チュートリアル: シーンを準備する
シーンを準備し、そこにいくつかの基本的な 3D 要素を追加する方法について説明します。
このチュートリアルで学習する内容は次のとおりです。
- シーンを作成する
- カメラを追加する
- ライトを追加する
- 基本的な 3D 要素を追加する
開始する前に
前のチュートリアルの手順では、基本的な Web ページを作成しました。 Web ページを編集用に開いておきます。
<html>
<head>
<title>Babylon.js sample code</title>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<style>
body,#renderCanvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
</body>
</html>
シーンを作成する
シーンとは、すべてのコンテンツが表示される場所です。 複数のシーンを使用でき、シーン間を切り替えることができます。 Babylon.js シーンの詳細を参照してください。
キャンバス HTML 要素の後にスクリプト タグを追加し、次のコードを追加して、黒色で塗りつぶされたシーンを作成します。
<script type="text/javascript"> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; return scene; } const sceneToRender = createScene(); </script>上記のコードでは、シーンをレンダリングし、キャンバス上にイベントをフックする Babylon.js Web レンダリング エンジンのインスタンスを作成する必要があります。 エンジンの詳細については、babylon.engine のドキュメント ページを参照してください
シーンは既定ではレンダリングされません。 複数のシーンを含められ、表示するシーンを制御できることに注意してください。 すべてのフレームでシーンを繰り返しレンダリングするには、createScene 関数の呼び出し後に次のコードを実行します。
engine.runRenderLoop(function () { sceneToRender.render(); });
基本的な 3D 要素を追加する
最初の 3D 図形を追加しましょう。 3D 仮想世界では、図形はメッシュから構築されています。これは多くの三角形のファセットが組み合わされたもので、それぞれのファセットは 3 つの頂点から成り立っています。 事前に定義されたメッシュを使用するか、自分自身のカスタム メッシュを作成できます。 ここでは、定義済みのボックス メッシュ (つまりキューブ) を使用します。 ボックスを作成するには BABYLON.MeshBuilder.CreateBox を使用します。 パラメーターは名前とオプションです (オプションはメッシュの種類によって異なります)。 関数 createScene に次のコードを付加します。
const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1;Microsoft Edge ブラウザーで Web ページを開き、出力を確認します。 ブラウザー ウィンドウに空白のページが表示されます。 キーボードを使用して DevTools を開き、F12 または Control + Shift + I (Windows、Linux) または Command + Option + I (macOS) を選択します。 [コンソール] タブを開いてから、エラーの検索を開始できます。 "キャッチされないエラー: カメラが定義されていません" というエラーが表示されます。 次にシーンにカメラを追加する必要があります。
カメラを追加する
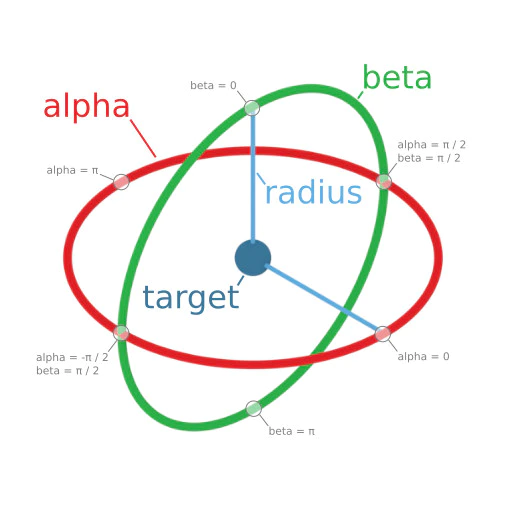
仮想世界を表示して操作するには、カメラをキャンバスにアタッチする必要があります。 ターゲットの周りに回転させることのできる BABYLON.ArcRotateCamera のタイプのカメラを追加しましょう。 カメラのインスタンスを作成するために必要なパラメーターは次のとおりです。
- name: カメラの名前
- alpha: 縦軸に沿った角度位置 (ラジアン単位)
- beta: 横軸に沿った角度位置 (ラジアン単位)
- radius: ターゲットからの距離
- target: カメラが常に向けられている点 (x-y-z 座標で定義)
- scene: カメラが入っているシーン
下の図に示すように、alpha、beta、radius、および target は組み合わされて、空間内のカメラの位置を定義します。

次のコードを createScene 関数に追加します。
const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true);ブラウザーで出力を確認すると、黒いキャンバスが表示されます。 ライトがありません。
ライトを追加する
さまざまな照明プロパティで使用できるライトには、Point、Directional、Spot、Hemispheric Light の 4 種類があります。 次のように、環境光 HemisphericLight を追加しましょう。
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));Web ページの最後のコードは次のようになります。
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; return scene; }; const sceneToRender = createScene(); engine.runRenderLoop(function(){ sceneToRender.render(); }); </script> </body> </html>ブラウザーで出力を確認します。 キューブが表示されており、マウスを使用してキューブを中心にカメラを回転させ、キューブのさまざまな面を表示できます。