顧客データベース アプリの構造
複雑な基幹業務アプリには、多くの場合、多くのページや機能と非常に多くのコード行があります。 この理由から、予測可能な構造を中心にアプリを設計する必要があります。 エンタープライズ アプリに適したアプリケーション設計パターンがいくつかありますが、これらはすべて、大規模なアプリケーションを理解し、使用しやすくする目的を中心に構築されています。
顧客データベース チュートリアルでは、わかりやすくするために単一ページのアプリを紹介しますが、これらのアイデアを実際に示す Model-View-ViewModel (MVVM) アプリ設計パターンを実装しています。 この名前が示すように、MVVM 設計パターンでは、コア アプリ ロジックが次の 3 つのカテゴリに分けられます。
- Models は、アプリケーションのデータを含むクラスです。
- Views は、特定のページの UI です。
- ViewModels では、アプリケーション ロジックを提供します。 これには、View からのユーザー アクションの処理や、Models との対話の管理が含まれます。
このアプリは MVVM の完璧で古い例ではありませんが、実際の懸念事項の分離の主な原則を示しています。 アプリはこちらで確認してください。
アプリケーション構造
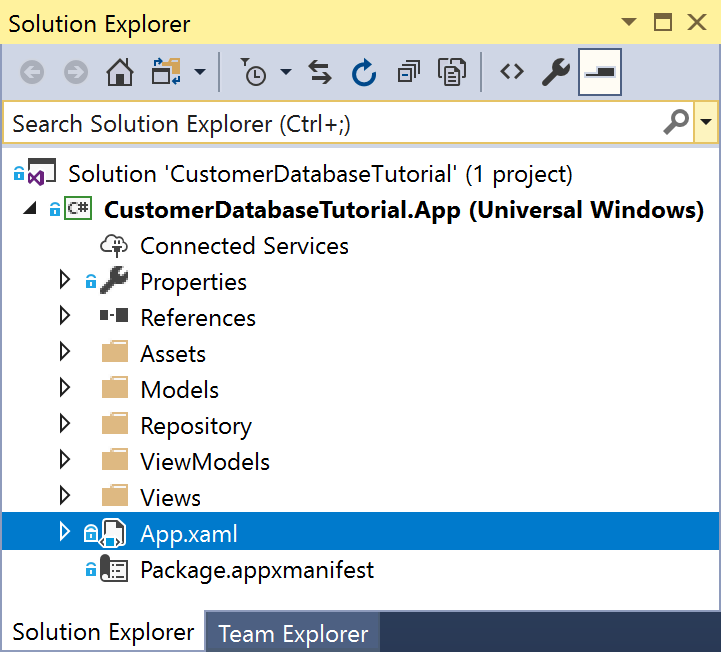
アプリを開いた後、ソリューション エクスプローラーの確認から始めてください。以前に UWP アプリを操作したことがある場合は、表示されるものの一部は使い慣れたものである可能性がありますが、アプリのコンポーネント パーツを保持するフォルダーのコレクションも表示されます。

ビュー
アプリのすべての UI は Views フォルダーで定義されます。 このチュートリアルは、現在シングルページ アプリなので、CustomerListPage という 1 つのビューしかないことを意味します。 XAML UI マークアップと xaml.cs 分離コードの両方が含まれます。これら 2 つのファイルにより 1 つのビューが作成されます。 CustomerListPage.xaml に UI 要素を追加します。
Note
このアプリには MainPage が存在しない場合があります。 これは、App.xaml.cs でアプリの起動時に CustomerListPage を起動する必要があることを指定したためです。
ViewModel
このアプリには View が 1 つのみですが、ViewModel は 2 つあります。 なぜですか?
CustomerListPageViewModel.cs は、MVVM パターンの標準の ViewModel です。 ここにはアプリのページの基本的なロジックがあり、このページをこのチュートリアルで最も多く取り上げます。 ユーザーが実行した UI アクションは、処理のために View からこの ViewModel に渡されます。
ただし、CustomerViewModel.cs は特定のビューには関連付けられていません。 代わりに、プログラムによる概念 (どのプロパティが編集されたか) を、個々の顧客の Model に含まれるデータに関連付けることができます。
モデル
このアプリには、アプリのデータを格納し、リポジトリと対話するためのインターフェイスを提供する 3 つのモデルが含まれています。 これらはアプリの重要な部分ですが、チュートリアルで直接編集する部分ではありません。
最も重要なのは Customer.cs です。これは、チュートリアルで使用する顧客データ構造について記述しています。
Note
このチュートリアルでは Customer オブジェクトのEmail および Phone プロパティを無視します。 ここに示す範囲を超えて試したい場合は、最初の手順として、アプリの UI にこれら 2 つのプロパティを追加することをお勧めします。
リポジトリ
Repository フォルダーには、ローカル SQLite データベースを構築して操作するクラスが含まれています。 このチュートリアルでは、SQLite データベースをそのまま示します。 これらのクラスで定義されたメソッドを呼び出すコードを CustomerListPageViewModel.cs に追加しますが、それらを設定するために変更を加える必要はありません。
UWP の SQLite の詳細については、こちらの記事を参照してください。
チュートリアルの「追加情報」セクションを試す場合は、ここでリモート REST データベースに接続するためのクラスを作成します。 また、Models セクションで定義されている ICustomerRepository インターフェイスも実装されますが、SQLite の対応するインターフェイスとは外観が異なります。
その他の要素
UWP アプリの場合と同様に、アプリケーションの起動動作は App.xaml.cs クラスで定義されます。 このコードの大部分は、すべての UWP アプリの既定のコードです。 ただし、いくつかの小さな変更は既に行っています。
- 起動時にアプリで CustomerListPage を表示する必要があることを指定しました。
- 使用しているデータ ソースを保持する Repository オブジェクトを作成しました。
- SQLiteDatabase メソッドを追加しました。これによって、ローカル データベースが初期化され、指定したリポジトリとして設定されます。
「さらに進む」セクションを試す場合は、REST リポジトリ オブジェクトを初期化する同様のメソッドを追加します。 懸念事項を分離し、SQLite 操作と REST 操作の両方で同じ定義済みのインターフェイスを使用しているため、これは、アプリで SQLite ではなく REST を使用するために変更する必要がある唯一の既存のコードです。
次のステップ
チュートリアルを既に完了している場合は、完全なサンプル アプリを確認して、これらの機能が大規模に実装される方法を確認できます。
それ以外の場合は、すべてがその場所にある理由がわかったので、チュートリアルに戻り、ここで説明した構造を使用する必要があります。