Blend for Visual Studio のオブジェクト スタイルを変更する
オブジェクトをカスタマイズする最も簡単な方法は、[プロパティ] ペインにプロパティを設定することです。
設定または設定のグループを再利用する場合は、再利用可能なリソースを作成します。 再利用可能なリソースは、スタイル、テンプレート、またはカスタムの色のような簡単なものになります。 また、コントロールをその状態に基づいて異なる方法で表示することもできます。 たとえば、ユーザーがボタンをクリックするとボタンが緑色に変わるなどです。
ブラシ: オブジェクトの外観を変更する
外観を変更する場合は、オブジェクトにブラシを適用します。
繰り返しイメージまたはパターンでオブジェクトを塗りつぶします。
繰り返しイメージやパターンでオブジェクトを塗りつぶすには、タイル ブラシを使用します。
タイル ブラシを作成するには、初めにイメージ ブラシ、描画ブラシ、またはビジュアル ブラシの各リソースを作成します。
イメージ ブラシを作成するには、イメージを使用します。 次の図は、イメージ ブラシ、並べて表示されたイメージ ブラシ、反転させたイメージ ブラシを示しています。



パスや図形など、ベクター描画を使用して、描画ブラシを作成します。 次の図は、描画ブラシ、並べて表示された描画ブラシ、反転させた描画ブラシを示しています。



ボタンなどのコントロールから、ビジュアル ブラシを作成します。 次の図は、ビジュアル ブラシと並べて表示されたビジュアル ブラシを示しています。


スタイルとテンプレート: コントロール全体で一貫したルック アンド フィールを作成する
コントロールの外観と動作を一度にデザインし、個別に維持しなくてもよいように、そのデザインを他のコントロールにも適用することができます。
スタイルを使用する必要がありますか?: 既定のプロパティ (ボタンの色など) を設定する場合は、スタイルを使用します。 スタイルを適用した後でも、コントロールを変更することができます。
テンプレートを使用する必要がありますか?: コントロールの構造を変更する場合は、テンプレートを使用します。 グラフィックまたはロゴをボタンに変換することを想像してください。 テンプレートを適用した後でコントロールを変更することはできません。
テンプレートまたはスタイルを作成する
テンプレートを作成する方法は 2 つあります。 アートボード上のオブジェクトをコントロールに変換したり、既存のコントロールをテンプレートのベースにすることができます。
任意のオブジェクトをコントロール テンプレートに変換するには、オブジェクトを選択してから、[ツール] メニューの [コントロールの作成] を選択します。
既存のコントロールをテンプレートのベースにする場合は、アートボード上のオブジェクトを選択します。 次に、アートボードの上部にある [階層リンク] ボタン、[テンプレートの編集]、[コピーして編集] または [空アイテムの作成] の順に選択します。
![[テンプレートの編集] メニュー](../designers/media/5ebdb33f-aad2-4c10-a328-5e8b04c56a36.png?view=vs-2022)
スタイルを作成するには、オブジェクトを選択してから、[オブジェクト] メニューで [スタイルの編集]、[コピーして編集] または [空アイテムの作成] の順に選択します。
[コピーして編集] を選択すると、コントロールの既定のスタイルまたはテンプレートから開始します。
[空アイテムの作成] を選択すると、最初から開始します。
[現在のテンプレートの編集] オプションは、既に作成したスタイルやテンプレートを編集する場合のみ表示されます。 まだ既定のシステム テンプレートを使用しているコントロールの場合は表示されません。
[スタイル リソースの作成] ダイアログ ボックスで、スタイルやテンプレートを後で使えるように指定するか、スタイルやテンプレートを特定の種類のコントロールすべてに適用することができます。
![[Style リソースの作成] ダイアログ ボックス](../designers/media/4818ee6a-ce60-4b79-91c8-3b1871829eea.png?view=vs-2022)
注意
スタイルやテンプレートを全種類のコントロールに対して作成することはできません。 コントロールがスタイルやテンプレートをサポートしていない場合、[階層リンク] ボタンはアートボード上部に表示されません。
メイン ドキュメントのスコープの編集に戻るには、[スコープを戻す] ![[スコープを戻す] アイコン](../designers/media/55844eb3-ed98-4f20-aa66-a6f5b23eeb2b.png?view=vs-2022) をクリックします。
をクリックします。
コントロールにスタイルまたはテンプレートを適用する
[オブジェクトとタイムライン] ウィンドウでオブジェクトを右クリックして、[テンプレートの編集]、[リソースの適用] の順に選択します。
![[リソースの適用] メニュー](../designers/media/dc12debc-7711-47d9-84ce-10322a384397.png?view=vs-2022)
コントロールの既定のスタイルまたはテンプレートを復元する
コントロールを選択し、[プロパティ]** ウィンドウで [スタイル] または [テンプレート] のプロパティの場所を探します。 [詳細オプション] を選択して、ショートカット メニューで [リセット] をクリックします。
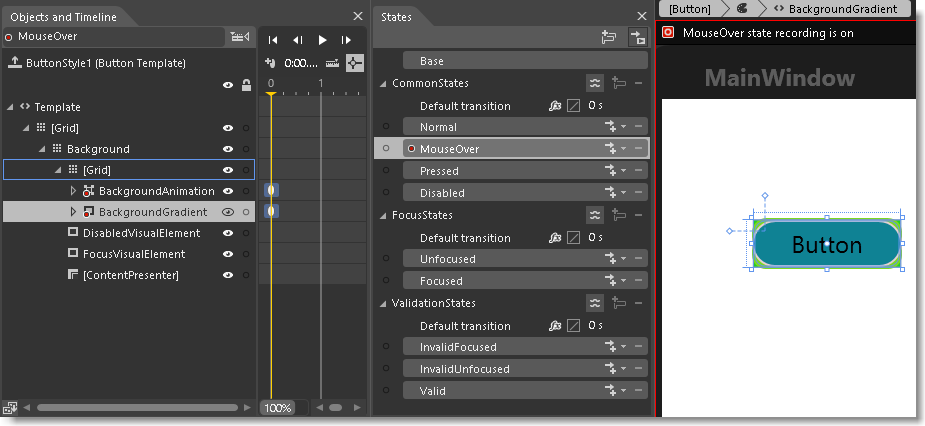
表示状態
ビジュアルの状態では、コントロールの状態に基づき、コントロールの外観を変更できます。 ユーザーとの対話に基づいて、コントロールの視覚的外観が異なります。 たとえば、ユーザーがボタンをクリックするとボタンが緑色になる、アニメーションを実行できるなどです。 遷移を使用し、ビジュアルの状態の間の時間を短縮したり、延長したりします。

短いビデオを見る: ![]() WPF コントロールの状態を管理する。
WPF コントロールの状態を管理する。
リソース: 色、スタイル、テンプレートを作成し、後で再利用する
プロジェクトにあるあらゆるものをリソースに変換できます。 リソースは、 アプリケーションのさまざまな場所で再利用できるオブジェクトです。 たとえば、1 回色を作成し、リソースにしてから、その色を複数のオブジェクトに使用することができます。 これらすべてのオブジェクトの色を変更するには、単に色リソースを変更します。
![[色をリソースに変換] ボタン](../designers/media/89203705-cf66-46e0-b153-52a23cd744f7.png?view=vs-2022)
![[色リソースの作成] ダイアログ ボックス](../designers/media/6bff8b19-3cd5-41a0-bbf9-ff65532d5aae.png?view=vs-2022)