Active Directory フェデレーション サービス (AD FS) で Microsoft Entra UX Web テーマを使用する
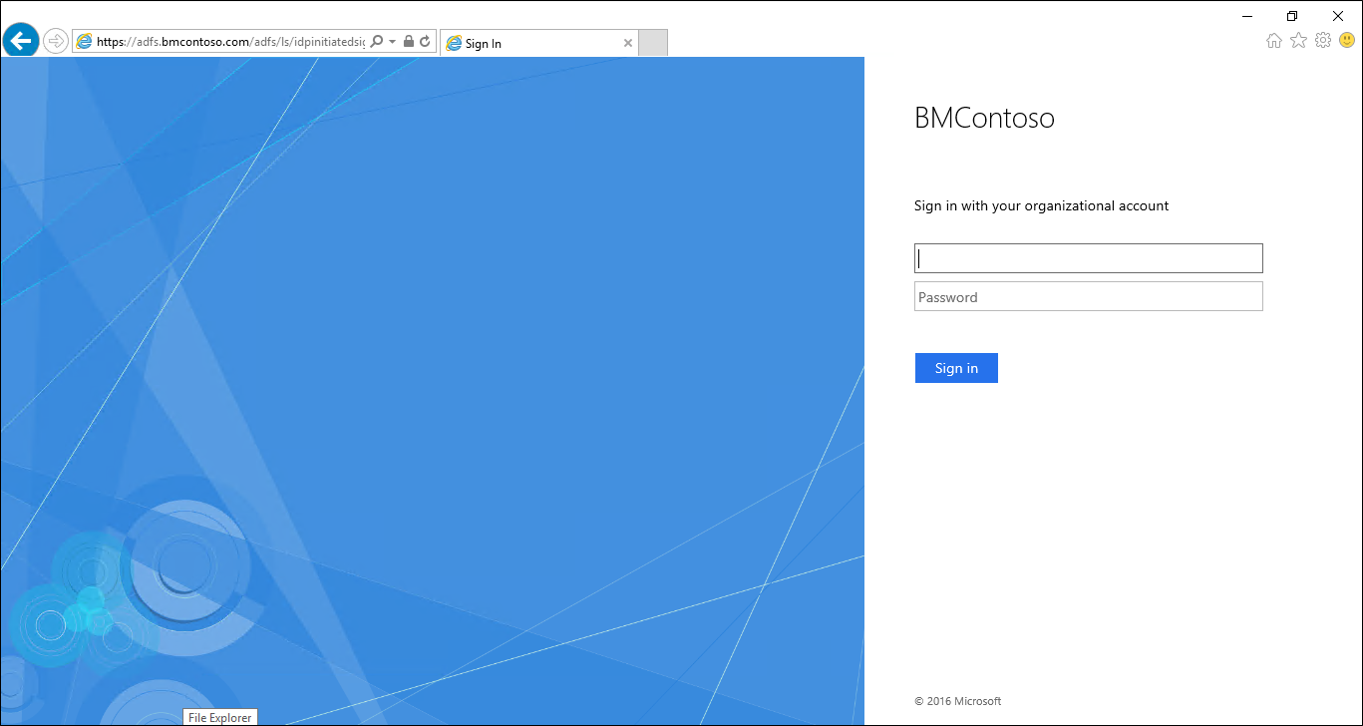
現在、AD FS フォームのサインインでは、Azure/O365 サインイン エクスペリエンスはミラーリングされません。 エンド ユーザーに対してより一貫したシームレスなエクスペリエンスを提供するために、お使いの AD FS サーバーに適用できる以下のカスケード スタイル シートの Web テーマをリリースしました。 現在、Windows Server 2016 上の AD FS のフォーム サインインは次のようになります。

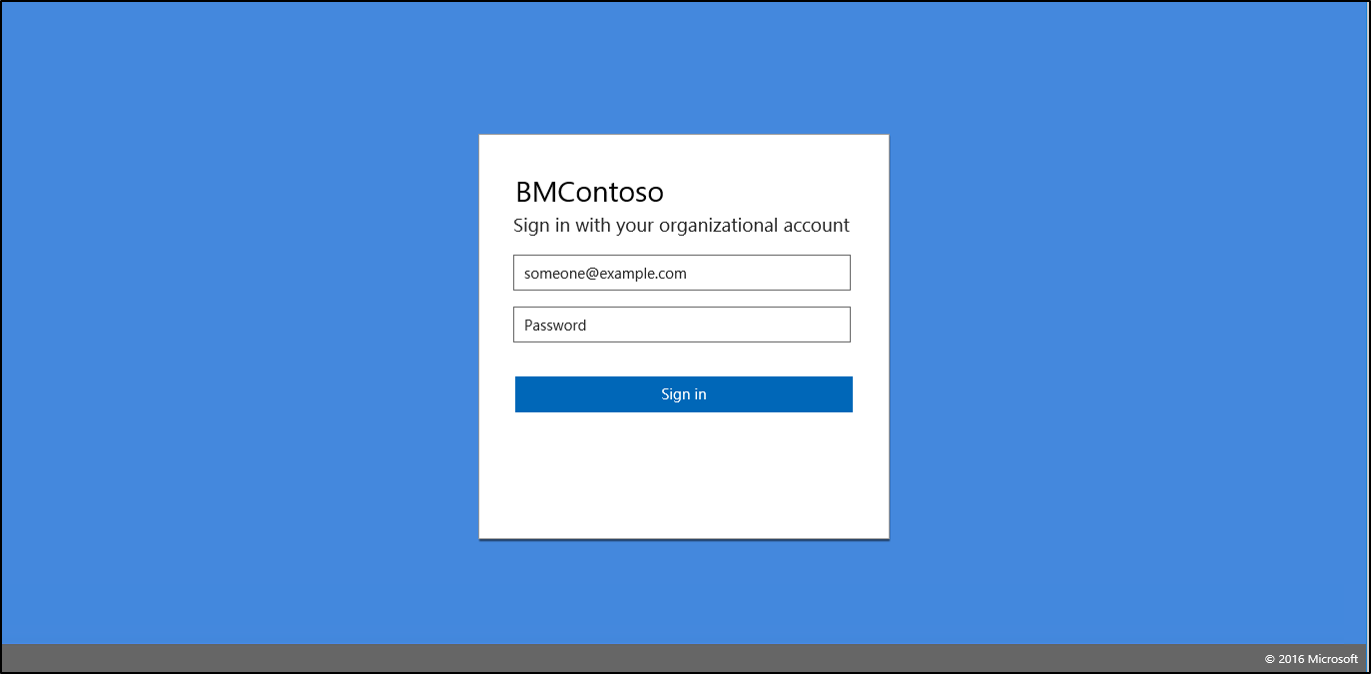
新しいスタイル シートでは、ユーザー エクスペリエンスは Azure と Office 365 のサインイン エクスペリエンスのように見えます。
CSS スタイル シートのダウンロード
Web テーマは、以下の Github の場所からダウンロードできます。
新しい Web テーマの有効化
新しい Web テーマを有効にするには、次の手順を使用します。
AD FS で新しい Microsoft Entra UX Web テーマを有効にするには
- 管理者として PowerShell を起動します
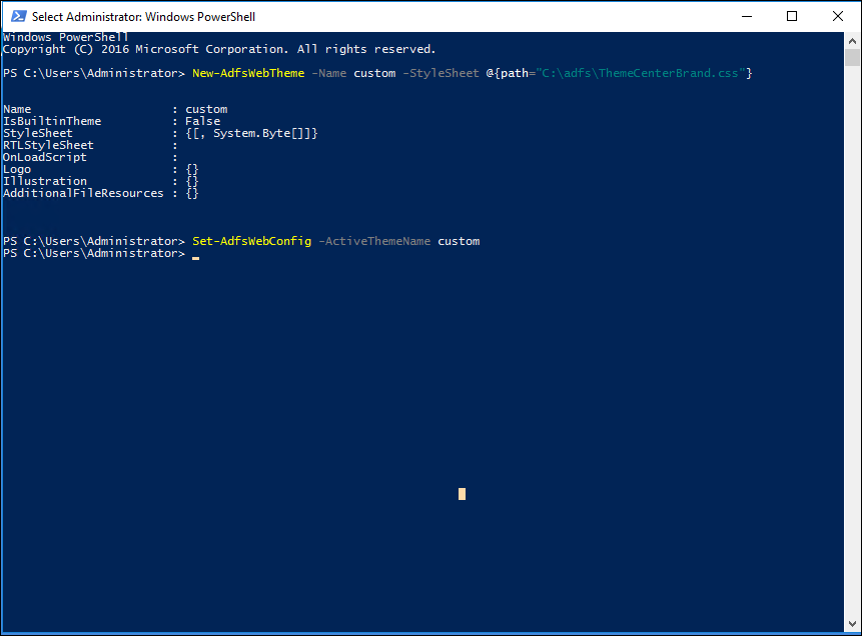
- PowerShell を使用して新しい Web テーマを作成します:
New-AdfsWebTheme –Name custom –StyleSheet @{path="c:\NewTheme.css"} - PowerShell を使用して新しいテーマをアクティブ テーマとして設定します:
Set-AdfsWebConfig -ActiveThemeName custom
- https://<AD FS name.domain>/adfs/ls/idpinitiatedsignon.htm にアクセスして、サインインをテストします

![注] idpinitiatedsignon が有効になっていることを確認する必要があります。 これは、既定では有効になっていません。 idpinitiatedsignon を有効にするには、PowerShell コマンド
Set-AdfsProperties –EnableIdpInitiatedSignonPage $Trueを使用します。
画像に関する推奨事項
中央の UI を有効にすると、Microsoft Entra での会社のブランド化で既に使用している背景やロゴに同じ画像を使用できます。 通常、サイズ、比率、および形式についても同じ推奨事項が適用されます。
ロゴ
| 説明 | 制約 | 推奨事項 |
|---|---|---|
| ロゴは、ログイン パネルの上部に表示されます。 | 透過 JPG または透過 PNG 高さの最大値: 36 ピクセル 幅の最大値: 245 ピクセル |
組織のロゴはここで使用します。 透過画像を使用してください。 背景が白になることを前提にしないでください。 画像のロゴの周囲にパディングを追加しないでください。追加すると、ロゴが過度に小さくなります。 |
背景
| 説明 | 制約 | 推奨事項 |
|---|---|---|
| このオプションは、サインイン ページの背景に表示され、表示可能な領域の中央に固定されて、ブラウザー ウィンドウを埋めるように拡大縮小またはトリミングされます。 携帯電話のように小さい画面では、この画像は表示されません。 ページが読み込まれるときに、不透明度 0.55 の黒いマスクがこの画像に適用されます。 |
JPG または PNG 画像サイズ: 1920 x 1080 ピクセル ファイル サイズ: < 300 KB |
強調して表示したいものが集中していない場所でこの画像を使用します。 非透過のサインイン フォームがこの画像の中央に覆いかぶさるように表示され、ブラウザー ウィンドウのサイズに応じて画像の一部を覆うことができます。 ファイル サイズを小さいままにして、読み込み時間を短縮します。 |