Visual Studio での JavaScript と TypeScript の単体テスト
コマンド プロンプトに切り替えることなく、より一般的な JavaScript フレームワークの一部を使用して、Visual Studio で単体テストを記述して実行できます。 Node.js プロジェクトと ASP.NET Core プロジェクトの両方がサポートされています。
サポートされているフレームワークは次のとおりです。
- Mocha (mochajs.org)
- ジャスミン (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
- Vitest (vitest.dev)
サポートされているフレームワークは次のとおりです。
- Mocha (mochajs.org)
- ジャスミン (Jasmine.github.io)
- Tape (github.com/substack/tape)
- Jest (jestjs.io)
お気に入りのフレームワークがサポートされていない場合は、「単体テスト フレームワーク のサポートを追加する」を参照してください。
CLI ベースのプロジェクト (.esproj) の単体テストを記述する
CLI ベースのプロジェクト Visual Studio 2022 でサポートされ、テスト エクスプローラーで動作します。 Vitest は React プロジェクトと Vue プロジェクト (以前は Jest) 用の組み込みのテスト フレームワークであり、Karma と Jasmine は Angular プロジェクトに使用されます。 既定では、各フレームワークによって提供される既定のテストと、作成した追加のテストを実行できます。 テスト エクスプローラーで [ 実行] ボタンをクリックするだけです。 まだテスト エクスプローラーを開いていない場合は、メニュー バーの [テスト
コマンド ラインから単体テストを実行するには、ソリューション エクスプローラーでプロジェクトを右クリック ターミナルで開く] を選択し、テストの種類に固有のコマンドを実行します。
単体テストの設定については、次を参照してください。
- Vitest を使用したテスト
- Jest を使用して React をテストする
- Angular テスト
- Vue.js のテスト
ここでは簡単な例も示します。 ただし、完全な情報については、上記のリンクを使用してください。
単体テストを追加する (.esproj)
次の例は、Visual Studio 2022 バージョン 17.12 以降で提供されている TypeScript React プロジェクト テンプレートに基づいています。これは、スタンドアロン TypeScript React Project テンプレートです。 Vue と Angular の場合、手順は似ています。
ソリューション エクスプローラーで React プロジェクトを右クリックし、[プロジェクト ファイルの編集]
選択します。 .esproj ファイルに次のプロパティが存在し、値が表示されていることを確認します。
<PropertyGroup> <JavaScriptTestRoot>src\</JavaScriptTestRoot> <JavaScriptTestFramework>Vitest</JavaScriptTestFramework> </PropertyGroup>この例では、Vitest をテスト フレームワークとして指定します。 代わりに、Mocha、Tape、Jasmine、または Jest を指定できます。
JavaScriptTestRoot要素は、単体テストがプロジェクト ルートの src フォルダー内にあることを指定します。 また、テスト フォルダーを指定することも一般的です。ソリューション エクスプローラーで、npm ノードを右クリックし、[ 新しい npm パッケージインストール] を選択します。
npm パッケージのインストール ダイアログを使用して、次の npm パッケージをインストールします。
- vitest
このパッケージは、依存関係の下の package.json ファイルに追加されます。
手記
jest を使用している場合は、jest-editor-support npm パッケージと jest パッケージが必要です。
package.jsonで、
scriptsセクションの末尾にtestセクションを追加します。"scripts": { ... "test": "vitest" },ソリューション エクスプローラーで src フォルダーを右クリックし、[
新しい項目 追加] を選択し、App.test.tsxという名前 新しいファイルを追加します。 これにより、src フォルダーの下に新しいファイルが追加されます。
App.test.tsxに次のコードを追加します。
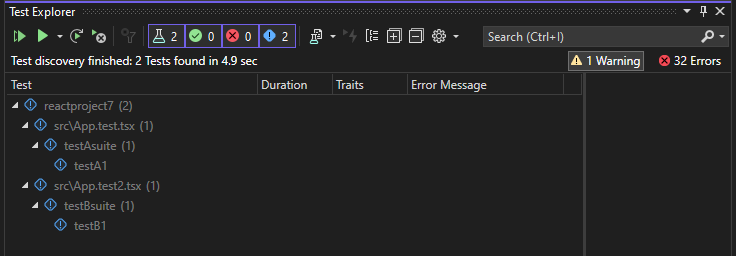
import { describe, it, expect } from 'vitest'; describe('testAsuite', () => { it('testA1', async () => { expect(2).toBe(2); }); });テスト エクスプローラーを開き (テスト>テスト エクスプローラーのを選択) すると、Visual Studio によってテストが検出されて表示されます。 テストが最初に表示されない場合は、プロジェクトをリビルドして一覧を更新します。

手記
TypeScript の場合、テスト エクスプローラーで単体テストを見つけることができないため、tsconfig.jsonで
outfileオプションを使用しないでください。outdirオプションを使用できますが、package.jsonやtsconfig.jsonなどの構成ファイルがプロジェクト ルートにあることを確認します。
テストの実行 (.esproj)
テスト エクスプローラーで [すべての の実行] リンク
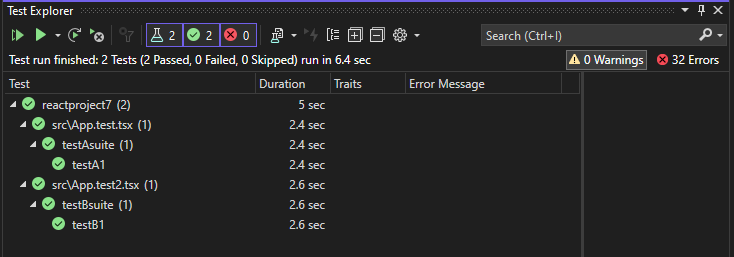
次の図は、2 つ目の単体テストが追加された例を示しています。

一部の単体テスト フレームワークでは、通常、生成された JavaScript コードに対して単体テストが実行されます。
手記
ほとんどの TypeScript シナリオでは、TypeScript コードでブレークポイントを設定し、テスト エクスプローラーでテストを右クリックし、[デバッグ]debugger キーワードを使用してみてください。
手記
プロファイリング テストとコード カバレッジは現在サポートされていません。
ASP.NET Core の単体テストを記述する
ASP.NET Core プロジェクトで JavaScript と TypeScript の単体テストのサポートを追加するには、必要な NuGet パッケージを含めることで、TypeScript、Npm、単体テストのサポートをプロジェクトに追加する必要があります。
単体テストの追加 (ASP.NET Core)
次の例は、ASP.NET Core Model-View-Controller プロジェクト テンプレートに基づいており、Jest または Mocha 単体テストの追加が含まれています。
ASP.NET Core Model-View-Controller プロジェクトを作成します。
プロジェクトの例については、「既存の ASP.NET Core アプリに TypeScript を追加する
を参照してください。 単体テストのサポートについては、標準の ASP.NET Core プロジェクト テンプレートから開始することをお勧めします。 ソリューション エクスプローラー (右側のウィンドウ) で、ASP.NET Core プロジェクト ノードを右クリックし、[ソリューションの NuGet パッケージの管理] 選択。
[参照] タブで、次のパッケージを検索し、それぞれをインストールします。
NuGet パッケージを使用して、npm TypeScript パッケージの代わりに TypeScript のサポートを追加します。
ソリューション エクスプローラーで、プロジェクト ノードを右クリックし、[プロジェクト ファイルの編集]
選択します。 Visual Studio で .csproj ファイルが開きます。
PropertyGroup要素の .csproj ファイルに次の要素を追加します。この例では、テスト フレームワークとして Jest または Mocha を指定します。 代わりにテープまたはジャスミンを指定できます。
ソリューション エクスプローラーで、ASP.NET Core プロジェクト ノードを右クリックし、[新しい項目の追加]
選択します。 TypeScript JSON 構成ファイルを選択し、その後、で [の追加] を選択します。 すべての項目テンプレートが表示されない場合は、[すべてのテンプレートの表示]
選択し、項目テンプレートを選択します。 Visual Studio によって、tsconfig.json ファイルがプロジェクト ルートに追加されます。 このファイルを使用して、TypeScript コンパイラのオプションを構成することができます。
tsconfig.json を開き、既定のコードを次のコードに置き換えます。
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ], "exclude": [ "node_modules", "tests" ] }Jest の場合、TypeScript テストを JavaScript にコンパイルする場合は、exclude セクションから tests フォルダーを削除します。
フォルダー
スクリプトは、アプリの TypeScript コードを配置できる場所です。 コードを追加するプロジェクトの例については、「既存の ASP.NET Core アプリに TypeScript を追加する」を参照してください。 ソリューション エクスプローラーでプロジェクトを右クリックし、[追加]>[新しいアイテム] を選択します (または Ctrl + SHIFT + A キーを押します)。 検索ボックスを使用して npm ファイルを検索し、npm 構成ファイル
を選択し、既定の名前を使用して、[の追加] クリックします。 package.json ファイルがプロジェクト ルートに追加されます。
ソリューション エクスプローラーで、[依存関係] の下にある
npm ノードを右クリックし、[新しい npm パッケージのインストール]選択します。 手記
一部のシナリオでは、ソリューション エクスプローラーに npm ノードが表示されない場合があります。これは、
説明されている既知の問題が原因です。 npm ノードを表示する必要がある場合は、プロジェクトをアンロードし (プロジェクトを右クリックし、[プロジェクトのアンロード] 選択します)、プロジェクトを再読み込みして npm ノードを再表示できます。 または、プロジェクトをビルドして、パッケージ エントリを package.json に追加してインストールすることもできます。 npm パッケージのインストール ダイアログを使用して、次の npm パッケージをインストールします。
package.jsonで、
scriptsセクションの末尾にtestセクションを追加します。ソリューション エクスプローラーで、
テスト フォルダーを右クリックし、[新しい項目追加] 選択し、App.test.tsxという名前 新しいファイルを追加します。 これにより、test フォルダーの下に新しいファイルが追加されます。
App.test.tsxに次のコードを追加します。
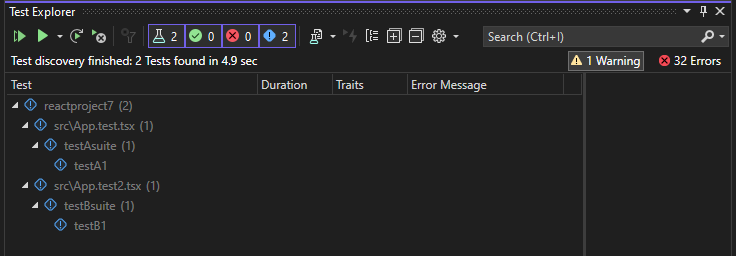
テスト エクスプローラーを開き (Windows
テスト エクスプローラー テスト 選択) し、Visual Studio でテストを検出して表示します。 テストが最初に表示されない場合は、プロジェクトをリビルドして一覧を更新します。 次の図は、Jest の例と、2 つの異なる単体テスト ファイルを示しています。 
手記
TypeScript の場合、テスト エクスプローラーで単体テストを見つけることができないため、tsconfig.jsonで
outfileオプションを使用しないでください。outdirオプションを使用できますが、package.jsonやtsconfig.jsonなどの構成ファイルがプロジェクト ルートにあることを確認します。
テストの実行 (ASP.NET Core)
テスト エクスプローラーで [すべての の実行] リンク
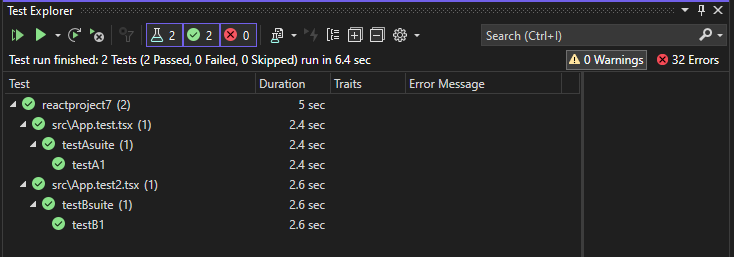
次の図は、Jest の例を示しています。2 つ目の単体テストが追加されています。

一部の単体テスト フレームワークでは、通常、生成された JavaScript コードに対して単体テストが実行されます。
手記
ほとんどの TypeScript シナリオでは、TypeScript コードでブレークポイントを設定し、テスト エクスプローラーでテストを右クリックし、[デバッグ]debugger キーワードを使用してみてください。
手記
プロファイリング テストとコード カバレッジは現在サポートされていません。
単体テスト フレームワークのサポートを追加する
JavaScript を使用して検出および実行ロジックを実装することで、追加のテスト フレームワークのサポートを追加できます。
手記
ASP.NET Core の場合は、Microsoft.JavaScript.UnitTest
これを行うには、次の下にあるテスト フレームワークの名前を持つフォルダーを追加します。
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks
ASP.NET Core プロジェクトに NodeJsTools フォルダーが表示されない場合は、Visual Studio インストーラーを使用して Node.js 開発ワークロードを追加します。 このワークロードには、JavaScript と TypeScript の単体テストのサポートが含まれています。
このフォルダーには、次の 2 つの関数をエクスポートする同じ名前の JavaScript ファイルが含まれている必要があります。
find_testsrun_tests
find_tests と run_tests の実装の良い例については、次の Mocha 単体テスト フレームワークの実装を参照してください。
<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter\TestFrameworks\mocha\mocha.js
使用可能なテスト フレームワークの検出は、Visual Studio の開始時に行われます。 Visual Studio の実行中にフレームワークが追加された場合は、Visual Studio を再起動してフレームワークを検出します。 ただし、実装を変更するときに再起動する必要はありません。
.NET Framework での単体テスト
Node.js と ASP.NET Core プロジェクトでのみ単体テストを記述する必要はありません。 任意の C# または Visual Basic プロジェクトに TestFramework プロパティと TestRoot プロパティを追加すると、それらのテストが列挙され、テスト エクスプローラー ウィンドウを使用して実行できます。
これを有効にするには、ソリューション エクスプローラーでプロジェクト ノードを右クリックし、[プロジェクト
重要
要素を追加するプロパティ グループに条件が指定していないことを確認します。 これにより、予期しない動作が発生する可能性があります。
<PropertyGroup>
<JavaScriptTestRoot>tests\</JavaScriptTestRoot>
<JavaScriptTestFramework>Tape</JavaScriptTestFramework>
</PropertyGroup>
次に、指定したテスト ルート フォルダーにテストを追加すると、テスト エクスプローラー ウィンドウでテストを実行できるようになります。 最初に表示されない場合は、プロジェクトのリビルドが必要になる場合があります。
単体テスト .NET Core と .NET Standard
.NET Framework で説明した前述のプロパティに加えて、Microsoft.JavaScript.UnitTest
<PropertyGroup>
<GenerateProgramFile>false</GenerateProgramFile>
</PropertyGroup>
一部のテスト フレームワークでは、テスト検出のために追加の npm パッケージが必要になる場合があります。 たとえば、jest には jest-editor-support npm パッケージが必要です。 必要に応じて、特定のフレームワークのドキュメントを確認してください。
Node.js プロジェクトで単体テストを記述する (.njsproj)
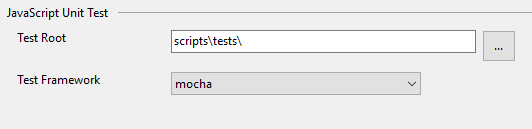
Node.js プロジェクトの場合は、単体テストをプロジェクトに追加する前に、使用する予定のフレームワークがプロジェクトにローカルにインストールされていることを確認します。 これは、
単体テストをプロジェクトに追加するには、プロジェクト内に テスト フォルダーを作成し、プロジェクト プロパティのテスト ルートとして設定することをお勧めします。 また、使用するテスト フレームワークを選択する必要もあります。

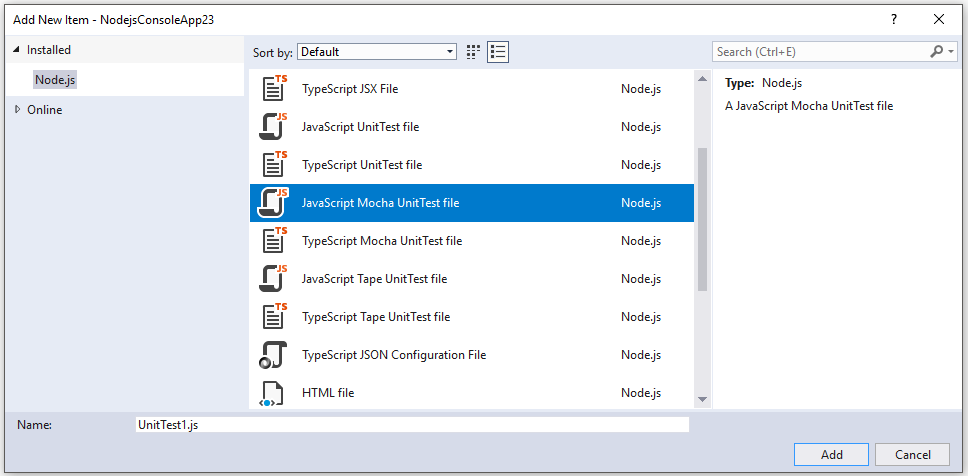
プロジェクトに単純な空白のテストを追加するには、[新しい項目の追加] ダイアログ ボックスを使用します。 JavaScript と TypeScript の両方が同じプロジェクトでサポートされています。

Mocha 単体テストの場合は、次のコードを使用します。
var assert = require('assert');
describe('Test Suite 1', function() {
it('Test 1', function() {
assert.ok(true, "This shouldn't fail");
})
it('Test 2', function() {
assert.ok(1 === 1, "This shouldn't fail");
assert.ok(false, "This should fail");
})
})
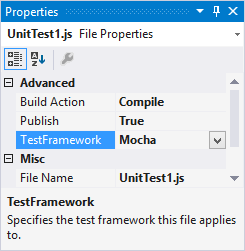
プロジェクトのプロパティで単体テスト オプションを設定していない場合は、プロパティ ウィンドウの Test Framework プロパティが、単体テスト ファイルの正しいテスト フレームワークに設定されていることを確認する必要があります。 これは、単体テスト ファイル テンプレートによって自動的に行われます。

手記
単体テスト オプションは、個々のファイルの設定よりも優先されます。
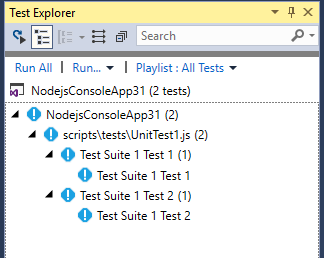
テスト エクスプローラーを開いた後 (Windows

手記
TypeScript の場合、テスト エクスプローラーで単体テストを見つけることができないため、tsconfig.jsonで outdir または outfile オプションを使用しないでください。
テストの実行 (Node.js)
Visual Studio またはコマンド ラインからテストを実行できます。
Visual Studio でテストを実行する
テスト エクスプローラーで [すべての の実行] リンク
TypeScript の場合、生成された JavaScript コードに対して単体テストが実行されます。
手記
ほとんどの TypeScript シナリオでは、TypeScript コードでブレークポイントを設定し、テスト エクスプローラーでテストを右クリックし、[デバッグ]debugger キーワードを使用してみてください。
手記
現在、プロファイリング テストやコード カバレッジはサポートされていません。
コマンド ラインからテストを実行する
次のコマンド 使用して、Visual Studio の開発者コマンド プロンプトからテストを実行できます。
vstest.console.exe <path to project file>\NodejsConsoleApp23.njsproj /TestAdapterPath:<VisualStudioFolder>\Common7\IDE\Extensions\Microsoft\NodeJsTools\TestAdapter
このコマンドは、次のような出力を示します。
Microsoft (R) Test Execution Command Line Tool Version 15.5.0
Copyright (c) Microsoft Corporation. All rights reserved.
Starting test execution, please wait...
Processing: NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 1::mocha
Creating TestCase:NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js::Test Suite 1 Test 2::mocha
Processing finished for framework of Mocha
Passed Test Suite 1 Test 1
Standard Output Messages:
Using default Mocha settings
1..2
ok 1 Test Suite 1 Test 1
Failed Test Suite 1 Test 2
Standard Output Messages:
not ok 1 Test Suite 1 Test 2
AssertionError [ERR_ASSERTION]: This should fail
at Context.<anonymous> (NodejsConsoleApp23\NodejsConsoleApp23\UnitTest1.js:10:16)
Total tests: 2. Passed: 1. Failed: 1. Skipped: 0.
Test Run Failed.
Test execution time: 1.5731 Seconds
手記
vstest.console.exe が見つからないことを示すエラーが表示された場合は、通常のコマンド プロンプトではなく、開発者コマンド プロンプトを開いていることを確認してください。