双方向テキストに対応したアプリを設計する
双方向テキスト サポート (BiDi) を提供するようにアプリを設計し、一般的にさまざまな種類のアルファベットを含む右から左 (RTL) と左から右 (LTR) の書き込みシステムを組み合わせることができるようにします。
中東、中央、南アジア、アフリカで使用されているような右から左への書き込みシステムには、独自の設計要件があります。 これらの書き込みシステムでは、双方向テキスト サポート (BiDi) が必要です。 BiDi のサポートは、テキスト レイアウトを右から左 (RTL) または左から右 (LTR) の順序で入力および表示する機能です。
Windows には合計 9 つの BiDi 言語が含まれています。
- 2 つの完全にローカライズされた言語。 アラビア語、ヘブライ語。
- 新興市場向けの 7 つの言語インターフェイス パック。 ペルシア語、ウルドゥー語、ダリ語、中央クルド語、シンディ語、パンジャブ語 (パキスタン)、ウイグル語。
このトピックでは、Windows BiDi の設計理念と、BiDi の設計に関する考慮事項を示すケース スタディについて説明します。
Bidi のデザイン要素
4 つの要素が、Windows での BiDi の設計上の決定に影響を与えます。
- ユーザー インターフェイス (UI) ミラーリング。 ユーザー インターフェイス (UI) フローを使用すると、右から左へのコンテンツをネイティブ レイアウトで表示できます。 UI デザインは、BiDi 市場に対してローカルに感じられます。
- ユーザー エクスペリエンスの一貫性。 デザインは右から左の向きで自然に感じます。 UI 要素は一貫したレイアウト方向を共有し、ユーザーが期待どおりに表示されます。
- タッチの最適化。 ミラー化されていない UI のタッチ UI と同様に、要素は簡単にアクセスでき、タッチ操作には自然です。
- 混合テキストのサポート。 テキストの方向のサポートにより、優れた混合テキストプレゼンテーション (BiDi ビルド上の英語のテキスト、またはその逆) が可能になります。
機能設計の概要
Windows では、4 つの BiDi デザイン要素がサポートされています。 (以前のバージョンの) Windows の主要な関連機能をいくつか見て、それらがアプリに与える影響に関するいくつかのコンテキストを提供しましょう。
自然と感じる方向に移動する
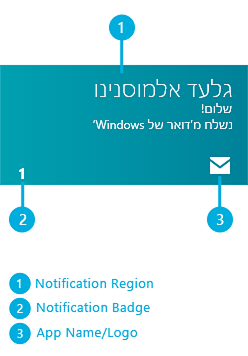
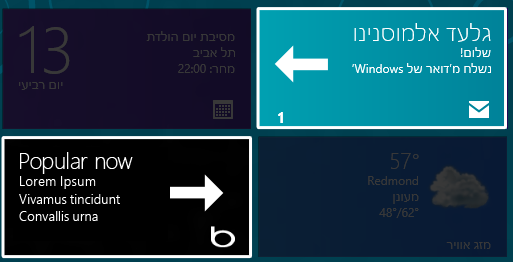
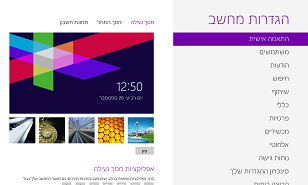
Windows では、文字体裁グリッドの方向が右から左に移動するように調整されます。つまり、グリッド上の最初のタイルが右上隅に、最後のタイルが左下に配置されます。 これは、書籍や雑誌などの印刷された出版物の RTL パターンと一致します。読み取りパターンは常に右上隅から始まり、左に進みます。


一貫性のある UI フローを維持するために、タイル上のコンテンツは右から左のレイアウトを保持します。つまり、アプリの UI 言語に関係なく、アプリ名とロゴはタイルの右下隅に配置されます。
BiDi タイル

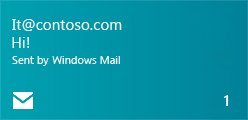
英語タイル

正しく読み取られたタイル通知を取得する
タイルでは、テキストのサポートが混在しています。 通知領域には、通知言語に基づいてテキストの配置を調整する柔軟性が組み込まれています。 アプリがアラビア語、ヘブライ語、またはその他の BiDi 言語通知を送信すると、テキストは右側に揃えられます。 また、英語 (またはその他の LTR) 通知が届くと、左側に揃えます。

一貫性のある簡単にタッチできる RTL ユーザー エクスペリエンス
Windows UI のすべての要素は、RTL の向きに適合します。 チャームとポップアップは、検索結果と重なったり、タッチの最適化を低下させたりしないように、画面の左端に配置されています。 彼らは親指で簡単に到達することができます。




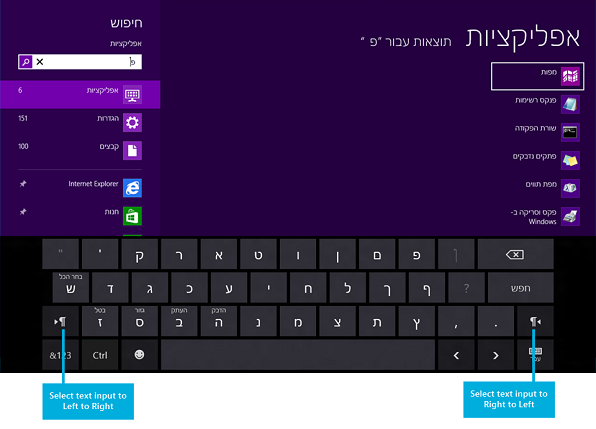
任意の方向のテキスト入力
Windows には、クリーンで低優先のスクリーン タッチ キーボードが用意されています。 BiDi 言語の場合、テキスト入力方向を必要に応じて切り替えることができるように、テキスト方向制御キーがあります。

任意の言語で任意のアプリを使用する
任意の言語でお気に入りのアプリをインストールして使用します。 アプリは、BiDi 以外のバージョンの Windows と同様に表示され、機能します。 アプリ内の要素は、常に一貫性のある予測可能な位置に配置されます。

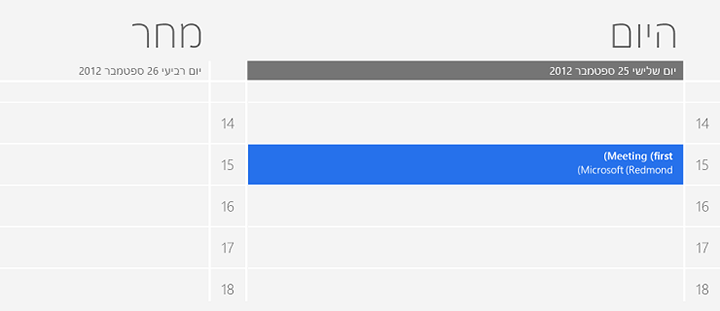
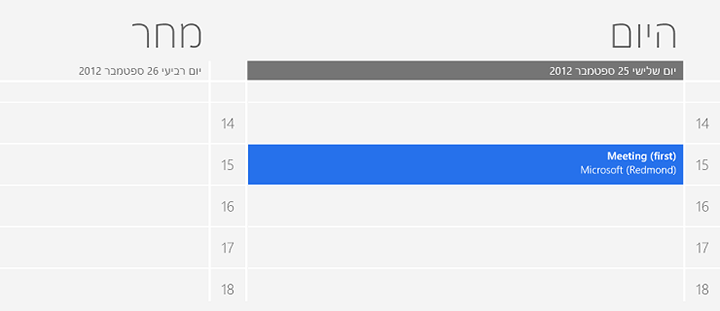
かっこを正しく表示する
BiDi かっこアルゴリズム (BPA) の導入により、ペアのかっこは、言語やテキストの配置プロパティに関係なく、常に正しく表示されます。
かっこが正しくありません

かっこを修正する

文字体裁
Windows では、すべての BiDi 言語に Segoe UI フォントが使用されます。 このフォントは、Windows UI 用に整形およびスケーリングされます。


ケース スタディ #1: BiDi 音楽アプリ
概要
マルチメディア アプリは、非常に興味深い設計上の課題になります。メディア コントロールは、一般に、BiDi 以外の言語と同様の左から右のレイアウトを持つことが期待されるためです。


UI の方向性の確立
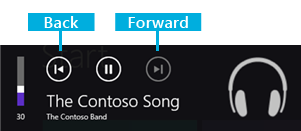
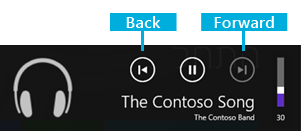
BiDi 市場で一貫した設計を行うためには、右から左への UI フローを保持することが重要です。 戻るボタンなどの一部のナビゲーション要素は、オーディオ コントロールの戻るボタンの方向の向きと矛盾する可能性があるため、このコンテキスト内で左から右へのフローを持つ要素の追加は困難です。

この音楽アプリは、右から左方向のグリッドを保持します。 これにより、Windows UI 全体で既にこの方向に移動しているユーザーにとって、アプリは非常に自然な感覚になります。 フローは、メイン要素が右から左に並べ替えられただけでなく、UI フローの維持に役立つセクション ヘッダーでも適切に配置されるようにすることによって保持されます。

テキスト処理
上のスクリーンショットのアーティスト バイオは左揃えですが、アルバム名やトラック名などの他のアーティスト関連のテキスト部分は右揃えを維持します。 バイオフィールドは非常に大きなテキスト要素であり、より広いテキストブロックを読み取りながら行間を追跡するのが難しいという理由だけで、右に揃えると読み上げが悪くなります。 一般に、5 つ以上の単語を含む 2 行または 3 行を超えるテキスト要素は、同様の配置例外を考慮する必要があります。この場合、テキスト ブロックの配置はアプリの方向レイアウト全体とは反対です。
アプリ全体での配置の操作は簡単に見えますが、多くの場合、BiDi 文字列全体でのニュートラル文字配置の観点からレンダリング エンジンの境界と制限の一部が公開されます。 たとえば、次の文字列は、配置に基づいて異なる方法で表示できます。
| 英語の文字列 (LTR) | ヘブライ語文字列 (RTL) | |
|---|---|---|
| 左揃え | Hello, World! | בוקר טוב! |
| 右揃え | Hello, World! | !בוקר טוב |
音楽アプリ全体にアーティスト情報が正しく表示されるように、開発チームはテキスト レイアウト プロパティを配置から分離しました。 つまり、多くの場合、アーティスト情報は右揃えとして表示される場合がありますが、文字列レイアウトの調整は、カスタマイズされたバックグラウンド処理に基づいて設定されます。 バックグラウンド処理は、文字列の内容に基づいて最適な方向レイアウト設定を決定します。

たとえば、カスタムの文字列レイアウト処理を適用しない場合、アーティスト名 "The Contoso Band." は ".The Contoso Band" と表示されます。
特殊な文字列方向の前処理
アプリがメディア メタデータのサーバーに接続すると、ユーザーに表示する前に各文字列が前処理されます。 この前処理中に、アプリはテキストの方向の一貫性を保つ変換も行います。 これを行うには、文字列の末尾にニュートラル文字があるかどうかを確認します。 また、文字列のテキストの方向が Windows 言語設定で設定されたアプリの方向と反対の場合は、Unicode 方向マーカーを追加 (および先頭に付加する場合があります) します。 変換関数は次のようになります。
string NormalizeTextDirection(string data)
{
if (data.Length > 0) {
var lastCharacterDirection = DetectCharacterDirection(data[data.Length - 1]);
// If the last character has strong directionality (direction is not null), then the text direction for the string is already consistent.
if (!lastCharacterDirection) {
// If the last character has no directionality (neutral character, direction is null), then we may need to add a direction marker to
// ensure that the last character doesn't inherit directionality from the outside context.
var appTextDirection = GetAppTextDirection(); // checks the <html> element's "dir" attribute.
var dataTextDirection = DetectStringDirection(data); // Run through the string until a non-neutral character is encountered,
// which determines the text direction.
if (appTextDirection != dataTextDirection) {
// Add a direction marker only if the data text runs opposite to the directionality of the app as a whole,
// which would cause the neutral characters at the ends to flip.
var directionMarkerCharacter =
dataTextDirection == TextDirections.RightToLeft ?
UnicodeDirectionMarkers.RightToLeftDirectionMarker : // "\u200F"
UnicodeDirectionMarkers.LeftToRightDirectionMarker; // "\u200E"
data += directionMarkerCharacter;
// Prepend the direction marker if the data text begins with a neutral character.
var firstCharacterDirection = DetectCharacterDirection(data[0]);
if (!firstCharacterDirection) {
data = directionMarkerCharacter + data;
}
}
}
}
return data;
}
追加された Unicode 文字は幅が 0 なので、文字列の間隔には影響しません。 このコードでは、文字列の方向を検出するには、ニュートラルでない文字が検出されるまで文字列を実行する必要があるため、パフォーマンスが低下する可能性があります。 中立性をチェックする各文字は、最初に複数の Unicode 範囲と比較されるため、簡単なチェックではありません。
ケース スタディ #2: BiDi メール アプリ
概要
UI レイアウトの要件に関しては、メール クライアントは設計が非常に簡単です。 Windows のメール アプリは、既定でミラー化されます。 テキスト処理の観点から見ると、メール アプリでは、テキストの混在シナリオに対応するために、より堅牢なテキスト表示および合成機能が必要です。
UI の方向性の確立
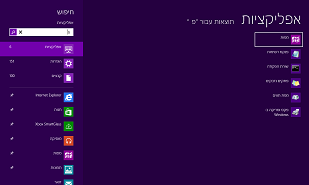
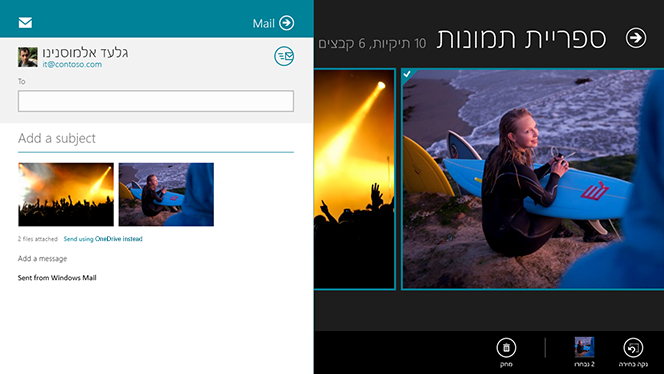
メール アプリの UI レイアウトがミラー化されます。 3 つのウィンドウの向きが変更され、フォルダー ウィンドウが画面の右端に配置され、次にメール アイテムリストペインが左側に、次にメールコンポジションペインが表示されます。
![]()
UI フロー全体とタッチの最適化に合わせて、追加の項目の向きが変更されました。 これには、アプリ バーと、作成、返信、削除のアイコンが含まれます。

テキスト処理
UI
通常、UI 全体のテキストの配置は右揃えです。 これには、フォルダー ウィンドウとアイテム ウィンドウが含まれます。 アイテム ウィンドウは、2 行のテキスト (住所、タイトル) に制限されています。 これは、コンテンツの方向が UI 方向フローと反対の場合に読みにくいテキスト ブロックを導入せずに、右から左への配置を保持する場合に重要です。
テキスト編集
テキスト編集では、右から左と左から右の両方のフォームで作成する機能が必要です。 さらに、方向に関する情報を保存できるリッチ テキストなどの形式を使って構成レイアウトを保持する必要があります。


Windows developer
