Visual Studio 2022 Preview リリース ノート
Visual Studio 2022 v17.14 の可用性についてお知らせします。 この更新プログラムでは、の安定性 と のセキュリティに焦点を当て、すべての開発者に対する AI の改善 に重点を置いています。
Visual Studio 2022 v17.14 Preview ダウンロードして、これらの新機能と機能強化をお楽しみください。
機能
最新のプレビュー リリースのすべての新機能。
GitHub Copilot (ギットハブ・コパイロット)
GPT-4o コード補完モデル
パブリック プレビューで GPT-4o Copilot コード補完モデルを導入し、より高品質な完成を実現します。
新しい GPT-4o Copilot コード補完モデルが、GitHub Copilot ユーザー向けの Visual Studio 17.14 で利用可能になったことをお知らせします。 GPT-4o miniに基づくこの高度なモデルは、30以上の人気のあるプログラミング言語にわたって275,000以上の高品質のパブリックリポジトリでさらにトレーニングされています。 その結果、開発者は、より正確な提案とパフォーマンスの向上を楽しみにしています。
新しいモデルを体験するには、Tools → Options → GitHub → Copilot → Copilot Completions に移動し、モデル ピッカードロップダウンから GPT-4o Copilot 選択します。 また、右上隅にある GitHub Copilot バッジをクリックし、[設定] → [オプション] 移動して、設定にアクセスすることもできます。 最新のモデル リストを初めて取得する際に遅延が発生する可能性があることに注意してください。 ドロップダウンに新しいモデルが表示されない場合は、Visual Studio を再起動してみてください。
GPT-4o Copilot アクセスに関する注意事項:
- Copilot Pro ユーザー: 17.14 以降で新しいモデルを使用できるようになりました。
- Copilot Business または Enterprise ユーザーの: 管理者は、github.com の Copilot ポリシー設定でエディター プレビュー機能にオプトインして、組織のこのモデルを最初に有効にする必要があります。
- Copilot Free ユーザー: このモデルを使用すると、毎月 2,000 件の無料入力候補にカウントされます。
重要
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
AI ドキュメント コメントの生成
C++ および C# 関数のドキュメント コメントを自動的に生成します。
Copilot は Visual Studio のコード エディターにシームレスに統合され、関数のドキュメント コメントの生成に役立ちます。
プロジェクトに対してドキュメント コメントの自動生成が有効になっている場合は、設定の構成 (
///など) に従ってコメント パターンを入力するだけで、Copilot は関数の内容に基づいて関数の説明を自動的に完了します。
で調整する
この機能は、C++ プロジェクト ファイルと C# プロジェクト ファイルの両方で使用できます。
重要
GitHub Copilot Free をアクティブ化し、これと他の AI 機能のロックを解除します。 試用版なし。 クレジット カード不可。 GitHub アカウントだけでいいのです。
デバッグ & 診断
.NET MAUI アプリの新しいデバッガー
Visual Studio Core デバッガーに統合された .NET MAUI 用の新しい Mono デバッグ エンジンです。
.NET MAUI アプリ用の新しい Mono デバッガーは、Visual Studio デバッガーに統合された新しいデバッグ エンジンであり、Visual Studio の他の部分と同等の信頼性、パフォーマンス、機能の面で重要な改善が見込まれます。
Just My Code、変数と式の評価は、最も顕著な改善点の 1 つです。
これを使用するには、次の Visual Studio プレビュー機能が有効になっていることを確認します。 MAUI アプリ用の新しい .NET Mono デバッガーを有効にする
この機能は、Android プラットフォームでのみ使用できます。 iOS のサポートは近日公開予定です。
LINQ 式のデータヒントを表示する 📣
句のホバー データヒントによる LINQ 式のデバッグ エクスペリエンスが強化されました。
LINQ クエリの生成とトラブルシューティングは面倒で複雑なプロセスになり、多くの場合、正確な構文知識と無数の反復が必要になります。 これらの課題を軽減するために、Visual Studio 2022 では、デバッガーに LINQ オンホバー データヒントが導入されます。
デバッグ中に中断状態になっている間は、LINQ クエリの個々の句またはセグメントにカーソルを合わせると、実行時に即時クエリ値を評価できます。
さらに、DataTip の末尾にある GitHub Copilot アイコンをクリックすると、ポイントした特定のクエリ句に対して Analyze with Copilot が実行されます。 続いて、Copilot は句の構文を説明し、指定された結果を取得する理由を明確にしています。
LINQ Hover データヒントの例
これにより、効率が大幅に向上し、デバッグ エクスペリエンスがより円滑かつ簡単になり、LINQ クエリに関する問題をより迅速に特定し、開発ワークフロー全体を合理化できます。
📣フィードバックを共有し、会話を続けるには、機能チケットを参照してください。
Zero-Length 配列割り当てに関する分析情報
.NET 割り当てツールで長さ 0 の配列の割り当てが識別され、メモリ使用量とパフォーマンスを最適化できるようになりました。
.NET 割り当てツールでは、長さ 0 の配列割り当てに関する詳細な分析情報が提供され、不要なメモリ使用量を特定して最適化できるようになりました。 これらの割り当ては重要でないように見えるかもしれませんが、特に高パフォーマンスまたはメモリ制約のあるアプリケーションでは、パフォーマンスが蓄積され、パフォーマンスに影響を与える可能性があります。
この更新プログラムにより、[調査] リンクをクリックすると、長さ 0 の配列割り当てを調査できます。これにより、割り当ての詳細が表示された [割り当て] ビューが開きます。 ダブルクリックすると、これらの割り当てが行われるコード パスが表示され、正確な最適化が可能になります。 効率を向上させるには、静的に割り当てられた空の配列インスタンスである
Array.Empty<T>()を使用して、冗長メモリ割り当てを排除することを検討します。
Git ツール
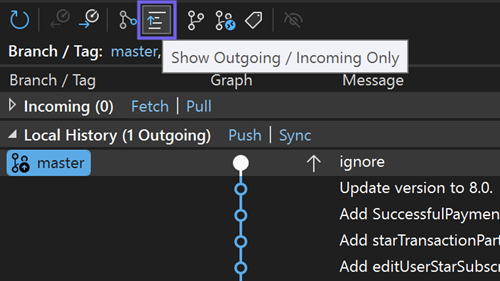
送信/受信コミットの 📣
を表示するGit リポジトリ ウィンドウには、送信/受信コミットのみを表示するフィルターがツール バーに表示されるようになりました。
Git リポジトリ ウィンドウ は、Git 履歴を理解するための go-to の場所です。 ローカル ブランチで作業すると、新しいコミット (送信) を作成したか、プルする新しいコミット (受信) があるため、リモートとの同期が失われる可能性があります。
ツールバーで使用できる新しい送信/受信フィルターを使用すると、同期されていないコミットを即座に見つけることができます。 あなたのコミット、彼らのコミット - 簡単にそれらをスキャンし、完璧な同期を維持!
📣フィードバックを共有し、会話を続けるには、機能チケットを参照してください。
Git リポジトリ ウィンドウの復元 📣
再起動の間、この新しい設定で Git リポジトリ ウィンドウを開いたままにします。
ブランチ操作専用の環境として、Git リポジトリ ウィンドウ は、日々の開発の中核となる可能性があります。 Visual Studio セッションごとに頻繁に再度開く場合、この更新プログラムは時間と労力を節約するように設計されています。
Visual Studio の再起動時に Git リポジトリ ウィンドウを自動的に復元するために、Git 設定 > 設定 に新しいオプションが追加されました。 さらに、保存したウィンドウ レイアウトにウィンドウが含まれるので、カスタマイズ オプションが強化されます。
既定では、この機能は、不要なユーザーのためにスムーズに動作し続けるためにオフになっています。 しかし、あなたが利便性が好きなら、この設定はあなたに最適です。
📣フィードバックを共有し、会話を続けるには、機能チケットを参照してください。
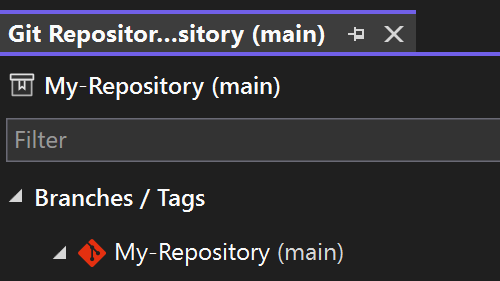
既定のブランチ名 📣
新しい Git リポジトリの作成時に、ユーザーが最初の既定のブランチをカスタマイズできるようにします。
Visual Studio を使用して、新しい Git リポジトリの既定のブランチ名を簡単に設定できるようになりました。 この新しい設定は Git 構成とシームレスに通信するため、ワークフローを簡単にカスタマイズできます。
メイン ブランチ
Git changes window after a new repository was created with main branchを使用して新しいリポジトリが作成された後のGit の変更ウィンドウ
Git > Settings に進み、次回リポジトリを作成するときに、カスタム ブランチ名の動作を確認できます。
표시됩니다。
📣フィードバックを共有し、会話を続けるには、機能チケットを参照してください。
IDE
強化された NuGet 認証
NuGet では、資格情報の入力を求めるコンテキストが提供されるようになりました。
NuGet 認証プロセスが改善されました。 これで、潜在的な認証の問題が検出されると、フィードと特定のアカウントのニーズに関するコンテキストを提供する新しい認証ダイアログが表示されます。
この更新プログラムは、多要素認証 (MFA) シナリオの再認証プロセスを強化し、連続する認証プロンプトの問題を解決し、プライベート NuGet フィードを管理するときの全体的なエクスペリエンスを円滑にします。
Teamsツールキットの更新
Teams Toolkit では、エージェントを構築するための新しいプロジェクト テンプレートが追加されました。
このリリースでは、Teams Toolkit が Microsoft Copilot 用の宣言型エージェントを構築するためのプロジェクト テンプレートを追加したことをお知らせします。
DA プロジェクト
DA プロジェクトの作成を作成
アクションの有無に関係なく、宣言型エージェントを作成できます。 新しい API を定義するか、既存の API を使用すると、タスクを実行するアクションまたはデータを取得するアクションを定義できます。
Teams Toolkit を使用して、Microsoft Copilot で宣言型エージェントをデバッグおよびプレビューします。
さらに、このリリースの Teams Toolkit では、.NET 9 をサポートするためにすべてのプロジェクト テンプレートが更新されました。
コーディングを楽しんでください。
Teams Toolkit チーム
テーマ 📣
全体のフォント設定を保持するテーマを変更すると、フォントとフォント サイズの設定が保持されるようになりました。
開発者が選択するフォントは、コーディングが個人的な選択であり、読みやすさ、アクセシビリティ、美学などの好みによる影響を受けます。 Visual Studio のテーマは主にプレゼンテーションの色に焦点を当て、好みのフォントに依存しません。
この更新プログラムでは、テーマを切り替えるときにフォント フェイスとサイズの選択を保持する機能が導入されました。 フォント設定を一度設定したら、Visual Studio でテーマを切り替える際に、毎回フォントを再設定しなくてもよくなりました。 フォントの色はテーマの目的であるため、テーマにリンクされたままですが、フォントの選択は保持されます。
この機能は、すべてのユーザーに対してデフォルトで有効になります。 以前の動作を希望する場合は、[ツール] → [プレビュー機能の管理] に移動し、[フォント設定を色テーマの選択から分離する] というオプションを見つけます。 このオプションをオンにすると、テーマの変更に関係なく、フォントの優先設定が維持されます。 このチェック ボックスをオフにすると、フォントの選択をテーマに結び付ける以前の動作に戻ります。
📣フィードバックを共有し、会話を続けるには、機能チケットを参照してください。
デスクトップ
デザイン時にライブでUIを更新 📣
Live Preview、ホット リロード、その他の UI ツールがデザイン時に使用できるようになりました。
ライブ プレビューがデザイン時に利用できるようになりました。これにより、アプリの UI での変更をリアルタイムで視覚化できます。 ホット リロードやその他のライブ UI ツールもこの方法で使用できるようになり、シームレスなワークフローが確保されます。
デバッガーからデタッチした場合にこれらのツールを柔軟に使用できるため、試行錯誤が中断されることなく設計できます。
新しい [ライブ プレビュー] インジケーターをクリックすると、デザイン時に任意の XAML ファイルから [ライブ プレビュー] にアクセスできます。
新しい .NET MAUI アプリに取り組んでいる場合でも、既存の WPF アプリを改良する場合でも、これらの機能強化は、高品質のアプリケーションをより迅速かつ確実に配信するのに役立ちます。
📣フィードバックを共有し、会話を続けるには、機能チケットを参照してください。
新しい UWP .NET 9 MSTest プロジェクト テンプレート 📣
Visual Studio には、.NET 9 とネイティブ AOT を対象とする更新された UWP MSTest プロジェクト テンプレートが含まれるようになりました。
Visual Studio には、.NET 9 とネイティブ AOT を対象とする新しい UWP MSTest プロジェクト テンプレートが含まれるようになりました。 MSTest チームと密接に協力して、UWP .NET 9 プロジェクトに必要なすべてのサポートを MSTest ライブラリとインフラストラクチャ、および Visual Studio テスト ホストに追加しました。 これにより、UWP テスト プロジェクトで .NET 9 をターゲットにし、すべての最新の .NET SDK および MSTest ツールを活用しながら、期待どおりに UWP コンテキストで実行できるようになりました。
.NET ネイティブを使用する他のすべての元の UWP プロジェクト テンプレートと同様に、以前の UWP MSTest プロジェクト テンプレートも引き続き使用できます。 ただし、今後は .NET 9 とネイティブ AOT を対象とする新しいプロジェクト テンプレートを使用することが推奨されます。 Visual Studio 17.13 で行ったように、すべてのUWPテンプレートの順序をさらに調整し、これを反映し、検索結果で新しい .NET 9プロジェクト テンプレートが優先されるようにしました。
📣フィードバックを共有し、会話を続けるには、機能チケットを参照してください。
拡張性
拡張機能パックのインストール
インストーラーは拡張機能パックのインストールを処理できるようになりました。
インストーラーでは、1 つの拡張機能から参照されるすべての複数の拡張機能のバンドルである拡張パックがサポートされるようになりました。
インストーラーで拡張パックを使用するには、最初に .vsconfig ファイルで目的の拡張子を指定します。 次に、Visual Studio インストーラーのインポート構成機能を使用して、拡張機能の詳細を含む .vsconfig ファイルをインポートします。
.vsconfig ファイルの作成または生成の詳細については、インストール構成のドキュメントを参照してください。
.vsconfig ファイルをインポートすると、インストールの概要ウィンドウで拡張機能が独自の見出しの下にグループ化される変更画面が表示されます。 ここでは、拡張パック全体、または任意のパック内の個々の拡張機能を選択または選択解除できます。

データ
SSDT 📣
で SDK スタイルの SQL プロジェクトを使用するSQL Server Data Tools プロジェクトで、強化された SQL デバッグ機能とスキーマ比較機能を使用して、SDK スタイルのプロジェクト ファイル形式を使用できるようになりました。
Visual Studio 17.14 の更新プログラムでは、SDK スタイルの SQL Server Data Tools (プレビュー) に対する追加の項目テンプレートと .dacpac データベース参照が導入されています。 SDK スタイルの SSDT SQL プロジェクトは Microsoft.Build.Sql SDK に基づいており、SQL Server Data Tools (SSDT) プロジェクトにクロスプラットフォームサポートと CI/CD 機能の向上をもたらします。
プロジェクト ファイルの詳細度が低く、NuGet パッケージへのデータベース参照が少ないほど、チームは 1 つのプロジェクト内の大規模なデータベースでより効率的に共同作業を行ったり、複数のプロジェクトから複数のオブジェクト セットをコンパイルしたりできます。 Microsoft.Build.Sql プロジェクトからのデータベースデプロイは、Microsoft.SqlPackage dotnet ツールが SQL プロジェクトからビルド成果物 (.dacpac) を発行する Windows および Linux 環境で自動化できます。 SDK スタイルの SQL プロジェクトと DevOps for SQLについて説明します。
でのデータベース参照の追加
17.14 では、database 参照はプロジェクトおよび .dacpac アーティファクト参照をサポートするように拡張されています。 パッケージ参照としてのデータベース参照のサポートは、今後リリース予定です。 slngen ソリューション ファイル ジェネレーターの最近のリリースでは、Microsoft.Build.Sql プロジェクトのサポートも追加され、大規模なソリューションをプログラムで管理できるようになりました。
ソリューションで SDK スタイルの SQL プロジェクトを使用するには、Visual Studio インストーラーに最新の SSDT プレビュー コンポーネントをインストールしてください。
📣フィードバックを共有し、会話を続けるには、機能チケットを参照してください。
C++
C++ 動的デバッグ (プレビュー)
C++ ダイナミックデバッグ(プレビュー)のサポートが追加されました。オンデマンドの関数非最適化を利用して、非最適化されたブレークポイントを配置し、任意の場所でステップインすることができます。
最適化されたコードのデバッグがこれまで以上に簡単になりました。 この新しい設定により、C++ 動的デバッグがアクティブになり、最適化されたコードを最適化されていないかのようにデバッグできます。 すべてのローカルを表示して、任意の場所にステップインし、最適化されたバイナリに対して完全に忠実なブレークポイントを設定します。 これは、サポートが制限されたプレビュー機能であり、今後のリリースで変更される可能性があります。 詳細については、ドキュメント を参照してください。
構成プロパティ
MSBuild プロジェクトの場合、プロジェクト構成プロパティの設定で C++ 動的デバッグを有効にしてください
コール スタック
アクティブにすると、最適化されていないフレームに [最適化解除] タグが表示されます。

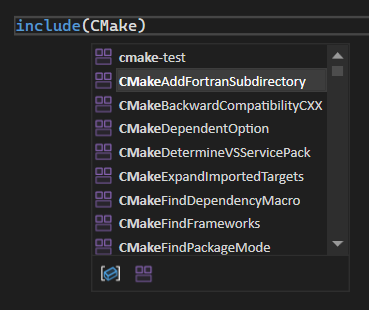
CMake モジュールのクイック情報のサポート
IntelliSense のクイック ヒントと入力候補に CMake モジュールのサポートを追加しました。
Visual Studio での CMake モジュールの IntelliSense ベースの補完とクイック インフォのサポートが追加されました。 これで、使用可能なすべての CMake モジュールを表示し、Visual Studio エディターから直接詳細を確認できるようになりました。
クイック情報
参照先の CMake モジュールにカーソルを合わせると、IntelliSense は選択したモジュールに関する詳細情報を提供できます。 クイック ヒント
CMake information in the Quick Info内ので CMake 情報
完了
CMakeLists.txtまたはその他の CMake スクリプト ファイルに CMake モジュールの入力を開始すると、IntelliSense から選択できるモジュールの一覧が提供されます。

ユーザーからの報告が多かったバグの修正
- C++ CLR クラス ライブラリ (.NET) プロジェクトの String::Format の エラー
- 偽陽性の有効期間コード分析警告 C26847: 無効なポインター を返さないでください
- 17.12.0 の 回帰: /CLR でコンパイルするときの置換エラーはエラー C3699 です
- サニタイザー カバレッジによって不適切な Codegen が生成される
- 仮想継承を使用した階層でのラムダ式のコンパイル エラー
- インストーラーが PowerShell スクリプト実行エラー で 17.12.0 への更新に失敗する
- ソリューションをに変更するときに、ソリューション エクスプローラーで例外が発生します。
📣 このリリースで行われた、ユーザーから報告されたすべてのバグ修正の完全な一覧をご覧ください。
重要
Domain-Specific 言語モデルのシリアル化に破壊的変更が行われました。 カスタム プロパティ型を含むモデルに既定のシリアル化メカニズムを使用する開発者は、これらのカスタム プロパティ型に TypeConverter を追加する必要があります。 これを行う方法の例については、「ファイル ストレージと XML シリアル化のカスタマイズ」を参照してください。
私たちのチーム全体から、Visual Studio を選択していただきありがとうございます! 最新の更新プログラム、リソース、ニュースについては、Visual Studio Hub を確認し、連絡を取り合います。
コーディングを楽しんでください。
Visual Studio チーム
注
この更新プログラムには、サード パーティの通知またはその付随するライセンスに規定されているとおり、別途ライセンスされている新しい Microsoft またはサード パーティ製ソフトウェアが含まれる場合があります。






![[Git 設定] ページと[Git リポジトリの復元] ウィンドウのチェックボックス。](media/17.14/restore-git-repository-window-setting.png)







