チュートリアル: 初心者向け Vue.js
Vue.js を使用するのがまったく初めての場合、いくつかの基本事項から始めるとき、このガイドが役に立ちます。
前提条件
- 最初に、Windows または Linux 用 Windows サブシステムに Vue.js をインストールする必要があります。
Visual Studio Code で NodeJS を試す
VS Codeをインストールしていない場合は、インストールします。 Vue を Windows または WSL のどちらで使用するつもりかに関係なく、VS Code は Windows にインストールすることをお勧めします。
コマンド ラインを開き、新しいディレクトリを作成してから
mkdir HelloVueそのディレクトリに移動します。cd HelloVueVue CLI をインストールします:
npm install -g @vue/cliVue アプリを作成します:
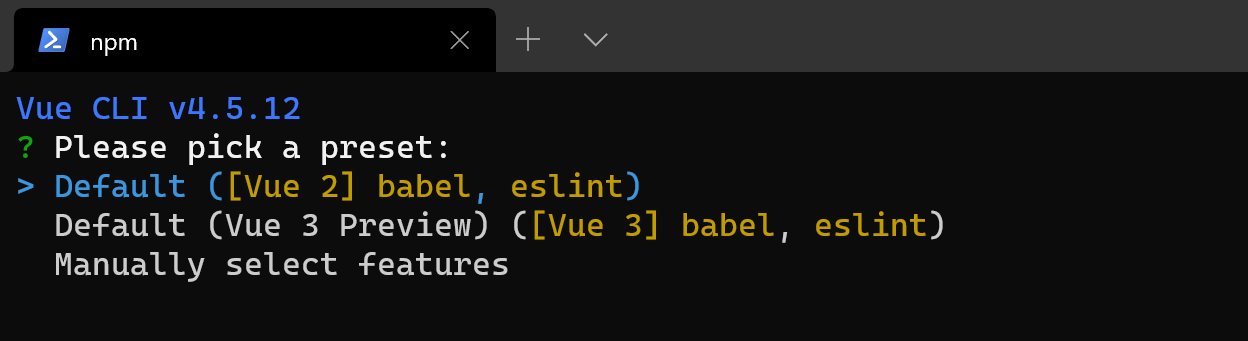
vue create hello-vue-appVue 2 と Vue 3 Preview のどちらを使用するかを選択するか、必要な機能を手動で選択する必要があります。

新しい hello-vue-app のディレクトリを開きます:
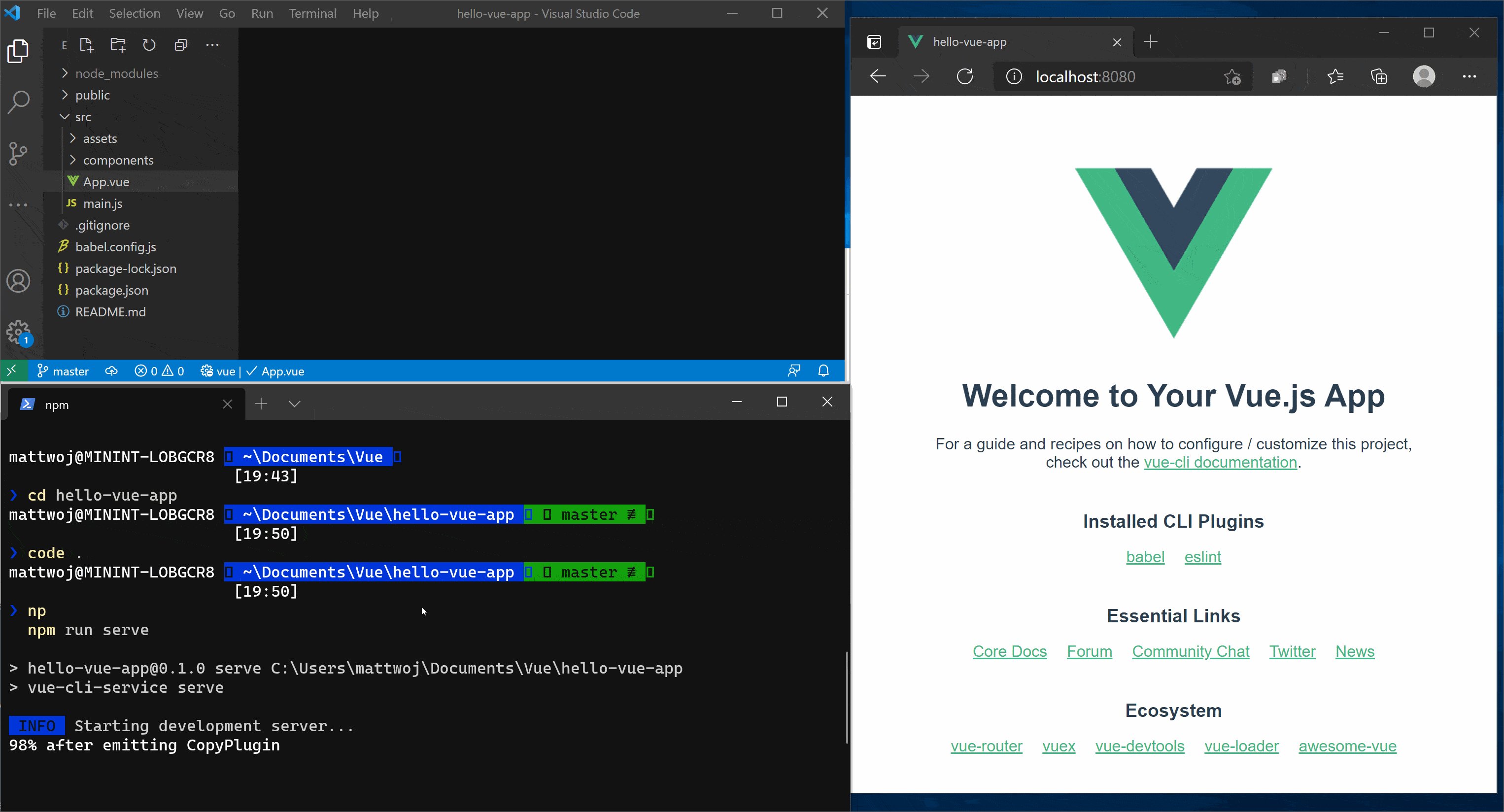
cd hello-vue-appWeb ブラウザーで新しい Vue アプリを実行してみます:
npm run serveブラウザーで、"Welcome to your Vue.js App" が http://localhost:8080 で表示されます。
Ctrl+Cを押して、vue-cli-service サーバーを停止できます。注意
このチュートリアルで WSL (および Ubuntu または好みの Linux ディストリビューション) を使用している場合は、VS リモート サーバーを使用してコードを実行および編集するのに最適なエクスペリエンスを実現するために、Remote - WSL 拡張機能がインストールされていることを確認する必要があります。
VS Code で Vue アプリのソース コードを開いて、ウェルカムメ ッセージを更新してみます。次のように入力します。
code .VS Code が起動し、エクスプローラーに Vue アプリケーションが表示されます。
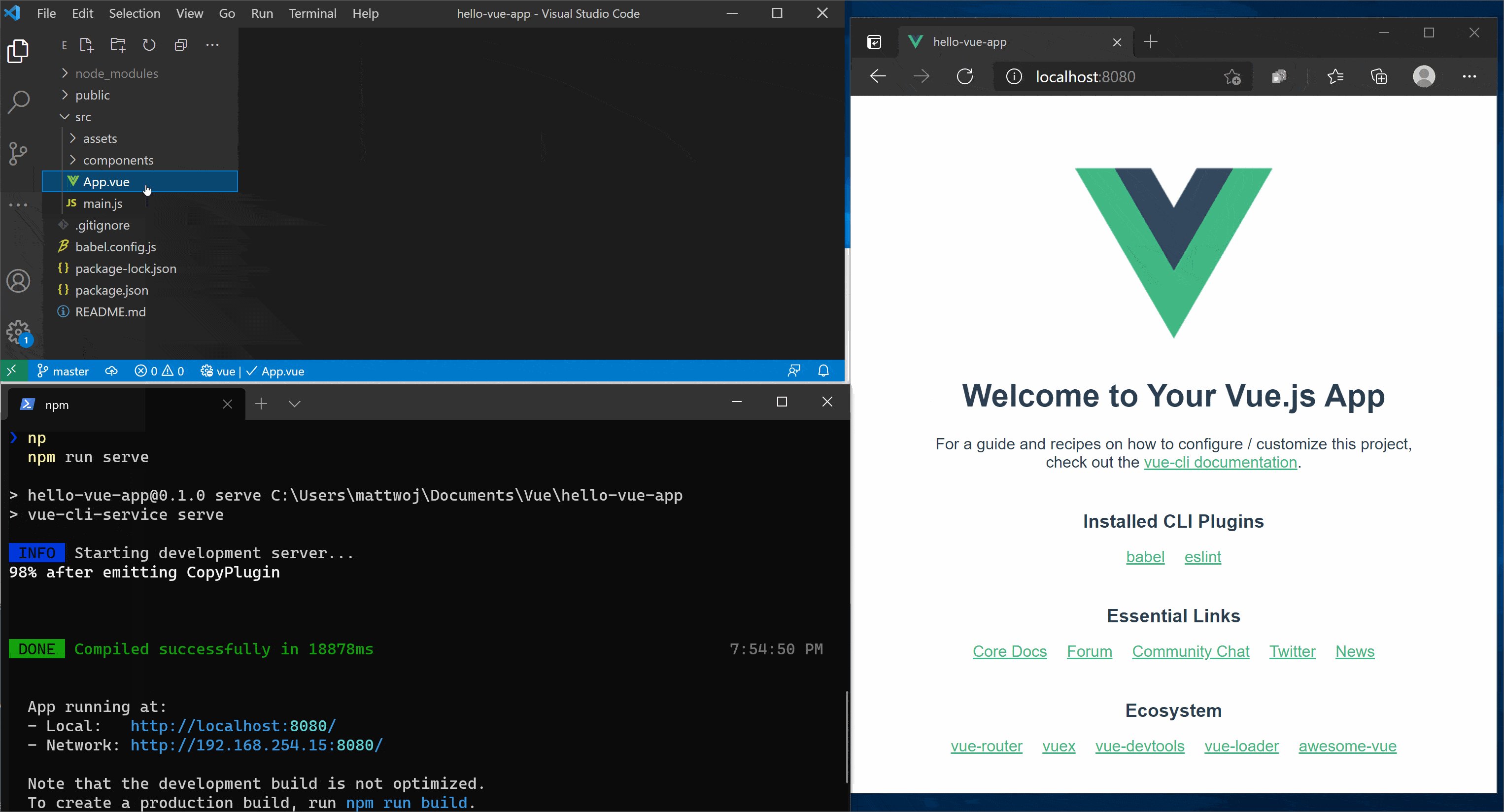
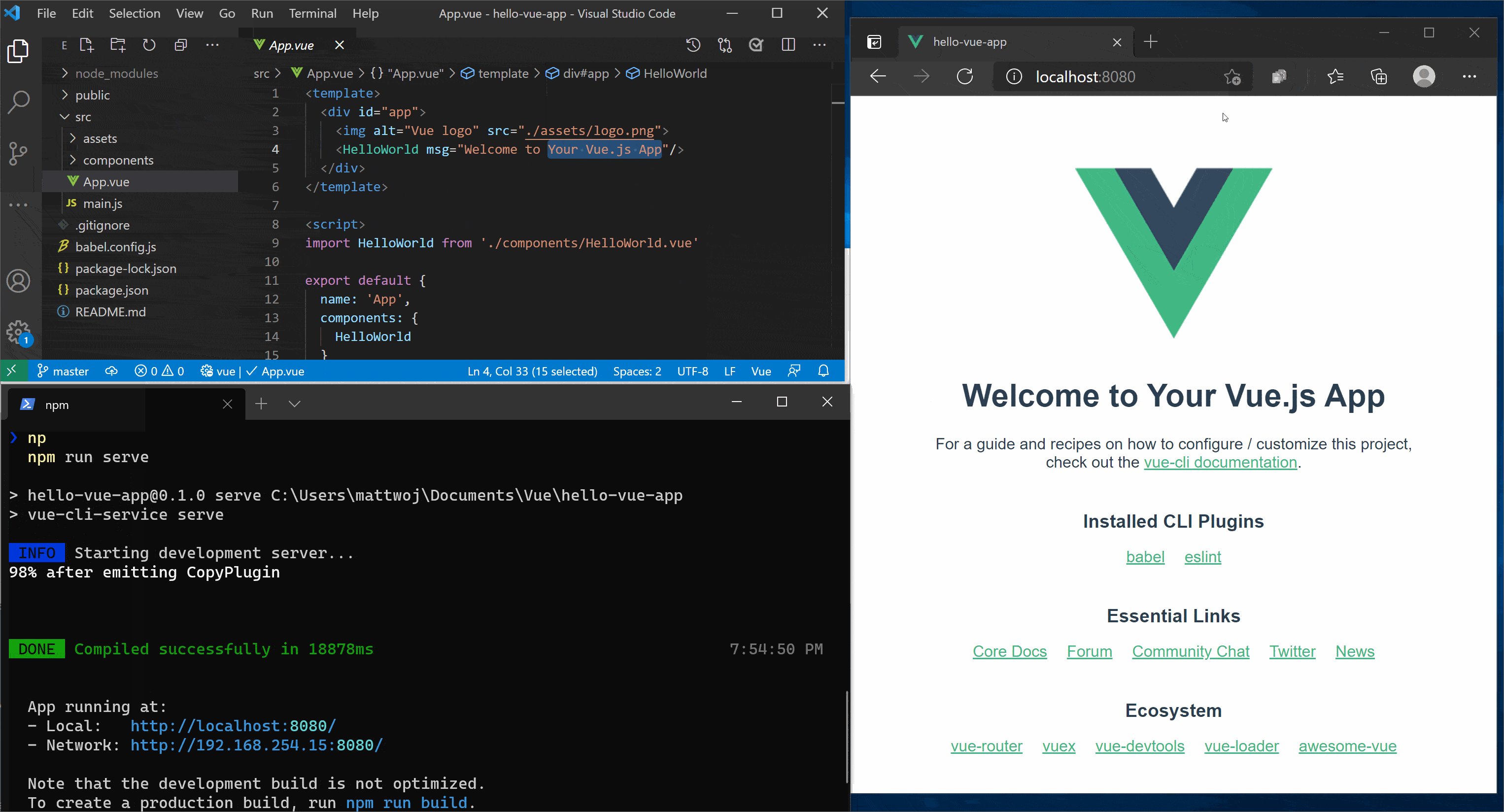
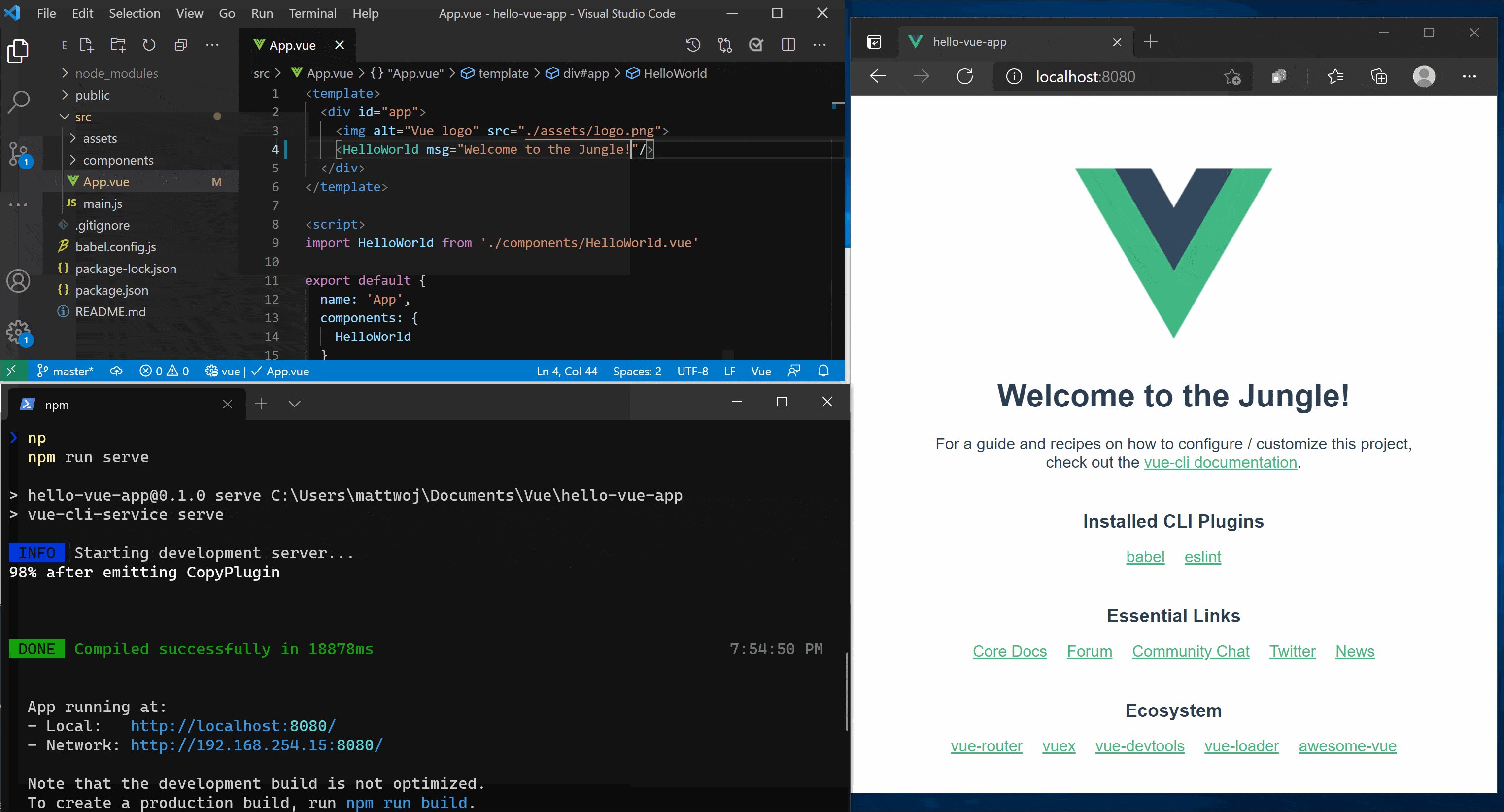
npm run serveを使用してもう一度ターミナルでアプリを実行し、Web ブラウザーで localhost を開いて、表示される Vue ページのウェルカム ページが表示されるようにします。 VS Code でApp.vueファイルを見つけます。 "Welcome to your Vue.js App" を "Welcome to the Jungle!" に変更してみてください。 変更を保存するとすぐに、Vue アプリの "ホット リロード" が表示されます。
その他のリソース
Visual Studio Code での Vue の使用: Vue の構文の強調表示、IntelliSense、デバッグ サポートなどを提供する Vetur 拡張機能など、VS Code での Vue の使用について詳しく説明します。
Vue.js の最初の手順ラーニング パス
Windows developer
