チュートリアル: Visual Studio で Node.js および Express アプリを作成する
この記事では、Visual Studio を使用して、Express フレームワークを使用する基本的な Node.js Web アプリを構築する方法について説明します。
Node.js は、JavaScript コードを実行するサーバー側の JavaScript ランタイム環境です。 既定では、Node.js は npm パッケージ マネージャーを使用して、ソース コード ライブラリ Node.js 簡単に使用および共有できるようにします。 npm パッケージ マネージャーを使用すると、ライブラリのインストール、更新、アンインストールが簡略化されます。
Express は、Web アプリの構築に使用 Node.js サーバー Web アプリケーション フレームワークです。 Express では、ユーザー インターフェイスを作成するさまざまな方法があります。 このチュートリアルで提供される実装では、Express アプリケーション ジェネレーターの既定のテンプレート エンジンである Pug を使用してフロントエンドをレンダリングします。
このチュートリアルでは、次の操作を行います。
- JavaScript テンプレートを使用して Node.js アプリを作成する
- アプリをビルドし、実行中のプロセスを確認する
- Visual Studio デバッガーでアプリをデバッグする
前提 条件
Visual Studio 2022 バージョン 17.12 以降、ASP.NET および Web 開発 ワークロードがインストールされています。
Visual Studio を無料でインストールするには、Visual Studio のダウンロード ページに移動します。
Visual Studio が既にある場合は、対話型開発環境 (IDE) 内からワークロードをインストールできます。
[ツール]>[ツールと機能を取得] を選択します。
Visual Studio インストーラーで、ワークロード タブを選択します。
[ASP.NET と Web 開発] ワークロードを選んでから、[変更] を選びます。
プロンプトに従ってインストールを完了します。
npm パッケージ マネージャーと npx パッケージを使用して Node.js します。
node -vコマンドを使用して、Node.js のインストールを確認できます。 コマンド出力には、v23.4.0など、インストールされているバージョンの Node.jsが表示されます。 詳細については、「Node.js および npm のダウンロードとインストール」を参照してください。npm パッケージ マネージャー は、Node.js インストールに含まれています。
npm -vコマンドを使用してインストールを確認します。 コマンド出力には、10.9.2など、インストールされているバージョンのパッケージ マネージャーが表示されます。npx パッケージ は npm CLI の一部です。
npx -vコマンドを使用してパッケージのインストールを確認します。 コマンド出力には、10.9.2など、インストールされているパッケージのバージョンが表示されます。
アプリを作成する
Visual Studio で新しい Node.js アプリを作成するには、次の手順に従います。
Visual Studio [スタート] ウィンドウ ([ファイル]>[スタート ウィンドウ]) で、[新しいプロジェクト 作成] を選択します。
![Visual Studio の [スタート] ウィンドウで [新しいプロジェクトの作成] オプションを選択する方法を示すスクリーンショット。](media/vs-2022/create-new-project.png?view=vs-2022)
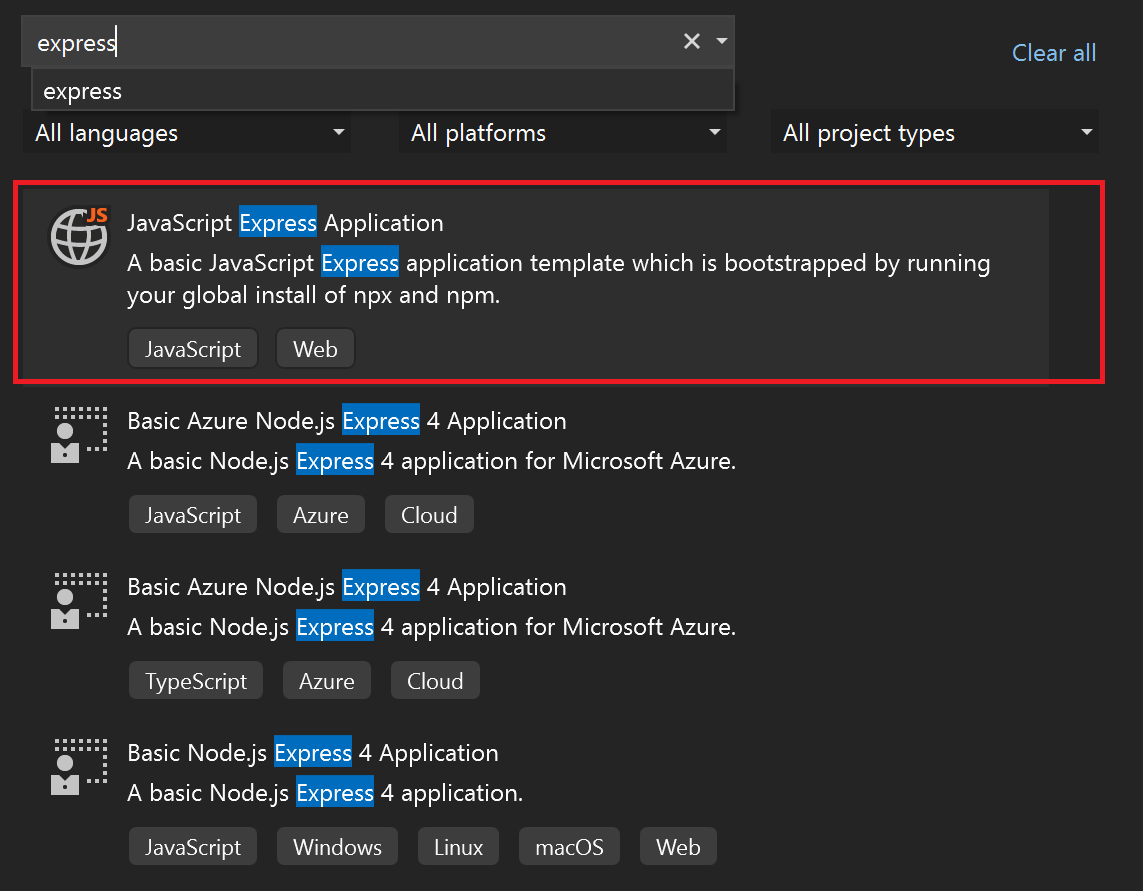
[検索] ボックスに「Express」と入力し、結果一覧から [JavaScript Express Application] テンプレートを選択します。

[次 を選択して、構成ページに進みます。
新しいアプリの [プロジェクト名] と [ソリューション名] を入力します。 既定の Location を選択するか、環境内の別のパスを参照します。
[ 作成] を選択して、新しい Node.js プロジェクトを作成します。
Visual Studio によって新しいプロジェクトが作成され、ソリューション エクスプローラー でプロジェクト階層開きます。
プロジェクトのプロパティを表示する
既定のプロジェクト設定では、プロジェクトをビルドしてデバッグできます。 必要に応じて設定を変更できます。
ソリューション エクスプローラー で、プロジェクトを右クリックし、[プロパティ] 選択します。 これらのプロパティには、[プロジェクト] >[ExpressProject プロパティ]選択してアクセスすることもできます。
[プロジェクトのプロパティ] ウィンドウで、[ビルド] セクションに移動し、必要に応じてプロパティを構成します。
デバッグ設定を構成するには、[デバッグ]>[ExpressProject デバッグ プロパティ]を選択します。
手記
launch.json ファイルには、デバッグ ツール バーの Start アクションに関連付けられているスタートアップ設定が格納されます。 現在、launch.json は .vscode フォルダーに配置する必要があります。
プロジェクトをビルドする
[ビルド]>[ソリューションのビルド] を選んで、プロジェクトをビルドします。
アプリを起動する
ツール バー Ctrl キー + F5 または [デバッグなしで開始] (緑色の矢印のアウトライン アイコン) を選択して、新しいアプリを開始します。
ターミナルが開き、実行中のコマンドが表示されます。
> expressproject@0.0.0 start
> node ./bin/www
GET / 200 29342.066 ms - 170
GET /stylesheets/style.css 200 18.967 ms - 111
手記
ターミナル出力でメッセージを確認します。 また、Visual Studio の 出力ウィンドウ を確認します。 Node.jsのバージョンを更新する手順を確認します。
アプリが正常に起動すると、ブラウザー ウィンドウが開き、Express アプリが表示されます。

アプリをデバッグする
これで、アプリをデバッグする方法を調べる準備ができました。
アプリがまだ実行されている場合は、Shift + F5 を選択して現在のセッションを終了するか、[デバッグ] ツール バーの [ の停止 (赤い四角形のアイコン) をします。 セッションを終了すると、アプリを表示するブラウザーが閉じられますが、Node プロセスを実行しているターミナル ウィンドウは開いたままです。 ここでは、残っているウィンドウを閉じます。 この記事の後半では、Node プロセスを実行したままにする場合のシナリオを確認します。
の停止 (赤い四角形のアイコン) をします。 セッションを終了すると、アプリを表示するブラウザーが閉じられますが、Node プロセスを実行しているターミナル ウィンドウは開いたままです。 ここでは、残っているウィンドウを閉じます。 この記事の後半では、Node プロセスを実行したままにする場合のシナリオを確認します。
ノード プロセスをデバッグする
開始 アクションの左側にあるドロップダウン リストには、アプリで使用可能な開始オプションが表示されます。
- localhost (Edge)
- localhost (Chrome)
- ExpressProject を起動する
- ノードとブラウザーの起動
アプリの Node プロセスをデバッグするには、次の手順に従います。
[スタート] ドロップダウン リストで、[ノードとブラウザーの起動] を選択します。
ソリューション エクスプローラー で、ルート フォルダーを展開し、index.js ファイルを開きます。
コード エディターで、index.js ファイルにブレークポイントを設定します。
res.render('index', { title: 'Express' });コード ステートメントを見つけてください。ステートメントの行で左側の余白を選びます。 Visual Studio では、ブレークポイントの設定を示す赤い円が余白に追加されます。
ヒント
コード行にカーソルを置き、F9 を選択して、その行のブレークポイントを切り替えることもできます。
デバッグ ツールバーで F5 を選択するか、[デバッグの開始]
 (緑色の矢印アイコン) を選択して、デバッガーでアプリを起動します。
(緑色の矢印アイコン) を選択して、デバッガーでアプリを起動します。Visual Studio によってアプリの実行が開始されます。 デバッガーが設定されたブレークポイントに達すると、デバッグ プロセスが一時停止します。
実行が一時停止されている間は、アプリの状態を調べることができます。 変数の上にマウス ポインターを置き、そのプロパティを調べます。
続行する準備ができたら、F5 選択します。 処理が続行され、ブラウザーでアプリが開きます。
今回は、停止選択した場合は、ブラウザーとターミナル ウィンドウの両方が閉じることがわかります。 動作が異なる理由を理解するには、launch.json ファイルを詳しく見てください。
launch.json ファイルを調べる
プロジェクトの launch.json ファイルを調べるには、次の手順に従います。
ソリューション エクスプローラー で、.vscode フォルダーを展開し、launch.json ファイルを開きます。
ヒント
ソリューション エクスプローラーの に .vscode フォルダー表示されない場合は、ソリューション エクスプローラー ツール バーの [すべてのファイル を表示する] アクション 選択します。
コード エディターでファイルを見てみましょう。 Visual Studio Code の使用経験がある場合は、launch.json ファイルは使い慣れていると思われます。 このプロジェクトの launch.json ファイルは、デバッグに使用される起動構成を示すために Visual Studio Code で使用されるファイルに対応します。 各エントリは、デバッグする 1 つ以上のターゲットを指定します。
ファイル内の最初の 2 つのエントリを調べます。 これらのエントリは、さまざまなインターネット ブラウザーの動作を定義します。
{ "name": "localhost (Edge)", "type": "edge", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }, { "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public" }サポートされているブラウザーは、
typeプロパティで示されます。 ブラウザーの種類のみを唯一のデバッグ ターゲットとしてアプリを起動すると、Visual Studio はフロントエンド ブラウザー プロセスのみをデバッグします。 ノード プロセスは、デバッガーがアタッチされずに開始されます。 Visual Studio では、Node プロセスで設定されたブレークポイント バインドされません。手記
現在、デバッグでサポートされているブラウザーの種類は、
edgeとchromeだけです。セッションを終了すると、Node プロセスは設計上引き続き実行されます。 ブラウザーがデバッグ ターゲットの場合、プロセスは意図的に実行したままです。 フロントエンドでのみ作業が行われている場合、バックエンド プロセスを継続的に実行すると、開発ワークフローが容易になります。
このセクション の開始時に、残りのターミナル ウィンドウを閉じて、Node プロセスにブレークポイントを設定できます。 Visual Studio で Node プロセスをデバッグできるようにするには、デバッガーをアタッチしてプロセスを再起動する必要があります。 デバッグ不可能なノード プロセスが実行したままの場合、デバッグ モードで Node プロセスを起動しようとすると (ポートを再構成せずに)、失敗します。
launch.json ファイルの 3 番目のエントリを確認します。 このエントリは、デバッグの種類として
nodeを指定します。{ "name": "Launch ExpressProject", "type": "node", "request": "launch", "cwd": "${workspaceFolder}/bin", "program": "${workspaceFolder}/bin/www", "stopOnEntry": true }3 番目のエントリは、デバッグ モードで Node プロセスのみを起動します。 Visual Studio はブラウザーを起動しません。
複合起動構成を定義する、launch.json ファイルの 4 番目のエントリを調べます。
{ "name": "Launch Node and Browser", "configurations": [ "Launch ExpressProject", "localhost (Edge)" ] }この複合構成は、Visual Studio Code 複合起動構成と同じです。 この構成を選択すると、フロントエンドとバックエンドの両方をデバッグできます。 この定義は、Node プロセスとブラウザー プロセスの個々の起動構成を参照しているだけであることに注意してください。
起動構成では、他にも多くの属性を使用できます。 たとえば、構成を非表示にして Start ドロップダウン リストから削除できますが、
presentationオブジェクトのhidden属性をtrueに設定することで、構成への参照を許可できます。{ "name": "localhost (Chrome)", "type": "chrome", "request": "launch", "url": "http://localhost:3000", "webRoot": "${workspaceFolder}\\public", "presentation": { "hidden": true } }サポートされている属性を使用してオプションを構成し、デバッグ エクスペリエンスを強化します。 現在、起動 構成のみがサポートされています。 アタッチ 構成を使用しようとすると、デプロイエラーが発生します。 詳細については、「オプションの」を参照してください。
関連リンク
- Visual Studio で JavaScript または TypeScript アプリをデバッグ
- Visual Studio で Node.js プロジェクトを移行する
- Visual Studio で npm パッケージを管理する