トースト進行状況バーとデータ バインディング
トースト通知内の進行状況バーを使用すると、ダウンロード、ビデオ レンダリング、演習の目標など、実行時間の長い操作の状態をユーザーに伝えます。
重要
Creators Update と 1.4.0 の通知ライブラリが必要です: トーストで進行状況バーを使用するには、SDK 15063 をターゲットとし、ビルド 15063 以降を実行している必要があります。 トーストのコンテンツに進行状況バーを作成するには、 UWP Community Toolkit Notifications NuGet ライブラリのバージョン 1.4.0 以降 を使用する必要があります。
トースト内の進行状況バーには、"不確定型" (特定の値は表示されず、処理中であることをアニメーション ドットで示す) と、"確定型" (60% など、バーが特定パーセント塗りつぶされる) があります。
重要な API: NotificationData クラス、 ToastNotifier.Update メソッド、 ToastNotification クラス
Note
トースト通知で進行状況バーをサポートするのは Desktop のみです。 他のデバイスでは、進行状況バーが通知から削除されます。
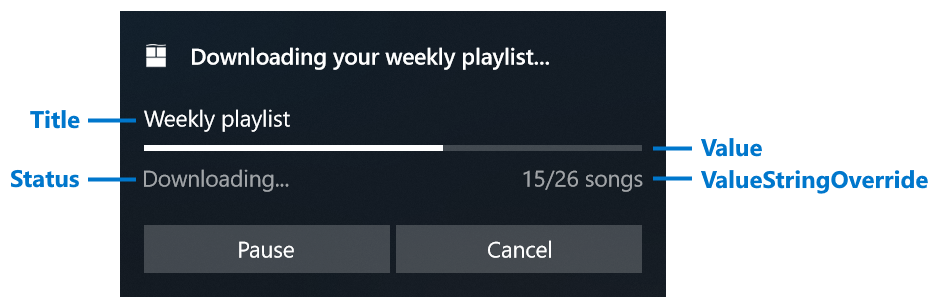
次の図は、対応するすべてのプロパティにラベルが付いた確定進行状況バーを示しています。

| プロパティ | タイプ | Required | Description |
|---|---|---|---|
| Title | string または BindableString | false | オプションのタイトル文字列を取得または設定します。 データ バインディングをサポートします |
| Value | double または AdaptiveProgressBarValue または BindableProgressBarValue | false | 進行状況バーの状態を取得または設定します。 データ バインディングをサポートします 既定値は 0 です。 0.0 ~ 1.0 の double、 AdaptiveProgressBarValue.Indeterminate、または new BindableProgressBarValue("myProgressValue")を指定できます。 |
| ValueStringOverride | string または BindableString | false | 既定のパーセンテージ文字列の代わりに表示される省略可能な文字列を取得または設定します。 これが指定されていない場合は、"70%" のようなものが表示されます。 |
| Status | string または BindableString | true | 左側の進行状況バーの下に表示される状態文字列 (必須) を取得または設定します。 この文字列は、"Downloading..."または "Installing..." のような操作の状態を反映している必要があります。 |
上記の通知を生成する方法を次に示します。...
new ToastContentBuilder()
.AddText("Downloading your weekly playlist...")
.AddVisualChild(new AdaptiveProgressBar()
{
Title = "Weekly playlist",
Value = 0.6,
ValueStringOverride = "15/26 songs",
Status = "Downloading..."
});
ただし、進行状況バーの値を動的に更新して、実際に "ライブ" にする必要があります。 これを行うには、データ バインディングを使用してトーストを更新します。
データ バインディングを使用してトーストを更新する
データ バインディングの使用には、次の手順が含まれます。...
- データ バインド フィールドを利用するトースト コンテンツを構築する
- Tag (および必要に応じて Group) を ToastNotification に割り当てる
- ToastNotification で初期Data値を定義する
- トーストを送信する
- Tag と Group を使用して、Data 値を新しい値で更新します
次のコード スニペットは、手順 1 から 4 を示しています。 次のスニペットでは、トーストの Data 値を更新する方法を示します。
using Windows.UI.Notifications;
using Microsoft.Toolkit.Uwp.Notifications;
public void SendUpdatableToastWithProgress()
{
// Define a tag (and optionally a group) to uniquely identify the notification, in order update the notification data later;
string tag = "weekly-playlist";
string group = "downloads";
// Construct the toast content with data bound fields
var content = new ToastContentBuilder()
.AddText("Downloading your weekly playlist...")
.AddVisualChild(new AdaptiveProgressBar()
{
Title = "Weekly playlist",
Value = new BindableProgressBarValue("progressValue"),
ValueStringOverride = new BindableString("progressValueString"),
Status = new BindableString("progressStatus")
})
.GetToastContent();
// Generate the toast notification
var toast = new ToastNotification(content.GetXml());
// Assign the tag and group
toast.Tag = tag;
toast.Group = group;
// Assign initial NotificationData values
// Values must be of type string
toast.Data = new NotificationData();
toast.Data.Values["progressValue"] = "0.6";
toast.Data.Values["progressValueString"] = "15/26 songs";
toast.Data.Values["progressStatus"] = "Downloading...";
// Provide sequence number to prevent out-of-order updates, or assign 0 to indicate "always update"
toast.Data.SequenceNumber = 1;
// Show the toast notification to the user
ToastNotificationManager.CreateToastNotifier().Show(toast);
}
次に、 Data 値を変更する場合は、 Update メソッドを使用して、トースト ペイロード全体を再作成せずに新しいデータを提供します。
using Windows.UI.Notifications;
public void UpdateProgress()
{
// Construct a NotificationData object;
string tag = "weekly-playlist";
string group = "downloads";
// Create NotificationData and make sure the sequence number is incremented
// since last update, or assign 0 for updating regardless of order
var data = new NotificationData
{
SequenceNumber = 2
};
// Assign new values
// Note that you only need to assign values that changed. In this example
// we don't assign progressStatus since we don't need to change it
data.Values["progressValue"] = "0.7";
data.Values["progressValueString"] = "18/26 songs";
// Update the existing notification's data by using tag/group
ToastNotificationManager.CreateToastNotifier().Update(data, tag, group);
}
トースト全体を置き換える代わりに Update メソッドを使用すると、トースト通知がアクション センターで同じ位置に留まらず、上下に移動することもできなくなります。 進行状況バーがいっぱいになる間に、トーストが数秒ごとにアクション センターの上部にジャンプし続けた場合、ユーザーは非常に混乱します。
Update メソッドは列挙型NotificationUpdateResult を返します。これにより、更新が成功したかどうか、または通知が見つからなかったかどうかを確認できます (つまり、ユーザーが通知を無視した可能性があり、更新プログラムの送信を停止する必要があります)。 進行状況の操作が完了するまで (ダウンロードが完了したときなど)、別のトーストをポップすることはお勧めしません。
データ バインディングをサポートする要素
トースト通知の次の要素は、データ バインディングをサポートしています
- AdaptiveProgressのすべての宿泊施設
- 最上位レベルの AdaptiveText 要素の Text プロパティ
通知を更新または置換する
Windows 10 以降では、同じ Tag と Group を使用して新しいトーストを送信することで、常に通知をできます。 では、トーストとトーストのデータレプリレースの違いは何ですか?
| 置換 | 更新中 | |
|---|---|---|
| アクション センターでの位置 | 通知をアクション センターの上部に移動します。 | アクション センター内で通知を残します。 |
| コンテンツの変更 | トーストのすべてのコンテンツ/レイアウトを完全に変更できます | データ バインディングをサポートするプロパティ (進行状況バーと最上位レベルのテキスト) のみを変更できます |
| ポップアップとして再表示される | SuppressPopupをfalseに設定すると、トースト ポップアップとして再表示できます (または true に設定するとアクション センターに自動的に送信されます) |
ポップアップとして再表示されません。トーストのデータがアクション センター内で自動的に更新される |
| ユーザーが閉じられた | ユーザーが前の通知を無視したかどうかに関係なく、置換トーストは常に送信されます | ユーザーがトーストを閉じると、トーストの更新は失敗します |
一般に、 updating は便利です。...
- 短時間で頻繁に変更され、ユーザーの注意を引く必要がない情報
- トースト コンテンツに対する微妙な変更 (50% から 65% への変更など)
多くの場合、一連の更新が完了した後 (ファイルがダウンロードされた場合など)、最後の手順に置き換えることをお勧めします。...
- 最終的な通知には、進行状況バーの削除、新しいボタンの追加など、レイアウトが大幅に変更される可能性があります。
- ユーザーが保留中の進行状況通知を無視した可能性があります。ダウンロードの監視は気にしませんが、操作が完了したときにポップアップ トーストで通知を受け取る必要があるためです
関連トピック
Windows developer
