4.シーンを対話型にする
前のチュートリアルでは、ARSession、ポーン、およびゲーム モードを追加して、チェス アプリの Mixed Reality セットアップを完了しました。 このセクションでは、オープン ソースの Mixed Reality Toolkit UX Tools プラグインの使用方法について説明します。このプラグインには、シーンを対話型にするためのツールが用意されています。 このセクションを終えると、チェスの駒がユーザー入力によって動くようになります。
目標
- Mixed Reality UX Tools プラグインをインストールする
- ハンド インタラクション アクターを指先に追加する
- シーン内のオブジェクトにマニピュレーターを作成して追加する
- 入力シミュレーションを使用してプロジェクトを検証する
Mixed Reality UX Tools プラグインをダウンロードする
ユーザー入力の操作を開始する前に、Mixed Reality UX Tools プラグインをプロジェクトに追加する必要があります。 UX Tools の詳細については、GitHub でプロジェクトをチェックアウトできます。
- Epic Games Launcher を開きます。 Unreal Engine マーケットプレースに移動し、"Mixed Reality UX Tools" を検索します。 プラグインをエンジンにインストールします。

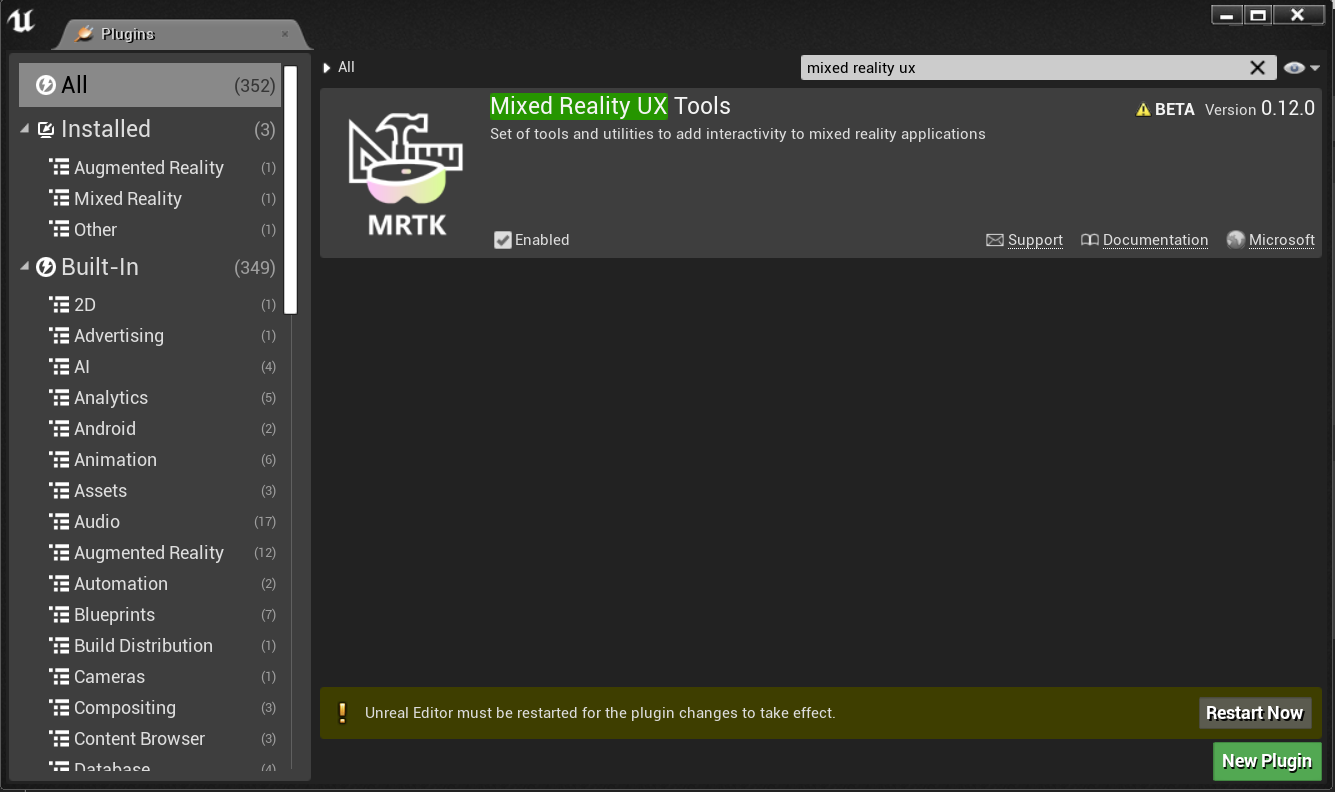
- Unreal エディターに戻って、 [プロジェクトの設定]>[プラグイン] に移動して、"Mixed Reality UX Tools" を検索します。 プラグインが有効になっていることを確認し、エディターの再起動が求められたら再起動します。

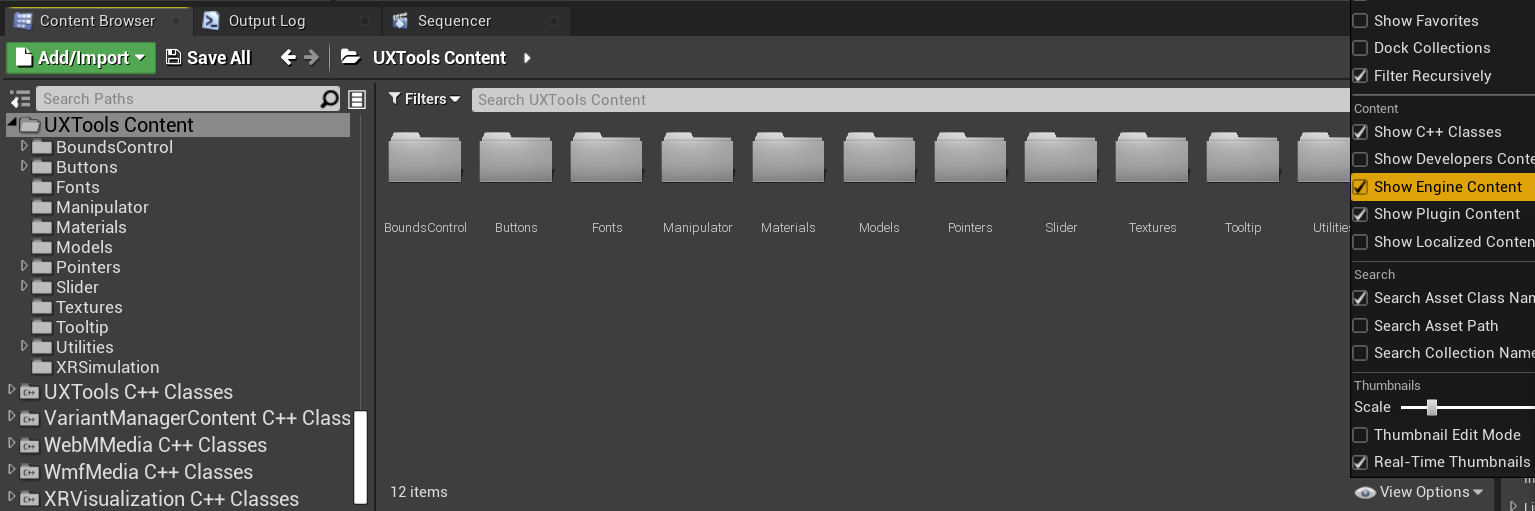
- UX Tools プラグインには、ボタン、XR シミュレーション、ポインターを含むコンポーネント用のサブフォルダーのある Content フォルダーと、その他のコード用の C++ Classes フォルダーがあります。
Note
コンテンツ ブラウザーに [UXTools コンテンツ]セクションが表示されない場合は、[表示オプション] > [エンジンのコンテンツを表示する]そして [表示オプション] > [プラグインのコンテンツを表示する]の順にクリックします。

Mixed Reality UX Tools の GitHub リポジトリには、プラグインに関するドキュメントが他にもあります。
プラグインがインストールされたら、プラグインから提供されるツールを使用する準備が整います。まずはハンド インタラクション アクターから使い始めます。
ハンド インタラクション アクターを生成する
UX 要素とのハンド インタラクションは、ハンド インタラクション アクターを使用して行われます。これにより、近接および遠隔のインタラクションのポインターとビジュアルが作成および起動されます。
- 近接インタラクション - 人差し指と親指で要素をつまむか、指先でそれらをつつくこと。
- 遠隔インタラクション - 仮想ハンドの光線を要素にあてて、人差し指と親指を一緒に押すこと。
この例では、MRPawn にハンド インタラクション アクターを追加すると、次の処理が行われます。
- ポーンの人差し指の先端にカーソルを追加します。
- ポーンを介して操作できる多関節ハンド入力イベントを提供します。
- 仮想ハンドの手のひらから伸びる手の光線を通して、遠くの相互作用入力イベントを許可します。
続ける前に、ハンド インタラクションに関するドキュメントを参照することをお勧めします。
準備ができたら、MRPawn ブループリントを開き、 [Event Graph](イベント グラフ) に移動します。
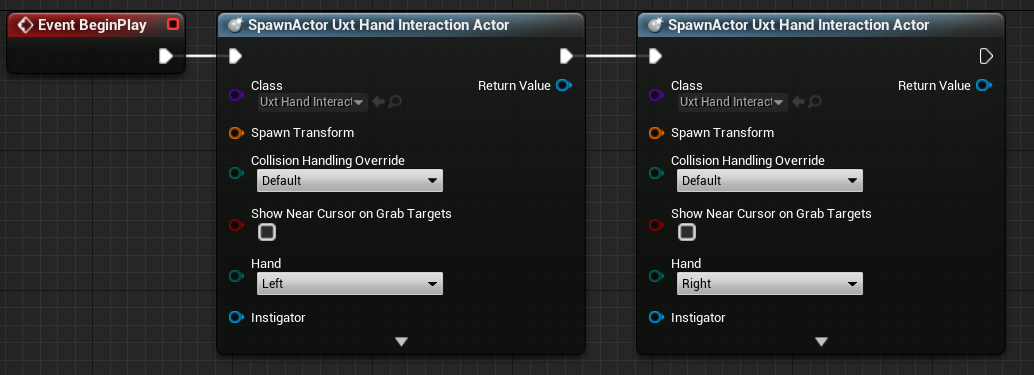
Event BeginPlay から実行ピンをドラッグ アンド リリースして、新しいノードを配置します。
- [Spawn Actor from Class] を選択し、 [クラス] ピンの横にあるドロップダウンをクリックし、Uxt ハンド インタラクション アクターを検索します。
2 番目の Uxt ハンド インタラクション アクターを生成します。今回は、手を右に設定します。 イベントが開始されると、Uxt ハンド インタラクション アクターがそれぞれの手で生成されます。
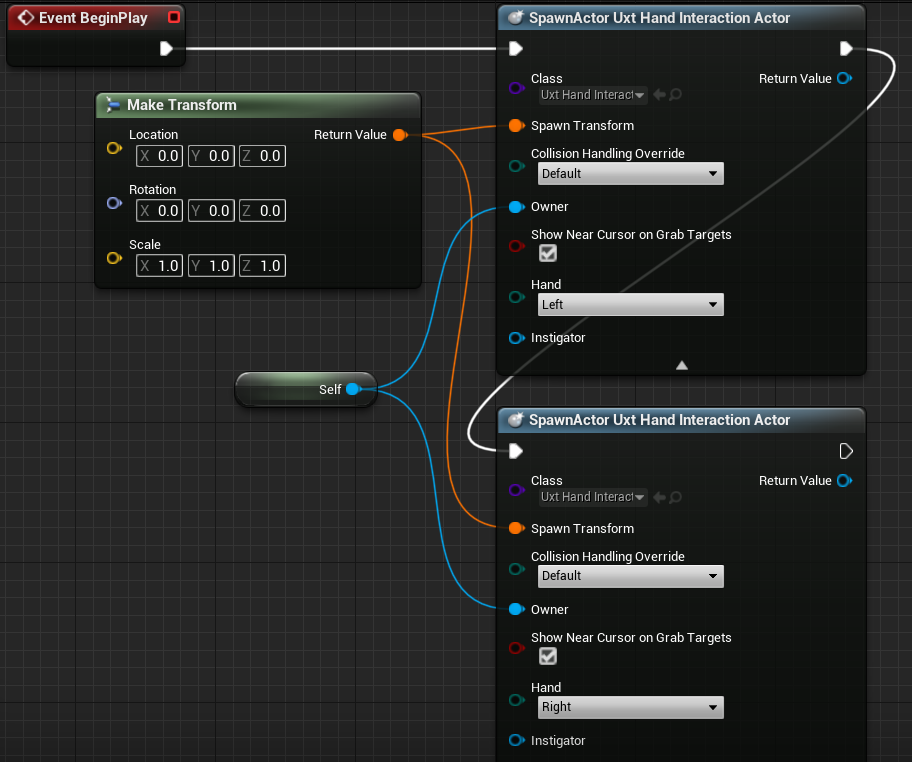
イベント グラフは、次のスクリーンショットと一致している必要があります。

Uxt ハンド インタラクション アクターには、オーナーと最初の変換場所が必要です。 UX Tools はハンド インタラクション アクターが表示されるとすぐに仮想ハンドにジャンプするため、この場合は最初の変換は重要ではありません。 ただし、SpawnActor 機能では、コンパイラ エラーを回避するために変換入力が必要であるため、既定値を使用します。
Spawn Transform ピンの 1 つからピンをドラッグ アンド リリースして、新しいノードを配置します。
- Make Transform ノードを検索し、戻り値をもう一方の Spawn Transform にドラッグして、両方の SpawnActor ノードが接続されるようにします。
両方の SpawnActor ノードの下部にある下矢印を選択して、 [Owner](所有者) ピンを表示します。
- [所有者] ピンの 1 つからピンをドラッグ アンド リリースして、新しいノードを配置します。
- self を検索し、Get a reference to self 変数を選択します。
- Self オブジェクト参照ノードともう一方のハンド インタラクション アクターの [Owner](所有者) ピンの間にもリンクを作成します。
最後に、両方のハンド インタラクション アクターの [Show Near Cursor on Grab Targets](つかむ対象の近くにあるカーソルを表示する) チェック ボックスをオンにします。 人差し指が近づくとつかむ対象に重ねてカーソルが表示されるので、ターゲットに対する指の相対位置を確認しやすくなります。
- コンパイルと保存を行って、メイン ウィンドウに戻ります。
接続が次のスクリーンショットと一致していることを確認しますが、ブループリントを読みやすくするためにノードをドラッグしてもかまいません。

ハンド インタラクション アクターの詳細については、UX Tools のドキュメントにもあります。
これで、プロジェクトの仮想ハンドはオブジェクトを選択できるようになりましたが、オブジェクトを操作することはできません。 アプリをテストする前の最後のタスクは、シーン内のアクターにマニピュレーター コンポーネントを追加することです。
マニピュレーターの添付
マニピュレーターは、多関節ハンドによる入力に応答するコンポーネントであり、つかんだり、回転させたり、および変換したりできます。 マニピュレーターの変換をアクターの変換に適用すると、アクターの直接操作が可能になります。
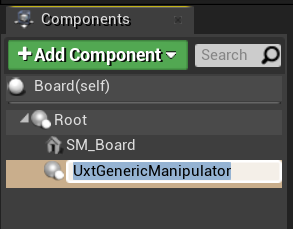
- [ボード] ブループリントを開き、 [コンポーネントの追加] をクリックして、 [コンポーネント] パネルで Uxt 汎用マニピュレーターを検索します。

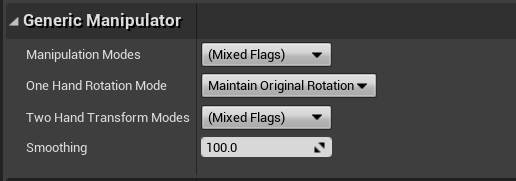
- [詳細] パネルの [汎用マニピュレーター] セクションを展開します。 ここから片手または両手操作、回転モード、スムージングを設定できます。 好きなモードを自由に選択して、ボードをコンパイルし、保存します。

- WhiteKing アクターについて上記の手順を繰り返します。
Mixed Reality UX Tools プラグインに用意されているマニピュレーター コンポーネントの詳細については、ドキュメントを参照してください。
シーンのテスト
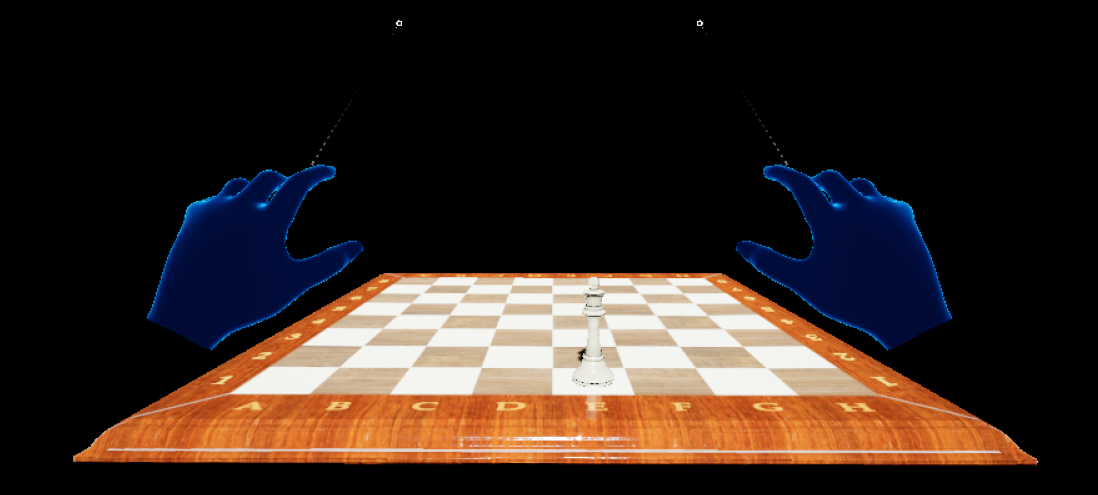
良い知らせです。 これで、新しい仮想ハンドとユーザー入力でアプリをテストする準備が整いました。 メイン ウィンドウで [Play](再生) を押すと、2 つのメッシュ ハンドが提供され、それぞれの手の平からレイが伸びているのを確認できます。 次のように、手とその相互作用を制御できます。
- 左 Alt キーを押しながら左手を制御し、左 Shift キーを押して右手を制御します。
- マウスを動かして手を動かし、マウス ホイールを使用してスクロールして、手を前方または後方に移動します。
- 左マウス ボタンを使用してピンチを行い、マウスの中央ボタンを使用して指さしを行います。
Note
PC に複数のヘッドセットが接続されている場合、入力シミュレーションが機能しない可能性があります。 問題が発生している場合は、他のヘッドセットを取り外してみてください。

シミュレートされた手を使用して、チェスの白キングを手に取り、移動して、置いて、ボードを操作してみましょう。 近接インタラクションと遠隔インタラクションの両方を試してみてください。手がボードとキングを直接つかめる位置まで近づくと、ハンド レイが人差し指の先が指カーソルに置き換わります。
MRTK UX Tools プラグインに用意されているシミュレートされた手の機能の詳細については、ドキュメントを参照してください。
これで、仮想ユーザーがオブジェクトと対話できるようになったので、次のチュートリアルに進み、ユーザー インターフェイスとイベントを追加する準備ができました。