特別なタイル テンプレート
Note
Lives タイルは、新しいバージョンの Windows ではサポートされていない Windows 10 の機能です。 新しいアプリの場合は、 App アイコンの現在のガイダンスに従うことをお勧めします。
特別なタイル テンプレートは、アニメーション化や、アダプティブ タイルでは不可能な機能を実行できる独特なテンプレートです。 各特別なタイル テンプレートは、Windows 10 用に更新された従来の特別なテンプレートであるアイコン タイル テンプレートを除き、Windows 10 用に特別に構築されました。 この記事では、アイコン、写真、People の 3 つの特別なタイル テンプレートについて説明します。
アイコン タイル テンプレート
アイコン テンプレート ("IconWithBadge" テンプレートとも呼ばれます) を使用すると、タイルの中央に小さな画像を表示できます。
![]()
アイコン タイルを作成する方法
次の手順では、Windows 10 のアイコン タイルを作成するために知る必要があるすべてを説明します。 大まかに言えば、アイコン画像アセットが必要です。その後、アイコン テンプレートを使用してタイルに通知を送信し、最後に、タイルに表示する番号を示すバッジ通知を送信します。
![]()
手順 1: PNG 形式でイメージ アセットを作成する
タイルのアイコン アセットを作成し、他のアセットと共にプロジェクト リソースに配置します。 最小限で、200 x 200 ピクセルのアイコンを作成します。これは、小さいタイルと中規模のタイルの両方に対して機能します。 最適なユーザー エクスペリエンスを提供するには、サイズごとにアイコンを作成します。 これらの資産にパディングは必要ありません。 次の図のサイズ設定の詳細を参照してください。 タブレット、ノート PC、デスクトップ上の Windows 10 では、正方形のアイコンアセットのみがサポートされています。
アイコン アセットを PNG 形式で、透明度で保存します。
![]()
手順 2: 基本タイルを作成する
アイコン テンプレートは、プライマリ タイルとセカンダリ タイルの両方で使用できます。 セカンダリ タイルで使用している場合は、最初にセカンダリ タイルを作成するか、既にピン留めされたセカンダリ タイルを使用する必要があります。 プライマリ タイルは暗黙的にピン留めされ、常に通知を送信できます。
手順 3: タイルに通知を送信する
この手順は、通知がローカルに送信されるかサーバー プッシュを介して送信されるかによって異なる場合がありますが、送信する XML ペイロードは変わりません。 ローカル タイル通知を送信するには、タイルの TileUpdater (プライマリ タイルまたはセカンダリ タイル) を作成し、次に示すようにアイコン タイル テンプレートを使用する通知をタイルに送信します。 理想的には、 アダプティブ タイル テンプレートを使用して、広いサイズと大きなタイル サイズのバインドも含める必要があります。
XML ペイロードのサンプル コードを次に示します。
<tile>
<visual>
<binding template="TileSquare150x150IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
<binding template="TileSquare71x71IconWithBadge">
<image id="1" src="Iconic.png" alt="alt text"/>
</binding>
</visual>
</tile>
このアイコン タイル テンプレート XML ペイロードでは、手順 1 で作成したイメージを指すイメージ要素が使用されます。 これで、タイルがアイコンの横にバッジを表示する準備ができました。残っているのはバッジ通知の送信です。
手順 4: バッジ通知をタイルに送信する
手順 3 と同様に、この手順は、通知がローカルに送信されるか、サーバー プッシュを介して送信されるかによって異なりますが、送信する XML ペイロードは変わりません。 ローカル バッジ通知を送信するには、タイル (プライマリタイルまたはセカンダリ タイル) の BadgeUpdater を作成し、目的の値でバッジ通知を送信します (またはバッジをクリアします)。
XML ペイロードのサンプル コードを次に示します。
<badge value="2"/>
タイルのバッジはそれに応じて更新されます。
手順 5: すべてをまとめる
次の図は、さまざまな API とペイロードがアイコン タイル テンプレートの各側面にどのように関連付けられているかを示しています。 タイル通知 (これらの<バインド>要素を含む) は、アイコン テンプレートと画像アセットを指定するために使用されます。badge 通知は数値を指定します。タイルプロパティはタイルの表示名、色などを制御します。
![]()
フォト タイル テンプレート
フォト タイル テンプレートを使用すると、ライブ タイルに写真のスライドショーを表示できます。 テンプレートは、小さいタイルを含むすべてのタイル サイズでサポートされ、各タイル サイズで同じように動作します。 次の例は、写真テンプレートを使用する中のタイルの 5 つのフレームを示しています。 テンプレートには、選択した写真を順番に切り抜け、ループするズームとクロスフェードアニメーションがあります。

写真テンプレートの使用方法
Notifications ライブラリをインストールした場合、写真テンプレートの使用は簡単です。 生の XML を使用できますが、ライブラリを使用することを強くお勧めします。そのため、有効な XML または XML エスケープ コンテンツの生成について心配する必要はありません。
Windows では、スライドショーに最大 12 枚の写真が表示されます。
タイル通知の送信の詳細については、 送信通知に関する記事を参照してください。
<!--
To use the Photos template...
- On any adaptive tile binding (like TileMedium or TileWide)
- Set the hint-presentation attribute to "photos"
- Add up to 12 images as children of the binding.
-->
<tile>
<visual>
<binding template="TileMedium" hint-presentation="photos">
<image src="Assets/1.jpg" />
<image src="ms-appdata:///local/Images/2.jpg"/>
<image src="http://msn.com/images/3.jpg"/>
<!--TODO: Can have 12 images total-->
</binding>
<!--TODO: Add bindings for other tile sizes-->
</visual>
</tile>
/*
To use the Photos template...
- On any TileBinding object
- Set Content property to new instance of TileBindingContentPhotos
- Add up to 12 images to Images property of TileBindingContentPhotos.
*/
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPhotos()
{
Images =
{
new TileBasicImage() { Source = "Assets/1.jpg" },
new TileBasicImage() { Source = "ms-appdata:///local/Images/2.jpg" },
new TileBasicImage() { Source = "http://msn.com/images/3.jpg" }
// TODO: Can have 12 images total
}
}
}
// TODO: Add other tile sizes
}
};
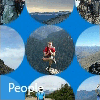
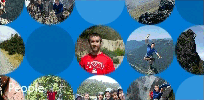
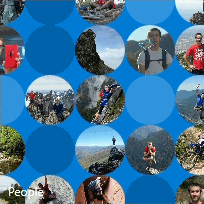
People タイル テンプレート
Windows 10 の People アプリでは、特別なタイル テンプレートを使用します。このテンプレートでは、タイルの上下または水平方向にスライドする円に画像のコレクションが表示されます。 このタイル テンプレートは Windows 10 Build 10572 以降で使用でき、誰でもアプリで使用できます。
People タイル テンプレートは、次のサイズのタイルで動作します。
中タイル (TileMedium)

ワイド タイル (TileWide)

大きいタイル (デスクトップのみ) (TileLarge)

Notifications ライブラリを使用している場合 People タイル テンプレートを使用するために必要なのは、TileBinding コンテンツの新しい TileBindingContentPeople オブジェクトを作成することだけです。 TileBindingContentPeople クラスには、イメージを追加する Images プロパティがあります。
生の XML を使用している場合は、 hint-presentation を "people" に設定し、バインド要素の子として画像を追加します。
次の C# コード サンプルでは、 Notifications ライブラリを使用していることを前提としています。
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentPeople()
{
Images =
{
new TileBasicImage() { Source = "Assets/ProfilePics/1.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/2.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/3.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/4.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/5.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/6.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/7.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/8.jpg" },
new TileBasicImage() { Source = "Assets/ProfilePics/9.jpg" }
}
}
}
}
};
<tile>
<visual>
<binding template="TileMedium" hint-presentation="people">
<image src="Assets/ProfilePics/1.jpg"/>
<image src="Assets/ProfilePics/2.jpg"/>
<image src="Assets/ProfilePics/3.jpg"/>
<image src="Assets/ProfilePics/4.jpg"/>
<image src="Assets/ProfilePics/5.jpg"/>
<image src="Assets/ProfilePics/6.jpg"/>
<image src="Assets/ProfilePics/7.jpg"/>
<image src="Assets/ProfilePics/8.jpg"/>
<image src="Assets/ProfilePics/9.jpg"/>
</binding>
</visual>
</tile>
最適なユーザー エクスペリエンスを実現するために、タイル サイズごとに次の数の写真を指定することをお勧めします。
- 中のタイル: 9 枚の写真
- ワイド タイル: 15 枚の写真
- 大きなタイル:20枚の写真
この数の写真を使用すると、空の円がいくつか表示されます。つまり、タイルが視覚的にビジー状態になりすぎないようにします。 写真の数を自由に調整して、最適な外観を得ることができます。
通知を送信するには、「 通知の配信方法を選択するを参照してください。