チュートリアル: Visual Studio で Node.js と Express のアプリを作成する
この記事では、Visual Studio を使って、Express フレームワークを使う簡単な Node.js Web アプリを構築する方法について説明します。
始める前に、簡単な FAQ で主要な概念をいくつか紹介します。
Node.js とは何ですか?
Node.js は JavaScript コードを実行するサーバー側の JavaScript ランタイム環境です。
npm とは何か
パッケージ マネージャーを使うと、Node.js ソース コード ライブラリの使用と共有が簡単になります。 Node.js の既定のパッケージ マネージャーは npm です。 npm パッケージ マネージャーによって、ライブラリのインストール、更新、アンインストールが簡略化されます。
Express とは何ですか?
Express は、Node.js で Web アプリを構築するために使用されるサーバー Web アプリケーション フレームワークです。 Express には、ユーザー インターフェイスを作成するためのさまざまな方法があります。 このチュートリアルで説明する実装では、Express アプリケーション ジェネレーターの既定のテンプレート エンジンである Pug を使って、フロントエンドをレンダリングします。
前提条件
次のものがインストールされていることを確認します。
- Visual Studio 2022 バージョン 17.4 以降と、ASP.NET および Web 開発ワークロードがインストールされていること。 Visual Studio のダウンロード ページに移動し、無料試用版をインストールしてください。 ワークロードをインストールする必要があり、既に Visual Studio がある場合は、 [ツール]>[ツールと機能を取得] の順に移動すると、Visual Studio インストーラーが開きます。 [ASP.NET と Web 開発] ワークロードを選択してから [変更] を選択します。
- Node.js に付属の npm (https://www.npmjs.com/)
- npx (https://www.npmjs.com/package/npx)
アプリを作成する
[スタート] ウィンドウ ([ファイル]>[スタート ウィンドウ]) で、[新しいプロジェクトの作成] を選びます。

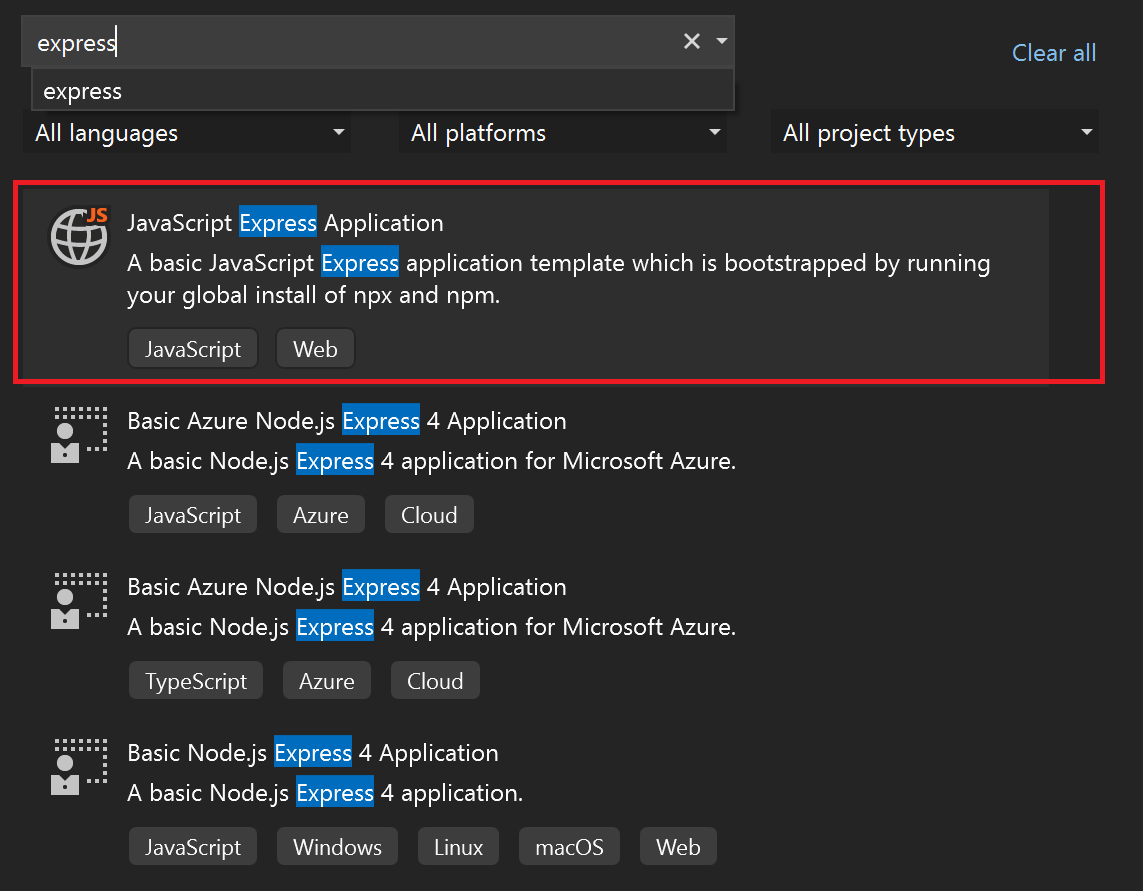
上部の検索バーで Express を検索し、JavaScript Express Application を選びます。

プロジェクトとソリューションに名前を付けます。
プロジェクトのプロパティを表示する
既定のプロジェクト設定では、プロジェクトをビルドしてデバッグできます。 ただし、設定を変更する必要がある場合は、ソリューション エクスプローラーでプロジェクトを右クリックし、[プロパティ] を選択してから、[ビルド] または [デバッグ] セクションに移動してください。
Note
launch.json には、[デバッグ] ツール バーの [スタート] ボタンに関連付けられたスタートアップ設定が格納されます。 現時点で、launch.json は .vscode フォルダーの下に配置する必要があります。
プロジェクトの構築
[ビルド]>[ソリューションのビルド] の順に選択し、プロジェクトをビルドします。
アプリの起動
F5 キーを押すか、ウィンドウの上部にある [開始] ボタンを選択すると、コマンド プロンプトが表示されます。
- npm running the node ./bin/www command
Note
コンソールの出力でメッセージを確認します (Node.js のバージョンを更新するよう指示するメッセージなど)。
次に、基本の Express アプリが表示されます。
アプリのデバッグ
ここでは、アプリをデバッグできる 2 つの方法を説明します。
最初に、アプリがまだ実行されている場合は、Shift + F5 キーを押すか、ウィンドウの上部にある赤い停止ボタンを選んで、現在のセッションを停止します。 セッションを停止すると、アプリが表示されているブラウザーは閉じますが、コマンド プロンプト ウィンドウの背後で Node プロセスは実行し続けていることに気付くかもしれません。 今のところは、そのままにして、繰り返し表示されるコマンド プロンプトをすべて閉じます。 Node プロセスを実行したままにする理由については、この記事で後ほど説明します。
Node プロセスのデバッグ
[開始] ボタンの横のドロップダウンに、次の開始オプションが表示されます。
- localhost (Edge)
- localhost (Chrome)
- Debug Dev Env (開発環境のデバッグ)
- Launch Node and Browser (Node とブラウザーを起動する)
続いて、[Launch Node and Browser] (Node とブラウザーの起動) オプションを選びます。 次に、もう一度 F5 キーを押すか、[開始] ボタンを選ぶ前に、index.js (routes フォルダー内) の次のコード行の前で左側の余白を選んで、ブレークポイントを設定します: res.render('index', { title: 'Express' });
ヒント
コード行にカーソルを置いて F9 キーを押すことで、その行のブレークポイントを切り替えることもできます。
次に、F5 キーを押すか、[デバッグ]>[デバッグの開始] を選んで、アプリをデバッグします。
設定したブレークポイントでデバッガーが一時停止することがわかります。 一時停止している間に、アプリの状態を調べることができます。 変数をマウスでポイントすると、そのプロパティを調べることができます。
状態を調べ終わったら、F5 キーを押して続けます。アプリが想定どおりに読み込まれます。
今度は、[停止] を選ぶと、ブラウザーとコマンド プロンプトの両方のウィンドウが閉じることがわかります。 その理由を調べるため、launch.json を詳しく見ていきます。
launch.json を理解する
現在、launch.json は .vscode フォルダーにあります。 ソリューション エクスプローラーに .vscode フォルダーが表示されない場合は、[すべてのファイルを表示] を選びます。
以前に Visual Studio Code を使ったことがある場合は、launch.json ファイルを見たことがあるでしょう。 この launch.json では、Visual Studio Code で行われるのとほとんど同じ方法で、デバッグに使われる起動構成が示されます。 各エントリでは、デバッグ対象の 1 つ以上のターゲットが指定されています。
最初の 2 つのエントリはブラウザー エントリであり、次のようになります。
{
"name": "localhost (Edge)",
"type": "edge",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}\\public"
},
{
"name": "localhost (Chrome)",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}\\public"
}
上のエントリでは、type がブラウザーの種類に設定されていることがわかります。 ブラウザーの種類だけをデバッグ ターゲットにして起動すると、Visual Studio はフロントエンド ブラウザー プロセスのみをデバッグし、Node プロセスはデバッガーがアタッチされていない状態で開始されます。つまり、Node プロセスで設定されているブレークポイントはバインドされません。
セッションを停止しても、Node プロセスは実行し続けます。 ブラウザーがデバッグ ターゲットの場合は、意図的に実行したままになります。これは、作業がフロントエンドだけで行われる場合、バックエンド プロセスを実行し続けておくと、開発ワークフローが容易になるためです。
このセクションの先頭で、Node プロセスにブレークポイントを設定するため、なかなか消えないコマンド プロンプト ウィンドウを閉じました。 Node プロセスをデバッグできるようにするには、デバッガーをアタッチしてそれをもう一度起動する必要があります。 デバッグできない Node プロセスが実行されたままになっている場合に、(ポートを再構成せずに) デバッグ モードで Node プロセスを起動しようとすると失敗します。
Note
現在、デバッグでサポートされているブラウザーの種類は、edge と chrome だけです。
launch.json の 3 番目のエントリではデバッグの種類として node が指定されており、次のようになります。
{
"name": "Debug Dev Env",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}/bin",
"program": "${workspaceFolder}/bin/www",
"stopOnEntry": true
}
このエントリでは、Node プロセスだけがデバッグ モードで起動されます。 ブラウザーは起動されません。
"launch.json* で提供されている 4 番目のエントリは、次のような複合起動構成です。
{
"name": "Launch Node and Browser",
"configurations": [
"Debug Dev Env",
"localhost (Edge)"
]
}
この複合構成は vscode の複合起動構成と同じであり、これを選ぶと、フロントエンドとバックエンドの両方をデバッグできます。 Node とブラウザーのプロセスの個々の起動構成を参照しているだけであることがわかります。
起動構成では、他にも多くの属性を使用できます。 たとえば、presentation オブジェクトの hidden 属性を true に設定することで、構成をドロップダウンには表示されないようにしながら、参照可能なままにすることができます。
{
"name": "localhost (Chrome)",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}\\public",
"presentation": {
"hidden": true
}
}
デバッグ エクスペリエンスを向上させるために使用できる属性の一覧については、このオプションをクリックしてください。 現時点でサポートされているのは、launch 構成だけであることに注意してください。 attach 構成を使おうとすると、展開エラーが発生します。