WinUI 3 (Windows App SDK) プロジェクトを初めて作成する
このトピックでは、Visual Studio を使用して、WinUI 3 ユーザー インターフェイス (UI) を持つ C# .NET または C++ アプリ用の新しい Windows App SDK プロジェクトを作成する方法について説明します。 また、結果として得られるプロジェクトのコード、その動作、およびそのしくみについても見ていきます。
完全インストールの詳細へのリンクは、以下の手順に記載されています。 Windows App SDKの最新の安定リリースをインストールしてターゲットにすることをお勧めします (安定チャネルのリリース ノートに関する記事をご覧ください)。
ヒント
インストールしてターゲットにする Windows App SDK のバージョン (または使用する Visual Studio のバージョン) に関係なく、そのバージョンのリリース ノートで "制限事項と既知の問題" を確認することが重要です (「Windows App SDK のリリース チャネル」をご覧ください)。 Windows App SDK のお使いのバージョンに関する "制限事項と既知の問題" について知ることで、このトピックの手順に従うときに、それらが発生するのを回避できます。
他の問題が発生した場合は、WindowsAppSDK GitHub リポジトリの GitHub イシューまたは [Discussions](ディスカッション) タブで、またはオンライン検索で、情報が見つかる可能性があります。
重要
UWP アプリで作業している場合は、「UWP から Windows App SDK に移行する」を参照してください。
パッケージ化、パッケージ化解除、外部の場所でパッケージ化
パッケージ化は、すべての Windows App SDK プロジェクトの重要な考慮事項です。 パッケージ化オプションの詳細については、「アプリのパッケージ化の長所と短所」を参照してください。
パッケージ化: パッケージ化された C# または C++ の WinUI 3 デスクトップ アプリ用に新しいプロジェクトを作成する
開発コンピューターをセット アップするには、「Windows App SDK 用のツールをインストールする」を参照してください。
Visual Studio で、 [ファイル]>[新規]>[プロジェクト] の順に選択します。
New Project ダイアログのドロップダウン フィルターで、それぞれ C# または C++、Windows、および WinUI を選択します。
プロジェクト テンプレートとして [空のアプリ、パッケージ (WinUI 3 in Desktop)] を選択し、[次へ] をクリックします。 そのテンプレートで、WinUI 3 ベースのユーザー インターフェイスを使用したデスクトップ アプリが作成されます。 生成されるプロジェクトには、パッケージ マニフェストと、アプリを MSIX パッケージにビルドするために必要なその他のサポートが構成されています (「MSIX とは」を参照してください)。 このプロジェクト テンプレートの詳細については、「単一プロジェクト MSIX を使用してアプリをパッケージ化する」を参照してください。
プロジェクト名を入力し、必要に応じてその他のオプションを選択して、 [作成] をクリックします。
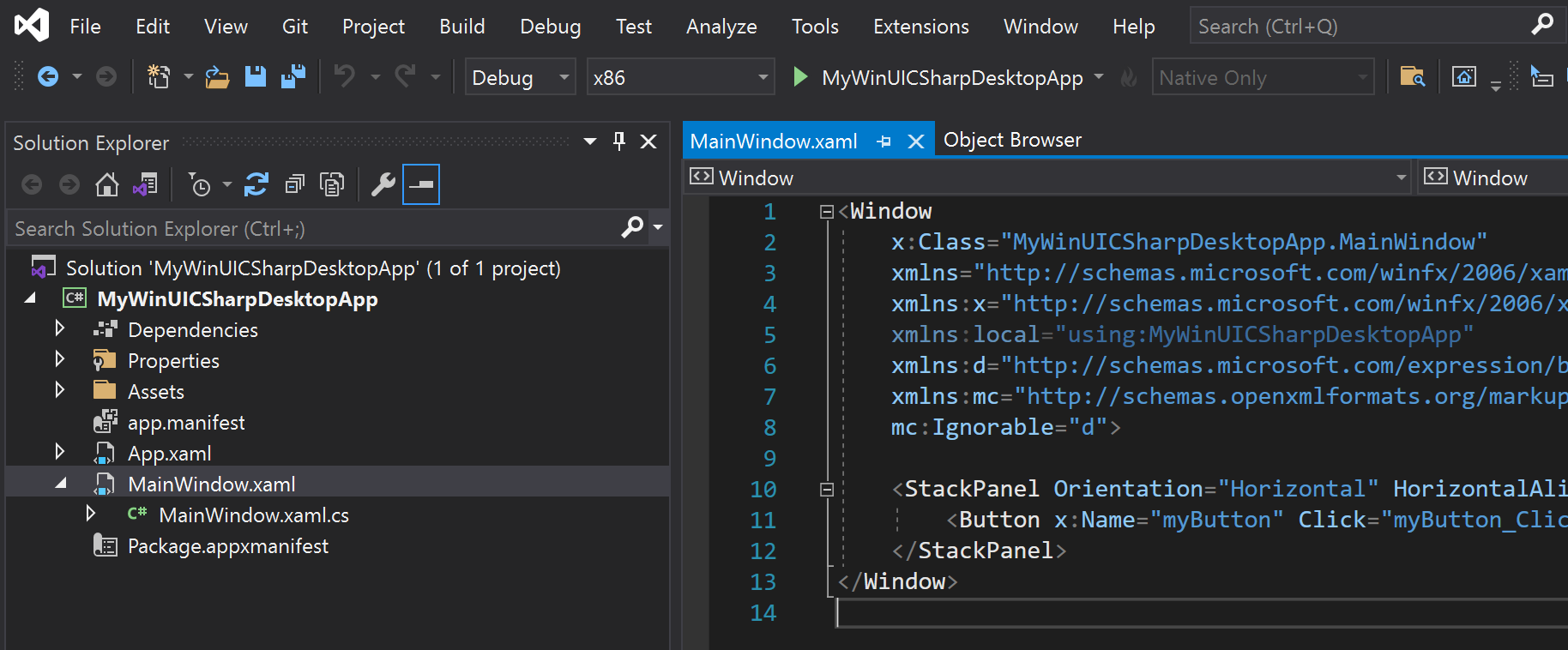
Visual Studio によって生成されるプロジェクトには、アプリのコードが含まれます。 App.xaml ファイルと分離コード ファイルで、実行中のアプリを表す Application 派生クラスが定義されます。 MainWindow.xaml ファイルと分離コード ファイルで、アプリによって表示されるメイン ウィンドウを表す MainWindow クラスが定義されます。 これらのクラスは、WinUI 3 に用意されている Microsoft.UI.Xaml 名前空間の型から派生します。
このプロジェクトには、アプリを MSIX パッケージにビルドするためのパッケージ マニフェストも含まれています。

F5 キーを押すか、 Debug>デバッグの開始 メニュー オプションを使用して、開発用コンピューターでソリューションをビルドして実行し、アプリがエラーなしで実行されることを確認します。
空のアプリ テンプレートでは、コンテンツ用の 1 つのウィンドウを含む単純なアプリが作成されます。 通常、アプリはより複雑であり、新しいウィンドウ、ページ、カスタム ユーザー コントロールなど、アプリの進行に合わせて要素を追加する必要があります。 使用可能な項目の詳細と追加方法については、Visual Studio の WinUI 3 テンプレートを参照してください。
![[新しい項目の追加] ダイアログ ボックスで、[インストール済み]>[Visual C シャープの項目]>[Win U I] を選択し、[空白のページ] オプションが強調表示されているスクリーンショット。](images/winui3-addnewitem.png)
非パッケージ: パッケージ化されていない C# または C++ の WinUI 3 デスクトップ アプリ用に新しいプロジェクトを作成する
重要
Windows アプリ SDK 1.0 以降では、外部の場所またはパッケージ化されていないアプリでパッケージ化されたアプリからWindows アプリ SDKを読み込む既定の方法は、<WindowsPackageType> プロジェクト プロパティを介して自動初期化を使用することです (また、追加の構成変更を行います)。 WinUI 3 プロジェクトのコンテキストでの自動初期化に関連する手順については、このセクションを続けて読んでください。 または、WinUI 3 ではない既存のプロジェクトがある場合は、「既存のプロジェクトで Windows App SDK を使用する」を参照してください。
開発コンピューターをセット アップするには、「Windows App SDK 用のツールをインストールする」を参照してください。
「Windows App SDK 用のダウンロード」から Windows App SDK の最新の "インストーラー" をダウンロードします。 これによって、外部の場所でパッケージ化されたアプリを実行して展開するために必要なランタイム パッケージの依存関係がインストールされます。または、パッケージ化されていないアプリをターゲット デバイスに配置します (外部の場所またはパッケージ化されていないアプリのフレームワークに依存するアプリの展開ガイドWindows アプリ SDK参照)。
C++。 ターゲット デバイスのアーキテクチャに適した Microsoft Visual C++ 再頒布可能パッケージ (VCRedist) をインストールします。
- 最新バージョンの VCRedist は、最新の Visual Studio 一般提供 (GA) リリース (つまり、プレビューではありません)、そして Windows App SDK バイナリを構築するために使用できるすべてのバージョンの Visual Studio と互換性があります。
- Visual Studio の Insider ビルドにより、新しいバージョンの VCRedist がインストールされている可能性があります。パブリック バージョンを実行すると、次のエラーで失敗しますが、これは無視できます: エラー 0x80070666: Cannot install a product when a newer version is installed. (新しいバージョンがインストールされている場合、製品をインストールすることはできません。)
Note
VCRedist がターゲット デバイスにインストールされていない場合、
c:\windows\system32\vcruntime140.dllへの動的リンクは失敗します。 このエラーは、さまざまな方法でエンドユーザーにマニフェストとして表示することができます。Visual Studio で、 [ファイル]>[新規]>[プロジェクト] の順に選択します。
[新しいプロジェクト] ダイアログのドロップダウン フィルターで、それぞれ C# または C++、 Windows、および WinUI を選択します。
XAML 診断を使用するには、パッケージ プロジェクトから始める必要があります。 そのため、プロジェクト テンプレートとして [空のアプリ、パッケージ (WinUI 3 in Desktop)] を選択し、[次へ] をクリックします。
重要
先ほど作成したプロジェクトが、手順 2 で "インストーラー" を使用してインストールした Windows App SDK のバージョンを対象にしていることを確認してください。 そのためには、Visual Studio で、[ツール]>[NuGet パッケージ マネージャー]>[ソリューションの NuGet パッケージの管理]>[更新] の順にクリックします。 必要に応じて、Microsoft.WindowsAppSDK NuGet パッケージへの参照を更新します。 インストールされているバージョンは、[インストール済み] タブで確認できます。
.csproj(C#) または.vcxproj(C++) ファイルのどちらかのプロジェクト ファイルに次のプロパティを追加します。 既に存在する PropertyGroup 要素内に配置します (C++ の場合、要素にはLabel="Globals"が含まれます)。<Project ...> ... <PropertyGroup> ... <WindowsPackageType>None</WindowsPackageType> ... </PropertyGroup> ... </Project>C++。 C++ プロジェクト (
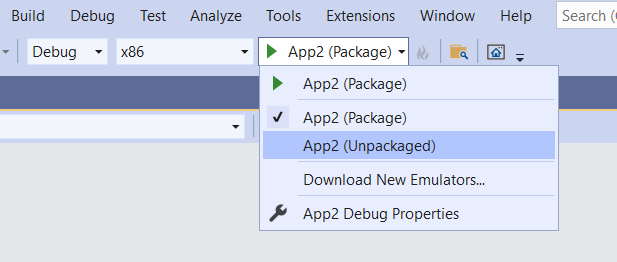
.vcxproj) ファイルで、既に存在する PropertyGroup 要素内で AppxPackage プロパティを false に設定します。<Project ...> ... <PropertyGroup Label="Globals"> ... <AppxPackage>false</AppxPackage> ... </PropertyGroup> ... </Project>C#。 Visual Studio から (デバッグありまたはデバッグなしで) C# アプリを開始するには、[スタート] ドロップダウンから "[非パッケージ]" 起動プロファイルを選択します。 "[パッケージ]" プロファイルを選択すると、Visual Studio に展開エラーが表示されます。 この手順は、コマンド ラインまたは Windows エクスプローラーからアプリケーション (
.exe) を開始する場合は必要ありません。
ビルドして実行します。
ブートストラップ API
<WindowsPackageType>None</WindowsPackageType> プロジェクト プロパティを設定すると、"自動初期化子" では、アプリに最も適したバージョンの Windows App SDK を見つけて読み込みます。
高度なニーズ (カスタム エラー処理や、特定のバージョンの Windows App SDK の読み込みなど) がある場合は、代わりにブートストラップ API を明示的に呼び出すことができます。 詳細については、「外部の場所でパッケージ化されたアプリまたはパッケージ化されていないアプリの Windows App SDK ランタイムを使用する」および「チュートリアル: Windows App SDK を使用する、外部の場所でパッケージ化されたアプリまたはパッケージ化されていないアプリでブートストラップ API を使用する」を参照してください。
ブートストラップの詳細については、フレームワーク依存のアプリ向け展開アーキテクチャと概要に関する記事を参照してください。
プロジェクト テンプレートのコードを確認する
このチュートリアルでは、 Blank App、Packaged (デスクトップの WinUI 3)、 プロジェクト テンプレートを使用しました。これにより、WinUI 3 ベースのユーザー インターフェイスを使用してデスクトップ アプリが作成されます。 そのテンプレートに付属しているコードとその機能について見ていきましょう。 使用できる WinUI 3 プロジェクト テンプレートと項目テンプレートの詳細については、「Visual Studio での WinUI 3 テンプレート」を参照してください。
アプリのエントリ ポイント
Windows オペレーティング システム (OS) がアプリを実行すると、OS はアプリの "エントリ ポイント" で実行を開始します。 このエントリ ポイントは、Main (または C++/WinRT の場合は wWinMain) 関数の形式をとります。 通常、新しいプロジェクトでは、その関数は Visual Studio ビルド プロセスによって自動生成されるように構成されます。 既定では非表示になっているので、これを気にかける必要はありません。 ただし、詳細について "知りたい" 場合は、「Main または wWinMain での単一インスタンス化」を参照してください。
App クラス
アプリ全体は、通常単に App と呼ばれるクラスによって表されます。 このクラスは、App.xaml およびその分離コード ファイル (App.xaml.cs、または App.xaml.h および .cpp) で定義されています。 App は、WinUI 3 の Microsoft.UI.Xaml.Application クラスから派生します。
エントリ ポイントで生成されたコードは、App のインスタンスを作成し、それを実行するように設定します。
App のコンストラクターで、InitializeComponent メソッドが呼び出されていることがわかります。 このメソッドは、基本的に、XAML マークアップである App.xaml の内容を解析します。 これが重要なのは、App.xaml には、実行中のアプリが使用するための、解決してディクショナリに読み込む必要があるマージされたリソースが含まれているためです。
App のもう 1 つの興味深いメソッドは OnLaunched です。 ここでは、MainWindow クラスの新しいインスタンスを作成してアクティブ化します (以下を参照してください)。
MainWindow クラス
アプリによって表示されるメイン ウィンドウは、当然ながら MainWindow クラスによって表されます。 このクラスは、MainWindow.xaml およびその分離コード ファイル (MainWindow.xaml.cs、または MainWindow.xaml.h および .cpp) で定義されています。 MainWindow は、WinUI 3 の Microsoft.UI.Xaml.Window クラスから派生します。
MainWindow のコンストラクターは、独自の InitializeComponent メソッドを呼び出します。 ここでも、そのジョブは、MainWindow.xaml 内の XAML マークアップをユーザー インターフェイス (UI) オブジェクトのグラフに変換することです。
MainWindow.xaml に、MainWindow の基本的なレイアウトが表示されます。 レイアウト ルートには、Microsoft.UI.Xaml.Controls.StackPanel という名前の動的パネルがあります。 レイアウト パネルの詳細については、「レイアウト パネル」を参照してください。
StackPanel の内部に、Microsoft.UI.Xaml.Controls.Button があります。 その Button は、マークアップ Click="myButton_Click" を使用して、Click イベントのイベント ハンドラー メソッドを宣言的にフックします。
このメソッドは myButton_Click という名前であり、そのメソッドの実装は、MainWindow.xaml.cs または MainWindow.xaml.cpp で確認することができます。 その中では、ボタンの内容が既定の "Click Me" から "Clicked" に変更されます。
C++。 C++ プロジェクトを作成した場合は、MainWindow.idl ファイルも表示されます。 詳細については、C++/WinRT のドキュメントを参照してください。 「XAML コントロール; C++/WinRT プロパティへのバインド」は、.idl ファイルの目的と使用方法について学習を開始するのに適しています。
次のステップ
このトピックでは、パッケージ アプリまたは非パッケージ アプリ用の Visual Studio プロジェクトを作成する方法について説明しました。 このようなアプリに機能を追加する例については、「チュートリアル: WinUI 3 を使用して単純なフォト ビューアーを作成する」を参照してください。 このトピックは、写真を表示する簡単なアプリを構築するプロセスについて説明します。
次に、Windows App SDK を使用して開発作業を続行するには、「Windows デスクトップ アプリの開発」を参照してください。
関連トピック
- WinUI 3
- Windows App SDK のリリース チャネル
- Windows App SDK 用のツールをインストールする
- MSIX とは
- 単一プロジェクト MSIX を使用してアプリをパッケージ化する
- Visual Studio での WinUI 3 プロジェクト テンプレート
- 外部の場所でパッケージ化されたまたはパッケージ化されていないフレームワーク依存のアプリ向け Windows App SDK 展開ガイド
- Microsoft Visual C++ 再頒布可能パッケージ (VCRedist)
- 外部の場所でパッケージ化されたアプリまたはパッケージ化されていないアプリの Windows App SDK ランタイムを使用する
- Windows App SDK のデプロイ アーキテクチャ
- チュートリアル: Windows App SDK を使用する、外部の場所でパッケージ化されたアプリまたはパッケージ化されていないアプリでブートストラップ API を使用する
- Windows デスクトップ アプリの開発
Windows developer
![新しいプロジェクトの作成ウィザードで [空のアプリ、パッケージ (Win UI in Desktop)] オプションが強調表示されているスクリーンショット。](images/winui3-csharp-newproject-1.0-later.png)
