Windows アプリでのナビゲーション履歴と前に戻る移動
重要な API: BackRequested イベント、SystemNavigationManager クラス、OnNavigatedTo
Windows アプリでは、アプリ内でのユーザーのナビゲーション履歴の横断や、デバイスによってはアプリ間の移動が可能な、一貫性のある "戻る" ナビゲーション システムが提供されています。
前に戻る移動をアプリに実装するには、アプリの UI の左上隅に戻るボタンを配置します。 ユーザーは、戻るボタンによって、アプリのナビゲーション履歴で前の場所に戻ることを想定しています。 ナビゲーション履歴に追加するナビゲーション操作の種類と、戻るボタンが押されたときの応答方法は、自由に決めることができます。
複数ページのほとんどのアプリでは、NavigationView コントロールを使用して、アプリのナビゲーション フレームワークを提供することをお勧めします。 これは、さまざまな画面サイズに適応し、上部のナビゲーション スタイルと左側のナビゲーション スタイルの両方をサポートしています。 アプリで NavigationView コントロールを使用する場合は、NavigationView の組み込みの戻るボタンを使用できます。
Note
この記事のガイドラインと例は、NavigationView コントロールを使用しないナビゲーションを実装する場合に使用する必要があります。 NavigationView を使用する場合は、この情報は背景知識としては役に立ちますが、具体的なガイダンスと例については NavigationView に関する記事のものを使用する必要があります
[戻る] ボタン
戻るボタンを作成するには、NavigationBackButtonNormalStyle スタイルの Button コントロールを使用し、アプリの UI の左上隅にボタンを配置します (詳しくは、後の XAML コードの例をご覧ください)。
![アプリの UI の左上にある [戻る] ボタン](images/back-nav/back-enabled.png)
<Page>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Button x:Name="BackButton"
Style="{StaticResource NavigationBackButtonNormalStyle}"
IsEnabled="{x:Bind Frame.CanGoBack, Mode=OneWay}"
ToolTipService.ToolTip="Back"/>
</Grid>
</Page>
アプリに上部 CommandBar がある場合、高さ 44epx の Button コントロールは 48epx の AppBarButtons とはぴったり合いません。 不整合を避けるために、Button コントロールの最上部を 48epx の境界内部に合わせてください。
![上部のコマンド バーの [戻る] ボタン](images/back-nav/command-bar.png)
<Page>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<CommandBar>
<CommandBar.Content>
<Button x:Name="BackButton"
Style="{StaticResource NavigationBackButtonNormalStyle}"
IsEnabled="{x:Bind Frame.CanGoBack, Mode=OneWay}"
ToolTipService.ToolTip="Back"
VerticalAlignment="Top"/>
</CommandBar.Content>
<AppBarButton Icon="Delete" Label="Delete"/>
<AppBarButton Icon="Save" Label="Save"/>
</CommandBar>
</Grid>
</Page>
アプリ内を移動できる UI 要素を最小化するため、バックスタックに何もないときに、無効になった戻るボタンを表示します (IsEnabled="{x:Bind Frame.CanGoBack, Mode=OneWay}")。 ただし、アプリにバックスタックがないことが予想される場合は、戻るボタンを表示する必要はありません。

さまざまなデバイスと入力に合わせて最適化する
この後方ナビゲーション設計ガイダンスは、すべてのデバイスに適用できますが、異なるフォーム ファクターや入力方法に合わせて最適化すると、ユーザーにメリットがあります。
UI を最適化するには:
- デスクトップまたはハブ: アプリの UI の左上隅にアプリ内の戻るボタンを描画します。
- タブレット モード: ハードウェアまたはソフトウェアの戻るボタンがタブレットに表示される場合がありますが、わかりやすくするため、アプリ内で戻るボタンを描画することをお勧めします。
- Xbox またはテレビ: 不要な UI 要素が追加されるため、戻るボタンは描画しません。 代わりに、ゲームパッドの B ボタンで前に戻ります。
アプリが Xbox で実行される場合は、Xbox 用の視覚的なカスタム トリガーを作成して、ボタンを表示するかどうかを切り替えます。 NavigationView コントロールを使用している場合、アプリが Xbox で実行されているときは、戻るボタンの表示が自動的に切り替わります。
戻るナビゲーションの最も一般的な入力をサポートするため、(戻るボタンのクリックに加えて) 次のイベントを処理することをお勧めします。
| Event | 入力 |
|---|---|
| CoreDispatcher.AcceleratorKeyActivated | Alt + 左方向キー、 VirtualKey.GoBack |
| SystemNavigationManager.BackRequested | Windows + Backspace、 ゲームパッドの B ボタン、 タブレット モードの戻るボタン、 ハードウェアの戻るボタン |
| CoreWindow.PointerPressed | VirtualKey.XButton1 (一部のマウスにある戻るボタンなど。) |
コード例
このセクションでは、さまざまな入力を使用して戻るナビゲーションを処理する方法を示します。
戻るボタンと戻るナビゲーション
少なくとも、戻るボタンの Click イベントを処理し、戻るナビゲーションを実行するためのコードを提供する必要があります。 また、バックスタックが空のときは、戻るボタンを無効にする必要があります。
この例のコードでは、戻るボタンでの後方ナビゲーション動作を実装する方法を示します。 このコードは、Button の Click イベントに応答して移動します。 戻るボタンは、新しいページに移動するときに呼び出される OnNavigatedTo メソッドで有効または無効にされます。
示されているコードは MainPage のものですが、戻るナビゲーションをサポートするページごとにこのコードを追加します。 重複を避けるには、App.xaml.* 分離コード ページの App クラスに、ナビゲーション関連のコードを配置できます。
<!-- MainPage.xaml -->
<Page x:Class="AppName.MainPage">
...
<Button x:Name="BackButton" Click="BackButton_Click"
Style="{StaticResource NavigationBackButtonNormalStyle}"
IsEnabled="{x:Bind Frame.CanGoBack, Mode=OneWay}"
ToolTipService.ToolTip="Back"/>
...
<Page/>
分離コード:
// MainPage.xaml.cs
private void BackButton_Click(object sender, RoutedEventArgs e)
{
App.TryGoBack();
}
// App.xaml.cs
//
// Add this method to the App class.
public static bool TryGoBack()
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
return true;
}
return false;
}
// MainPage.h
namespace winrt::AppName::implementation
{
struct MainPage : MainPageT<MainPage>
{
MainPage();
void MainPage::BackButton_Click(IInspectable const&, RoutedEventArgs const&)
{
App::TryGoBack();
}
};
}
// App.h
#include "winrt/Windows.UI.Core.h"
#include "winrt/Windows.System.h"
#include "winrt/Windows.UI.Input.h"
#include "winrt/Windows.UI.Xaml.Input.h"
using namespace winrt;
using namespace Windows::Foundation;
using namespace Windows::UI::Core;
using namespace Windows::UI::Input;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
struct App : AppT<App>
{
App();
// ...
// Perform back navigation if possible.
static bool TryGoBack()
{
Frame rootFrame{ nullptr };
auto content = Window::Current().Content();
if (content)
{
rootFrame = content.try_as<Frame>();
if (rootFrame.CanGoBack())
{
rootFrame.GoBack();
return true;
}
}
return false;
}
};
アクセス キーをサポートする
さまざまなスキル、能力、期待を持ったユーザーにとってアプリケーションが十分に機能するために、キーボードのサポートは重要です。 アクセラレータ キーを使用するユーザーは前方移動と後方移動の両方があるものと考えるので、両方をサポートすることをお勧めします。 詳細については、「キーボード操作」と「キーボード アクセラレータ」を参照してください。
前方移動と後方移動のための一般的なアクセラレータ キーは、Alt + 右方向キー (前方) と Alt + 左方向キー (後方) です。 これらのキーをナビゲーション用にサポートするには、CoreDispatcher.AcceleratorKeyActivated イベントを処理します。 フォーカスがある要素に関係なくアプリがアクセラレータ キーに応答するよう、(ページ上の要素ではなく) ウィンドウで直接イベントを処理します。
アクセラレータ キーと前方ナビゲーションをサポートするには、次に示すように、App クラスにコードを追加します。 (戻るボタンをサポートする前記のコードは既に追加されているものとします。) すべてをまとめた App コードは、「コード例」セクションの最後で確認できます。
// App.xaml.cs
// Add event handler in OnLaunced.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// ...
// rootFrame.NavigationFailed += OnNavigationFailed;
// Add support for accelerator keys.
// Listen to the window directly so the app responds
// to accelerator keys regardless of which element has focus.
Window.Current.CoreWindow.Dispatcher.AcceleratorKeyActivated +=
CoreDispatcher_AcceleratorKeyActivated;
// ...
}
}
// ...
// Add this code after the TryGoBack method added previously.
// Perform forward navigation if possible.
private bool TryGoForward()
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoForward)
{
rootFrame.GoForward();
return true;
}
return false;
}
// Invoked on every keystroke, including system keys such as Alt key combinations.
// Used to detect keyboard navigation between pages even when the page itself
// doesn't have focus.
private void CoreDispatcher_AcceleratorKeyActivated(CoreDispatcher sender, AcceleratorKeyEventArgs e)
{
// When Alt+Left are pressed navigate back.
// When Alt+Right are pressed navigate forward.
if (e.EventType == CoreAcceleratorKeyEventType.SystemKeyDown
&& (e.VirtualKey == VirtualKey.Left || e.VirtualKey == VirtualKey.Right)
&& e.KeyStatus.IsMenuKeyDown == true
&& !e.Handled)
{
if (e.VirtualKey == VirtualKey.Left)
{
e.Handled = TryGoBack();
}
else if (e.VirtualKey == VirtualKey.Right)
{
e.Handled = TryGoForward();
}
}
}
// App.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == nullptr)
{
// ...
// rootFrame.NavigationFailed({ this, &App::OnNavigationFailed });
// Add support for accelerator keys.
// Listen to the window directly so the app responds
// to accelerator keys regardless of which element has focus.
Window::Current().CoreWindow().Dispatcher().
AcceleratorKeyActivated({ this, &App::CoreDispatcher_AcceleratorKeyActivated });
// ...
}
}
// App.h
struct App : AppT<App>
{
App();
// ...
// Add this code after the TryGoBack method added previously.
private:
// Perform forward navigation if possible.
bool TryGoForward()
{
Frame rootFrame{ nullptr };
auto content = Window::Current().Content();
if (content)
{
rootFrame = content.try_as<Frame>();
if (rootFrame.CanGoForward())
{
rootFrame.GoForward();
return true;
}
}
return false;
}
// Invoked on every keystroke, including system keys such as Alt key combinations.
// Used to detect keyboard navigation between pages even when the page itself
// doesn't have focus.
void CoreDispatcher_AcceleratorKeyActivated(CoreDispatcher const& /* sender */, AcceleratorKeyEventArgs const& e)
{
// When Alt+Left are pressed navigate back.
// When Alt+Right are pressed navigate forward.
if (e.EventType() == CoreAcceleratorKeyEventType::SystemKeyDown
&& (e.VirtualKey() == Windows::System::VirtualKey::Left || e.VirtualKey() == Windows::System::VirtualKey::Right)
&& e.KeyStatus().IsMenuKeyDown
&& !e.Handled())
{
if (e.VirtualKey() == Windows::System::VirtualKey::Left)
{
e.Handled(TryGoBack());
}
else if (e.VirtualKey() == Windows::System::VirtualKey::Right)
{
e.Handled(TryGoForward());
}
}
}
};
システムの戻る要求を処理する
Windows デバイスには、システムで戻るナビゲーション要求をアプリに渡すためのさまざまな方法が用意されています。 一般的な方法としては、ゲームパッドの B ボタン、Windows キー + Backspace キーのショートカット、タブレット モードでのシステムの戻るボタンなどがあります。使用可能なオプションは、デバイスによって異なります。
SystemNavigationManager.BackRequested イベントにリスナーを登録することにより、ハードウェアおよびソフトウェア システムの戻るキーから発生する、システム提供の戻る要求をサポートできます。
システムで提供される戻る要求をサポートするには、次に示すコードを App クラスに追加します。 (戻るボタンをサポートする前記のコードは既に追加されているものとします。) すべてをまとめた App コードは、「コード例」セクションの最後で確認できます。
// App.xaml.cs
// Add event handler in OnLaunced.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// ...
// Add support for accelerator keys.
// ... (Previously added code.)
// Add support for system back requests.
SystemNavigationManager.GetForCurrentView().BackRequested
+= System_BackRequested;
// ...
}
}
// ...
// Handle system back requests.
private void System_BackRequested(object sender, BackRequestedEventArgs e)
{
if (!e.Handled)
{
e.Handled = TryGoBack();
}
}
// App.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == nullptr)
{
// ...
// Add support for accelerator keys.
// ... (Previously added code.)
// Add support for system back requests.
SystemNavigationManager::GetForCurrentView().
BackRequested({ this, &App::System_BackRequested });
// ...
}
}
// App.h
struct App : AppT<App>
{
App();
// ...
private:
// ...
// Handle system back requests.
void System_BackRequested(IInspectable const& /* sender */, BackRequestedEventArgs const& e)
{
if (!e.Handled())
{
e.Handled(TryGoBack());
}
}
};
下位互換性のためのシステムの戻る動作
以前の UWP アプリでは、後方ナビゲーション用のシステム提供の戻るボタンの表示と非表示を切り替えるために、SystemNavigationManager.AppViewBackButtonVisibility が使用されていました。 (このボタンにより SystemNavigationManager.BackRequested イベントが発生します。) この API は下位互換性を確保するために引き続きサポートされますが、AppViewBackButtonVisibility によって公開される戻るボタンの使用は推奨されなくなっています。 代わりに、この記事で説明されているように、アプリ内で独自の戻るボタンを提供する必要があります。
AppViewBackButtonVisibility を使い続けた場合、システム UI によりタイトル バーの内部に戻るボタンがレンダリングされます。 (戻るボタンの外観とユーザー操作は以前のビルドと変わりありません。)

マウスのナビゲーション ボタンを処理する
一部のマウスには、前方と後方のナビゲーション用にハードウェア ナビゲーション ボタンが用意されています。 これらのマウス ボタンをサポートするには、CoreWindow.PointerPressed イベントを処理し、IsXButton1Pressed (後方) または IsXButton2Pressed (前方) をチェックします。
マウス ボタンのナビゲーションをサポートするために App クラスに追加するコードを次に示します。 (戻るボタンをサポートする前記のコードは既に追加されているものとします。) すべてをまとめた App コードは、「コード例」セクションの最後で確認できます。
// App.xaml.cs
// Add event handler in OnLaunced.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// ...
// Add support for system back requests.
// ... (Previously added code.)
// Add support for mouse navigation buttons.
Window.Current.CoreWindow.PointerPressed += CoreWindow_PointerPressed;
// ...
}
}
// ...
// Handle mouse back button.
private void CoreWindow_PointerPressed(CoreWindow sender, PointerEventArgs e)
{
// For this event, e.Handled arrives as 'true'.
if (e.CurrentPoint.Properties.IsXButton1Pressed)
{
e.Handled = !TryGoBack();
}
else if (e.CurrentPoint.Properties.IsXButton2Pressed)
{
e.Handled = !TryGoForward();
}
}
// App.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == nullptr)
{
// ...
// Add support for system back requests.
// ... (Previously added code.)
// Add support for mouse navigation buttons.
Window::Current().CoreWindow().
PointerPressed({ this, &App::CoreWindow_PointerPressed });
// ...
}
}
// App.h
struct App : AppT<App>
{
App();
// ...
private:
// ...
// Handle mouse forward and back buttons.
void CoreWindow_PointerPressed(CoreWindow const& /* sender */, PointerEventArgs const& e)
{
// For this event, e.Handled arrives as 'true'.
if (e.CurrentPoint().Properties().IsXButton1Pressed())
{
e.Handled(!TryGoBack());
}
else if (e.CurrentPoint().Properties().IsXButton2Pressed())
{
e.Handled(!TryGoForward());
}
}
};
App クラスに追加されたすべてのコード
// App.xaml.cs
//
// (Add event handlers in OnLaunched override.)
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == null)
{
// ...
// rootFrame.NavigationFailed += OnNavigationFailed;
// Add support for accelerator keys.
// Listen to the window directly so the app responds
// to accelerator keys regardless of which element has focus.
Window.Current.CoreWindow.Dispatcher.AcceleratorKeyActivated +=
CoreDispatcher_AcceleratorKeyActivated;
// Add support for system back requests.
SystemNavigationManager.GetForCurrentView().BackRequested
+= System_BackRequested;
// Add support for mouse navigation buttons.
Window.Current.CoreWindow.PointerPressed += CoreWindow_PointerPressed;
// ...
}
}
// ...
// (Add these methods to the App class.)
public static bool TryGoBack()
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
rootFrame.GoBack();
return true;
}
return false;
}
// Perform forward navigation if possible.
private bool TryGoForward()
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoForward)
{
rootFrame.GoForward();
return true;
}
return false;
}
// Invoked on every keystroke, including system keys such as Alt key combinations.
// Used to detect keyboard navigation between pages even when the page itself
// doesn't have focus.
private void CoreDispatcher_AcceleratorKeyActivated(CoreDispatcher sender, AcceleratorKeyEventArgs e)
{
// When Alt+Left are pressed navigate back.
// When Alt+Right are pressed navigate forward.
if (e.EventType == CoreAcceleratorKeyEventType.SystemKeyDown
&& (e.VirtualKey == VirtualKey.Left || e.VirtualKey == VirtualKey.Right)
&& e.KeyStatus.IsMenuKeyDown == true
&& !e.Handled)
{
if (e.VirtualKey == VirtualKey.Left)
{
e.Handled = TryGoBack();
}
else if (e.VirtualKey == VirtualKey.Right)
{
e.Handled = TryGoForward();
}
}
}
// Handle system back requests.
private void System_BackRequested(object sender, BackRequestedEventArgs e)
{
if (!e.Handled)
{
e.Handled = TryGoBack();
}
}
// Handle mouse back button.
private void CoreWindow_PointerPressed(CoreWindow sender, PointerEventArgs e)
{
// For this event, e.Handled arrives as 'true'.
if (e.CurrentPoint.Properties.IsXButton1Pressed)
{
e.Handled = !TryGoBack();
}
else if (e.CurrentPoint.Properties.IsXButton2Pressed)
{
e.Handled = !TryGoForward();
}
}
// App.cpp
void App::OnLaunched(LaunchActivatedEventArgs const& e)
{
// ...
// Do not repeat app initialization when the Window already has content,
// just ensure that the window is active
if (rootFrame == nullptr)
{
// ...
// rootFrame.NavigationFailed({ this, &App::OnNavigationFailed });
// Add support for accelerator keys.
// Listen to the window directly so the app responds
// to accelerator keys regardless of which element has focus.
Window::Current().CoreWindow().Dispatcher().
AcceleratorKeyActivated({ this, &App::CoreDispatcher_AcceleratorKeyActivated });
// Add support for system back requests.
SystemNavigationManager::GetForCurrentView().
BackRequested({ this, &App::System_BackRequested });
// Add support for mouse navigation buttons.
Window::Current().CoreWindow().
PointerPressed({ this, &App::CoreWindow_PointerPressed });
// ...
}
}
// App.h
#include "winrt/Windows.UI.Core.h"
#include "winrt/Windows.System.h"
#include "winrt/Windows.UI.Input.h"
#include "winrt/Windows.UI.Xaml.Input.h"
using namespace winrt;
using namespace Windows::Foundation;
using namespace Windows::UI::Core;
using namespace Windows::UI::Input;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
struct App : AppT<App>
{
App();
// ...
// Perform back navigation if possible.
static bool TryGoBack()
{
Frame rootFrame{ nullptr };
auto content = Window::Current().Content();
if (content)
{
rootFrame = content.try_as<Frame>();
if (rootFrame.CanGoBack())
{
rootFrame.GoBack();
return true;
}
}
return false;
}
private:
// Perform forward navigation if possible.
bool TryGoForward()
{
Frame rootFrame{ nullptr };
auto content = Window::Current().Content();
if (content)
{
rootFrame = content.try_as<Frame>();
if (rootFrame.CanGoForward())
{
rootFrame.GoForward();
return true;
}
}
return false;
}
// Invoked on every keystroke, including system keys such as Alt key combinations.
// Used to detect keyboard navigation between pages even when the page itself
// doesn't have focus.
void CoreDispatcher_AcceleratorKeyActivated(CoreDispatcher const& /* sender */, AcceleratorKeyEventArgs const& e)
{
// When Alt+Left are pressed navigate back.
// When Alt+Right are pressed navigate forward.
if (e.EventType() == CoreAcceleratorKeyEventType::SystemKeyDown
&& (e.VirtualKey() == Windows::System::VirtualKey::Left || e.VirtualKey() == Windows::System::VirtualKey::Right)
&& e.KeyStatus().IsMenuKeyDown
&& !e.Handled())
{
if (e.VirtualKey() == Windows::System::VirtualKey::Left)
{
e.Handled(TryGoBack());
}
else if (e.VirtualKey() == Windows::System::VirtualKey::Right)
{
e.Handled(TryGoForward());
}
}
}
// Handle system back requests.
void System_BackRequested(IInspectable const& /* sender */, BackRequestedEventArgs const& e)
{
if (!e.Handled())
{
e.Handled(TryGoBack());
}
}
// Handle mouse forward and back buttons.
void CoreWindow_PointerPressed(CoreWindow const& /* sender */, PointerEventArgs const& e)
{
// For this event, e.Handled arrives as 'true'.
if (e.CurrentPoint().Properties().IsXButton1Pressed())
{
e.Handled(!TryGoBack());
}
else if (e.CurrentPoint().Properties().IsXButton2Pressed())
{
e.Handled(!TryGoForward());
}
}
};
カスタムの "戻る" ナビゲーション動作のガイドライン
独自のバック スタック ナビゲーションを提供する場合、エクスペリエンスが他のアプリと一貫している必要があります。 ナビゲーション操作では、次のパターンに従うことをお勧めします。
| ナビゲーション操作 | ナビゲーション履歴への追加 |
|---|---|
| ページ間、異なるピア グループ | はい
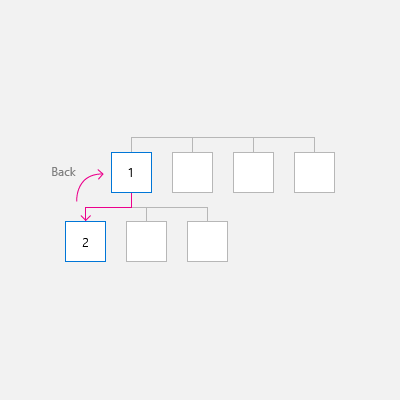
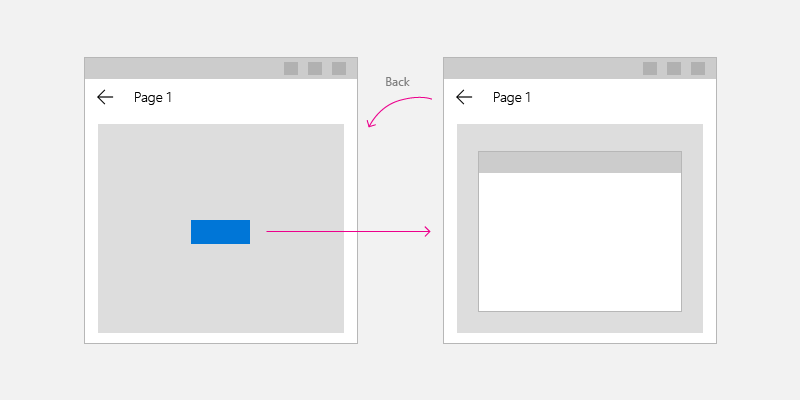
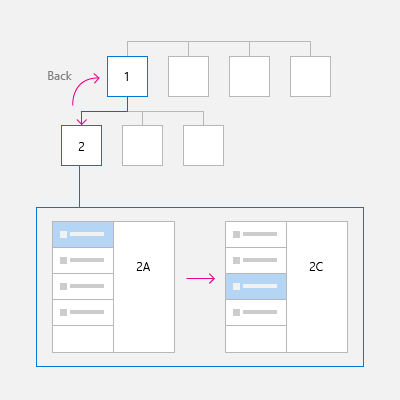
この図では、ユーザーはピア グループを横断して、アプリのレベル 1 からレベル 2 に移動します。そのため、このナビゲーションはナビゲーション履歴に追加されます。
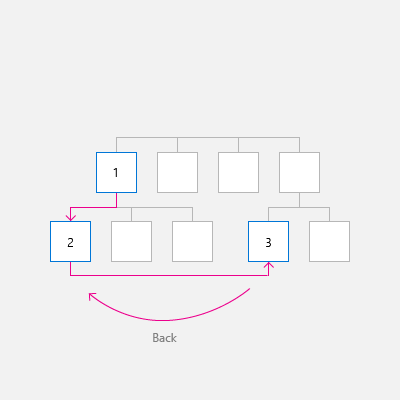
次の図では、ユーザーは同じレベルにある 2 つのピア グループの間を移動し、この場合もピア グループを横断します。そのため、このナビゲーションはナビゲーション履歴に追加されます。
|
| ページ間、同じピア グループ、ナビゲーション要素は画面上に表示されない
ユーザーは、同じピア グループを使用してページ間を移動します。 両方のページに直接的なナビゲーションを提供する画面上のナビゲーション要素 (NavigationView など) はありません。 |
はい
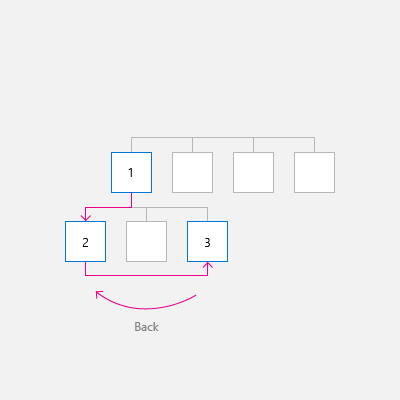
次の図では、ユーザーは同じピア グループ内の 2 つのページ間を移動し、ナビゲーションはナビゲーション履歴に追加する必要があります。
|
| ページ間、同じピア グループ、画面上に表示されるナビゲーション要素を使う
ユーザーは、同じピア グループ内のページ間を移動します。 両方のページは同じナビゲーション要素に表示されます (NavigationView など)。 |
場合によって異なります
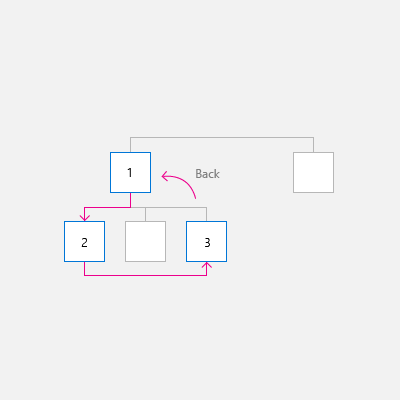
はい、ナビゲーション履歴に追加しますが、2 つの注目すべき例外があります。 アプリのユーザーがピア グループ内でページ間を頻繁に切り替えることが予想される場合、またはナビゲーション階層を保持する場合は、ナビゲーション履歴に追加しないでください。 この場合、ユーザーが戻るボタンを押すと、現在のピア グループに移動する前に表示していた最後のページに戻ります。
|
| 一時的な UI の表示
アプリは、ダイアログ、スプラッシュ画面、スクリーン キーボードなどのポップアップ ウィンドウや子ウィンドウを表示します。または、アプリが複数選択モードなどの特別なモードに移行します。 |
いいえ
ユーザーが戻るボタンを押すと、一時的な UI が閉じられ (スクリーン キーボードが非表示になる、ダイアログがキャンセルされるなど)、一時的な UI を生成したページに戻ります。
|
| 項目の列挙
アプリで、リストと詳細リストで選んだ項目の詳細など、画面上の項目のコンテンツが表示されます。 |
いいえ
項目の列挙は、ピア グループ内の移動に似ています。 ユーザーが戻るボタンを押すと、項目の列挙が表示されている現在のページの前のページに移動します。
|
再開中
ユーザーが別のアプリに切り替えた後で、元のアプリに戻った場合は、ナビゲーション履歴にある最後のページに戻すことをお勧めします。
関連記事
Windows developer