セマンティック ズーム
セマンティック ズームを使用すると、ユーザーは同じコンテンツの 2 つの異なるビューを切り替えて、グループ化された大量のデータセットをすばやく移動できます。
- 拡大表示ビューは、コンテンツのメイン ビューです。 これは、個々のデータ項目を表示するメイン ビューです。
- 縮小表示ビューは、同じコンテンツの上位レベルのビューです。 通常、このビューでは、グループ化されたデータ セットのグループ ヘッダーを表示します。
たとえば、アドレス帳を表示する場合、ユーザーは縮小して文字 "W" にすばやく移動し、その文字を拡大して関連付けられている名前を表示できます。
機能:
- 縮小表示ビューのサイズは、セマンティック ズーム コントロールの境界によって制限されます。
- グループ ヘッダーをタップすると、ビューが切り替わります。 ビューを切り替える方法としてピンチを有効にすることができます。
- アクティブなヘッダーは、ビューを切り替えます。
これは適切なコントロールですか?
SemanticZoom コントロールは、グループ化されたデータ セットを表示する際、データが大きすぎて 1 ページや 2 ページでは表示しきれない場合に使用します。
セマンティック ズームと光学式ズームを混同しないでください。 同じ操作と基本的な動作の両方を共有します (ズーム係数に基づいて多かれ少なかれ詳細を表示する)、光学ズームとは、写真などのコンテンツ領域またはオブジェクトの倍率の調整を指します。 光学式ズームを実行するコントロールの詳細については、 ScrollViewer コントロールを参照してください。
推奨事項
- アプリでセマンティック ズームを使用する場合は、ズーム レベルに基づいて項目のレイアウトとパンの方向が変わらないことを確認してください。 レイアウトとパン操作は、ズーム レベル間で一貫性があり、予測可能である必要があります。
- セマンティック ズームを使用すると、ユーザーはコンテンツにすばやくジャンプできるため、縮小モードではページ/画面の数を 3 に制限します。 パンが多すぎると、セマンティック ズームの有効性が低下します。
- セマンティック ズームを使用してコンテンツのスコープを変更しないでください。 たとえば、フォト アルバムは、エクスプローラーのフォルダー ビューに切り替えることはできません。
- ビューに不可欠な構造とセマンティクスを使用します。
- グループ化されたコレクション内の項目にグループ名を使用します。
- 日付の時系列や名前の一覧のアルファベット順など、グループ化されていないが並べ替えられたコレクションには並べ替え順序を使用します。
例
WinUI ギャラリー
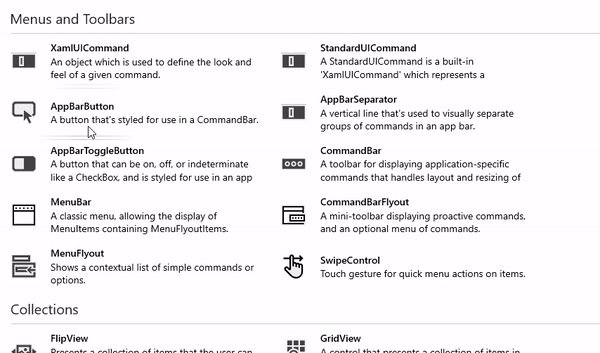
コントロール ギャラリー内の SemanticZoom セクションは、コントロールの種類がグループ化されたセクションをユーザーがすばやく拡大および縮小できるナビゲーション エクスペリエンスを示しています。

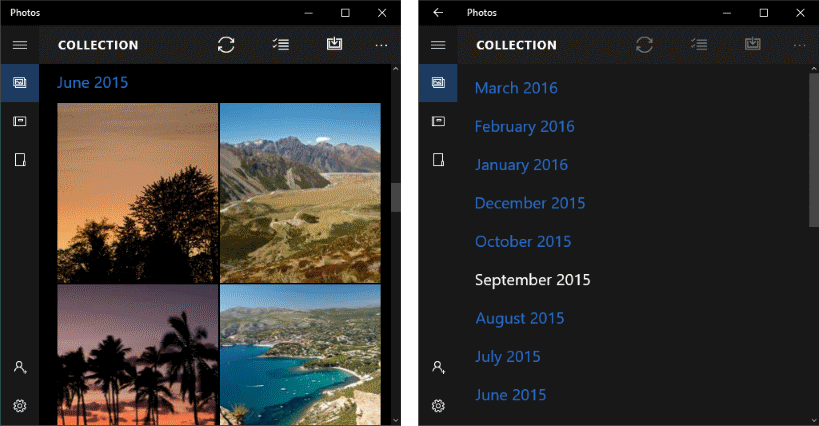
フォト アプリ
フォト アプリで使用されるセマンティック ズームを次に示します。 写真は月別にグループ化されます。 既定のグリッド ビューで月ヘッダーを選択すると、月の一覧ビューが縮小され、ナビゲーションが簡単になります。

UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
このコントロールの API は Windows.UI.Xaml.Controls 名前空間に存在します。
- UWP API: SemanticZoom クラス、 ListView クラス、 GridView クラス
- WinUI 2 ギャラリー アプリを開き、SemanticZoom の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
最新の WinUI 2 を使用して、すべてのコントロールの最新のスタイルとテンプレートを取得することをお勧めします。
セマンティック ズームを作成する
- 重要な API: SemanticZoom クラス、 ListView クラス、 GridView クラス
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
SemanticZoom コントロールには、独自の視覚的表現はありません。 SemanticZoom は、コンテンツを表示する 2 つのコントロール (通常は ListView コントロールと GridView コントロール) 間の切り替えを管理する、ホスト コントロールです。 ビュー コントロールを SemanticZoom の ZoomedInView および ZoomedOutView プロパティに設定します。
セマンティック ズームに必要な 3 つの要素は次のとおりです。
- グループ化されたデータ ソース。 (グループは、拡大表示されたビューの GroupStyle 定義によって定義されます。)
- 項目レベルのデータを表示する拡大表示ビュー。
- グループ レベルのデータを表示する縮小表示。
セマンティック ズームを使用する前に、グループ化されたデータでリスト ビューを使用する方法を理解しておく必要があります。 詳細については、「リスト ビューとグリッド ビュー」を参照してください。
Note
SemanticZoom コントロールの拡大表示ビューと縮小表示ビューを定義するには、 ISemanticZoomInformation インターフェイスを実装する任意の 2 つのコントロールを使用できます。 XAML フレームワークには、このインターフェイスを実装する 3 つのコントロール (ListView、GridView、Hub) が用意されています。
この XAML は、SemanticZoom コントロールの構造を示しています。 他のコントロールを ZoomedInView プロパティと ZoomedOutView プロパティに割り当てます。
<SemanticZoom>
<SemanticZoom.ZoomedInView>
<!-- Put the GridView for the zoomed in view here. -->
</SemanticZoom.ZoomedInView>
<SemanticZoom.ZoomedOutView>
<!-- Put the ListView for the zoomed out view here. -->
</SemanticZoom.ZoomedOutView>
</SemanticZoom>
次の例は、 WinUI ギャラリー サンプルの SemanticZoom ページから取得します。 サンプルをダウンロードして、データ ソースを含む完全なコードを確認できます。 このセマンティック ズームでは、GridView を使用してズームイン ビューと、縮小表示ビューの ListView を提供します。
拡大表示ビューの定義
拡大表示ビューの GridView コントロールを次に示します。 拡大表示ビューには、グループ内の個々のデータ項目が表示されます。 この例では、画像とテキストを含むグリッド内の項目を表示する方法を示します。
<SemanticZoom.ZoomedInView>
<GridView ItemsSource="{x:Bind cvsGroups.View}"
ScrollViewer.IsHorizontalScrollChainingEnabled="False"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedInTemplate}">
<GridView.GroupStyle>
<GroupStyle HeaderTemplate="{StaticResource ZoomedInGroupHeaderTemplate}"/>
</GridView.GroupStyle>
</GridView>
</SemanticZoom.ZoomedInView>
グループ ヘッダーの外観は、 ZoomedInGroupHeaderTemplate リソースで定義されます。 項目の外観は、 ZoomedInTemplate リソースで定義されます。
<DataTemplate x:Key="ZoomedInGroupHeaderTemplate" x:DataType="data:ControlInfoDataGroup">
<TextBlock Text="{x:Bind Title}"
Foreground="{ThemeResource ApplicationForegroundThemeBrush}"
Style="{StaticResource SubtitleTextBlockStyle}"/>
</DataTemplate>
<DataTemplate x:Key="ZoomedInTemplate" x:DataType="data:ControlInfoDataItem">
<StackPanel Orientation="Horizontal" MinWidth="200" Margin="12,6,0,6">
<Image Source="{x:Bind ImagePath}" Height="80" Width="80"/>
<StackPanel Margin="20,0,0,0">
<TextBlock Text="{x:Bind Title}"
Style="{StaticResource BaseTextBlockStyle}"/>
<TextBlock Text="{x:Bind Subtitle}"
TextWrapping="Wrap" HorizontalAlignment="Left"
Width="300" Style="{StaticResource BodyTextBlockStyle}"/>
</StackPanel>
</StackPanel>
</DataTemplate>
縮小表示ビューの定義
この XAML は、縮小表示ビューの ListView コントロールを定義します。 この例では、グループ ヘッダーをリスト内のテキストとして表示する方法を示します。
<SemanticZoom.ZoomedOutView>
<ListView ItemsSource="{x:Bind cvsGroups.View.CollectionGroups}"
SelectionMode="None"
ItemTemplate="{StaticResource ZoomedOutTemplate}" />
</SemanticZoom.ZoomedOutView>
外観は、 ZoomedOutTemplate リソースで定義されます。
<DataTemplate x:Key="ZoomedOutTemplate" x:DataType="wuxdata:ICollectionViewGroup">
<TextBlock Text="{x:Bind Group.(data:ControlInfoDataGroup.Title)}"
Style="{StaticResource SubtitleTextBlockStyle}" TextWrapping="Wrap"/>
</DataTemplate>
表示の同期
拡大表示と縮小表示は同期する必要があるため、ユーザーが縮小表示ビューでグループを選択すると、その同じグループの詳細が拡大表示ビューに表示されます。 CollectionViewSource を使用するかコードを追加してビューを同期できます。
同じ CollectionViewSource にバインドするすべてのコントロールは、常に同じ現在の項目を持っています。 両方のビューでデータ ソースと同じ CollectionViewSource が使用されている場合、CollectionViewSource はビューを自動的に同期します。 詳細については、「 CollectionViewSourceを参照してください。
CollectionViewSource を使用してビューを同期しない場合は、次に示すように、 ViewChangeStarted イベントを処理し、イベント ハンドラー内の項目を同期する必要があります。
<SemanticZoom x:Name="semanticZoom" ViewChangeStarted="SemanticZoom_ViewChangeStarted">
private void SemanticZoom_ViewChangeStarted(object sender, SemanticZoomViewChangedEventArgs e)
{
if (e.IsSourceZoomedInView == false)
{
e.DestinationItem.Item = e.SourceItem.Item;
}
}
サンプル コードの入手
- WinUI ギャラリー サンプル - すべての XAML コントロールを対話形式で参照できます。
関連記事
Windows developer
