8.x XAML と UI Windows ランタイム UWP への移植
前のトピックは トラブルシューティングでした。
宣言型 XAML マークアップの形式で UI を定義する方法は、ユニバーサル 8.1 アプリから ユニバーサル Windows プラットフォーム (UWP) アプリに非常によく変換されます。 ほとんどのマークアップは互換性がありますが、使用しているシステム リソース キーまたはカスタム テンプレートを調整する必要がある場合があります。 ビュー モデルの命令型コードでは、変更はほとんどまたはまったく必要ありません。 UI 要素を操作するプレゼンテーション レイヤー内のコードの多くまたはほとんども移植が簡単である必要があります。
命令型コード
プロジェクトがビルドされるステージに進むだけの場合は、重要でないコードをコメントまたはスタブアウトできます。 その後、一度に 1 つの問題を繰り返し、ビルドとランタイムの問題が解決され、ポートが完了するまで、このセクション (および前のトピック: トラブルシューティング) の次のトピックを参照してください。
アダプティブ/レスポンシブ UI
アプリはさまざまなデバイス (それぞれ独自の画面サイズと解像度を持つ) で実行できるため、アプリを移植するための最小限の手順を超えたい場合は、それらのデバイスで最適に表示されるように UI を調整する必要があります。 アダプティブ Visual State Manager 機能を使用すると、ウィンドウ サイズを動的に検出し、応答でレイアウトを変更できます。その方法の例については、「Bookstore2 ケース スタディ」トピックの「 Adaptive UI 」セクションを参照してください。
戻るボタンの処理
ユニバーサル 8.1 アプリ、Windows ランタイム 8.x アプリ、Windows Phone ストア アプリには、表示する UI と "戻る" ボタンで処理するイベントについてさまざまなアプローチがあります。 ただし、Windows 10 アプリの場合は、アプリで 1 つのアプローチを使用できます。 モバイル デバイスでは、ボタンはデバイスの容量性ボタンとして、またはシェルのボタンとして提供されます。 デスクトップ デバイスでは、アプリ内で戻るナビゲーションが可能な場合には常にアプリのクロムにボタンを追加します。これは、ウィンドウ表示されたアプリのタイトル バーまたはタブレット モード (Windows 10 のみ) のタスク バーに表示されます。 戻るボタン イベントは、すべてのデバイス ファミリに共通の概念であり、ハードウェアまたはソフトウェアに実装されているボタンは、同じ BackRequested イベントを発生させます。
次の例は、すべてのデバイス ファミリで機能し、同じ処理がすべてのページに適用され、ナビゲーションを確認する必要がない場合 (たとえば、保存されていない変更に関する警告) に適しています。
// app.xaml.cs
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
[...]
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().BackRequested += App_BackRequested;
rootFrame.Navigated += RootFrame_Navigated;
}
private void RootFrame_Navigated(object sender, NavigationEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
// Note: On device families that have no title bar, setting AppViewBackButtonVisibility can safely execute
// but it will have no effect. Such device families provide back button UI for you.
if (rootFrame.CanGoBack)
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Visible;
}
else
{
Windows.UI.Core.SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
Windows.UI.Core.AppViewBackButtonVisibility.Collapsed;
}
}
private void App_BackRequested(object sender, Windows.UI.Core.BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
}
}
また、プログラムによってアプリを終了するための、すべてのデバイス ファミリに対する 1 つのアプローチもあります。
Windows.UI.Xaml.Application.Current.Exit();
魅力
チャームと統合するコードを変更する必要はありませんが、Windows 10 シェルの一部ではない Charms バーの代わりに UI をアプリに追加する必要があります。 Windows 10 で実行されているユニバーサル 8.1 アプリには、アプリのタイトル バーにシステムレンダリングされたクロムによって提供される独自の代替 UI があります。
コントロール、コントロール のスタイルとテンプレート
Windows 10 で実行されているユニバーサル 8.1 アプリでは、コントロールに関する 8.1 の外観と動作が保持されます。 ただし、そのアプリを Windows 10 アプリに移植する場合は、外観と動作にいくつかの違いがあることに注意する必要があります。 コントロールのアーキテクチャと設計は、Windows 10 アプリでは基本的に変更はありません。ほとんどの変更は、デザイン言語、単純化、操作性の向上に関連するものです。
注 PointerOver 表示状態は、Windows 10 アプリと Windows ランタイム 8.x アプリのカスタム スタイル/テンプレートには関連しますが、Windows Phone ストア アプリのカスタム スタイル/テンプレートには関連しません。 このことから (および Windows 10 アプリでサポートされているシステム リソース キーのため)、アプリを Windows 10 に移植するときは、Windows ランタイム 8.x アプリからカスタム スタイル/テンプレートを再利用することをお勧めします。 カスタム スタイル/テンプレートが最新の表示状態のセットを使用していて、既定のスタイル/テンプレートに対するパフォーマンスの向上の恩恵を受けているかどうかを確認する場合は、新しい Windows 10 の既定のテンプレートのコピーを編集し、そのテンプレートにカスタマイズを再適用します。 パフォーマンス向上の 1 つの例として、以前は ContentPresenter または Panel を囲んだBorderが削除され、子要素によって境界線がレンダリングされるようになりました。
コントロールの変更のより具体的な例をいくつか次に示します。
| コントロール名 | Change |
|---|---|
| AppBar | 代わりに AppBar コントロール (CommandBar を使用することをお勧めします)、Windows 10 アプリでは既定では非表示になりません。 これは、 AppBar.ClosedDisplayMode プロパティを使用して制御できます。 |
| AppBar、 CommandBar | Windows 10 アプリでは、 AppBar と CommandBar に See more ボタン (省略記号) があります。 |
| CommandBar | Windows ランタイム 8.x アプリでは、CommandBar のセカンダリ コマンドが常に表示されます。 Windows Phone ストア アプリと Windows 10 アプリでは、コマンド バーが開くまで表示されません。 |
| CommandBar | Windows Phone ストア アプリの場合、 CommandBar.IsSticky の値は、バーが淡色消し可能かどうかには影響しません。 Windows 10 アプリの場合、 IsSticky が true に設定されている場合、 CommandBar は軽い無視ジェスチャを無視します。 |
| CommandBar | Windows 10 アプリでは、 CommandBar は、 EdgeGesture.Completed および UIElement.RightTapped イベントを処理しません。 また、タップや上にスワイプしても応答しません。 これらのイベントを処理し、 IsOpenを設定することもできます。 |
| DatePicker、 TimePicker | DatePicker と TimePicker に対するビジュアルの変更を使用して、アプリがどのように表示されるかを確認します。 モバイル デバイス上で実行されている Windows 10 アプリの場合、これらのコントロールは選択ページに移動しなくなり、代わりに簡易非表示のポップアップを使用します。 |
| DatePicker、 TimePicker | Windows 10 アプリでは、DatePicker または TimePicker をフライアウトの内部に配置することはできません。ポップアップ型のコントロールにこれらのコントロールを表示する場合は、DatePickerFlyout と TimePickerFlyout を使うことができます。 |
| GridView、 ListView | GridView/ListViewについては、「GridView と ListView の変更を参照してください。 |
| ハブ | Windows Phone ストア アプリでは、 Hub コントロールが最後のセクションから最初のセクションまでラップされます。 Windows ランタイム 8.x アプリと Windows 10 アプリでは、ハブ セクションは折り返されません。 |
| ハブ | Windows Phone ストア アプリでは、 Hub コントロールの背景画像は、ハブ セクションを基準に視差で移動します。 Windows ランタイム 8.x アプリと Windows 10 アプリでは、視差効果は使われません。 |
| ハブ | ユニバーサル 8.1 アプリでは、 HubSection.IsHeaderInteractive プロパティによって、セクション ヘッダーとその横にレンダリングされるシェブロン グリフが対話型になります。 Windows 10 アプリでは、ヘッダーの横に対話型の "See more" アフォーダンスがありますが、ヘッダー自体は対話型ではありません。 IsHeaderInteractive は引き続き、対話によって Hub.SectionHeaderClick イベントが発生するかどうかを決定します。 |
| MessageDialog | MessageDialogを使用している場合は、代わりにより柔軟なContentDialogを使用することを検討してください。 また、 XAML UI の基本 サンプルも参照してください。 |
| ListPickerFlyout, PickerFlyout | ListPickerFlyout および PickerFlyout は、Windows 10 アプリでは非推奨です。 1 つの選択ポップアップでは、より複雑なエクスペリエンスを実現するために MenuFlyout; を使用し、 Flyoutを使用します。 |
| PasswordBox | PasswordBox.IsPasswordRevealButtonEnabled プロパティは Windows 10 アプリでは非推奨となり、設定しても効果はありません。 代わりに PasswordBox.PasswordRevealMode を使います。このプロパティでは、既定で Peek が設定されます (これにより、Windows ランタイム 8.x アプリのようにパスワードを表示するボタンが表示されます)。 パスワード ボックスについては、「 Guidelines」も参照してください。 |
| ピボット | Pivot コントロールは、モバイル デバイスでの使用に限定されなくなりました。 |
| SearchBox | SearchBox はユニバーサル デバイス ファミリに実装されていますが、モバイル デバイスでは完全には機能しません。 AutoSuggestBox を優先して非推奨となった SearchBox を参照してください。 |
| SemanticZoom | SemanticZoomについては、SemanticZoom の変更を参照してください。 |
| ScrollViewer | ScrollViewer の既定のプロパティの一部が変更されました。 HorizontalScrollMode は Auto、 VerticalScrollMode は Auto、 ZoomMode は Disabled です。 新しい既定値がアプリに適していない場合は、スタイルまたはコントロール自体のローカル値として変更できます。 |
| TextBox | Windows ランタイム 8.x アプリでは、スペル チェックは既定で TextBox に対してオフになります。 Windows Phone ストア アプリと Windows 10 アプリでは、既定でオンになっています。 |
| TextBox | TextBox の既定のフォント サイズが 11 から 15 に変更されました。 |
| TextBox | TextBox.TextReadingOrder の既定値が Default から DetectFromContent に変更されました。 望ましくない場合は、 UseFlowDirectionを使用します。 既定値 は非推奨です。 |
| 各種 | アクセント カラーは Windows Phone ストア アプリと Windows 10 アプリに適用されますが、Windows ランタイム 8.x アプリには適用されません。 |
UWP アプリ コントロールの詳細については、「 Controls by function、 Controls list、および Guidelines for controlsを参照してください。
Windows 10 のデザイン言語
ユニバーサル 8.1 アプリと Windows 10 アプリの設計言語には、小さいものの重要な違いがいくつかあります。 詳細については、「 Design」を参照してください。 デザイン言語の変更にもかかわらず、私たちの設計原則は一貫しています:細部に注意を向けますが、常にクロムではなくコンテンツに焦点を当て、視覚的要素を激しく減らし、デジタルドメインに対して本物のままで、シンプルに努めます。特に文字体裁で視覚的階層を使用する。グリッド上のデザイン。そして流動的なアニメーションであなたの経験を生き生きとさせる。
有効ピクセル、表示距離、スケール ファクター
以前は、表示ピクセルは、UI 要素のサイズとレイアウトを、デバイスの実際の物理的なサイズと解像度から抽象化する方法でした。 ビュー ピクセルは有効ピクセルに進化し、その用語、意味、および提供される追加の値の説明を次に示します。
「解像度」という用語は、一般的に考えられているように、ピクセル数ではなく、ピクセル密度の尺度を指します。 "有効解像度" は、画像またはグリフを構成する物理ピクセルが、表示距離とデバイスの物理ピクセル サイズの違い (物理ピクセル サイズの逆数である) によって目に解決される方法です。 効果的な解決は、ユーザー中心であるため、エクスペリエンスを構築するのに適したメトリックです。 すべての要素を理解し、UI 要素のサイズを制御することで、ユーザーのエクスペリエンスを適切なものにすることができます。
異なるデバイスは、最小のデバイスの場合は 320 epx から、控えめなサイズのモニターでは 1024 epx まで、はるかに高い幅まで、有効ピクセルの幅が異なります。 必要な操作は、常に自動サイズの要素と動的レイアウト パネルを引き続き使用することです。 また、XAML マークアップで UI 要素のプロパティを固定サイズに設定する場合もあります。 スケール ファクターは、実行されているデバイスとユーザーが行った表示設定に応じて、アプリに自動的に適用されます。 また、そのスケール ファクターは、固定サイズの UI 要素を保持するのに役立ち、さまざまな画面サイズにわたってユーザーに対して、より小さいサイズのタッチ (および読み取り) ターゲットを表示します。 また、動的レイアウトと共に、UI は異なるデバイスで単に光学的にスケーリングされるわけではありません。 代わりに、使用可能な領域に適切な量のコンテンツを収めるために必要な処理が行われます。
アプリがすべてのディスプレイで最適なエクスペリエンスを得ることができるように、各ビットマップアセットをさまざまなサイズで作成し、それぞれが特定のスケール ファクターに適していることをお勧めします。 資産を 100%スケール、200%スケール、および 400% スケール (その優先順位で) 指定すると、ほとんどの場合、すべての中間スケール要因で優れた結果が得られます。
注 何らかの理由で複数のサイズでアセットを作成できない場合は、100% スケールのアセットを作成します。 Microsoft Visual Studio では、UWP アプリの既定のプロジェクト テンプレートでは、ブランド化アセット (タイル イメージとロゴ) は 1 つのサイズでのみ提供されますが、100% スケールではありません。 独自のアプリのアセットを作成する場合は、このセクションのガイダンスに従って、100%、200%、400% のサイズを指定し、アセット パックを使用します。
複雑なアートワークがある場合は、さらに多くのサイズでアセットを提供することができます。 ベクター アートから始める場合は、どのスケール ファクターでも、比較的簡単に高品質のアセットを生成できます。
すべてのスケール ファクターをサポートすることはお勧めしませんが、Windows 10 アプリのスケール ファクターの完全な一覧は、100%、125%、150%、200%、250%、300%、400% です。 指定した場合、ストアはデバイスごとに適切なサイズの資産を選択し、それらの資産のみがダウンロードされます。 ストアは、デバイスの DPI に基づいてダウンロードする資産を選択します。 140%% や 220%% などのスケール ファクターで Windows ランタイム 8.x アプリのアセットを再利用できますが、アプリは新しいスケール ファクターのいずれかで実行されるため、一部のビットマップ スケーリングを回避できなくなります。 さまざまなデバイスでアプリをテストし、ケースの結果に満足しているかどうかを確認します。
Windows ランタイム 8.x アプリの XAML マークアップを再利用できます。Windows ストア アプリでは、リテラルの寸法値がマークアップで使われています (図形や他の要素に関するサイズの設定や、文字体裁のために使われている場合があります)。 ただし、場合によっては、Windows 10 アプリのデバイスではユニバーサル 8.1 アプリよりも大きなスケール ファクターが使用されます (たとえば、140% が以前の場合は 150%、180% が 180% の場合は 200% が使用されます)。 そのため、これらのリテラル値が Windows 10 で大きすぎることが判明した場合は、0.8 で乗算してみてください。 詳細については、「 UWP アプリ用の応答設計 101」を参照してください。
GridView と ListView の変更
GridView の既定のスタイル セッターにいくつかの変更が加えられ、コントロールを垂直方向にスクロールします (以前の既定と同様に、水平方向ではなく)。 プロジェクトで既定のスタイルのコピーを編集した場合、コピーにはこれらの変更がないため、手動で行う必要があります。 変更の一覧を次に示します。
- ScrollViewer.HorizontalScrollBarVisibility のセッターが Auto から Disabled に変更されました。
- ScrollViewer.VerticalScrollBarVisibility のセッターが Disabled から Auto に変更されました。
- ScrollViewer.HorizontalScrollMode のセッターが Enabled から Disabled に変更されました。
- ScrollViewer.VerticalScrollMode のセッターが Disabled から Enabled に変更されました。
- ItemsPanel のセッターで、ItemsWrapGrid.Orientation の値が Vertical から Horizontal に変更されました。
その最後の変更 ( Orientation への変更) が矛盾しているように見える場合は、折り返しグリッドについて話していることを覚えておいてください。 水平方向の折り返しグリッド (新しい値) は、テキストが水平方向に流れ、ページの末尾で次の行に分割される書き込みシステムに似ています。 そのようなテキストのページが垂直方向にスクロールします。 逆に、垂直方向の折り返しグリッド (前の値) は、テキストが垂直方向に流れ、水平方向にスクロールする書き込みシステムに似ています。
Windows 10 で変更された、またはサポートされていない GridView と ListView の側面を次に示します。
- Windows 10 アプリでは、IsSwipeEnabled プロパティはサポートされません (Windows ランタイム 8.x アプリのみ)。 API はまだ存在しますが、設定しても効果はありません。 以前のすべての選択ジェスチャは、下方向のスワイプ (データが検出不可能であることを示しているためサポートされていません) と右クリック (コンテキスト メニューを表示するために予約されています) を除いてサポートされています。
- ReorderMode プロパティ (Windows Phone ストア アプリのみ) は、Windows 10 アプリではサポートされていません。 API はまだ存在しますが、設定しても効果はありません。 代わりに、GridView または ListView で AllowDrop と CanReorderItems を true に設定すると、ユーザーは長押し (またはクリックアンドドラッグ) ジェスチャを使用して並べ替えることができます。
- Windows 10 用に開発する場合は、アイテム コンテナー スタイルでGridViewItemPresenterではなく、ListViewItemPresenter を使用します(ListView と GridView の両方)。 既定の項目コンテナー スタイルのコピーを編集すると、正しい種類が得られます。
- Windows 10 アプリの選択ビジュアルが変更されました。 SelectionModeを Multiple に設定すると、既定では、各項目に対してチェック ボックスが表示されます。 ListView項目の既定の設定は、チェック ボックスが項目の横にインラインでレイアウトされることを意味し、その結果、項目の残りの部分が占める領域が少し小さくなり、シフトされます。 GridView 項目の場合、チェック ボックスは既定で項目の上にオーバーレイされます。 ただし、どちらの場合も、次の例のように、チェック ボックスのレイアウト (インラインまたはオーバーレイ) (CheckMode プロパティを使用) と、ListViewItemPresenter 要素のSelectionCheckMarkVisualEnabled プロパティを使用して表示するかどうかを制御できます。
- Windows 10 では、 ContainerContentChanging イベントは、UI の仮想化中に項目ごとに 2 回発生します。再利用用に 1 回、再利用用に 1 回発生します。 InRecycleQueueの値がtrueで特別な回収作業がない場合は、同じ項目が再利用されたときに再入力されることを保証して、イベント ハンドラーをすぐに終了できます (その時点でInRecycleQueueはfalseになります)。
<Style x:Key="CustomItemContainerStyle" TargetType="ListViewItem|GridViewItem">
...
<Setter.Value>
<ControlTemplate TargetType="ListViewItem|GridViewItem">
<ListViewItemPresenter CheckMode="Inline|Overlay" ... />
</ControlTemplate>
</Setter.Value>
...
</Style>

インライン チェック ボックスを含む ListViewItemPresenter

重ねて表示されたチェック ボックスを持つ ListViewItemPresenter
- 選択のために下方向のスワイプ ジェスチャと右クリック ジェスチャが削除されたため (上記の理由により)、対話モデルが変更されました。その結果、 ItemClick イベントと SelectionChanged イベントが相互に排他的ではなくなります。 Windows 10 アプリの場合は、シナリオを確認し、"選択" と "呼び出し" のどちらの対話モデルを採用するかを決定します。 詳細については、「 操作モードを変更する方法を参照してください。
- ListViewItemPresenter スタイルを設定するために使用するプロパティにいくつかの変更があります。 新しいプロパティは、 CheckBoxBrush、 PressedBackground、 SelectedPressedBackground、および FocusSecondaryBorderBrush です。 Windows 10 アプリで無視されるプロパティは、 Padding (代わりに ContentMargin を使用)、 CheckHintBrush、 CheckSelectingBrush、 PointerOverBackgroundMargin、 ReorderHintOffset、 SelectedBorderThickness、および SelectedPointerOverBorderBrush。
次の表では、 ListViewItem および GridViewItem コントロール テンプレートの表示状態と表示状態グループの変更について説明します。
| 8.1 | 機能の状態 | Windows 10/11 | 機能の状態 |
|---|---|---|---|
| CommonStates | CommonStates | ||
| 正常 | 正常 | ||
| PointerOver | PointerOver | ||
| 押下 | 押下 | ||
| PointerOverPressed | [使用不可] | ||
| 無効 | [使用不可] | ||
| [使用不可] | PointerOverSelected | ||
| [使用不可] | 選択済み | ||
| [使用不可] | PressedSelected | ||
| [使用不可] | DisabledStates | ||
| [使用不可] | 無効 | ||
| [使用不可] | Enabled | ||
| SelectionHintStates | [使用不可] | ||
| VerticalSelectionHint | [使用不可] | ||
| HorizontalSelectionHint | [使用不可] | ||
| NoSelectionHint | [使用不可] | ||
| [使用不可] | MultiSelectStates | ||
| [使用不可] | MultiSelectDisabled | ||
| [使用不可] | MultiSelectEnabled | ||
| SelectionStates | [使用不可] | ||
| 選択を解除する | [使用不可] | ||
| 未選択 | [使用不可] | ||
| UnselectedPointerOver | [使用不可] | ||
| UnselectedSwiping | [使用不可] | ||
| 次を選択する | [使用不可] | ||
| 選択済み | [使用不可] | ||
| SelectedSwiping | [使用不可] | ||
| SelectedUnfocused | [使用不可] |
カスタム ListViewItem または GridViewItem コントロール テンプレートがある場合は、上記の変更に照らして確認してください。 最初に、新しい既定のテンプレートのコピーを編集し、そのテンプレートにカスタマイズを再適用することをお勧めします。 何らかの理由でそれができないので、既存のテンプレートを編集する必要がある場合は、それを行う方法に関する一般的なガイダンスを次に示します。
- 新しい MultiSelectStates ビジュアル状態グループを追加します。
- 新しい MultiSelectDisabled の表示状態を追加します。
- 新しい MultiSelectEnabled の表示状態を追加します。
- 新しい DisabledStates ビジュアル状態グループを追加します。
- 新しい有効な表示状態を追加します。
- CommonStates ビジュアル状態グループで、PointerOverPressed の表示状態を削除します。
- Disabled ビジュアル状態を DisabledStates ビジュアル状態グループに移動します。
- 新しい PointerOverSelected ビジュアル状態を追加します。
- 新しい PressedSelected ビジュアル状態を追加します。
- SelectedHintStates ビジュアル状態グループを削除します。
- SelectionStates ビジュアル状態グループで、選択したビジュアル状態を CommonStates ビジュアル状態グループに移動します。
- SelectionStates のビジュアル状態グループ全体を削除します。
ローカライズとグローバリゼーション
ユニバーサル 8.1 プロジェクトの Resources.resw ファイルは、UWP アプリ プロジェクトで再利用できます。 ファイルをコピーした後、プロジェクトにファイルを追加し、Build アクションを PRIResource に設定し、Copy を出力ディレクトリ にコピーしないに設定します。 ResourceContext.QualifierValues トピックでは、デバイス ファミリのリソース選択係数に基づいてデバイス ファミリ固有のリソースを読み込む方法について説明します。
Play To
Windows.Media.PlayTo 名前空間の API は、windows 10 アプリでは非推奨となり、Windows.Media.Casting API が優先されます。
リソース キーと TextBlock スタイル のサイズ
デザイン言語は Windows 10 向けに進化し、その結果、特定のシステム スタイルが変更されました。 場合によっては、変更されたスタイル プロパティと調和するように、ビューのビジュアル デザインを見直す必要があります。
それ以外の場合、リソース キーはサポートされなくなりました。 Visual Studio の XAML マークアップ エディターでは、解決できないリソース キーへの参照が強調表示されます。 たとえば、XAML マークアップ エディターは、赤い波線で ListViewItemTextBlockStyle スタイル キーへの参照に下線を引きます。 これが修正されない場合、エミュレーターまたはデバイスにデプロイしようとすると、アプリはすぐに終了します。 そのため、XAML マークアップの正確性に対応することが重要です。 Visual Studio は、このような問題をキャッチするための優れたツールであることがわかります。
まだサポートされているキーの場合、デザイン言語の変更は、一部のスタイルによって設定されたプロパティが変更されたことを意味します。 たとえば、TitleTextBlockStyle は FontSize を Windows ランタイム 8.x アプリでは 14.667 px に設定し、Windows Phone ストア アプリでは 18.14 px に設定します。 ただし、Windows 10 アプリでは、同じスタイルによって FontSize が 24px に設定されます。 デザインとレイアウトを確認し、適切な場所で適切なスタイルを使用します。 詳細については、「フォントの Guidelines および Design UWP アプリを参照してください。
これは、サポートされなくなったキーの完全な一覧です。
- CheckBoxAndRadioButtonMinWidthSize
- CheckBoxAndRadioButtonTextPaddingThickness
- ComboBoxFlyoutListPlaceholderTextOpacity
- ComboBoxFlyoutListPlaceholderTextThemeMargin
- ComboBoxHighlightedBackgroundThemeBrush
- ComboBoxHighlightedBorderThemeBrush
- ComboBoxHighlightedForegroundThemeBrush
- ComboBoxInlinePlaceholderTextForegroundThemeBrush
- ComboBoxInlinePlaceholderTextThemeFontWeight
- ComboBoxItemDisabledThemeOpacity
- ComboBoxItemHighContrastBackgroundThemeMargin
- ComboBoxItemMinHeightThemeSize
- ComboBoxPlaceholderTextBlockStyle
- ComboBoxPlaceholderTextThemeMargin
- CommandBarBackgroundThemeBrush
- CommandBarForegroundThemeBrush
- ContentDialogButton1HostPadding
- ContentDialogButton2HostPadding
- ContentDialogButtonsMinHeight
- ContentDialogContentLandscapeWidth
- ContentDialogContentMinHeight
- ContentDialogDimmingColor
- ContentDialogTitleMinHeight
- ControlContextualInfoTextBlockStyle
- ControlHeaderContentPresenterStyle
- ControlHeaderTextBlockStyle
- FlyoutContentPanelLandscapeThemeMargin
- FlyoutContentPanelPortraitThemeMargin
- グラバーマーギン
- GridViewItemMargin
- GridViewItemPlaceholderBackgroundThemeBrush
- GroupHeaderTextBlockStyle
- HeaderContentPresenterStyle
- HighContrastBlack
- HighContrastWhite
- HubHeaderCharacterSpacing
- HubHeaderFontSize
- HubHeaderMarginThickness
- HubSectionHeaderCharacterSpacing
- HubSectionHeaderFontSize
- HubSectionHeaderMarginThickness
- HubSectionMarginThickness
- InlineWindowPlayPauseMargin
- ItemTemplate
- LeftFullWindowMargin
- LeftMargin
- ListViewEmptyStaticTextBlockStyle
- ListViewItemContentTextBlockStyle
- ListViewItemContentTranslateX
- ListViewItemMargin
- ListViewItemMultiselectCheckBoxMargin
- ListViewItemSubheaderTextBlockStyle
- ListViewItemTextBlockStyle
- MediaControlPanelAudioThemeBrush
- MediaControlPanelPhoneVideoThemeBrush
- MediaControlPanelVideoThemeBrush
- MediaControlPanelVideoThemeColor
- MediaControlPlayPauseThemeBrush
- MediaControlTimeRowThemeBrush
- MediaControlTimeRowThemeColor
- MediaDownloadProgressIndicatorThemeBrush
- MediaErrorBackgroundThemeBrush
- MediaTextThemeBrush
- MenuFlyoutBackgroundThemeBrush
- MenuFlyoutBorderThemeBrush
- MenuFlyoutLandscapeThemePadding
- MenuFlyoutLeftLandscapeBorderThemeThickness
- MenuFlyoutPortraitBorderThemeThickness
- MenuFlyoutPortraitThemePadding
- MenuFlyoutRightLandscapeBorderThemeThickness
- MessageDialogContentStyle
- MessageDialogTitleStyle
- MinimalWindowMargin
- PasswordBoxCheckBoxThemeMargin
- PhoneAccentBrush
- PhoneBackgroundBrush
- PhoneBackgroundColor
- PhoneBaseBlackColor
- PhoneBaseHighColor
- PhoneBaseLowColor
- PhoneBaseLowSolidColor
- PhoneBaseMediumHighColor
- PhoneBaseMediumMidColor
- PhoneBaseMediumMidSolidColor
- PhoneBaseMidColor
- PhoneBaseWhiteColor
- PhoneBorderThickness
- PhoneButtonBasePressedForegroundBrush
- PhoneButtonContentPadding
- PhoneButtonFontWeight
- PhoneButtonMinHeight
- PhoneButtonMinWidth
- PhoneChromeBrush
- PhoneChromeColor
- PhoneControlBackgroundColor
- PhoneControlDisabledColor
- PhoneControlForegroundColor
- PhoneDisabledBrush
- PhoneDisabledColor
- PhoneFontFamilyLight
- PhoneFontFamilySemiBold
- PhoneForegroundBrush
- PhoneForegroundColor
- PhoneHighContrastSelectedBackgroundThemeBrush
- PhoneHighContrastSelectedForegroundThemeBrush
- PhoneImagePlaceholderColor
- PhoneLowBrush
- PhoneMidBrush
- PhonePageBackgroundColor
- PhonePivotLockedTranslation
- PhonePivotUnselectedItemOpacity
- PhoneRadioCheckBoxBorderBrush
- PhoneRadioCheckBoxBrush
- PhoneRadioCheckBoxCheckBrush
- PhoneRadioCheckBoxPressedBrush
- PhoneStrokeThickness
- PhoneTextHighColor
- PhoneTextLowColor
- PhoneTextMidColor
- PhoneTextOverAccentColor
- PhoneTouchTargetLargeOverhang
- PhoneTouchTargetOverhang
- PivotHeaderItemPadding
- PlaceholderContentPresenterStyle
- ProgressBarHighContrastAccentBarThemeBrush
- ProgressBarIndeterminateRectagleThemeSize
- ProgressBarRectangleStyle
- ProgressRingActiveBackgroundOpacity
- ProgressRingElipseThemeMargin
- ProgressRingElipseThemeSize
- ProgressRingTextForegroundThemeBrush
- ProgressRingTextThemeMargin
- ProgressRingThemeSize
- RichEditBoxTextThemeMargin
- RightFullWindowMargin
- RightMargin
- ScrollBarMinThemeHeight
- ScrollBarMinThemeWidth
- ScrollBarPanningThumbThemeHeight
- ScrollBarPanningThumbThemeWidth
- SliderThumbDisabledBorderThemeBrush
- SliderTrackBorderThemeBrush
- SliderTrackDisabledBorderThemeBrush
- TextBoxBackgroundColor
- TextBoxBorderColor
- TextBoxDisabledHeaderForegroundThemeBrush
- TextBoxFocusedBackgroundThemeBrush
- TextBoxForegroundColor
- TextBoxPlaceholderColor
- TextControlHeaderMarginThemeThickness
- TextControlHeaderMinHeightSize
- TextStyleExtraExtraLargeFontSize
- TextStyleExtraLargePlusFontSize
- TextStyleMediumFontSize
- TextStyleSmallFontSize
- TimeRemainingElementMargin
AutoSuggestBox を優先して SearchBox が非推奨になりました
SearchBox はユニバーサル デバイス ファミリに実装されていますが、モバイル デバイスでは完全には機能しません。 ユニバーサル検索エクスペリエンスには、 AutoSuggestBox を使用します。 通常、 AutoSuggestBox を使用して検索エクスペリエンスを実装する方法を次に示します。
ユーザーが入力を開始すると、 TextChanged イベントが発生し、 UserInputが発生します。 次に、候補の一覧を設定し、AutoSuggestBox の ItemsSource を設定します。 ユーザーがリスト内を移動すると、 SuggestionChosen イベントが発生します (また、 TextMemberDisplayPath を設定している場合は、テキスト ボックスに指定されたプロパティが自動的に入力されます)。 ユーザーが Enter キーを使用して選択肢を送信すると、 QuerySubmitted イベントが発生します。その時点で、その提案に対してアクションを実行できます (この場合は、指定されたコンテンツの詳細を含む別のページに移動する可能性が高くなります)。 SearchBoxQuerySubmittedEventArgs の LinguisticDetails プロパティと Language プロパティはサポートされなくなりました (その機能をサポートする同等の API があります)。 また、 KeyModifiers はサポートされなくなりました。
AutoSuggestBox では、入力メソッド エディター (IME) もサポートされています。 また、"find" アイコンを表示する場合は、そのアイコンも表示できます (アイコンを操作すると、 QuerySubmitted イベントが発生します)。
<AutoSuggestBox ... >
<AutoSuggestBox.QueryIcon>
<SymbolIcon Symbol="Find"/>
</AutoSuggestBox.QueryIcon>
</AutoSuggestBox>
また、 AutoSuggestBox の移植のサンプルを参照してください。
SemanticZoom の変更
SemanticZoom のズームアウト ジェスチャが Windows Phone モデルに収束しました。これは、グループ ヘッダーをタップまたはクリックすることです (そのため、デスクトップ コンピューターでは、縮小するマイナス ボタンアフォーダンスは表示されなくなります)。 これで、すべてのデバイスで同じ一貫性のある動作が無料で得られます。 Windows Phone モデルとの外観上の違いの 1 つは、ズームアウト ビュー (ジャンプ リスト) が、ズームイン ビューをオーバーレイするのではなく置き換える点です。 このため、縮小表示ビューから半不透明な背景を削除できます。
Windows Phone ストア アプリでは、縮小表示ビューが画面のサイズに拡大されます。 Windows ランタイム 8.x アプリと Windows 10 アプリでは、縮小表示ビューのサイズは、SemanticZoom コントロールの境界に制限されます。
Windows Phone ストア アプリでは、縮小表示ビューの背後にあるコンテンツが (z オーダーで) 表示され、ズームアウト されたビューの背景に透明度があるかどうかを確認できます。 Windows ランタイム 8.x アプリと Windows 10 アプリでは、縮小表示ビューの背後に何も表示されません。
Windows ランタイム 8.x アプリでは、アプリが非アクティブ化して再アクティブ化されると、縮小表示ビューが終了し (表示されていた場合)、拡大表示ビューが代わりに表示されます。 Windows Phone ストア アプリと Windows 10 アプリでは、縮小表示されたビューが表示されていたかどうかが表示されたままになります。
Windows Phone ストア アプリおよび Windows 10 アプリでは、[戻る] ボタンが押されると縮小表示が閉じます。 Windows ランタイム 8.x アプリの場合、組み込みの [戻る] ボタンの処理はないため、該当しません。
設定
Windows ランタイム 8.x SettingsPane クラスは、Windows 10 には適していません。 代わりに、[設定] ページを作成するだけでなく、アプリ内からアクセスする方法をユーザーに提供する必要があります。 ナビゲーション ウィンドウの最後にピン留めされた項目として、このアプリの [設定] ページを最上位レベルで公開することをお勧めしますが、オプションの完全なセットを次に示します。
- ナビゲーション ウィンドウ。 設定は、選択項目のナビゲーション リストの最後の項目で、下部にピン留めする必要があります。
- Appbar/toolbar (タブ ビューまたはピボット レイアウト内)。 設定は、アプリ バーまたはツール バー メニューポップアップの最後の項目である必要があります。 [設定] は、ナビゲーション内の最上位項目の 1 つにすることはお勧めしません。
- 更新します。 設定は、メニューポップアップの内部に配置する必要があります (ハブ レイアウト内のアプリ バー メニューまたはツール バー メニューから選択できます)。
マスター詳細ウィンドウ内に設定を埋め込むのもお勧めしません。
[設定] ページにはアプリのウィンドウ全体が表示され、[設定] ページには [バージョン情報] と [フィードバック] も表示されます。 [設定] ページのデザインに関するガイダンスについては、アプリ設定の Guidelinesを参照してください。
Text
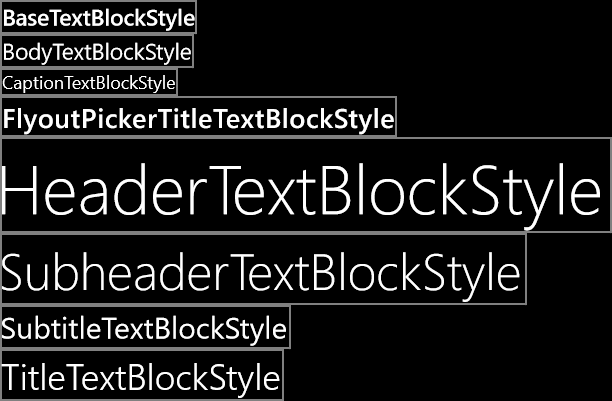
テキスト (または文字体裁) は UWP アプリの重要な側面であり、移植中に、ビューの視覚的なデザインを見直して、新しいデザイン言語と調和するようにすることができます。 次の図を使って、ユニバーサル Windows プラットフォーム (UWP) の利用可能な TextBlock システム スタイルを見つけてください。 使用した Windows Phone Silverlight スタイルに対応するものを見つけます。 または、独自のユニバーサル スタイルを作成し、Windows Phone Silverlight システム スタイルのプロパティをそれらのスタイルにコピーすることもできます。

Windows 10 アプリのシステム TextBlock スタイル
Windows ランタイム 8.x アプリと Windows Phone ストア アプリでは、既定のフォント ファミリは Global User Interface です。 Windows 10 アプリでは、既定のフォント ファミリは Segoe UI です。 その結果、アプリのフォント メトリックが異なる場合があります。 8.1 テキストの外観を再現する場合は、 LineHeight や LineStackingStrategy などのプロパティを使用して独自のメトリックを設定できます。
Windows ランタイム 8.x アプリと Windows Phone ストア アプリでは、テキストの既定の言語が、ビルドの言語または en-us に設定されます。 Windows 10 アプリでは、既定の言語は上位のアプリ言語 (フォント フォールバック) に設定されます。 FrameworkElement.Language明示的に設定できますが、そのプロパティの値を設定しない場合は、フォント フォールバック動作が向上します。
詳細については、「フォントの Guidelines および Design UWP アプリを参照してください。 また、テキスト コントロールの変更については、上記の「 Controls 」セクションを参照してください。
テーマの変更
ユニバーサル 8.1 アプリの場合、既定のテーマは既定では濃色です。 Windows 10 デバイスの場合、既定のテーマは変更されましたが、App.xaml で要求されたテーマを宣言することで使用されるテーマを制御できます。 たとえば、すべてのデバイスでダーク テーマを使用するには、ルート Application 要素に RequestedTheme="Dark" を追加します。
タイルとトースト
タイルとトーストの場合、現在使用しているテンプレートは引き続き Windows 10 アプリで動作します。 ただし、使用できる新しいアダプティブ テンプレートがあり、「 通知、タイル、トースト、バッジ」で説明。
以前は、デスクトップ コンピューターでは、トースト通知は一時的なメッセージでした。 見落とされたり無視されたりすると、消え、取得できなくなります。 Windows Phone では、トースト通知が無視されるか、一時的に無視された場合、アクション センターに移動します。 これで、アクション センターはモバイル デバイス ファミリに限定されなくなりました。
トースト通知を送信するために、機能を宣言する必要がなくなりました。
ウィンドウ サイズ
ユニバーサル 8.1 アプリの場合、 ApplicationView アプリ マニフェスト要素を使用して、最小ウィンドウ幅を宣言します。 UWP アプリでは、命令型コードを使用して最小サイズ (幅と高さの両方) を指定できます。 既定の最小サイズは 500 x 320epx で、許容される最小サイズも最小です。 許容される最大最小サイズは 500 x 500epx です。
Windows.UI.ViewManagement.ApplicationView.GetForCurrentView().SetPreferredMinSize
(new Size { Width = 500, Height = 500 });
次のトピックでは、「 I/O、デバイス、アプリ モデルのインポート。