スレート -- MRTK2

スレート プレハブは、プレーン テキストやメディアを含む記事など、2D コンテンツを表示するための薄いウィンドウ スタイルのコントロールを提供します。 つかむことができるタイトル バー、および "ユーザーに追従" と "閉じる" 機能を提供します。 コンテンツ ウィンドウは、多関節ハンド入力でスクロールできます。
スレート コントロールの使用方法
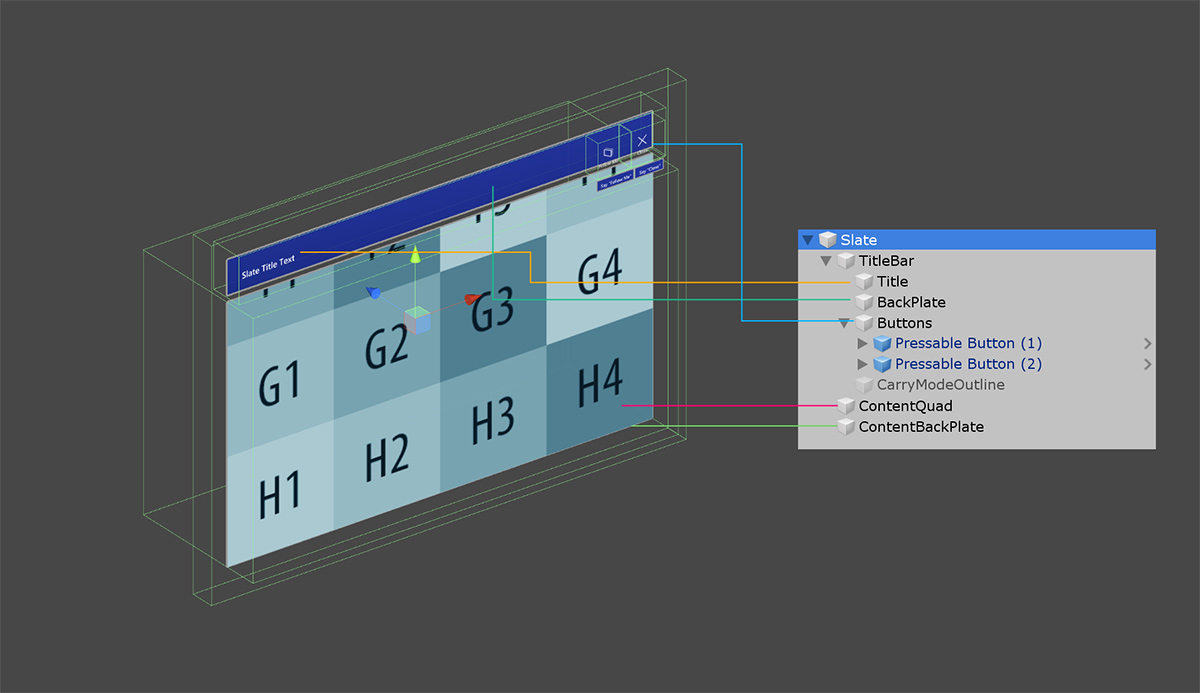
スレート コントロールは、次の要素で構成されています。
- TitleBar: スレートの上部にあるタイトル バー全体。
- Title: タイトル バーの左側のタイトル領域。
- Buttons: タイトル バーの右側のボタン領域。
- BackPlate: スレートの背面。
- ContentQuad: コンテンツが素材として割り当てられます。 この例では、サンプル素材 'PanContent' を使用しています。

境界コントロール
スレート コントロールには、拡大縮小と回転のための境界コントロール スクリプトが含まれています。 境界コントロールの詳細については、「境界コントロール」ページを参照してください。

ボタン
標準スレートでは、タイトル バーの右上に 2 つのボタンが既定で用意されています。
- ユーザーに追従: 旋回ソルバー コンポーネントを切り替えて、スレート オブジェクトがユーザーに追従するようにします。
- 閉じる: スレート オブジェクトを無効にします。

スクリプト
一般に、IMixedRealityTouchHandler からタッチ イベントを受け取ることが意図されているオブジェクトには、NearInteractionTouchable.cs スクリプトをアタッチする必要があります。

HandInteractionPan.cs: このスクリプトは、スレートの ContentQuad でコンテンツをタッチおよび移動するための多関節ハンド入力を処理します。HandInteractionPanZoom.cs: このスクリプトは、パン対話式操作に加えて、両手でのズーム操作もサポートします。
