ボタン グループ — MRTK3

柔軟で応答性の高いボタン グループは、新しいキャンバス ベースのレイアウト システムを使用して簡単に構築できます。 以前は、ユーザーは ObjectBar スクリプトを使用して 1 つの軸に沿って子のコレクションをレイアウトする必要があり、それぞれの子を手動で ObjectBar の管理対象の子の一覧に追加する必要がありました。
Canvas ベースの UX を使用すると、組み込みの RectTransform ベースのレイアウト システムを利用して、UI コンポーネントの行、列、グリッドを簡単に構築し管理することができます。 ボタン バーとグリッドは、HorizontalLayoutGroup、VerticalLayoutGroup、GridLayoutGroup UnityUI コンポーネントを使用して構築できます。 子は、レイアウト グループで構成されている制約、パディング、オプションに従って自動的にレイアウトされます。
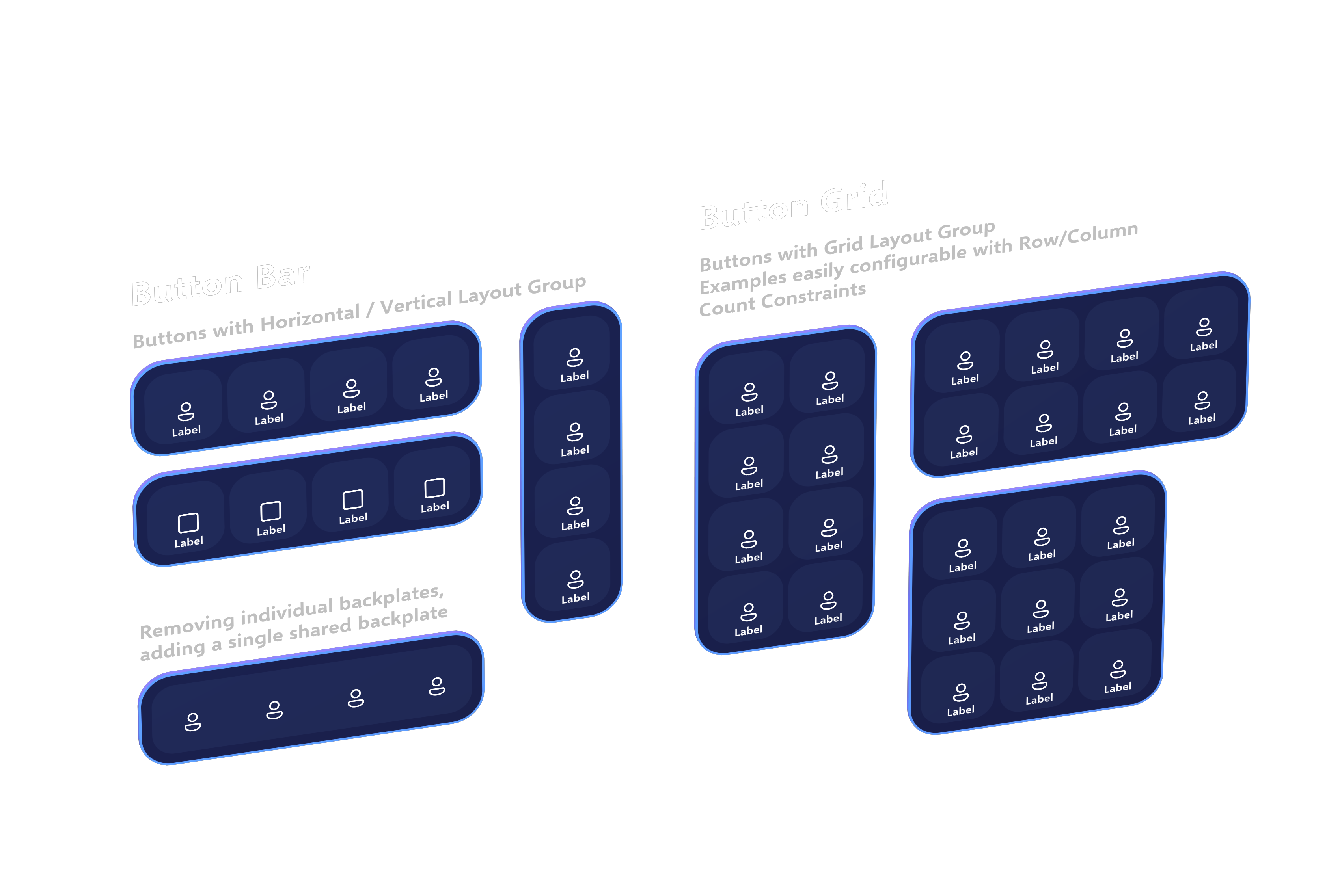
ボタン バー
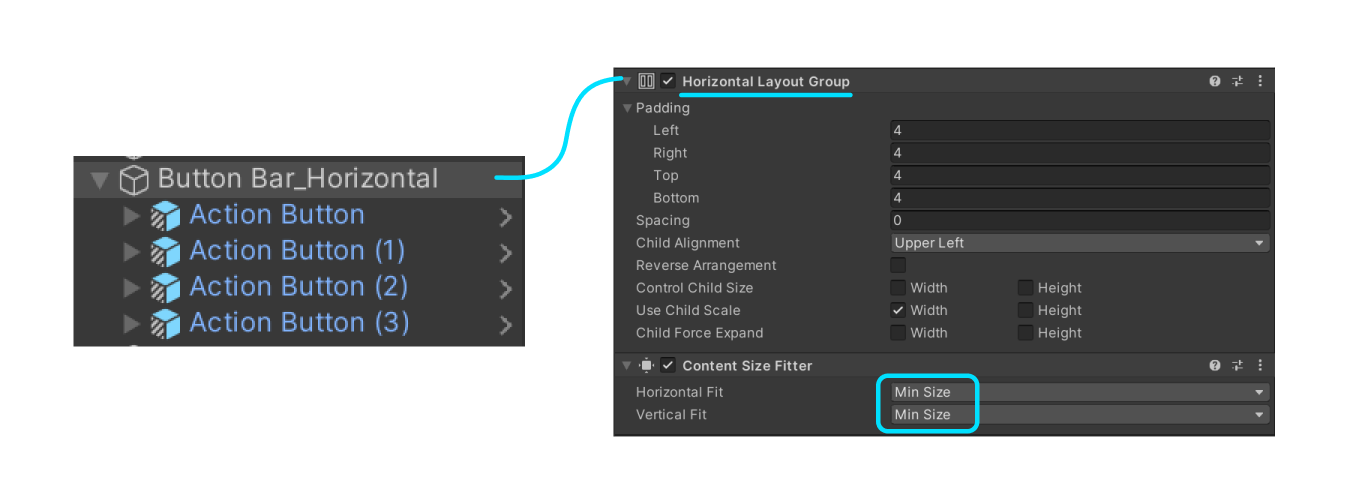
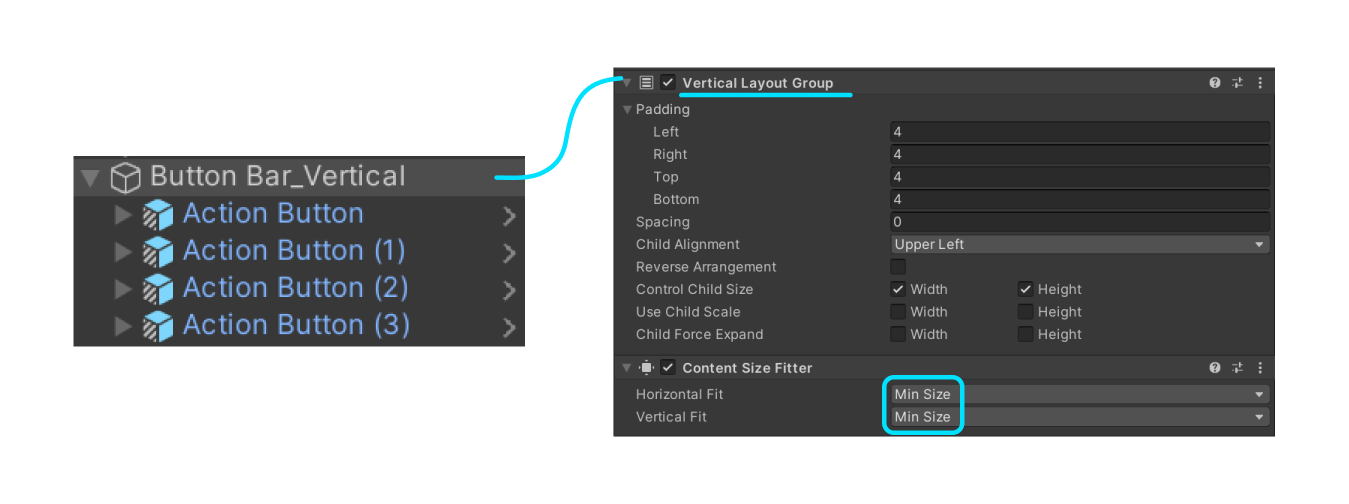
ボタン (またはその他の UI コントロール) の水平または垂直の "バー" を作成するには、HorizontalLayoutGroup、VerticalLayoutGroup、ContentSizeFitter のいずれかを使用して単純なレイアウトを作成できます。


これらの自動レイアウト コンポーネントの子には、それぞれの子の最小サイズと優先サイズをレイアウト エンジンに通知する LayoutElement コンポーネントが必要です。 ボタン プレハブにはこれらのコンポーネントがプレインストールされていますが、場合によっては独自のカスタム コントロールに追加したり、ニーズに合わせて最小サイズと優先サイズをカスタマイズしたりする必要があります。
ボタン グリッド
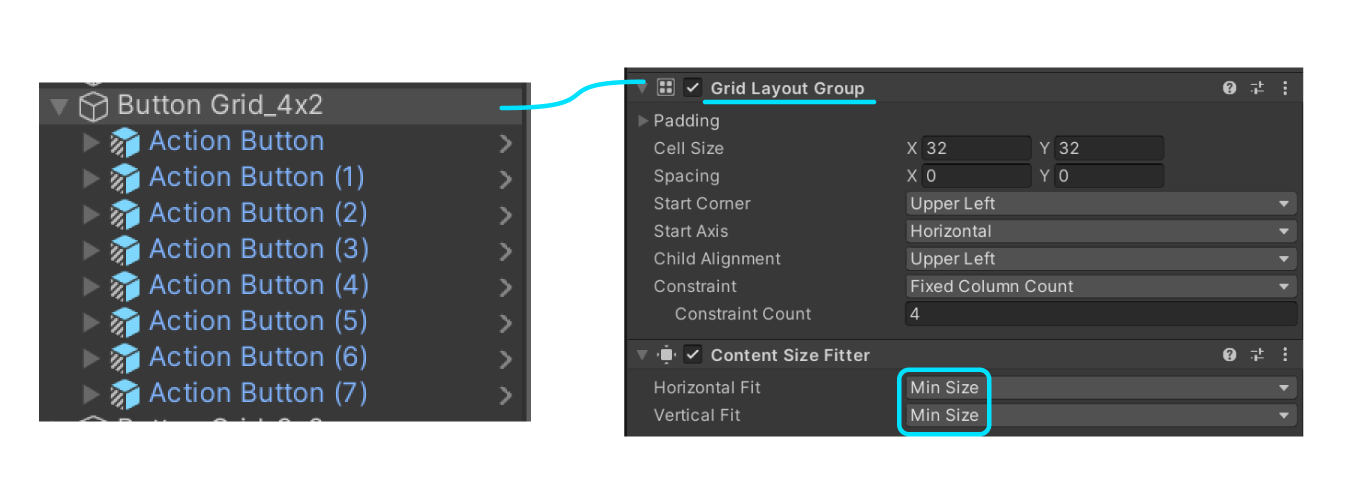
ボタンの柔軟なグリッドを構築するには、ボタン バーからの同じレイアウトとデザインが適用されますが、代わりに GridLayoutGroup が使用されます。

行または列の数を調整するには、目的の制約の種類を選択します。
- [固定列数] では、列の数を指定します。 行の数は、コレクション内の項目の数に応じて再フローされます。
- [固定行数] では、列の数を指定します。 行の数は、コレクション内の項目の数に応じて再フローされます。
-
[フレキシブル] では、
ContentSizeFitterで選択したフィットの種類に応じて、行または列の数が結果としてフレキシブルに作成されます。Flexibleのグリッド制約と共に、ContentSizeFitterで両方のフィットの種類にPreferred sizeを選択すると、グリッド レイアウトは結果としてほぼ正方形/行と列が同数になりますが、必要に応じて行または列が追加されます。
UnityUI レイアウト システムの使用の詳細については、このドキュメントを参照してください。