OEM 登録ページの設計
OEM 登録ページには、多くのカスタマイズの機会があります。 このトピックでは、各要素のカスタマイズ オプションを示す、2 つの OEM 登録ページの各要素について説明します。 このトピックでは、HTML ポップアップ ページのデザインに使用できるスタイル ガイダンスとコード サンプルも提供します。
両方の OEM 登録ページのレイアウトはロックされているため、ページ要素自体を再配置することはできません。
手記
登録ページを表示するには、最小限の情報が必要です。 ページ タイトル、ページ サブタイトル、customerinfo 要素、少なくとも 1 つの追加のチェックボックス または 1 つのリンク、公開/秘密キー暗号化用の公開キーを指定する必要があります。
また、%systemroot%\system32\Oobe\Info フォルダーに公開キーがない場合、登録ページは表示されません。
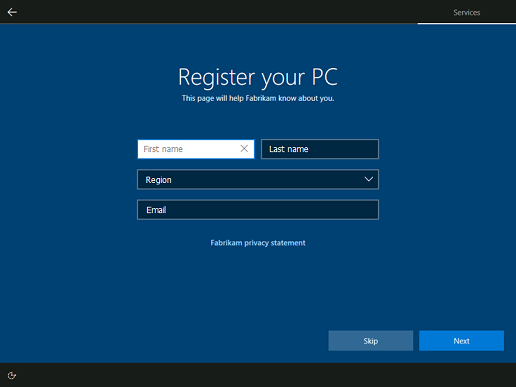
OEM 登録ページ 1
最初の OEM 登録ページには、以下の要素が含まれており、その一部をカスタマイズできます。

- ページ タイトル。 ページの使用に適したタイトルを作成します。 このタイトルは、登録ページ 2 にも表示されます。
- ページ サブタイトル。 サブタイトルを追加して、ユーザーがページ上のタスクを理解したり、他の方法でフォームを完成させたりするのに役立ちます。 このサブタイトルは、登録ページ 2 にも表示されます。 ページのタイトルとサブタイトルは、Oobe.xmlの
registration要素を使用してカスタマイズできます。 - ユーザー情報フィールド。 これらのフィールドはカスタマイズできません。 顧客情報は、名、姓、地域、電子メール、電話番号の 5 つの入力フィールドで構成されます。 [電子メール] フィールドが入力されている場合は、ユーザーに続行を許可する前に、整形式として検証されます。 [国/地域] 入力フィールドはドロップダウン リストです。 各国/地域の関連する値は、ISO 3166-1 Alpha-2
基づく、関連付けられた 2 文字の国/地域コードです。 - 1 つのリンク。 Oobe.xmlの
link1要素を使用して、HTML ファイルのタイトルとパスをカスタマイズします。 このリンクを使用してプライバシー ポリシーを表示する場合は、ポリシーが最新であることを確認してください。 - スキップボタン。 [スキップ] ボタンは既定で表示されますが、Oobe.xml の
hideSkip要素を非表示にするように構成できます。 ユーザーが [スキップ] を選択した場合は、どのような種類の登録データも提供されません。 ボタンテキストはカスタマイズできません。 - [次へ] ボタン [次へ] ボタンをクリックすると、OOBE で顧客が前方に移動します。 このボタンはカスタマイズできません。
事前に入力された顧客情報
ユーザーが OOBE で MSA にサインインまたはサインアップすると、OEM 登録ページで要求された顧客情報の一部が提供されます。 ユーザーのセットアップ プロセスを効率化するために、顧客が OOBE で以前に MSA を使用している場合、Windows は OEM 登録ページ 1 の顧客情報フィールドの一部を事前に設定します。
SKU によっては、ユーザーがさまざまなアカウントの選択を設定することを選択できます。これは、アカウント情報が事前入力されているかどうかに影響します。
| アカウント経路 | OEM ページに事前に入力される |
|---|---|
| Microsoft アカウントのサインアップ | 名、姓、電子メール |
| Microsoft アカウントのサインイン | 名、姓、電子メール |
| Azure AD アカウントのサインイン | 何も事前に入力されない |
| ローカル アカウントの作成 | 何もあらかじめ入力されていません |
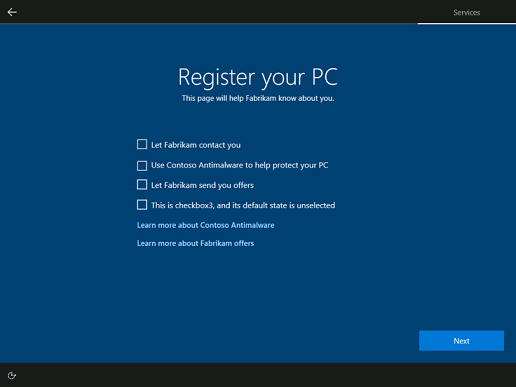
OEM 登録ページ 2
2 番目の OEM 登録ページには、以下の要素が含まれており、その一部をカスタマイズできます。

- ページ タイトル。 ページの使用に適したタイトルを作成します。 このタイトルは、登録ページ 1 にも表示されます。
- ページ サブタイトル。 サブタイトルを追加して、ユーザーがページ上のタスクを理解したり、他の方法でフォームを完成させたりするのに役立ちます。 このサブタイトルは、登録ページ 1 にも表示されます。 ページのタイトルとサブタイトルは、Oobe.xmlの
registration要素を使用してカスタマイズできます。 - 4 つのチェックボックス。 登録ページ 2 には、ラベル付きのチェックボックスを最大 4 つまで表示できます。 Oobe.xmlの
customerinfo、checkbox1、checkbox2、およびcheckbox3要素を使用して、チェック ボックスの説明ラベルとその既定の状態を設定できます。 - 2 つのリンク。 チェックボックスの下に最大 2 つのリンクを表示できます。 Oobe.xmlの
link2要素とlink3要素を使用して、リンク ラベルとファイル パスを指定できます。 これらのリンクに関連付けるテキストは、%systemroot%\system32\Oobe\Infoディレクトリにローカルに格納されている HTML ファイルに含まれている必要があります。 - 次へボタン。 [次へ] ボタンをクリックすると、OOBE で顧客が前方に移動します。 このボタンはカスタマイズできません。
手記
Oobe.xmlに link2 要素と link3 要素のみを指定することで、登録ページ 1 へのリンクの表示をスキップすることはできません。 link1 が見つからないと、link2 要素が 2 番目の登録ページではなく最初の登録ページに表示されます。
リンクの HTML ファイルをデザインする
登録ページに追加したリンクを顧客がクリックすると、デバイスの %systemroot%\system32\Oobe\Info フォルダーに格納されている HTML ファイルが開きます。 Microsoft では、HTML ファイルの背景色、フォントの色、フォントのサイズ設定、フォントの太さ、パディング、余白、ヘッダー (その他の要素) を定義する完全な HTML サンプルを以下に示します。 このサンプルは、設計要素をほとんど変更しない方法で使用することを強くお勧めします。
Windows OOBE には、明るいテキストを含む濃い青色の背景があります。 エンド ユーザー ライセンス契約 (EULA) コンテンツでは、濃い青色の背景と淡色のテキストが使用されます。 ポップアップ コンテンツでは、明るいテキストで暗い背景が使用されます。 Windows OOBE の設計に合わせ、一貫したユーザー エクスペリエンスを作成するには、HTML ファイルを作成するときに、以下の HTML の例 に示されているマークアップとスタイル規則を使用します。
手記
iFrame ホスト要素が登録ページで正しくレンダリングされるように、インライン CSS スタイルが必要です。
色彩
テキストと背景色は、CSS コード例で定義されています。
- 背景色: #2b2b2b
- フォントの色: #FFF
OOBE 全体で一貫したユーザー エクスペリエンスを確保するには、これらの色を使用してください。
フォント
OOBE 全体で使用される標準フォントは Segoe UI です。 HTML ドキュメントの Segoe UI Webfont を使用して、フォントが OOBE の残りの部分と一致することを確認してください。
サイズと間隔
ヘッダーと本文のコンテンツには、2 つの異なるスタイルを使用します。
- ヘッダー:
<h4>タグを使用してレンダリングする必要があります。 - 本文:
<p>タグを使用してレンダリングする必要があります。 - 太字のテキスト:
<b>タグを使用してレンダリングする必要があります。 - 情報の階層: インデントされたセクションまたは箇条書きのグループは、EULAコンテンツテンプレートに必要な
<DIR>タグと共に表示できます。フライアウトの場合は省略可能です。
インプレース リンクのファイルは HTML である必要があります。 これらのファイルはポップアップでレンダリングされます。 ポップアップ内のドキュメントはサンドボックス化されるため、外部リソースやオンライン リソースへのリンクは機能しません。
重要
次のタグは禁止されており、ファイルに含めるべきではありません。
<script><iframe><input><img><a>
CSS コードの例
HTML ドキュメントの先頭には、次のインライン CSS を使用してください。
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
完全な HTML の例
OEM 登録ページの HTML ポップアップの完全な例を次に示します。 このサンプルは、デザイン要素をほとんど変更せず、HTML ポップアップ ページのベースラインとして使用してください。
> <!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width">
<title></title>
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
</head>
<body>
<H4>Learn more about the sample</H4>
<P>Quisque efficitur lorem nec mauris semper consequat. Aliquam sollicitudin rhoncus sollicitudin. Integer ligula mauris, euismod ac lacus et, cursus pulvinar mauris. Aliquam sollicitudin blandit vehicula. Morbi ac arcu vitae mi placerat facilisis eu sed enim. Ut ornare aliquet tincidunt. Maecenas posuere et nisi in tempor.</P>
<B><P>Donec malesuada bibendum nibh, in semper nunc efficitur sit amet. Vestibulum vehicula hendrerit elit et congue.</P>
<DIR>
<DIR>
<P>1.	Pellentesque mollis cursus ultrices.</P>
<DIR>
<P>a.	Vivamus ut suscipit arcu.
</B> Donec viverra tortor lacus, eu aliquam dolor auctor quis. Praesent eget tincidunt metus, non pellentesque metus. </P>
<B><P>b.	Nulla tincidunt urna et tortor gravida, id dictum ligula lacinia.</B> Vivamus libero mauris, fermentum et pharetra id, ultricies quis urna.</P>
<DIR>
<DIR>
<P>(i)	Suspendisse porta vestibulum risus, et molestie est egestas ut.</P>
<P>(ii)	 Nullam feugiat, odio vel convallis fringilla, libero nibh volutpat metus, a ultrices justo est id nisl.</P>
<P>(iii)	Nunc vulputate turpis at eleifend malesuada.</P>
<P>(iv)	Cras maximus mi porta arcu vehicula elementum.</P></DIR>
</DIR>
</DIR>
<B><P>2.	Nullam ullamcorper placerat finibus.</B> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae tincidunt quam, viverra vehicula urna. Sed sit amet volutpat ex, id egestas odio.
Aliquam at urna mollis, commodo ex sit amet, auctor erat. Proin elit neque, pretium ut lorem eget, cursus condimentum ante. Quisque placerat tempor nunc, a pulvinar augue interdum sit amet. Sed eget sem quis tellus rutrum rhoncus. Suspendisse potenti. Vestibulum sem ipsum, volutpat ac condimentum ut, porttitor ac nulla. Quisque rhoncus sapien eu dolor posuere, ac auctor mi dapibus. Aenean egestas mauris sed tellus dapibus, sed sagittis velit volutpat:</P>
<DIR>
<DIR>
<DIR>
<P>·	Sed mattis varius libero.</P>
<P>·	Maecenas eget ultrices risus.</P>
<P>·	Maecenas venenatis tellus id euismod venenatis.</P>
<P> </P></DIR>
</DIR>
</DIR>
</DIR>
</DIR>
</body>
</html>