Text ブロック
Text ブロックは、アプリに読み取り専用テキストを表示するための主要なコントロールです。 これを使用すると、1 行または複数行のテキスト、インライン ハイパーリンク、太字、斜体、下線などの書式設定でテキストを表示できます。
これは適切なコントロールですか?
テキスト ブロックは通常、使いやすく、リッチ テキスト ブロックよりも優れたテキスト レンダリング パフォーマンスを提供するため、ほとんどのアプリ UI テキストに適しています。 Text プロパティの値を取得することで、アプリ内のテキスト ブロックのテキストに簡単にアクセスして使用できます。 また、テキストのレンダリング方法をカスタマイズするための同じ書式設定オプションも多数用意されています。
テキスト内に改行を配置することはできますが、テキスト ブロックは単一の段落を表示するために設計されており、テキストのインデントはサポートされていません。 複数の段落、複数列のテキスト、その他の複雑なテキスト レイアウト、画像などのインライン UI 要素をサポートする必要がある場合は、 RichTextBlock を使用します。
適切なテキスト コントロールの選択の詳細については、Text コントロール 記事を参照してください。
テキスト ブロックを作成する
- 重要な API:TextBlock クラスの、プロパティ Text、プロパティ Inlines
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
単純な TextBlock コントロールを定義し、その Text プロパティを文字列に設定する方法を次に示します。
<TextBlock Text="Hello, world!" />
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
コンテンツ モデル
TextBlockにコンテンツを追加するには、Text と Inlinesの 2 つのプロパティがあります。
テキストを表示する最も一般的な方法は、前の例に示すように、Text プロパティを文字列値に設定することです。
次のように、Inlines プロパティにインライン フロー コンテンツ要素を配置することで、コンテンツを追加することもできます。 (Inlines は TextBlockの既定のコンテンツ プロパティであるため、XAML で明示的に追加する必要はありません)。
<TextBlock>Text can be <Bold>bold</Bold>, <Underline>underlined</Underline>,
<Italic>italic</Italic>, or a <Bold><Italic>combination</Italic></Bold>.</TextBlock>
Bold、Italic、Run、Span、LineBreakなど、Inline クラスから派生した要素を使用すると、テキストのさまざまな部分に対して異なる書式設定を行えます。 詳細については、「 テキストの書式設定 」セクションを参照してください。 インライン Hyperlink 要素を使用すると、テキストにハイパーリンクを追加できます。 ただし、Inlines を使用すると、高速パステキストレンダリングも無効になります。これについては、次のセクションで説明します。
パフォーマンスに関する考慮事項
可能な限り、XAML ではより効率的なコード パスを使用してテキストをレイアウトします。 この高速パスでは、全体的なメモリ使用量が減少し、テキストの測定と配置を行う CPU 時間が大幅に短縮されます。 この高速パスは TextBlockにのみ適用されるため、RichTextBlock よりも可能な場合優先する必要があります。
一部の条件では、テキスト レンダリングのために、機能が豊富で CPU 負荷の高いコード パスにフォールバックする TextBlock が必要です。 高速パスでテキストのレンダリングを維持するには、ここに記載されているプロパティを設定するときに、必ず次のガイドラインに従ってください。
- Text: 最も重要な条件は、XAML またはコード (前の例に示すように)
Textプロパティを明示的に設定してテキストを設定した場合にのみ高速パスを使用することです。 TextBlockのInlinesコレクション (<TextBlock>Inline text</TextBlock>など) を使用してテキストを設定すると、複数の形式が複雑になる可能性があるため、高速パスが無効になります。 - CharacterSpacing: 既定値の 0 のみが高速パスです。
- TextTrimming:
None、CharacterEllipsis、WordEllipsisの値のみが高速パスです。Clip値を指定すると、高速パスが無効になります。
Note
UWP のみ: Windows 10 バージョン 1607 より前では、 追加のプロパティも高速パスに影響します。 アプリが以前のバージョンの Windows で実行されている場合、これらの条件により、テキストが低速パスでレンダリングされます。 バージョンについて詳しくは、バージョン アダプティブ コードを参照してください。
- 文字体裁: さまざまな
Typographyプロパティの既定値のみが高速パスです。 - LineStackingStrategy: LineHeight が 0 でない場合、
BaselineToBaseline値とMaxHeight値によって高速パスが無効になります。 - IsTextSelectionEnabled:
falseのみが高速パスです。 このプロパティをtrueに設定すると、高速パスが無効になります。
デバッグ中に DebugSettings.IsTextPerformanceVisualizationEnabled プロパティを true に設定して、テキストが高速パス レンダリングを使用しているかどうかを判断できます。 このプロパティを trueに設定すると、高速パスにあるテキストが明るい緑色で表示されます。
通常、デバッグ設定は、次のように、App.xaml の分離コード ページの OnLaunched メソッド オーバーライドで設定します。
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.IsTextPerformanceVisualizationEnabled = true;
}
#endif
// ...
}
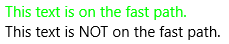
この例では、最初の TextBlock は高速パスを使用してレンダリングされますが、2 つ目はレンダリングされません。
<StackPanel>
<TextBlock Text="This text is on the fast path."/>
<TextBlock>This text is NOT on the fast path.</TextBlock>
<StackPanel/>
IsTextPerformanceVisualizationEnabled を trueに設定してデバッグ モードでこの XAML を実行すると、結果は次のようになります。

注意事項
高速パス上にないテキストの色は変更されません。 アプリ内にテキストの色が明るい緑として指定されている場合、低速のレンダリング パスにある場合は明るい緑色で表示されます。 アプリで緑色に設定されているテキストと、デバッグ設定のために高速パス上にあるテキストと緑色を混同しないように注意してください。
テキストの書式設定
Text プロパティにはプレーン テキストが格納されますが、TextBlock コントロールにさまざまな書式設定オプションを適用して、アプリでのテキストのレンダリング方法をカスタマイズできます。 FontFamily、FontSize、FontStyle、Foreground、CharacterSpacing などの標準コントロール プロパティを設定して、テキストの外観を変更できます。 インライン テキスト要素と Typography 添付プロパティを使用して、テキストの書式設定を行うこともできます。 これらのオプションは、TextBlock がテキストをローカルに表示する方法にのみ影響するため、テキストをコピーしてリッチ テキスト コントロールに貼り付けると、書式設定は適用されません。
Note
前のセクションで説明したように、インライン テキスト要素と既定以外の文字体裁の値は高速パスではレンダリングされないことに注意してください。
Inline 要素
Microsoft.UI.Xaml.Documents 名前空間には、Bold、Italic、Run、Span、LineBreakなど、テキストの書式設定に使用できるさまざまなインライン テキスト要素が用意されています。
各文字列の書式が異なる一連の文字列を TextBlockに表示できます。 これを行うには、Run 要素を使用して各文字列を書式設定で表示し、各 Run 要素を LineBreak 要素で区切ります。
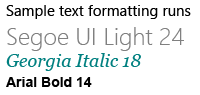
ここでは、LineBreakで区切られた Run オブジェクトを使用して、TextBlock で異なる形式のテキスト文字列をいくつか定義する方法を示します。
<TextBlock FontFamily="Segoe UI" Width="400" Text="Sample text formatting runs">
<LineBreak/>
<Run Foreground="Gray" FontFamily="Segoe UI Light" FontSize="24">
Segoe UI Light 24
</Run>
<LineBreak/>
<Run Foreground="Teal" FontFamily="Georgia" FontSize="18" FontStyle="Italic">
Georgia Italic 18
</Run>
<LineBreak/>
<Run Foreground="Black" FontFamily="Arial" FontSize="14" FontWeight="Bold">
Arial Bold 14
</Run>
</TextBlock>
結果は次のようになります。
 で書式設定されています
で書式設定されています
文字体裁
Typography クラスの添付プロパティは、一連の Microsoft OpenType 文字体裁プロパティへのアクセスを提供します。 これらの添付プロパティは、TextBlockまたは個々のインライン テキスト要素で設定できます。 これらの例では、両方を示します。
<TextBlock Text="Hello, world!"
Typography.Capitals="SmallCaps"
Typography.StylisticSet4="True"/>
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Typography.SetCapitals(textBlock1, FontCapitals.SmallCaps);
Typography.SetStylisticSet4(textBlock1, true);
<TextBlock>12 x <Run Typography.Fraction="Slashed">1/3</Run> = 4.</TextBlock>
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
このコントロールの API は Windows.UI.Xaml.Controls 名前空間に存在します。
- UWP API:TextBlock クラス、Text プロパティ、Inlines プロパティ
- WinUI 2 ギャラリー アプリを開き、TextBlock が動作中であることを確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイル、テンプレート、および機能を取得することをお勧めします。
関連記事
Windows developer
