頭の視線入力とドウェル
手がツールや部品で占有されている場合、ジェスチャーは面倒な場合や不可能な場合があります。 ジェスチャなどの音声コマンドは、特定のコンテキスト (たとえば、過度に大きな音がする条件下) では信頼性が低下する可能性があります。 さらに、音声を使用してコンピューターを制御することは、一般的には一般的ではありませんが、確かに勢いを増しています。 頭の視線入力とドウェルは、HoloLens でヘッドアップとハンズフリーで作業するための最も使い慣れた、マスターしやすいメカニズムを提供します。 さらに、ヘッド視線入力とドウェルは、動作環境でのノイズ干渉や無音制約に関係なく、100% 信頼性が高いです。
シナリオ
頭の視線入力とドウェルは、人の手が他のタスクで忙しいシナリオに最適です。 この機能は、音声が 100% 信頼できない場合や、環境や社会的な制約のために利用できない場合にも便利です。 自動車エンジンの修理中に参照情報をオーバーレイするために HoloLens を装着している人が良い例です。 彼らの手は、彼らがエンジンコンパートメントに身を乗り出すにつれて、ツールで忙しいか、彼らの体をサポートしています。 ガレージスペースは、絶え間ない叩きとツールのブザーで、音声コマンドを困難にして、大音量です。 頭の視線入力とドウェルを使用すると、HoloLens を使用しているユーザーは、ワークフローを中断することなく、参照資料を自信を持って移動できます。
デバイスのサポート
| 入力モデル | HoloLens (第 1 世代) | HoloLens 2 | イマーシブ ヘッドセット |
| 頭の視線入力とドウェル | ✔️ 推奨 | ✔️ 推奨 | ✔️ 推奨 |
デザインの原則
"武器としての視線入力" を避ける
頭の視線入力とドウェルでは視覚的なフィードバックを直感的に行う必要がありますが、フィードバックが多すぎると不安を引き起こす可能性があります。 フィードバックは、ユーザーが何をターゲットにしているのかを知るのに役立ちますが、意図に対して自動選択することはできません。 テキスト、アイコン、ラベルを読み取る場合は、選択する前に情報を吸収するための時間をユーザーに提供する必要があります。
Goldilocks の速度を求める
ドウェル操作は、ナビゲーションの影響に基づいて異なるタイマーを持つことができます。一般的に、より頻繁に使用される関数は、より高速な塗りつぶし時間の恩恵を受けますが、より結果的な関数は、より長い塗りつぶし時間の恩恵を受ける可能性があります。 塗りつぶし効果を使用してこれらのタイマーを表示する場合、塗りつぶしの色のアニメーション カーブは、塗りつぶし時間の短縮感にプラスの影響を与える可能性があります。 高速/中/低速のフィル速度オーバーライドからのユーザーの決定を可能にするために考慮する必要があります。
yo-yo 効果に no-no と言う
ヨーヨー効果は、コンテンツの配置と頭の視線入力/ドウェル コントロールによって、ユーザーが繰り返し検索を強制するときに発生する、不快な頭の動きパターンです。 たとえば、一番下に頭の視線入力とドウェル ボタンが表示されたリスト ナビゲーションでは、 のループが誘導されます。 結果として得られるパターンは不快であるため、前後の操作が少ない一元的な場所にナビゲーション コントロールを配置することをお勧めします。 その効果に基づいてドウェル ボタンの配置は、快適さのために重要になります。
s
UX ガイドラインとベスト プラクティス
ターゲット サイズ
簡単にアクセスできるようにするには、頭の視線入力とドウェルターゲットは、快適に見るのに十分な大きさで、所定の時間は目標に対して頭を安定させる必要があります。 最も快適なエクスペリエンスを実現するには、2 度の最小ターゲット サイズをお勧めします。
視覚的なフィードバック
放射状フィルを使用してドウェル タイマーを表す場合は、ボタンの中央から開始します。 一貫性のある応答は、異なるボタン上のすべての異なる方向よりも混乱が少なくなります。
- このルールは、方向の相互作用 (たとえば、ナビゲーションの上/下/左/右など) に対しては壊れる可能性があります。 たとえば、Microsoft Dynamics 365 Guidesでは、NEXT/BACK が左右の塗りつぶしで例外を発生させます。
- ボタンを切り替えるなどのシナリオでは、外部から放射状フィルを反転することを検討してください。 ボタンを押す逆の感覚は、維持するのに良い視覚的パターンです。
段階的な開示
段階的な開示とは、相互作用の各段階で関連する限り詳細を示すだけであることを意味します。 ドウェルの場合は、ドウェル ターゲットが強調表示 (リスト コントロールなど) に表示されることを意味します。
特大ターゲット
ドウェル領域は、Microsoft Dynamics 365 Guidesの [戻る] ボタンのように、非アクティブなアイコンよりも大きくして使いやすくすることができます。
遅延フィードバックによるちらつきの防止
ビジュアル フィードバックを開始する前に短い遅延を使用して、ユーザーがドウェル ターゲットを通過したときにちらつきを回避します。
- ボタンが頻繁に操作される場合は、遅延を短くして、アプリケーションが反応的に感じるようにします。
- 操作頻度の低いボタンの場合は、インターフェイスがツイッチ感を感じないように、より長い遅延が適している場合があります。
UI パターン
高周波ボタン
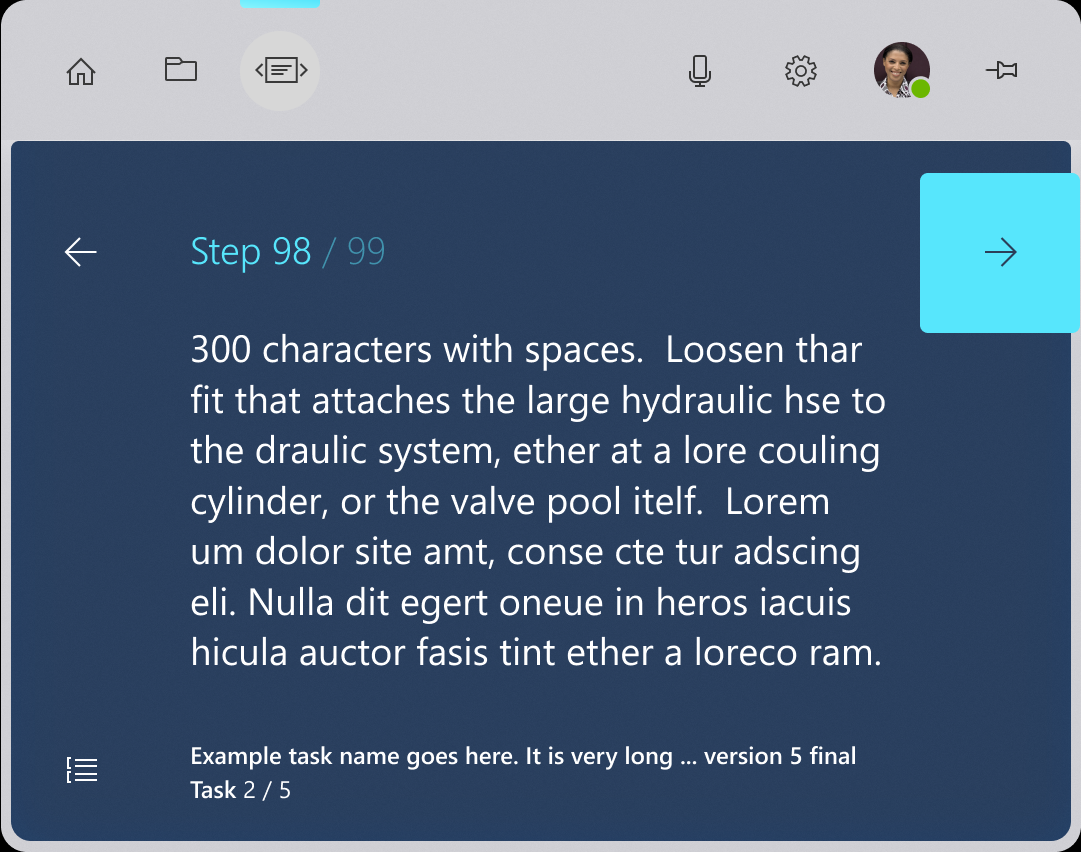
高頻度ボタンは、アプリケーション全体で一般的に使用されるボタンです。 これらの良い例は、Microsoft Dynamics 365 Guidesの次のボタンと戻るボタンです。
推奨事項
- 高頻度のボタンは大きく、頭の視線入力で簡単にヒットする必要があります
- 人間工学に基づいた負担を避けるために、目の高さ近くに滞在してください。
画像: Microsoft Dynamics 365 Guides次のボタン

低周波数ボタン
低頻度ボタンは、アプリケーション全体で定期的に操作されないボタンです。 たとえば、設定メニューにアクセスするためのボタンや、すべての作業をクリアするためのボタンなどがあります。
- 誤ったアクティブ化を回避するために、これらのボタンを頻繁な頭視線入力パスの邪魔にならないようにしてください。
確認
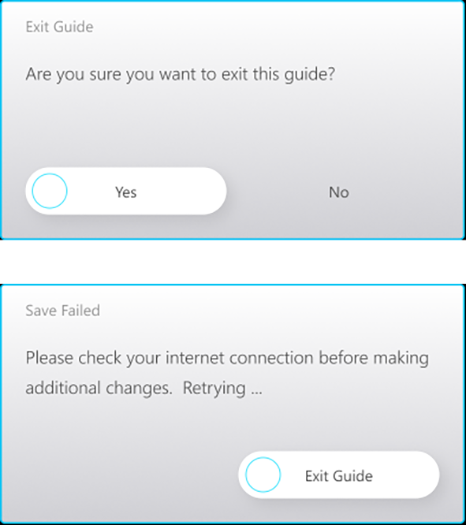
課金、作業の削除、長いプロセスの開始など、アクションに大きな影響がある場合は、ユーザーがボタンを選択することを意図していることを確認すると便利です。
推奨事項
- [メイン] ボタンに選択の強調表示を表示します。
- 選択の強調表示と同時にドウェル ターゲットを表示します。
- セカンダリ ボタンの場合は、頭の視線入力でドウェル ターゲットを表示します。
画像: Microsoft Dynamics 365 Guides確認ダイアログ

トグル ボタン
トグル ボタンを正しく動作させるには、微妙なロジックが必要です。 ユーザーがトグル ボタンをドウェルしてアクティブ化する場合は、ボタンを終了してから戻ってドウェル ロジックを再起動する必要があります。 トグル可能なボタンには、アクティブな状態と非アクティブな状態が明確に設定されていることが重要です。
リスト ビュー
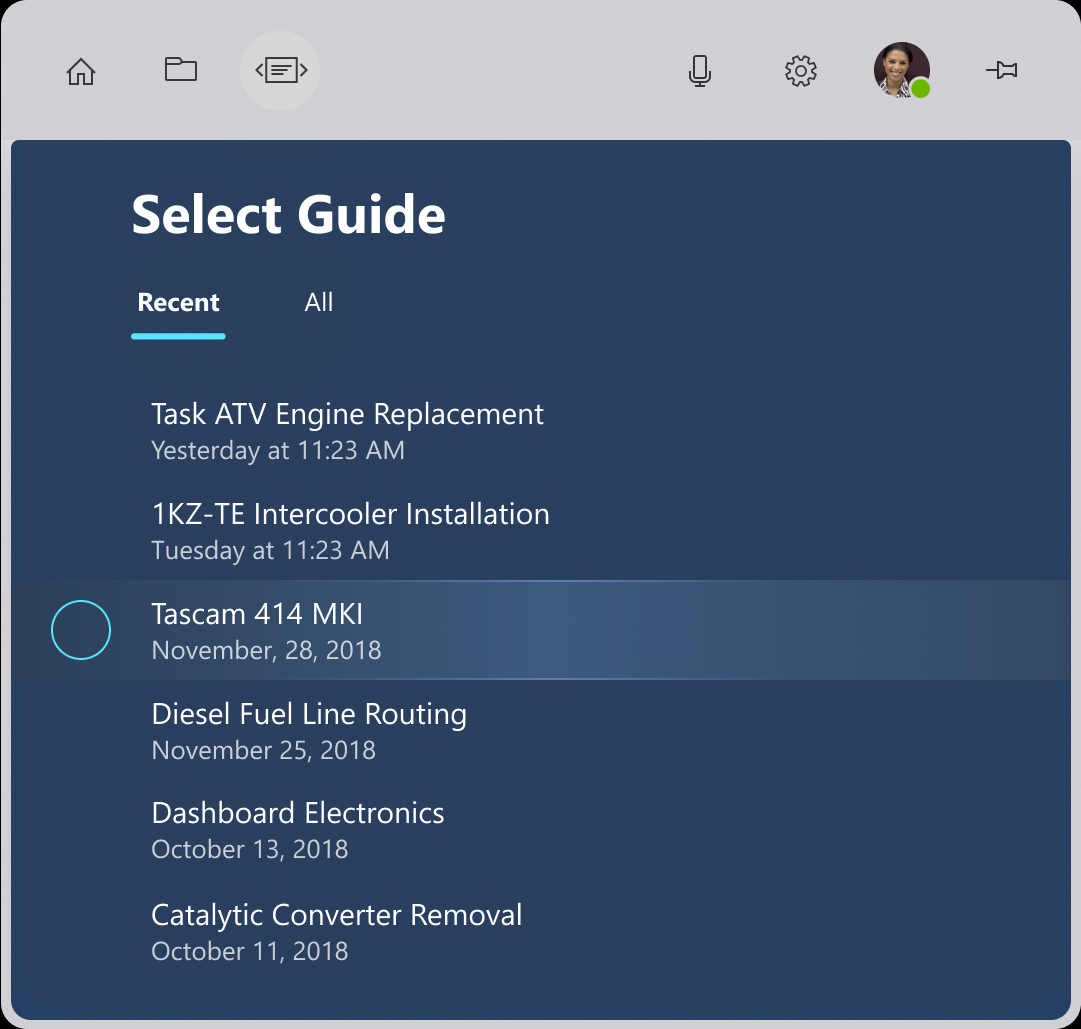
リスト ビューは、頭の視線入力とドウェル入力に関する特定の課題を示します。 Peopleは、ドウェルターゲットの周りにヒントを得なければならないような気がせずにコンテンツをスキャンすることができます。
推奨事項
- 頭を見つめるときに行全体を強調表示しますが、頭の視線入力が特定のドウェル ターゲットにある場合を除き、ドウェルは開始されません。
- 視覚ノイズをカットダウンするために行が強調表示されている場合にのみ、ドウェル ターゲットを表示します。
- ドウェル ターゲットの位置を明確にし、一貫性を保つ。
- 繰り返し UI を回避するために、すべてのドウェル ターゲットを一度に表示しないでください。
- 同じパターンをできるだけ頻繁に再利用して、UX の知識を確立します。
画像: Microsoft Dynamics 365 Guides リスト