基本的な C++/WinRT Windows UI ライブラリ 2 の例 (UWP)
このトピックでは、C++/WinRT UWP プロジェクトに Windows UI ライブラリ (WinUI) の基本サポートを追加する処理を順を追って説明します。 具体的には、このトピックでは、UWP アプリ用の WinUI 2 について説明します。 デスクトップ アプリについては、WinUI 3 があります。 なお、WinUI はそれ自体が C++/WinRT で記述されています。
重要
デスクトップ アプリについては、Windows アプリ SDK には Windows UI ライブラリ (WinUI) 3 が用意されています。 WinUI 3 は、UWP 用のこのトピックのチュートリアルでは取り扱いません。 UWP から Windows App SDK への移行も参照してください。
注意
Windows UI ライブラリ (WinUI) ツールキットは NuGet パッケージとして提供されており、このトピックで説明するように、Visual Studio を使用して既存または新規のプロジェクトに追加できます。 背景、セットアップ、およびサポート情報の詳細については、「Windows UI ライブラリの概要」を参照してください。
空のアプリ (HelloWinUICppWinRT) を作成する
Visual Studio で [空のアプリ (C++WinRT)] プロジェクト テンプレートを使用して新しい UWP プロジェクトを作成します。 (ユニバーサル Windows) テンプレートではなく、(C++/WinRT) テンプレートを使用していることをご確認ください。
新しいプロジェクトの名前を HelloWinUICppWinRT に設定し、(フォルダー構造がチュートリアルと一致するように) [ソリューションとプロジェクトを同じディレクトリに配置する] チェック ボックスをオフにします。
Microsoft.UI.Xaml NuGet パッケージをインストールする
[プロジェクト]>[NuGet パッケージの管理...]>[参照] の順にクリックし、検索ボックスに「Microsoft.UI.Xaml」と入力するか貼り付けます。検索結果の項目を選択し、[インストール] をクリックして自分のプロジェクトにパッケージをインストールします (使用許諾契約のメッセージも表示されます)。 Microsoft.UI.Xaml パッケージのみをインストールし、Microsoft.UI.Xaml.Core.Direct をインストールしないように注意してください。
WinUI アプリケーション リソースを宣言する
App.xaml を開き、既存の Application の開始タグと終了タグの間に次のマークアップを貼り付けます。
<Application.Resources>
<XamlControlsResources xmlns="using:Microsoft.UI.Xaml.Controls"/>
</Application.Resources>
MainPage に WinUI コントロールを追加する
次に、 MainPage.xamlを開きます。 既存の Page の開始タグには、いくつかの xml 名前空間宣言があります。 xml 名前空間宣言 xmlns:muxc="using:Microsoft.UI.Xaml.Controls" を追加します。 次に、既存の Pages の開始タグと終了タグの間に次のマークアップを貼り付けて、既存の StackPanel 要素を上書きします。
<muxc:NavigationView PaneTitle="Welcome">
<TextBlock Text="Hello, World!" VerticalAlignment="Center" HorizontalAlignment="Center" Style="{StaticResource TitleTextBlockStyle}"/>
</muxc:NavigationView>
必要に応じて pch.h を編集する
NuGet パッケージを C++/WinRT プロジェクト (先ほど追加した Microsoft.UI.Xaml パッケージなど) に追加して、プロジェクトをビルドすると、ツールによって、プロジェクトの \Generated Files\winrt フォルダーに一連のプロジェクション ヘッダー ファイルが生成されます。 チュートリアルに従うと、\HelloWinUICppWinRT\HelloWinUICppWinRT\Generated Files\winrt フォルダーが作成されます。 これらのヘッダー ファイルをプロジェクトに取り込んで、これらの新しい型への参照が解決されるようにするには、プリコンパイル済みヘッダー ファイル (通常は pch.h) 内でそれらをインクルードできます。
使用する型に対応するヘッダーのみを含める必要があります。 ただし、次の例は、Microsoft.UI.Xaml パッケージ用に生成されたすべてのヘッダー ファイルをインクルードしています。
// pch.h
...
#include "winrt/Microsoft.UI.Xaml.Automation.Peers.h"
#include "winrt/Microsoft.UI.Xaml.Controls.h"
#include "winrt/Microsoft.UI.Xaml.Controls.Primitives.h"
#include "winrt/Microsoft.UI.Xaml.Media.h"
#include "winrt/Microsoft.UI.Xaml.XamlTypeInfo.h"
...
MainPage.cpp を編集する
MainPage.cpp で、MainPage::ClickHandler の実装内のコードを削除します。これは、XAML マークアップに myButton がなくなったためです。
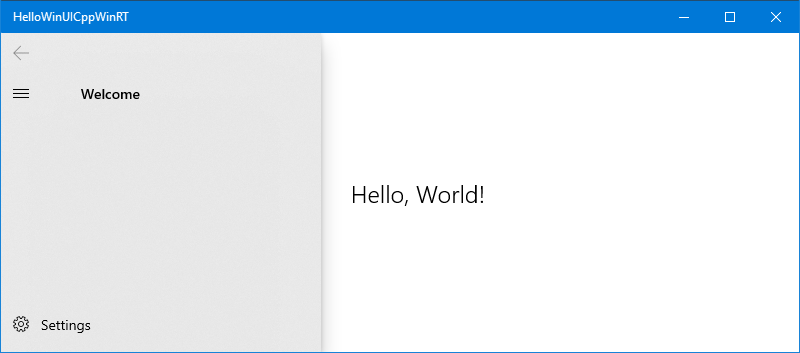
これでプロジェクトをビルドして実行できるようになりました。