UWP デバイス アプリでカメラ オプションをカスタマイズする方法
Windows 8.1 では、UWP デバイス アプリを使用すると、デバイスの製造元は、一部のカメラ アプリでより多くのカメラ オプションを表示するポップアップをカスタマイズできます。 このトピックでは、CameraCaptureUI API によって表示される [その他のオプション] ポップアップについて説明し、C# バージョンのカメラ用の UWP デバイス アプリのサンプルで、既定のポップアップをカスタム ポップアップに置き換える方法を示します。 UWP デバイス アプリ全般の詳細については、「UWP デバイス アプリの概要」を参照してください。
Note
Windows 8.1 では、組み込みカメラ アプリで [その他のオプション] ボタンが表示されないため、UWP デバイス アプリを表示して他のカメラ オプションを表示することはできません。 ただし、すべての UWP アプリで使用できる CameraCaptureUI クラスには、[その他のオプション] ボタンがあり、そこから UWP デバイス アプリを表示できます。
C# バージョンのカメラ用 UWP デバイス アプリのサンプルでは、DeviceAppPage.xaml ページを使用して、他のカメラ オプションのカスタム ポップアップの UI を示します。 このサンプルでは、カメラ ドライバー MFT (メディア ファンデーション変換) を使用してカメラ効果も適用します。 詳細については、「カメラ ドライバー MFT の作成」を参照してください。
Note
このトピックで示すコード例は、C# バージョンのカメラ用 UWP デバイス アプリのサンプルに基づいています。 このサンプルは、JavaScript と C++ でも使用できます。 サンプルをダウンロードして、最新バージョンのコードを確認してください。
カメラ用のその他のオプション
その他のカメラ オプション エクスペリエンスは、別のアプリ (UWP アプリ) で、CameraCaptureUI API を使用してカメラからビデオをキャプチャしたりプレビューしたりするときに、UWP デバイス アプリで利用できる機能です。 [カメラ オプション] ウィンドウの [その他のオプション] リンクからアクセスできます。 全画面表示ではありませんが、ポップアップ内に表示されます。このポップアップは、軽量でコンテキストに沿ったユーザー インターフェースを表示するためのコントロールで、ユーザーがその外側をクリックまたはタップすると非表示になります。
このエクスペリエンスを使用すると、カスタム ビデオ効果を適用する機能など、カメラ用に差別化された機能を強調できます。
カメラ用に UWP デバイス アプリがインストールされていない場合、Windows では既定のその他のカメラ オプション エクスペリエンスが提供されます。 UWP デバイス アプリがカメラ用にインストールされていることと、そのアプリが windows.cameraSettings 拡張機能にオプトインされていることを Windows が検出すると、アプリは Windows で提供される既定のエクスペリエンスに取って代わります。
その他のカメラ オプションのポップアップを呼び出すには:
CameraCaptureUI API (CameraCaptureUI のサンプルなど) を使用する UWP アプリを開きます。
UI の [オプション] ボタンをタップします
これにより、解像度とビデオ手ブレ補正を設定するための基本的なオプションを示す [カメラ オプション] ポップアップが開きます
[カメラ オプション] ポップアップで、[その他のオプション] をタップします
[その他のオプション] ポップアップが開く
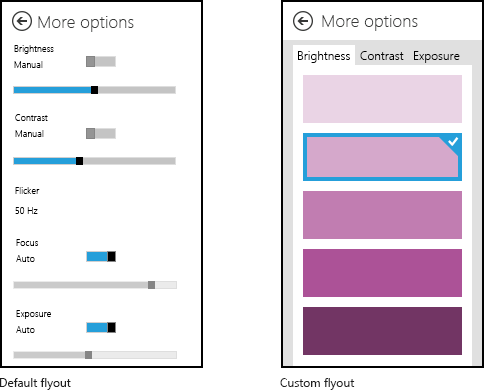
既定のポップアップは、カメラ用の UWP デバイス アプリがインストールされていない場合に表示されます
カメラ用の UWP デバイス アプリがインストールされていると、カスタム ポップアップが表示されます

この画像は、他のカメラ オプションの既定のポップアップをカスタム ポップアップの例と並べて示したものです。
前提条件
開始する前に、以下の操作を行います。
開発マシンを設定します。 ツールのダウンロードと開発者アカウントの作成については、「概要」を参照してください。
ストアにアプリを関連付けます。 詳細については、「UWP デバイス アプリを作成する」を参照してください。
プリンターをアプリに関連付けるプリンターのデバイス メタデータを作成します。 詳細については、「デバイス メタデータを作成する」を参照してください。
アプリのメイン ページの UI を構築します。 すべての UWP デバイス アプリは [開始] から起動でき、全画面表示で表示されます。 開始エクスペリエンスを使用すると、デバイスの固有のブランドと機能に一致する方法で製品またはサービスを強調できます。 使用できる UI コントロールの種類に特別な制限はありません。 全画面表示エクスペリエンスの設計を開始するには、Microsoft Store 設計原則を参照してください。
手順 1: 拡張機能を登録する
アプリが他のカメラ オプションのカスタム ポップアップを提供できることを Windows に認識させるには、カメラ設定拡張機能を登録する必要があります。 この拡張機能は Extension 要素内で宣言され、Category 属性は windows.cameraSettings の値に設定されます。 C# と C++ のサンプルでは、Executable 属性は DeviceAppForWebcam.exe に設定され、EntryPoint 属性は DeviceAppForWebcam.App に設定されます。
カメラ設定拡張機能は、Microsoft Visual Studio のマニフェスト デザイナーの [宣言] タブに追加できます。 XML (テキスト) エディターを使用して、アプリ パッケージ マニフェストの XML を手動で編集することもできます。 オプションを編集するには、ソリューション エクスプローラーで、Package.appxmanifest ファイルを右クリックします。
この例は、アプリ パッケージ マニフェスト ファイル ExtensionPackage.appxmanifest に表示される、 要素内のカメラ設定拡張機能を示します。
<?xml version="1.0" encoding="utf-8"?>
<Package xmlns="http://schemas.microsoft.com/appx/2010/manifest">
<Identity Name="Microsoft.SDKSamples.DeviceAppForWebcam.CPP" Publisher="CN=Microsoft Corporation, O=Microsoft Corporation, L=Redmond, S=Washington, C=US" Version="1.0.0.0" />
<Properties>
<DisplayName>DeviceAppForWebcam CPP sample</DisplayName>
<PublisherDisplayName>Microsoft Corporation</PublisherDisplayName>
<Logo>Assets\storeLogo-sdk.png</Logo>
</Properties>
<Prerequisites>
<OSMinVersion>6.3.0</OSMinVersion>
<OSMaxVersionTested>6.3.0</OSMaxVersionTested>
</Prerequisites>
<Resources>
<Resource Language="x-generate" />
</Resources>
<Applications>
<Application Id="DeviceAppForWebcam.App" Executable="$targetnametoken$.exe" EntryPoint="DeviceAppForWebcam.App">
<VisualElements DisplayName="DeviceAppForWebcam CPP sample" Logo="Assets\squareTile-sdk.png" SmallLogo="Assets\smallTile-sdk.png" Description="DeviceAppForWebcam CPP sample" ForegroundText="light" BackgroundColor="#00b2f0">
<DefaultTile ShortName="DeviceApp CPP" ShowName="allLogos" />
<SplashScreen Image="Assets\splash-sdk.png" BackgroundColor="#00b2f0" />
</VisualElements>
<Extensions>
<Extension Category="windows.cameraSettings" Executable="DeviceAppForWebcam.exe" EntryPoint="DeviceAppForWebcam.App" />
</Extensions>
</Application>
</Applications>
</Package>
手順 2: UI を構築する
アプリを作成する前に、デザイナーとマーケティング チームと協力してユーザー エクスペリエンスを設計する必要があります。 ユーザー エクスペリエンスは、会社のブランドの側面を投影し、ユーザーとのつながりを構築するのに役立つものにする必要があります。
デザインのガイドライン
カスタム ポップアップを設計する前に、UWP アプリのポップアップ ガイドラインを確認することが重要です。 このガイドラインは、他の UWP アプリと一貫性のある直感的なエクスペリエンスをポップアップで提供できるようにするのに役立ちます。
アプリのメイン ページについては、Windows 8.1 で複数のアプリをさまざまなサイズで 1 つのモニターに表示できることを念頭に置いてください。 画面サイズ、ウィンドウ サイズ、向きの間でアプリをスムーズにリフローする方法の詳細については、次のガイドラインを参照してください。
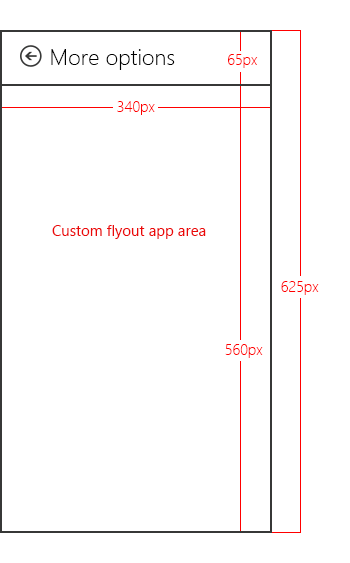
ポップアップのディメンション
他のカメラ オプションを表示するポップアップは、高さ 625 ピクセル、幅 340 ピクセルです。 上部の [その他のオプション] テキストが含まれている領域は Windows によって提供され、高さは約 65 ピクセルで、カスタム ポップアップの表示可能領域は 560 ピクセルになります。 カスタム ポップアップの幅は 340 ピクセルを超えないようにします。

Note
カスタム ポップアップの高さが 560 ピクセルを超える場合、ユーザーはスライドまたはスクロールすると、表示可能領域の上または下にあるポップアップの部分を表示できます。
推奨される効果
色の効果。 グレースケール、セピア トーン、画像全体の反転など。
顔追跡効果。 写真内の顔が識別され、その上に帽子や眼鏡などのオーバーレイが追加されます。
シーン モード。 これらは、さまざまな照明条件で事前設定された露出とフォーカス モードです。
推奨設定
UWP デバイス アプリのカスタム ポップアップでは、製造元が提供する色補正スキームなど、ハードウェアで実装された設定を有効にするスイッチを利用できます。
UWP デバイス アプリで公開されるその他の設定を補完する、基本プロパティを実装します。 たとえば、多くのデバイスでは、明るさ、コントラスト、ちらつき、フォーカス、露出を調整するためのコントロールが公開される場合がありますが、TrueColor を実装して明るさとコントラストを自動的に調整するデバイスでは、これらの設定を指定する必要がない場合があります。
制限
アプリでストリーミングやキャプチャが行われていない場合は、(
CameraOptionsUI.Showメソッドを呼び出して) メイン アプリから UWP デバイス アプリのカスタム ポップアップを開かないでください。プレビューを提供したり、UWP デバイス アプリのカスタム ポップアップ内からビデオ ストリームの所有権を取得したりしないでください。 カスタム ポップアップは、ビデオをキャプチャする別のアプリのコンパニオンとして機能することを目的としています。 キャプチャ アプリには、ビデオ ストリームの所有権が設定されています。 低レベルの API を使用してビデオ ストリームにアクセスしないでください。 予期しない動作が発生し、キャプチャ アプリがストリームへのアクセスを失う可能性があります。
カスタム ポップアップの解像度を調整しないでください。
ポップアップ、通知、またはダイアログを、カスタム ポップアップ用領域の外で表示しないでください。 これらの種類のダイアログは許可されません。
カスタム ポップアップ内でオーディオまたはビデオのキャプチャを開始しないでください。 カスタム ポップアップは、キャプチャ自体を開始することではなく、ビデオをキャプチャしている別のアプリを拡張することを目的としています。 さらに、オーディオまたはビデオをキャプチャするとシステム ダイアログがトリガーされる場合があります。ポップアップのダイアログはカスタム ポップアップ内では許可されません。
手順 3: アクティブ化を処理する
アプリでカメラ設定拡張機能を宣言している場合は、OnActivated メソッドを実装してアプリのアクティブ化イベントを処理する必要があります。 このイベントは、UWP が CameraCaptureUI クラスを使用して CameraOptionsUI.Show メソッドを呼び出すとトリガーされます。 アプリのアクティブ化では、アプリの起動時にどのページを起動するかをアプリが選択できます。 カメラ設定拡張機能を宣言したアプリの場合、Windows は、アクティブ化されたイベント引数 (Windows.ApplicationModel.Activation.IActivatedEventArgs) でビデオ デバイスを渡します。
UWP デバイス アプリは、イベント引数の プロパティが Windows.ApplicationModel.Activation.ActivationKind.CameraSettings と等しい場合、アクティブ化が (誰かが [カメラ オプション ダイアログ] で [その他のオプション]kind をタップしただけの) カメラ設定を対象としていることを判断できます。
この例は、OnActivatedApp.xaml.cs ファイルに表示される、 メソッド内のアクティブ化イベント ハンドラーを示します。 その後、イベント引数は Windows.ApplicationModel.Activation.CameraSettingsActivatedEventArgs としてキャストされ、カスタム ポップアップ (InitializeDeviceAppPage.xaml.cs) の メソッドに送信されます。
protected override void OnActivated(IActivatedEventArgs args)
{
if (args.Kind == ActivationKind.CameraSettings)
{
base.OnActivated(args);
DeviceAppPage page = new DeviceAppPage();
Window.Current.Content = page;
page.Initialize((CameraSettingsActivatedEventArgs)args);
Window.Current.Activate();
}
}
手順 4: 設定と効果を制御する
カスタム ポップアップ (InitializeDeviceAppPage.xaml.cs) の メソッドが呼び出されると、ビデオ デバイスはイベント引数を介してポップアップに渡されます。 これらの引数は、カメラを制御するためのプロパティを公開します。
args.VideoDeviceController プロパティは、Windows.Media.Devices.VideoDeviceController 型のオブジェクトを提供します。 このオブジェクトは、標準設定を調整するためのメソッドを提供します。
args.VideoDeviceExtension プロパティは、カメラ ドライバー MFT へのポインターです。 このプロパティは、ドライバー MFT インターフェイスが公開されていない場合、null になります。 カメラ ドライバー MFT の詳細については、「カメラ ドライバー MFT の作成」を参照してください。
この例は、InitializeDeviceAppPage.xaml.cs ファイルに表示される、 メソッドの部分を示します。 ここでは、ビデオ デバイス コントローラー (videoDevController オブジェクト) とカメラ ドライバー MFT (lcWrapper オブジェクト) が作成され、ポップアップに現在のカメラ設定が事前設定されます。
public void Initialize(CameraSettingsActivatedEventArgs args)
{
videoDevController = (VideoDeviceController)args.VideoDeviceController;
if (args.VideoDeviceExtension != null)
{
lcWrapper = new WinRTComponent();
lcWrapper.Initialize(args.VideoDeviceExtension);
}
bool bAuto = false;
double value = 0.0;
if (videoDevController.Brightness.Capabilities.Step != 0)
{
slBrt.Minimum = videoDevController.Brightness.Capabilities.Min;
slBrt.Maximum = videoDevController.Brightness.Capabilities.Max;
slBrt.StepFrequency = videoDevController.Brightness.Capabilities.Step;
videoDevController.Brightness.TryGetValue(out value);
slBrt.Value = value;
}
else
{
slBrt.IsEnabled = false;
}
if (videoDevController.Brightness.Capabilities.AutoModeSupported)
{
videoDevController.Brightness.TryGetAuto(out bAuto);
tsBrtAuto.IsOn = bAuto;
}
else
{
tsBrtAuto.IsOn = false;
tsBrtAuto.IsEnabled = false;
}
if (videoDevController.Contrast.Capabilities.Step != 0)
{
slCrt.Minimum = videoDevController.Contrast.Capabilities.Min;
slCrt.Maximum = videoDevController.Contrast.Capabilities.Max;
slCrt.StepFrequency = videoDevController.Contrast.Capabilities.Step;
videoDevController.Contrast.TryGetValue(out value);
slCrt.Value = value;
}
else
{
slCrt.IsEnabled = false;
}
// . . .
// . . .
// . . .
カメラ ドライバー MFT は、ドライバー MFT のサンプルで示されています。 カメラ ドライバー MFT の詳細については、「カメラ ドライバー MFT の作成」を参照してください。
手順 5: 変更を適用する
ポップアップ上のコントロールに変更が加えられた場合、対応するコントロールの Changed イベントを使用して、ビデオ デバイス コントローラー (videoDevController オブジェクト) とカメラ ドライバー MFT (lcWrapper オブジェクト) に変更を適用します。
この例は、DeviceAppPage.xaml.cs ファイルに表示される、ビデオ デバイス コントローラーとカメラ ドライバー MFT に変更を適用する Changed メソッドを示します。
protected void OnBrtAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Brightness.TrySetAuto(tsBrtAuto.IsOn);
slBrt.IsEnabled = !tsBrtAuto.IsOn;
}
protected void OnBrtSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Brightness.TrySetValue(slBrt.Value);
}
protected void OnCrtAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Contrast.TrySetAuto(tsCrtAuto.IsOn);
slCrt.IsEnabled = !tsCrtAuto.IsOn;
}
protected void OnCrtSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Contrast.TrySetValue(slCrt.Value);
}
protected void OnFocusAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Focus.TrySetAuto(tsFocusAuto.IsOn);
slFocus.IsEnabled = !tsFocusAuto.IsOn;
}
protected void OnFocusSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Focus.TrySetValue(slFocus.Value);
}
protected void OnExpAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Exposure.TrySetAuto(tsExpAuto.IsOn);
slExp.IsEnabled = !tsExpAuto.IsOn;
}
protected void OnExpSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Exposure.TrySetValue(slExp.Value);
}
protected void OnEffectEnabledToggleChanged(object sender, RoutedEventArgs e)
{
if (tsEffectEnabled.IsOn)
{
lcWrapper.Enable();
}
else
{
lcWrapper.Disable();
}
slEffect.IsEnabled = tsEffectEnabled.IsOn;
}
protected void OnEffectSliderValueChanged(object sender, RoutedEventArgs e)
{
lcWrapper.UpdateDsp(Convert.ToInt32(slEffect.Value));
}
アプリのテスト
このセクションでは、カメラ用の UWP デバイス アプリのサンプルで示される、カメラの [その他のオプション] のカスタム ポップアップを提供する UWP デバイス アプリをインストールする方法について説明します。
UWP デバイス アプリはテストする前に、デバイス メタデータを使用してカメラにリンクする必要があります。
- デバイス アプリ情報をプリンターに追加するには、プリンターのデバイス メタデータ パッケージのコピーが必要です。 デバイス メタデータがない場合は、「UWP デバイス アプリのデバイス メタデータを作成する」トピックの説明に従い、デバイス メタデータ作成ウィザードを使用して作成できます。
Note
デバイス メタデータ作成ウィザードを使用するには、このトピックの手順を完了する前に、Microsoft Visual Studio Professional、Microsoft Visual Studio Ultimate、またはスタンドアロン SDK for Windows 8.1 をインストールする必要があります。 Microsoft Visual Studio Express for Windows をインストールすると、ウィザードを含まないバージョンの SDK がインストールされます。
次の手順に沿ってアプリを作成し、デバイス メタデータをインストールします。
テスト署名を有効にします。
DeviceMetadataWizard.exe をダブルクリックして、%ProgramFiles(x86)%\Windows Kits\8.1\bin\x86 からデバイス メタデータ作成ウィザードを開始します。
[ツール] メニューの [テスト署名を有効にする] を選択します。
コンピューターを再起動します
ソリューション (.sln) ファイルを開いてソリューションを構築します。 サンプルが読み込まれた後、F7 キーを押すか、上部のメニューから [Build] -> [ソリューションの構築] に移動します。
プリンターを切断してアンインストールします。 この手順は、次回デバイスが検出されたときに Windows が更新されたデバイス メタデータを読み取るために必要です。
デバイス メタデータを編集して保存します。 デバイス アプリをデバイスにリンクするには、デバイス アプリをデバイスに関連付ける必要があります。
Note
デバイス メタデータをまだ作成していない場合は、「UWP デバイス アプリのデバイス メタデータを作成する」を参照してください。
デバイス メタデータ作成ウィザードをまだ開いていない場合は、DeviceMetadataWizard.exe をダブルクリックして、%ProgramFiles(x86)%\Windows Kits\8.1\bin\x86 からウィザードを開始します。
[デバイス メタデータの編集] をクリックします。 これにより、既存のデバイス メタデータ パッケージを編集できます。
[開く] ダイアログ ボックスで、UWP デバイス アプリに関連付けられているデバイス メタデータ パッケージを見つけます。 (devicemetadata-ms ファイル拡張子が付いています)
[UWP デバイス アプリ情報の指定] ページで、[UWP デバイス アプリ] ボックスに Microsoft Store アプリ情報を入力します。 [UWP アプリ マニフェスト ファイルのインポート] をクリックすると、[パッケージ名]、[発行元名]、[UWP アプリ ID] が自動的に入力されます。
完了したら、[完了] ページが表示されるまで [次へ] をクリックします。
[デバイス メタデータ パッケージの確認] ページで、すべての設定が正しいことを確認し、[ローカル コンピューターのメタデータ ストアにデバイス メタデータ パッケージをコピーする] チェック ボックスを選択します。 [保存] をクリックします。
デバイスが接続されている場合は、デバイスを再接続して、Windows が更新されたデバイス メタデータを読み取れるようにします。
外部カメラがある場合は、ただカメラを接続します。
内部カメラがある場合は、[デバイスとプリンター] フォルダー内で PC を更新します。 デバイス マネージャーを使用して、ハードウェアの変更をスキャンします。 Windows は、デバイスが検出されたら、更新されたメタデータを読み取る必要があります。
Note
カメラ ドライバー MFT のインストールの詳細については、「カメラ ドライバー MFT の作成」の「テスト」セクションを参照してください。
サンプルのテスト
カメラ オプション エクスペリエンスをテストするには、まず次のサンプルをダウンロードします。
次に、ドライバー MFT のサンプル ページで提供されているサンプル テストの手順に従います。