
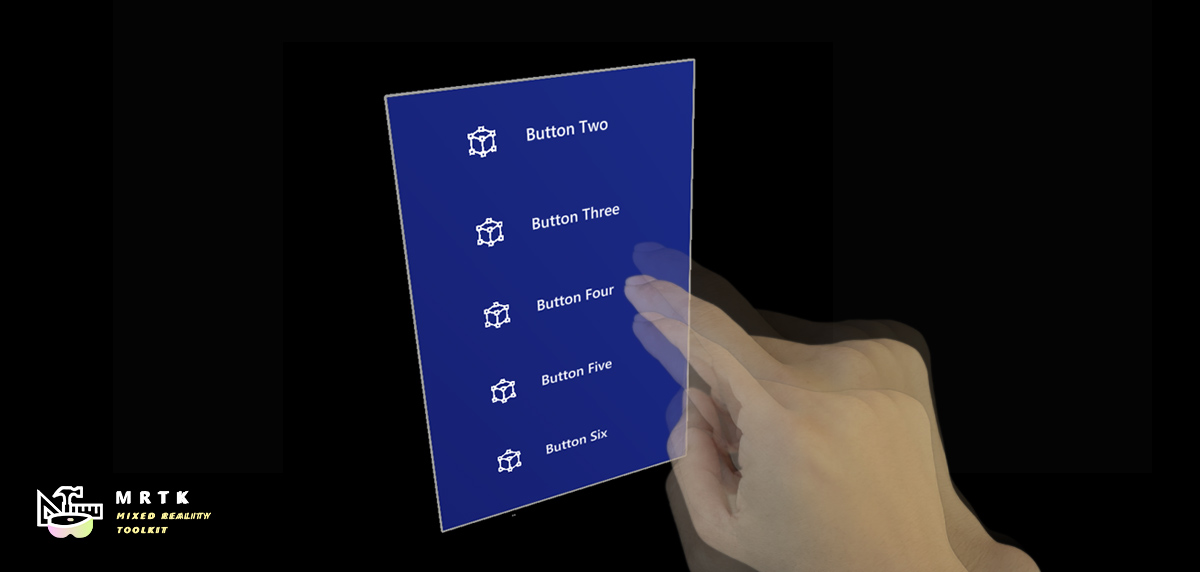
MRTK スクロール オブジェクト コレクションは、含まれている表示可能な領域を通じて 3D コンテンツをスクロールできるようにする UX コンポーネントです。 スクロール移動は、ほぼまたは遠い入力操作と個別の改ページによってトリガーできます。 対話型オブジェクトと非対話型オブジェクトの両方をサポートします。
スクロール オブジェクト コレクションの概要
シーンの設定
- 新しい Unity シーンを作成します。
- Mixed Reality ツールキットに移動して MRTK をシーンに追加>シーンに追加して構成します。
スクロール オブジェクトの設定
シーン内に空のゲーム オブジェクトを作成し、その位置を (0、0、1) に変更します。
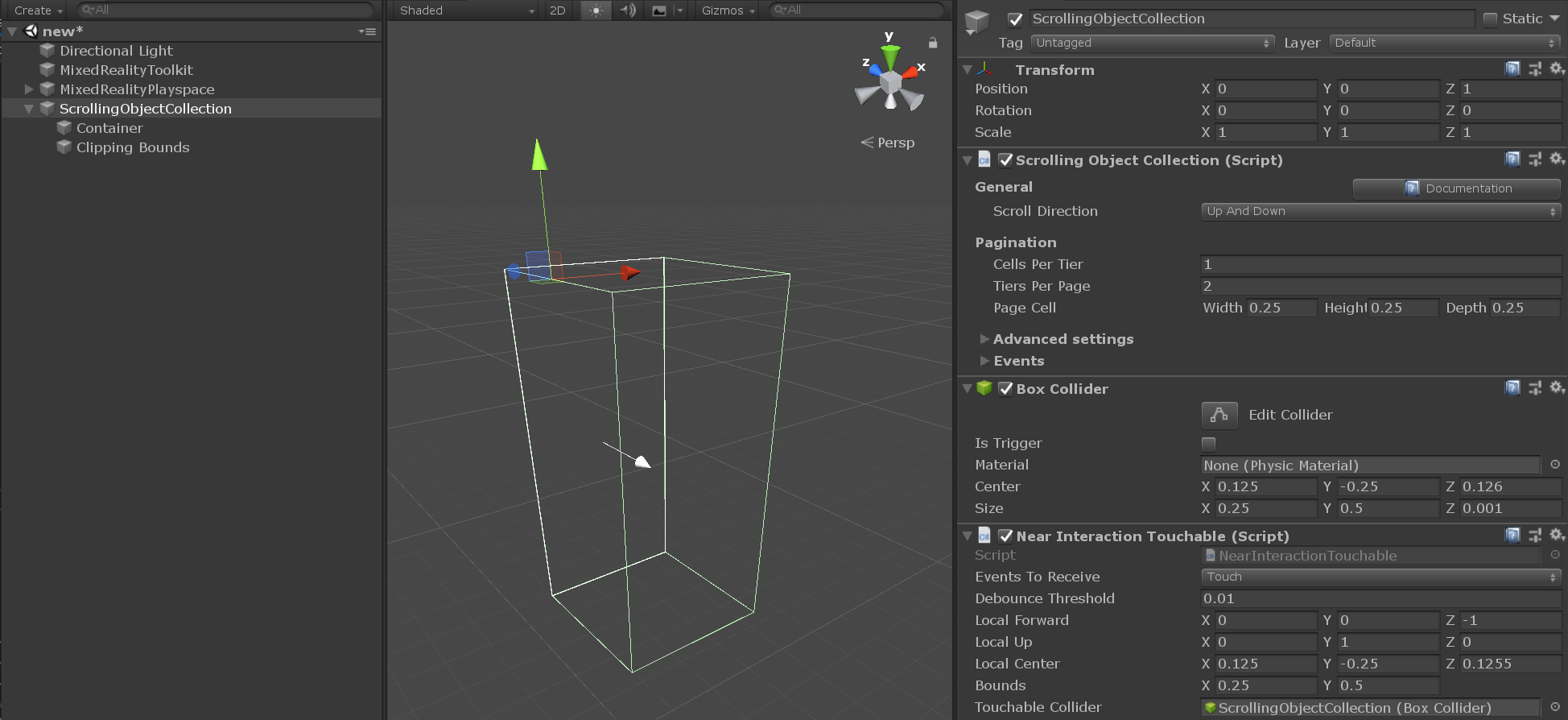
スクロール オブジェクト コレクション コンポーネントをゲーム オブジェクトに追加します。
スクロール オブジェクト コレクションが追加されると、ボックス コライダーと ほぼ相互作用のタッチ可能な コンポーネントがルート ゲーム オブジェクトに自動的にアタッチされます。 これらのコンポーネントを使用すると、スクロール オブジェクトは、ポインタータッチやクリックなどのほぼ遠い相互作用入力イベントをリッスンできます。
MRTK スクロール オブジェクト コレクションには、ルート スクロール オブジェクト階層の下に子ゲーム オブジェクトとして作成される 2 つの重要な要素があります。
-
Container- スクロール コンテンツ オブジェクトはすべて、コンテナー ゲーム オブジェクトの子である必要があります。 -
Clipping bounds- スクロール コンテンツ マスクが有効になっている場合、クリッピング境界要素は、境界内のスクロール可能なコンテンツのみが表示されるようにします。 クリッピング境界ゲーム オブジェクトには、無効なボックス コライダーと クリッピング ボックスの 2 つのコンポーネントがあります。
-

スクロール オブジェクトへのコンテンツの追加
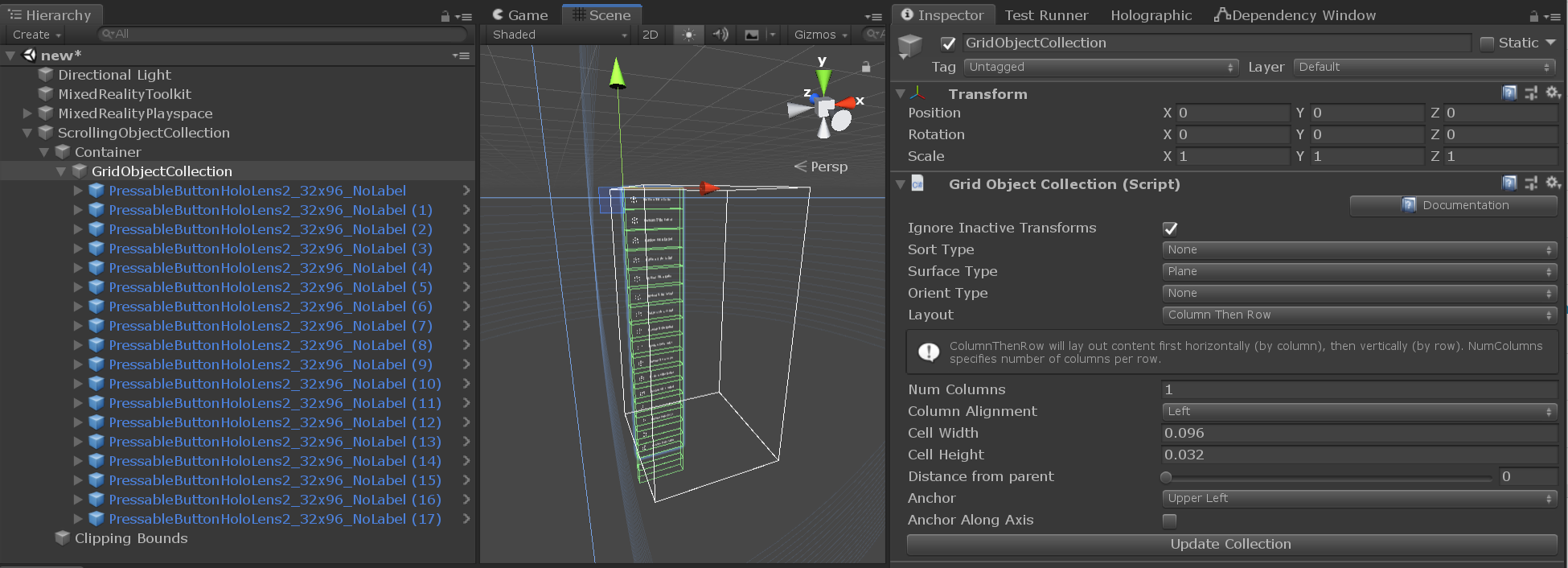
スクロール オブジェクト コレクションを グリッド オブジェクト コレクション と組み合わせて、サイズと間隔が均一な配置された要素のグリッド内のコンテンツをレイアウトできます。
- スクロール コンテナーの子として空のゲーム オブジェクトを作成します。
- グリッド オブジェクト コレクション コンポーネントをゲーム オブジェクトに追加します。
- 縦 1 列スクロールの場合、[インスペクター] タブで、グリッド オブジェクト コレクションを次のように構成します。
- 列数: 1
- レイアウト: 列、行
- アンカー: 左上
- コンテンツ オブジェクトの寸法に応じて セルの幅 と 高さを 変更します。
- コンテンツ オブジェクトをグリッド オブジェクトの子として追加します。
- コレクションの更新を押します。

重要
表示可能領域に対するクリッピング効果が適切に機能するためには、スクロール コンテンツ オブジェクト マテリアルで MRTK 標準シェーダー を使用する必要があります。
注:
スクロール コンテンツ マスクが有効になっている場合、スクロール オブジェクト コレクションは、レンダラーがアタッチされているコンテンツ オブジェクトに マテリアル インスタンス コンポーネントを追加します。 このコンポーネントは、インスタンス化されたマテリアルの有効期間を管理し、メモリ パフォーマンスを向上させるために使用されます。
スクロール表示可能領域の構成
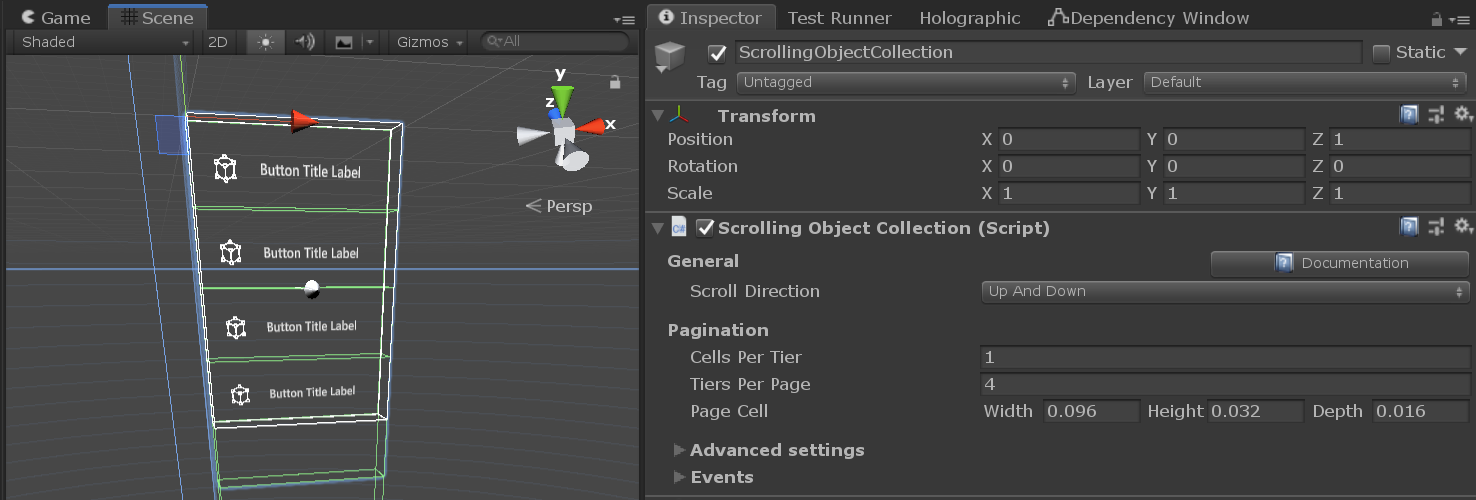
- オブジェクトの 1 つの列を垂直方向にスクロールする場合は、[インスペクター] タブで、スクロール オブジェクト コレクションを次のように構成します。
- 階層あたりのセル数: 1
- 表示される行の目的の数に応じて、 ページあたりの層 数を選択します
- コンテンツ オブジェクトのサイズに応じて、 ページ セルの幅、 高さ 、 奥行き を変更します。
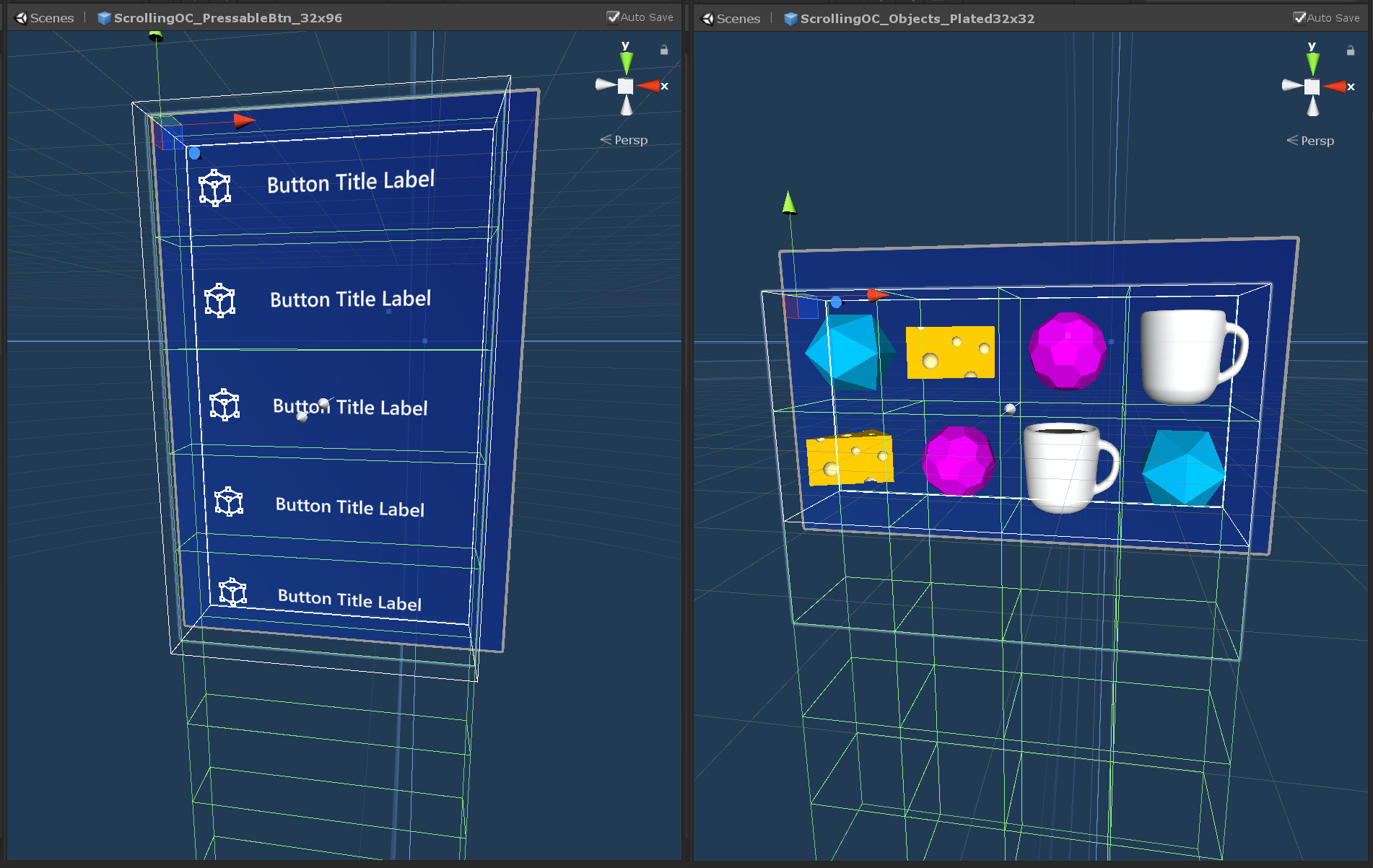
スクロール表示可能領域の外側にあるコンテンツ オブジェクトが無効になっているのに対し、スクロール ワイヤフレームと交差するオブジェクトはクリッピング プリミティブによって部分的にマスクされる可能性があることに注意してください。

エディターでのスクロール オブジェクト コレクションのテスト
- Play キーを押しながらスペース バーを長押しすると、入力シミュレーション ハンドが表示されます。
- スクロールコライダーまたはスクロールするインタラクティブコンテンツがフォーカスされるまで手を動かし、左マウスで上下にクリックしてドラッグすることでスクロールの動きをトリガーします。
コードからのスクロール オブジェクトの制御
MRTK スクロール オブジェクト コレクションには、 pagination プロパティの構成に従って位置をスナップすることでスクロール コンテナーを移動できるパブリック メソッドがいくつか公開されています。
スクロール オブジェクト コレクションの改ページネーション インターフェイスにアクセスする方法の例は、 MRTK/Examples/Demos/ScrollingObjectCollection/Scripts フォルダーで使用できます。
スクロール可能なページ分割の例スクリプトは、シーン内の既存のスクロール オブジェクト コレクションにリンクできます。 スクリプトは、Unity イベント (MRTK ボタンなど) を公開するシーン コンポーネントによって参照できます。
public class ScrollablePagination : MonoBehaviour
{
[SerializeField]
private ScrollingObjectCollection scrollView;
public void ScrollByTier(int amount)
{
scrollView.MoveByTiers(amount);
}
}
スクロール オブジェクトコレクションのプロパティ
| 全般 | 説明 |
|---|---|
| スクロール方向 | コンテンツをスクロールする方向。 |
| 改ページ | 説明 |
|---|---|
| 階層あたりのセル数 | 上下スクロール ビューの行内のセル数、または左右スクロール ビューの列内のセル数。 |
| ページあたりの階層数 | スクロール領域内の表示レベルの数。 |
| [ページ] セル | 改ページセルの寸法。 |
| 詳細設定 | 説明 |
|---|---|
| マスク編集モード | クリッピング ボックス マスク境界を定義するための編集モード。 'Auto' では、改ページ値が自動的に使用されます。 'Manual' を使用すると、クリッピング ボックス オブジェクトを直接操作できます。 |
| コライダー編集モード | スクロール操作コライダーの境界を定義するための編集モード。 'Auto' では、改ページ値が自動的に使用されます。 'Manual' を使用すると、コライダーを直接操作できます。 |
| スクロール可能 | 近距離/遠距離操作でのスクロールを有効または無効にします。 |
| プリレンダリングで使用する | ScrollingObjectCollection が Camera OnPreRender イベントを使用してコンテンツの可視性を管理するかどうかを切り替えます。 |
| 改ページ曲線 | 改ページのアニメーション 曲線。 |
| アニメーションの長さ | PaginationCurve が評価に要する時間 (秒単位)。 |
| ハンド デルタ スクロールのしきい値 | 現在のポインターの距離は、スクロールドラッグをトリガーする前にスクロール方向に沿って移動できます。 |
| フロントタッチ距離 | タッチ操作がスクロール ビューの前面で開始されたかどうかを確認するために使用されるローカル xy 平面を配置する距離 (メートル単位)。 |
| リリースのしきい値 | タッチエンゲージメントからリリースに切り替えるために必要なスクロール境界から、メートル単位で金額を引き出します。 |
| Velocity | 説明 |
|---|---|
| ベロシティの種類 | スクロールャーの速度フォールオフの目的の種類。 |
| 速度乗数 | スクロールに適用する (余分な) 速度の量。 |
| ベロシティダンプン | 速度に適用される減衰量。 |
| バウンス乗数 | フレームごとのフォールオフまたはアイテムごとのフォールオフを使用するときに、リストのオーバースクロールにさらにバウンスを追加する乗数。 |
| デバッグ オプション | 説明 |
|---|---|
| マスクが有効 | スクロール コンテンツの表示モード。 既定値は、スクロール表示可能領域の外側にあるすべてのオブジェクトをマスクします。 |
| しきい値平面を表示する | true の場合、エディターは、スクロール境界の周囲にタッチ リリースのしきい値平面をレンダリングします。 |
| 改ページをデバッグする | このセクションを使用して、実行時にスクロール ページネーションをデバッグします。 |
| イベント | 説明 |
|---|---|
| クリックすると | スクロールバックグラウンドコライダーまたはそのインタラクティブコンテンツのいずれかがクリックを受け取ったときにトリガーされます。 |
| タッチ開始時 | スクロールバックグラウンドコライダーまたはそのインタラクティブコンテンツのいずれかがほぼ相互作用タッチを受け取ったときにトリガーされます。 |
| タッチ終了時 | 近い相互作用ポインターがリリースしきい値平面を超えたときにアクティブなタッチ操作が終了したときにトリガーされます。 |
| モメンタム開始 | 操作、速度のフォールオフ、または改ページによってスクロール コンテナーの移動が開始されたときにトリガーされます。 |
| モメンタム終了 | 相互作用、速度のフォールオフ、または改ページによってスクロール コンテナーの移動が停止したときにトリガーされます。 |
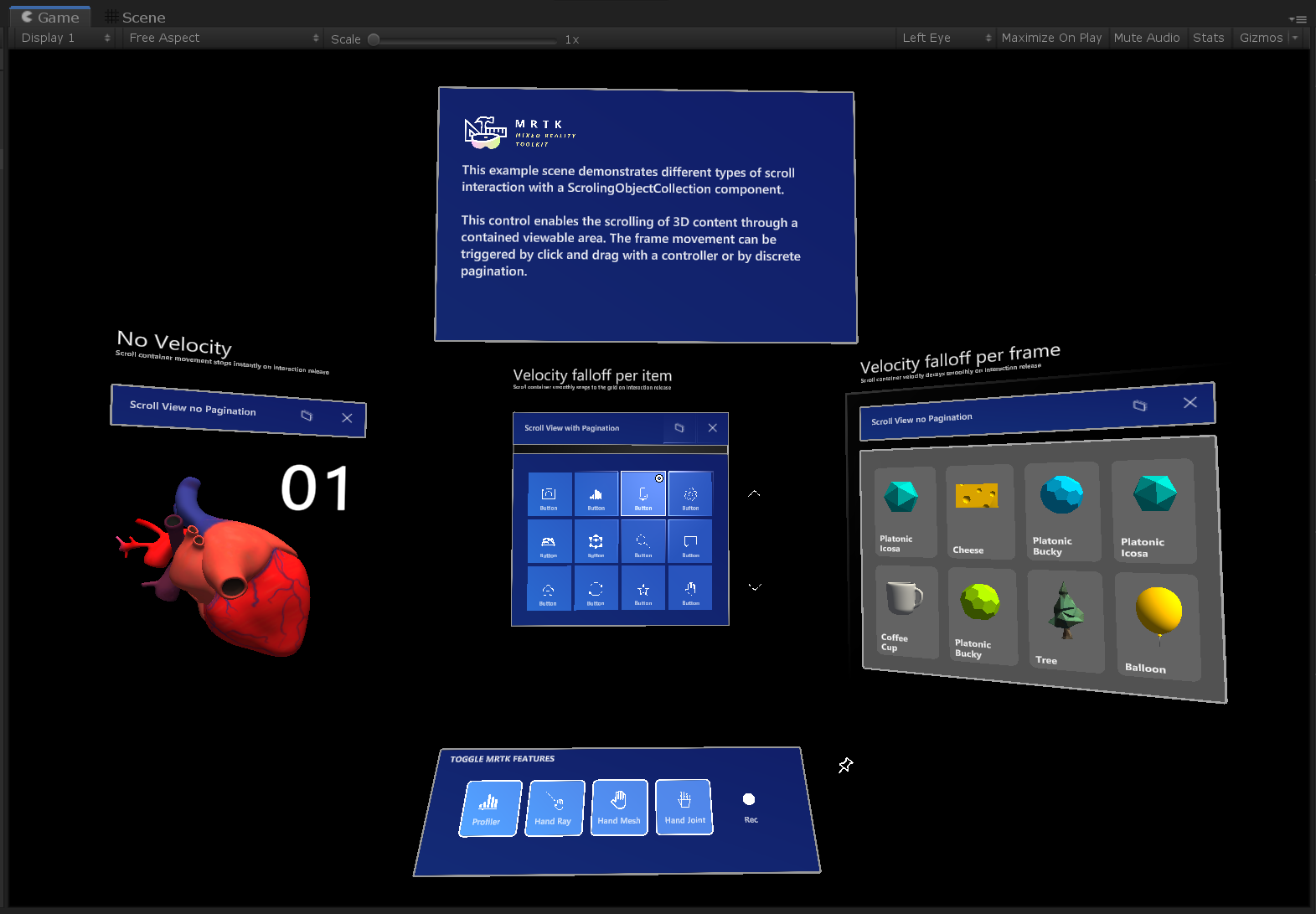
スクロールのサンプル シーン
ScrollingObjectCollection.unity のサンプル シーンは、3 つのスクロール可能な例で構成され、それぞれ速度のフォールオフ構成が異なります。 サンプル シーンには、階層内で既定で無効になっているサーフェス配置の動作を示す壁が含まれています。 サンプル シーンは、 MRTK/Examples/Demos/ScrollingObjectCollection/Scenes フォルダーにあります。

プレハブのスクロール例
便宜上、2 つのスクロール オブジェクト コレクション プレハブを使用できます。 プレハブの例は、 MRTK/Examples/Demos/ScrollingObjectCollection/Prefabs フォルダーにあります。