PipsPager
PipsPager コントロールを使用すると、ユーザーは、構成可能なグリフのコレクションを使用して、直線的にページ分割されたコンテンツ内を移動できます。各グリフは、無限の範囲内の単一の "ページ" を表します。 グリフでは、現在のページが強調されており、前と後両方についてページが使用可能かどうかが示されます。 コントロールは現在のコンテキストに依存しており、明示的なページ番号付けや非線形の編成はサポートされていません。
ピップとは
ピップは数値の 1 単位を表し、通常はドットとしてレンダリングされます。 ただし、ダッシュや正方形などの他のグリフを使うようにカスタマイズできます。
既定では、PipsPager コントロールの各塗りつぶされた点は、コンテンツ レイアウトの 1 ページを表します。 ユーザーは、ドットを選んでコンテンツ内のそのページに移動できます。
これは適切なコントロールですか?
PipsPager は、直線的な構造に整理されたコンテンツ、明示的に番号が付けられていないコンテンツ、または番号の付いたページをグリフで表現するのが望ましい場合に使います。
この UI は、フォト ビューアーやアプリ リストなどのアプリにおいて、表示領域が制限され、ページ数が無限になる可能性がある場合に、よく使われます。
推奨事項
- PipsPager の一般的な UI パターンには、表示領域が制限されているフォト ビューアー、アプリ リスト、カルーセル、レイアウトなどがあります。
- ゲームパッド入力用に最適化されたエクスペリエンスの場合は、横方向の PipsPager のすぐ左または右、および縦方向の PipsPager のすぐ上または下に、UI を配置しないようにすることをお勧めします。
- タッチ入力用に最適化されたエクスペリエンスの場合、タッチを使用したコンテンツでの改ページ調整を利用するため、PipsPager を FlipView などのビュー コントロールと統合することをお勧めします (ユーザーはタッチを使用して個々のピップを選択することもできます)。
UWP と WinUI 2
重要
この記事の情報と例は、Windows アプリ SDKと WinUI 3 を使用するアプリ向けに最適化されていますが、一般に WinUI 2 を使用する UWP アプリに適用されます。 プラットフォーム固有の情報と例については、UWP API リファレンスを参照してください。
このセクションには、UWP または WinUI 2 アプリでコントロールを使用するために必要な情報が含まれています。
UWP アプリの PipsPager には WinUI 2 が必要です。 インストール手順などの詳細については、「WinUI 2」を参照してください。 このコントロールの API は、Microsoft.UI.Xaml.Controls 名前空間に存在します。
- WinUI 2 Apis: PipsPager クラス
- WinUI 2 ギャラリー アプリを開いて PipsPager の動作を確認します。 WinUI 2 ギャラリー アプリには、ほとんどの WinUI 2 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
WinUI 2 でこの記事のコードを使用するには、XAML のエイリアスを使って (ここでは muxc を使用)、プロジェクトに含まれる Windows UI ライブラリ API を表します。 詳細については、「WinUI 2 の概要」を参照してください。
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:PipsPager />
PipsPager を作成する
- 重要な API: PipsPager クラス
WinUI 3 ギャラリー アプリには、ほとんどの WinUI 3 コントロールと機能の対話型の例が含まれています。 Microsoft Store からアプリを入手するか、GitHub でソース コードを取得します。
既定の PipsPager は、横 (既定値) または縦に配置できる 5 つのピップの表示で構成されます。
また、PipsPager では、段階的に隣接するページに移動するためのナビゲーション ボタン (前へ、次へ) もサポートされています。 既定では、ナビゲーション ボタンは折りたたまれており、レイアウト領域を使用しません。
最初と最後の項目の間の折り返しはサポートされていません。

<PipsPager x:Name="DefaultPipsPager" />
ナビゲーション ボタンの付いた横方向の PipsPager
ナビゲーション ボタン (前へ、次へ) を使用すると、ユーザーは段階的に隣接するページに移動できます。
既定では、ナビゲーション ボタンは折りたたまれています。 この動作は、PreviousButtonVisibility および NextButtonVisibility プロパティを使って制御できます。
これらのプロパティに指定できる値は次のとおりです。
- Collapsed: ボタンはユーザーに表示されず、レイアウト領域を占有しません。 (既定)
- Visible: ボタンが表示され、有効になります。 PipsPager がコンテンツの最小または最大の範囲になると、各ボタンは自動的に非表示になります。 たとえば、現在のページが先頭のページである場合、[戻る] ボタンは非表示になります。現在のページが末尾後のページの場合は、[次へ] ボタンが非表示になります。 非表示の場合は、ボタンは表示されませんが、レイアウト領域は占有します。
- VisibleOnPointerOver: 動作は Visible と同じですが、ユーザーがポインター カーソルを PipsPager UI の上に置いたとき、またはユーザーが PipsPager にキーボード フォーカスを設定したときにのみ、ボタンが表示される点が異なります。

<PipsPager x:Name="VisibleButtonPipsPager"
NumberOfPages="5"
PreviousButtonVisibility="Visible"
NextButtonVisibility="Visible" />
ポイントされるとナビゲーション ボタンが表示される縦の PipsPager
PipsPager は、動作や対話式操作を変えることなく、縦方向に配置できます。
一番上のボタンは水平ビューの最初のボタンに対応し、一番下のボタンは最後のボタンに対応します。
次の例は、ナビゲーション ボタンの VisibleOnPointerOver の設定を示したものです。

<PipsPager x:Name="VerticalPipsPager"
NumberOfPages="5"
Orientation="Vertical"
PreviousButtonVisibility="VisibleOnPointerOver"
NextButtonVisibility="VisibleOnPointerOver" />
ピップのスクロール
コンテンツが多数のページ (NumberOfPages) で構成されている場合、MaxVisiblePips プロパティを使って、表示される対話形式のピップの数を設定できます。
NumberOfPages の値が MaxVisiblePips の値より大きい場合、選ばれているページがコントロールの中央になるように、ピップは自動的にスクロールします。 NumberOfPages が MaxVisiblePips 以下である場合、スクロールは行われず、表示されるピップの数は NumberOfPages の値と同じになります。
MaxVisiblePips の値が使用可能なレイアウト領域を超える場合は、表示されるピップがクリップされます。 表示されるピップの数は、MaxVisiblePips と NumberOfPages の小さい方になります。
既定では、最大 5 つのピップが表示されます。

<PipsPager x:Name="ScrollingPipsPager"
NumberOfPages="20"
MaxVisiblePips="10" />
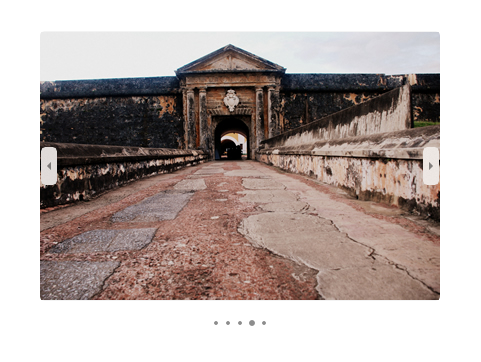
PipsPager とコレクション コントロールを統合する

PipsPager は、多くの場合、コレクション コントロールと組み合わせて使用されます。
次の例は、PipsPager と FlipView をバインドし、コンテンツ間の移動と現在のページの表示に別の方法を提供する方法を示したものです。
Note
PipsPager をページ インジケーターとしてのみ使用し、ユーザーが操作できないようにするには、コントロールの IsEnabled プロパティを false に設定します。
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
ピップとナビゲーション ボタンのカスタマイズ
ナビゲーション ボタンとピップは、PreviousButtonStyle、NextButtonStyle、SelectedPipStyle、NormalPipStyle の各プロパティを使ってカスタマイズできます。
PreviousButtonStyle または NextButtonStyle プロパティを使って表示を設定した場合、これらの設定は、それぞれ PreviousButtonVisibility または NextButtonVisibility プロパティより優先されます (PipsPagerButtonVisibility の値が Collapsed に設定されている場合を除く)。

<Page.Resources>
<Style x:Key="NavButtonBaseStyle" TargetType="Button" BasedOn="{StaticResource PipsPagerNavigationButtonBaseStyle}">
<Setter Property="Width" Value="30" />
<Setter Property="Height" Value="30" />
<Setter Property="FontSize" Value="12" />
</Style>
<Style x:Key="PreviousButtonStyle" BasedOn="{StaticResource NavButtonBaseStyle}" TargetType="Button">
<Setter Property="Content" Value="" />
</Style>
<Style x:Key="NextButtonStyle" BasedOn="{StaticResource NavButtonBaseStyle}" TargetType="Button">
<Setter Property="Content" Value="" />
</Style>
</Page.Resources>
<PipsPager x:Name="CustomNavButtonPipsPager"
PreviousButtonStyle="{StaticResource PreviousButtonStyle}"
NextButtonStyle="{StaticResource NextButtonStyle}"
PreviousButtonVisibility="VisibleOnPointerOver"
NextButtonVisibility="VisibleOnPointerOver" />
関連記事
Windows developer
