコピーを編集してから、スタイルとテンプレートのカスタマイズを再適用することをお勧めします。
UWP コントロールの詳細については、「 Controls by function、 Controls list、および Guidelines for controlsを参照してください。
Windows 10 のデザイン言語
Windows Phone Silverlight アプリと Windows 10 アプリでは、設計言語にいくつかの違いがあります。 詳細については、「 Design」を参照してください。 デザイン言語の変更にもかかわらず、私たちの設計原則は一貫しています:細部に注意を向けますが、常にクロムではなくコンテンツに焦点を当て、視覚的要素を激しく減らし、デジタルドメインに対して本物のままで、シンプルに努めます。特に文字体裁で視覚的階層を使用する。グリッド上のデザイン。そして流動的なアニメーションであなたの経験を生き生きとさせる。
ローカライズとグローバリゼーション
ローカライズされた文字列の場合は、UWP アプリ プロジェクトで Windows Phone Silverlight プロジェクトの .resx ファイルを再利用できます。 ファイルをコピーしてプロジェクトに追加し、Resources.resw に名前を変更して、検索メカニズムが既定で見つけられるようにします。 Build アクションを PRIResource に設定し、Copy を出力ディレクトリに設定コピーしないします。 その後、XAML 要素で x:Uid 属性を指定することで、マークアップで文字列を使用できます。 「 Quickstart: using string resources」を参照してください。
Windows Phone Silverlight アプリでは、 CultureInfo クラスを使用して、アプリのグローバル化に役立ちます。 UWP アプリは MRT (モダン リソース テクノロジ) を使用します。これにより、実行時と Visual Studio デザイン サーフェイスの両方で、アプリ リソース (ローカライズ、スケール、テーマ) の動的な読み込みが可能になります。 詳細については、「ファイル、データ、グローバリゼーションの Guidelinesを参照してください。
ResourceContext.QualifierValues トピックでは、デバイス ファミリのリソース選択係数に基づいてデバイス ファミリ固有のリソースを読み込む方法について説明します。
メディアとグラフィックス
UWP メディアとグラフィックスについて読む際には、Windows の設計原則によって、グラフィックの複雑さや乱雑さなど、余分なものの激しい削減が促進されることを念頭に置きます。 Windows のデザインは、クリーンで明確なビジュアル、文字体裁、モーションに代表されます。 アプリが同じ原則に従っている場合は、組み込みのアプリのように見えます。
Windows Phone Silverlight には、UWP には存在しない RadialGradientBrush 型がありますが、他の Brush 型は存在します。 場合によっては、ビットマップで同様の効果を得ることができます。 Microsoft DirectX および XAML C++ UWP で Direct2D を使用して放射状グラデーション ブラシを作成できることに注意してください。
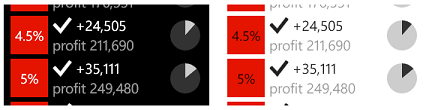
Windows Phone Silverlight には System.Windows.UIElement.OpacityMask プロパティがありますが、このプロパティは UWP の UIElement 型のメンバーではありません。 場合によっては、ビットマップで同様の効果を得ることができます。 また、Microsoft DirectX および XAML C++ UWP アプリで Direct2D を使用して不透明度マスクを作成。 ただし、 OpacityMask の一般的なユース ケースは、明るいテーマと暗いテーマの両方に適応する単一のビットマップを使用する場合です。 ベクター グラフィックスでは、テーマに対応したシステム ブラシ (次に示す円グラフなど) を使用できます。 ただし、テーマ対応のビットマップ (以下に示すチェック マークなど) を作成するには、別のアプローチが必要です。

Windows Phone Silverlight アプリでは、前景ブラシで塗りつぶされたRectangleのOpacityMaskとしてアルファ マスク (ビットマップ形式) を使用します。
<Rectangle Fill="{StaticResource PhoneForegroundBrush}" Width="26" Height="26">
<Rectangle.OpacityMask>
<ImageBrush ImageSource="/Assets/wpsl_check.png"/>
</Rectangle.OpacityMask>
</Rectangle>
これを UWP アプリに移植する最も簡単な方法は、次のように BitmapIcon を使用することです。
<BitmapIcon UriSource="Assets/winrt_check.png" Width="21" Height="21"/>
ここで winrt_check.png は、wpsl_check.png と同様に、ビットマップ形式のアルファ マスクであり、同じファイルであってもまったくかまいません。 ただし、異なる倍率用に異なるサイズの winrt_check.png を提供した方が良い場合もあります。 その詳細と、 Width と Height 値の変更の説明については、このトピックの「 View または有効ピクセル、表示距離、およびスケール ファクター 」を参照してください。
ビットマップの明るいテーマ形式と濃色テーマの形式に違いがある場合に適したより一般的なアプローチは、2 つのイメージ アセットを使用することです。1 つはダーク フォアグラウンド (ライト テーマの場合) と明るい前景 (ダーク テーマの場合) です。 この一連のビットマップ アセットに名前を付ける方法の詳細については、「言語、スケール、その他の修飾子用にリソースを調整する」を参照してください。 イメージ ファイルのセットに正しい名前が付けられたら、次のようにルート名を使用して抽象ファイルを参照できます。
<Image Source="Assets/winrt_check.png" Stretch="None"/>
Windows Phone Silverlight では、 UIElement.Clip プロパティは、 Geometry で表現できる任意の図形にすることができ、通常は StreamGeometry ミニ言語の XAML マークアップでシリアル化されます。 UWP では、 Clip プロパティの型は RectangleGeometry であるため、四角形領域のみをクリップできます。 ミニ言語を使用して四角形を定義できるようにすると、制限が大きすぎます。 そのため、マークアップでクリッピング領域を移植するには、 Clip 属性構文を置き換え、次のようなプロパティ要素構文にします。
<UIElement.Clip>
<RectangleGeometry Rect="10 10 50 50"/>
</UIElement.Clip>
Microsoft DirectX および XAML C++ UWP アプリの Direct2D では任意のジオメトリをレイヤー内のマスクとして使用できることに注意してください。
ナビゲーション
Windows Phone Silverlight アプリのページに移動するときは、Uri (Uniform Resource Identifier) アドレス指定スキームを使用します。
NavigationService.Navigate(new Uri("/AnotherPage.xaml", UriKind.Relative)/*, navigationState*/);
UWP アプリでは、 Frame.Navigate メソッドを呼び出し、コピー先ページの型を指定します (ページの XAML マークアップ定義の x:Class 属性によって定義されます)。
// In a page:
this.Frame.Navigate(typeof(AnotherPage)/*, parameter*/);
// In a view model, perhaps inside an ICommand implementation:
var rootFrame = Windows.UI.Xaml.Window.Current.Content as Windows.UI.Xaml.Controls.Frame;
rootFrame.Navigate(typeof(AnotherPage)/*, parameter*/);
Windows Phone Silverlight アプリのスタートアップ ページは、WMAppManifest.xmlで定義します。
<DefaultTask Name="_default" NavigationPage="MainPage.xaml" />
UWP アプリでは、命令型コードを使用してスタートアップ ページを定義します。 その方法を示すApp.xaml.csのコードをいくつか次に示します。
if (!rootFrame.Navigate(typeof(MainPage), e.Arguments))
URI マッピングとフラグメント ナビゲーションは URI ナビゲーション手法であるため、URI に基づいていない UWP ナビゲーションには適用されません。 URI マッピングは、URI 文字列を使用してターゲット ページを識別する、弱く型指定された性質に対応して存在します。これにより、ページが別のフォルダーに移動し、別の相対パスに移動すると、脆弱性と保守性の問題が発生します。 UWP アプリでは、型ベースのナビゲーションが使用されます。これは厳密に型指定され、コンパイラによってチェックされ、URI マッピングで解決される問題はありません。 フラグメント ナビゲーションのユース ケースは、特定のコンテキストをターゲット ページに渡して、ページがコンテンツの特定のフラグメントをスクロールして表示したり、表示したりできるようにするためです。 Navigate メソッドを呼び出すときにナビゲーション パラメーターを渡すことで、同じ目標を達成できます。
詳細については、「 Navigation」を参照してください。
リソース キーリファレンス
デザイン言語は Windows 10 向けに進化し、その結果、特定のシステム スタイルが変更され、多くのシステム リソース キーが削除または名前変更されました。 Visual Studio の XAML マークアップ エディターでは、解決できないリソース キーへの参照が強調表示されます。 たとえば、XAML マークアップ エディターは、赤い波線で PhoneTextNormalStyle スタイル キーへの参照に下線を引きます。 これが修正されない場合、エミュレーターまたはデバイスにデプロイしようとすると、アプリはすぐに終了します。 そのため、XAML マークアップの正確性に対応することが重要です。 Visual Studio は、このような問題をキャッチするための優れたツールであることがわかります。
また、以下の「 Text」も参照してください。
ステータス バー (システム トレイ)
システム トレイ ( shell:SystemTray.IsVisibleを含む XAML マークアップで設定) がステータス バーと呼ばれるようになり、既定で表示されます。 命令型コードで表示を制御するには、 Windows.UI.ViewManagement.StatusBar.ShowAsync メソッドと HideAsync メソッドを呼び出します。
Text
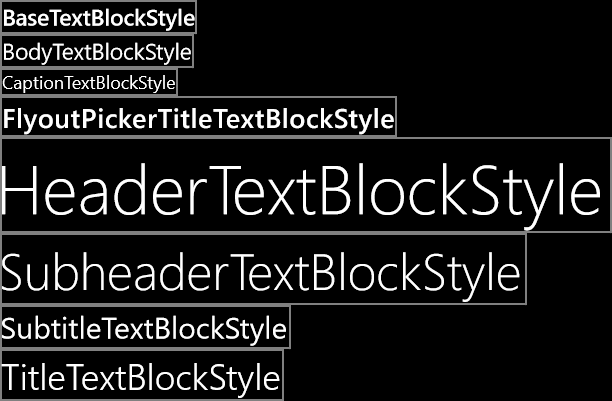
テキスト (または文字体裁) は UWP アプリの重要な側面であり、移植中に、ビューの視覚的なデザインを見直して、新しいデザイン言語と調和するようにすることができます。 次の図を使って、利用可能な UWP のTextBlock システム スタイルを見つけます。 使用した Windows Phone Silverlight スタイルに対応するものを見つけます。 または、独自のユニバーサル スタイルを作成し、Windows Phone Silverlight システム スタイルのプロパティをそれらのスタイルにコピーすることもできます。

Windows 10 アプリのシステム TextBlock スタイル
Windows Phone Silverlight アプリでは、既定のフォント ファミリは Segoe WP です。 Windows 10 アプリでは、既定のフォント ファミリは Segoe UI です。 その結果、アプリのフォント メトリックが異なる場合があります。 Windows Phone Silverlight テキストの外観を再現する場合は、 LineHeight や LineStackingStrategy などのプロパティを使用して独自のメトリックを設定できます。 詳細については、「フォントの Guidelines および Design UWP アプリを参照してください。
テーマの変更
Windows Phone Silverlight アプリの場合、既定のテーマは既定では濃色です。 Windows 10 デバイスの場合、既定のテーマは変更されましたが、App.xaml で要求されたテーマを宣言することで使用されるテーマを制御できます。 たとえば、すべてのデバイスでダーク テーマを使用するには、ルート Application 要素に RequestedTheme="Dark" を追加します。
タイル
UWP アプリのタイルの動作は、Windows Phone Silverlight アプリのライブ タイルと似ていますが、いくつかの違いがあります。 たとえば、セカンダリ タイルを作成する Microsoft.Phone.Shell.ShellTile.Create メソッドを呼び出すコードは、 SecondaryTile.RequestCreateAsync を呼び出すために移植する必要があります。 ここでは、まず Windows Phone Silverlight バージョンの移植前後の例を示します。
var tileData = new IconicTileData()
{
Title = this.selectedBookSku.Title,
WideContent1 = this.selectedBookSku.Title,
WideContent2 = this.selectedBookSku.Author,
SmallIconImage = this.SmallIconImageAsUri,
IconImage = this.IconImageAsUri
};
ShellTile.Create(this.selectedBookSku.NavigationUri, tileData, true);
次に相当する UWP の要素を示します。
var tile = new SecondaryTile(
this.selectedBookSku.Title.Replace(" ", string.Empty),
this.selectedBookSku.Title,
this.selectedBookSku.ArgumentString,
this.IconImageAsUri,
TileSize.Square150x150);
await tile.RequestCreateAsync();
Microsoft.Phone.Shell.ShellTile.Update メソッドを使用してタイルを更新するコード。 または Microsoft.Phone.Shell.ShellTileSchedule クラスを移植して、TileUpdateManager、TileUpdater、TileNotification、および/または ScheduledTileNotification クラスを使用する必要があります。
タイル、トースト、バッジ、バナー、通知の詳細については、「タイルの作成タイル、バッジ、トースト通知を使用した作業を参照してください。 UWP タイルに使用されるビジュアルアセットのサイズの詳細については、「 Tile とトーストビジュアルアセットを参照してください。
トースト
Microsoft.Phone.Shell.ShellToast クラスでトーストを表示するコードは、ToastNotificationManager、ToastNotifier、ToastNotification、および/または ScheduledToastNotification クラスを使用するように移植する必要があります。 モバイル デバイスでは、コンシューマー向けの "toast" という用語は "バナー" であることに注意してください。
「タイル、バッジ、トースト通知の操作」をご覧ください。
表示ピクセルまたは有効ピクセル、表示距離、スケール ファクター
Windows Phone Silverlight アプリと Windows 10 アプリは、UI 要素のサイズとレイアウトを実際の物理サイズやデバイスの解像度から抽象化する方法が異なります。 Windows Phone Silverlight アプリでは、ビュー ピクセルを使用してこれを行います。 Windows 10 では、ビュー ピクセルの概念が有効ピクセルの概念に絞り込まれます。 その用語の説明、意味、および提供される追加の価値を次に示します。
「解像度」という用語は、一般的に考えられているように、ピクセル数ではなく、ピクセル密度の尺度を指します。 "有効解像度" は、画像またはグリフを構成する物理ピクセルが、表示距離とデバイスの物理ピクセル サイズの違い (物理ピクセル サイズの逆数である) によって目に解決される方法です。 効果的な解決は、ユーザー中心であるため、エクスペリエンスを構築するのに適したメトリックです。 すべての要素を理解し、UI 要素のサイズを制御することで、ユーザーのエクスペリエンスを適切なものにすることができます。
Windows Phone Silverlight アプリでは、画面に含まれる物理ピクセル数やピクセル密度や物理サイズに関係なく、すべての電話画面は、例外なく 480 ビュー ピクセル幅になります。 つまり、Width="48"を持つ Image 要素は、Windows Phone Silverlight アプリを実行できる電話の画面の幅の 10 分の 1 になります。
Windows 10 アプリでは、すべてのデバイスが一定の有効ピクセル数である場合されません。 UWP アプリを実行できるさまざまなデバイスを考えると、これはおそらく明白です。 異なるデバイスは、最小のデバイスの場合は 320 epx から、控えめなサイズのモニターでは 1024 epx まで、はるかに高い幅まで、有効ピクセルの幅が異なります。 必要な操作は、常に自動サイズの要素と動的レイアウト パネルを引き続き使用することです。 また、XAML マークアップで UI 要素のプロパティを固定サイズに設定する場合もあります。 スケール ファクターは、実行されているデバイスとユーザーが行った表示設定に応じて、アプリに自動的に適用されます。 また、そのスケール ファクターは、固定サイズの UI 要素を保持するのに役立ち、さまざまな画面サイズにわたってユーザーに対して、より小さいサイズのタッチ (および読み取り) ターゲットを表示します。 また、動的レイアウトと共に、UI は単に異なるデバイスで光学式にスケーリングされるだけではなく、適切な量のコンテンツを使用可能な領域に収めるために必要な処理を行います。
480 は以前は電話サイズの画面の表示ピクセルの固定幅であり、その値は通常有効ピクセルで小さくなりました。そのため、経験則として、Windows Phone Silverlight アプリマークアップのディメンションに 0.8 の係数を掛けます。
アプリがすべてのディスプレイで最適なエクスペリエンスを得ることができるように、各ビットマップアセットをさまざまなサイズで作成し、それぞれが特定のスケール ファクターに適していることをお勧めします。 資産を 100%スケール、200%スケール、および 400% スケール (その優先順位で) 指定すると、ほとんどの場合、すべての中間スケール要因で優れた結果が得られます。
注 何らかの理由で複数のサイズでアセットを作成できない場合は、100% スケールのアセットを作成します。 Microsoft Visual Studio では、UWP アプリの既定のプロジェクト テンプレートでは、ブランド化アセット (タイル イメージとロゴ) は 1 つのサイズでのみ提供されますが、100% スケールではありません。 独自のアプリのアセットを作成する場合は、このセクションのガイダンスに従って、100%、200%、400% のサイズを指定し、アセット パックを使用します。
複雑なアートワークがある場合は、さらに多くのサイズでアセットを提供することができます。 ベクター アートから始める場合は、どのスケール ファクターでも、比較的簡単に高品質のアセットを生成できます。
すべてのスケール ファクターをサポートすることはお勧めしませんが、Windows 10 アプリのスケール ファクターの完全な一覧は、100%、125%、150%、200%、250%、300%、400% です。 指定した場合、ストアはデバイスごとに適切なサイズの資産を選択し、それらの資産のみがダウンロードされます。 ストアは、デバイスの DPI に基づいてダウンロードする資産を選択します。
詳細については、「 UWP アプリ用の応答設計 101」を参照してください。
ウィンドウ サイズ
UWP アプリでは、命令型コードを使用して最小サイズ (幅と高さの両方) を指定できます。 既定の最小サイズは 500 x 320epx で、許容される最小サイズも最小です。 許容される最大最小サイズは 500 x 500epx です。
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetPreferredMinSize
(new Size { Width = 500, Height = 500 });
次のトピックでは、「 I/O、デバイス、アプリ モデルのインポート。