モバイル ブロードバンド アプリで請求ページを設計する
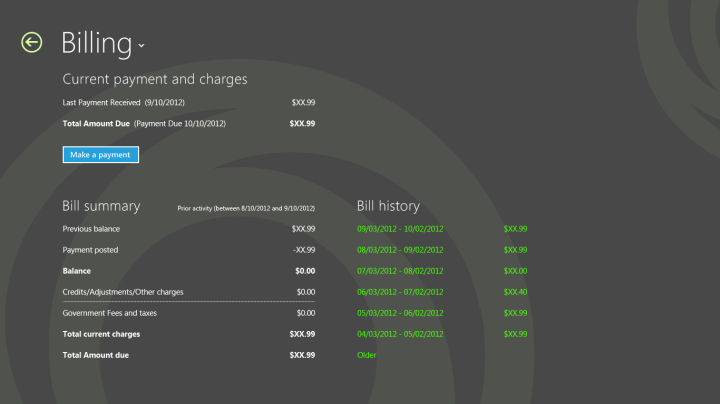
請求概要、請求履歴、支払い、またはプランの再請求を表示する機能をユーザーに提供する必要があります。

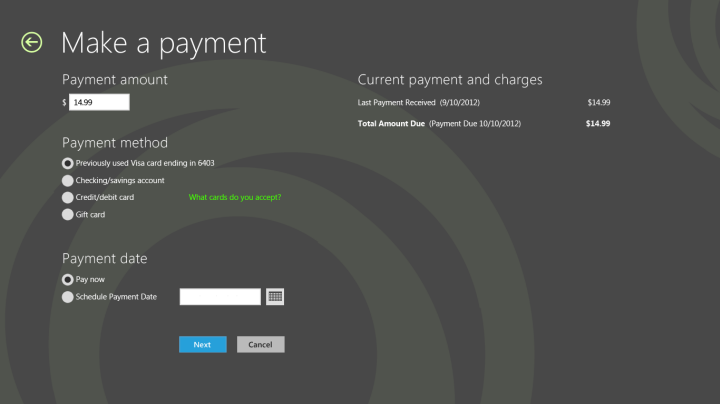
支払い フォームは、「モバイル ブロードバンド アプリでの購入フローの設計」で説明されているガイドラインに従う必要があります。 このページは、後払いプランの場合は [請求] ページから、前払いプランの場合は、ランディング ページの [今すぐ課金] ボタンからリンクできます。

簡単な概要
請求ページの適切な設計:
左揃え、空白、適切なグリッドの配置、タッチの使いやすさなど、フォームのガイドラインに従います。
読みやすさを向上させるために、単純なレイアウトを使用します。
長いフォームでは垂直スクロールを使用します。これにより、タブ移動やオンライン キーボードの使用が容易になるためです。
支払いプロセスを簡単なエクスペリエンスにします。
請求ページの不適切な設計:
空白を埋めないでください。
iframe を使用してアプリでこれらのフローをホストしないでください。 代わりに、アプリ エクスペリエンスに直接フローを構築します。
視覚的なフィードバックを提供しないで、ユーザーを長時間待機させないでください。
アプリの外部にある外部サイトにはリンクしないでください。
その他のリソース
ビューとレイアウトの詳細については、「レイアウトの選択」を参照してください。
ListView の詳細については、「クイック スタート: ListView の追加」を参照してください。
エラー処理の設計ガイダンスについては、「UI のレイアウト」を参照してください。
アクセシビリティ ガイダンスについては、「C++、C#、または Visual Basic を使用した UWP アプリのアクセシビリティ」を参照してください。
組み込みコントロールの使用方法の詳細については、「コントロールとコンテンツの追加」を参照してください。
タッチ入力のガイドラインについては、「クイック スタート: タッチ入力」を参照してください。