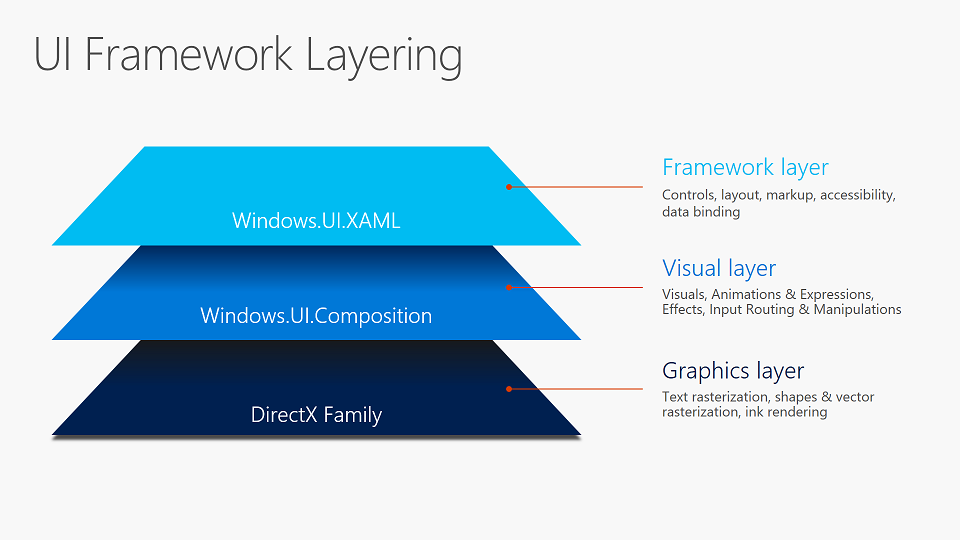
ビジュアル レイヤー
ビジュアル レイヤーは、グラフィックス、効果、アニメーション用の高パフォーマンスの保持モード API を提供し、Windows デバイス間ですべての UI の基盤となります。 UI は宣言的な方法で定義し、ビジュアル レイヤーはグラフィックス ハードウェア アクセラレーションに依存して、アプリの UI スレッドとは無関係に、コンテンツ、効果、アニメーションがスムーズでグリッチフリーな方法でレンダリングされるようにします。
注目すべきハイライト:
- 使い慣れた WinRT API
- より動的な UI と対話のために設計されています
- 設計ツールに合わせた概念
- 突然のパフォーマンスの崖のない直線的なスケーラビリティ
Windows UWP アプリでは、いずれかの UI フレームワークを介してビジュアル レイヤーが既に使用されています。 また、ユーザー設定のレンダリング、効果、アニメーションに対してビジュアル レイヤーを直接利用することもできます。

ビジュアル レイヤーの内容
ビジュアル レイヤーの主な機能は次のとおりです。
- コンテンツ: カスタム描画コンテンツの軽量合成
- 効果: 効果をアニメーション化、チェーン化、カスタマイズできるリアルタイム UI 効果システム
- アニメーション: UI スレッドから独立して実行される、フレームワークに依存しない表現力の高いアニメーション
コンテンツ
コンテンツはホストされ、変換され、ビジュアルを使用してアニメーションおよび効果システムで使用できるようになります。 クラス階層の基本には、 Visual クラスがあります。これは、コンポジター内の視覚的な状態に対するアプリ プロセスの軽量でスレッド アジャイルなプロキシです。 Visual のサブクラスには、子がビジュアル ツリーを作成できるようにする ContainerVisual や、コンテンツを格納し、単色、カスタム描画コンテンツ、視覚効果で塗りつぶすことができる SpriteVisual が含まれます。 これらのビジュアル型は、2D UI のビジュアル ツリー構造を構成し、最も目に見える XAML FrameworkElements を元に戻します。
詳細については、「 Composition Visual の概要」を参照してください。
エフェクト
ビジュアル レイヤーの効果システムでは、フィルター効果と透明度効果のチェーンをビジュアルまたはビジュアルのツリーに適用できます。 これは UI 効果システムであり、画像やメディアの効果と混同しないでください。 効果はアニメーション システムと連携して動作し、UI スレッドとは無関係にレンダリングされる Effect プロパティのスムーズで動的なアニメーションをユーザーが実現できます。 ビジュアルレイヤーの効果は、組み合わせてアニメーション化して、カスタマイズされたインタラクティブなエクスペリエンスを構築できる創造的な構成要素を提供します。
アニメーション化可能なエフェクト チェーンに加えて、ビジュアル レイヤーでは、アニメーション化可能なライトに応答してビジュアルがマテリアルプロパティを模倣できるようにする照明モデルもサポートされています。 ビジュアルは影を付けることもできます。 照明と影を組み合わせて、奥行きと現実感を生み出すことができます。
詳細については、「 コメント効果 の概要」を参照してください。
Animations
ビジュアル レイヤーのアニメーション システムを使用すると、ビジュアルの移動、効果のアニメーション化、変換、クリップ、その他のプロパティの駆動を行うことができます。 これは、パフォーマンスを念頭に置いてゼロから設計されたフレームワークに依存しないシステムです。 UI スレッドとは別に実行され、滑らかでスケーラビリティが確保されます。 使い慣れた KeyFrame アニメーションを使用して、時間の経過と共にプロパティの変更を促進できますが、ユーザー入力を含むさまざまなプロパティ間の数学的リレーションシップを設定して、シームレスな振り付けエクスペリエンスを直接作成することもできます。
詳細については、「 コメント アニメーション の概要」を参照してください。
XAML UWP アプリの操作
詳細については、「 XAML を使用したビジュアル レイヤーの使用 概要」を参照してください。
デスクトップ アプリの操作
ビジュアル レイヤーを使用すると、WPF、Windows フォーム、C++ Win32 デスクトップ アプリの外観、操作性、機能を向上させることができます。 ビジュアル レイヤーを使用するためにコンテンツの島々を移行し、残りの UI をその既存のフレームワーク内に保持することができます。 つまり、既存のコード ベースに広範囲の変更を加えることなく、アプリケーションの UI に対して大幅な更新や機能強化を行うことができます。
詳しくは、「Modernize your desktop app using the Visual layer (ビジュアル レイヤーを使用したデスクトップ アプリの現代化)」をご覧ください。
その他のリソース
- API に関する詳しいリファレンス ドキュメント
- Windows コンポジション サンプル GitHub の高度な UI とコンポジションのサンプル
- Windows.UI.Composition サンプル ギャラリー
- @windowsui Twitter フィード
- この API に関する Kenny Kerr の MSDN 記事を読む: グラフとアニメーション - Windows コンポジションターン 10