チュートリアル: Visual Studio で既存の ASP.NET Core アプリに TypeScript を追加する
ASP.NET Core と TypeScript を使用した Visual Studio での開発に関するこのチュートリアルでは、単純な Web アプリケーションを作成し、いくつかの TypeScript コードを追加して、アプリを実行します。
Visual Studio 2022 以降では、ASP.NET Core で Angular または Vue を使用する場合は、ASP.NET Core シングル ページ アプリケーション (SPA) テンプレートを使用して、TypeScript を使用して ASP.NET Core アプリを作成することをお勧めします。 詳細については、Angular または Vue に関する Visual Studio のチュートリアルを参照してください。
Visual Studio をまだインストールしていない場合は、Visual Studio のダウンロード ページに移動し、無料試用版をインストールしてください。
このチュートリアルでは、次の作業を行う方法について説明します。
- ASP.NET Core プロジェクトを作成する
- TypeScript をサポートするための NuGet パッケージを追加する
- いくつかの TypeScript コードを追加する
- アプリを実行する
- npm を使用してサード パーティのライブラリを追加する
必須コンポーネント
Visual Studio をインストールし、ASP.NET Web 開発ワークロードを用意する必要があります。
Visual Studio をまだインストールしていない場合は、Visual Studio のダウンロード ページに移動し、無料試用版をインストールしてください。
Visual Studio が既にあり、ワークロードだけをインストールする必要がある場合は、[ツール]>[ツールと機能を取得...] に移動すると、Visual Studio インストーラーが開きます。 [ASP.NET と Web 開発] ワークロードを選択してから [変更] を選択します。
新しい ASP.NET Core MVC プロジェクトを作成する
Visual Studio では、プロジェクトの 1 つのアプリケーションに対してファイルが管理されます。 プロジェクトには、ソース コード、リソース、構成ファイルが含まれています。
注意
空の ASP.NET Core プロジェクトから開始して、TypeScript フロントエンドを追加するには、代わりに TypeScript を使用した ASP.NET Core に関するページを参照してください。
このチュートリアルでは、ASP.NET Core MVC アプリのコードを含む簡単なプロジェクトから開始します。
Visual Studio を開きます。 スタート ウィンドウが開いていない場合は、[ファイル]>[スタート ウィンドウ] を選択します。
スタート ウィンドウで、 [新しいプロジェクトの作成] を選択します。
[新しいプロジェクトの作成] ウィンドウで、検索ボックスに「web app」と入力します。 次に、言語として C# を選択します。
言語フィルターを適用した後、ASP.NET コア Web アプリケーション (Model-View-Controller) 選択し、[次へ] を選択します。
Note
ASP.NET Core Web アプリケーション プロジェクト テンプレートが表示されない場合は、ASP.NET と Web 開発ワークロードを追加する必要があります。 手順について詳しくは、「必須コンポーネント」をご覧ください。
[新しいプロジェクトの構成] ウィンドウの [プロジェクト名] ボックスに名前を入力します。 次に、 [次へ] を選択します。
- 推奨されるターゲット フレームワーク (.NET 8.0 または長期サポート) を選択し、[作成] を選択します。
- [追加情報] ウィンドウの [フレームワーク] ドロップダウン メニューで [.NET 8.0] が選択されていることを確認し、[作成] を選択します。
Visual Studio によってその新しいプロジェクトが開かれます。
何らかのコードを追加する
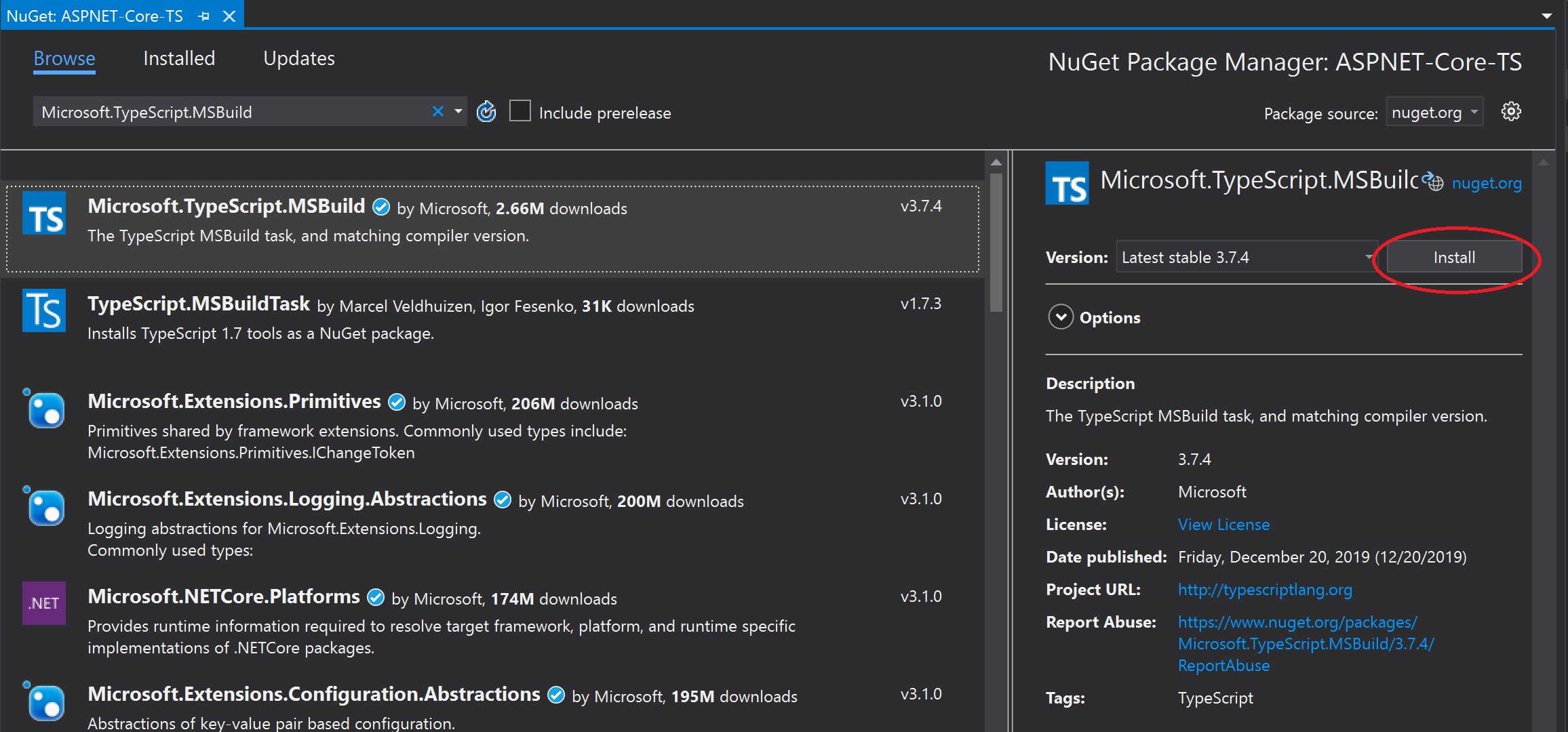
ソリューション エクスプローラー (右側のウィンドウ) で、プロジェクト ノードを右クリックし、[ソリューションの NuGet パッケージ管理] を選択します。
[参照] タブで、Microsoft.TypeScript.MSBuild を検索します。
[インストール] を選択してパッケージをインストールします。

Visual Studio によってソリューション エクスプローラーの [依存関係] ノードの下に NuGet パッケージが追加されます。
プロジェクト ノードを右クリックし、[追加] > [新しいアイテム] の順に選択します。 [TypeScript JSON 構成ファイル] を選択し、[追加] を選択します。
すべての項目テンプレートが表示されない場合は、[すべてのテンプレートを表示] を選択してから、項目テンプレートを選択します。
Visual Studio によって tsconfig.json ファイルがプロジェクト ルートに追加されます。 このファイルを使用して、TypeScript コンパイラのオプションを構成することができます。
tsconfig.json を開き、既定のコードを次のコードに置き換えます。
{ "compileOnSave": true, "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }outDir オプションは、TypeScript コンパイラがトランスパイルするプレーンな JavaScript ファイルの出力フォルダーを指定します。
この構成により、TypeScript の使用に関する基本的な手順が指定されます。 gulp または Webpack を使用する場合など、他のシナリオでは、wwwroot/js ではなく、トランスパイルされた JavaScript ファイル用に別の中間の場所が必要になる場合があります。 場所は、ツールと構成の設定によって異なります。
ソリューション エクスプローラーで、プロジェクト ノードを右クリックし、[追加] > [新しいフォルダー] を選択します。 新しいフォルダーの名前は「scripts」とします。
scripts フォルダーを右クリックし、[追加] > [新しいアイテム] の順に選択します。 [TypeScript ファイル] を選択し、ファイル名として「app.ts」を入力して、[追加]を選択します。
すべての項目テンプレートが表示されない場合は、[すべてのテンプレートを表示] を選択してから、項目テンプレートを選択します。
Visual Studio によって app.ts ファイルが scripts フォルダーに追加されます。
app.ts を開き、次の TypeScript コードを追加します。
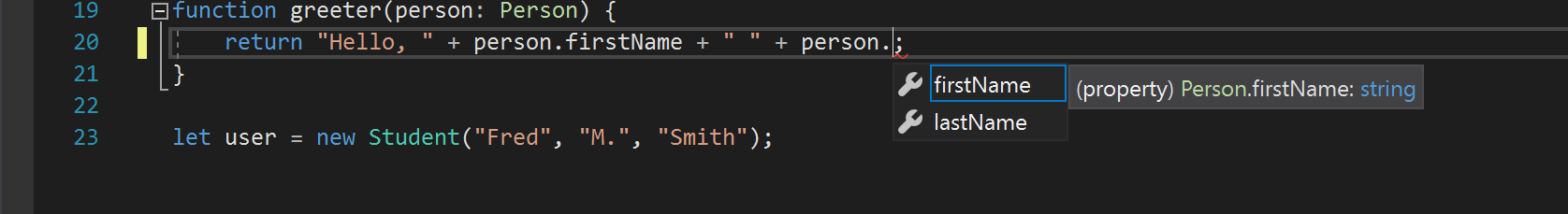
function TSButton() { let name: string = "Fred"; document.getElementById("ts-example").innerHTML = greeter(user); } class Student { fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string) { this.fullName = firstName + " " + middleInitial + " " + lastName; } } interface Person { firstName: string; lastName: string; } function greeter(person: Person) { return "Hello, " + person.firstName + " " + person.lastName; } let user = new Student("Fred", "M.", "Smith");Visual Studio では、TypeScript コードに関して IntelliSense サポートが提供されています。
この機能を試すには、
greeter関数から.lastNameを削除し、期間 (.) を再入力して、IntelliSense の更新に注目します。
lastNameを選択して、名前をコードにもう一度追加します。Views/Home フォルダーを開き、Index.cshtml を開きます。
ファイルの末尾に次の HTML コードを追加します。
<div id="ts-example"> <br /> <button type="button" class="btn btn-primary btn-md" onclick="TSButton()"> Click Me </button> </div>Views/Shared フォルダーを開き、 _Layout.cshtml を開きます。
@RenderSectionAsync("Scripts", required: false)の呼び出しの前に次のスクリプト参照を追加します。<script src="~/js/app.js"></script>[ファイル]>[すべて保存] (Ctrl + Shift + [S]) をして変更を保存します。
アプリケーションのビルド
ビルド > ビルド ソリューションを選択します。
アプリは実行時に自動的にビルドされますが、ここではビルド処理中に何が起きるのかを確認します。
wwwroot/js フォルダーを開くと、2 つの新しいファイルがあります。app.js、およびソース マップ ファイルの app.js.mapです。 TypeScript コンパイラは、これらのファイルを生成します。
ソース マップ ファイルはデバッグで必要となります。
アプリケーションの実行
F5 キー ( [デバッグ]>[デバッグの開始] ) を押してアプリケーションを実行します。
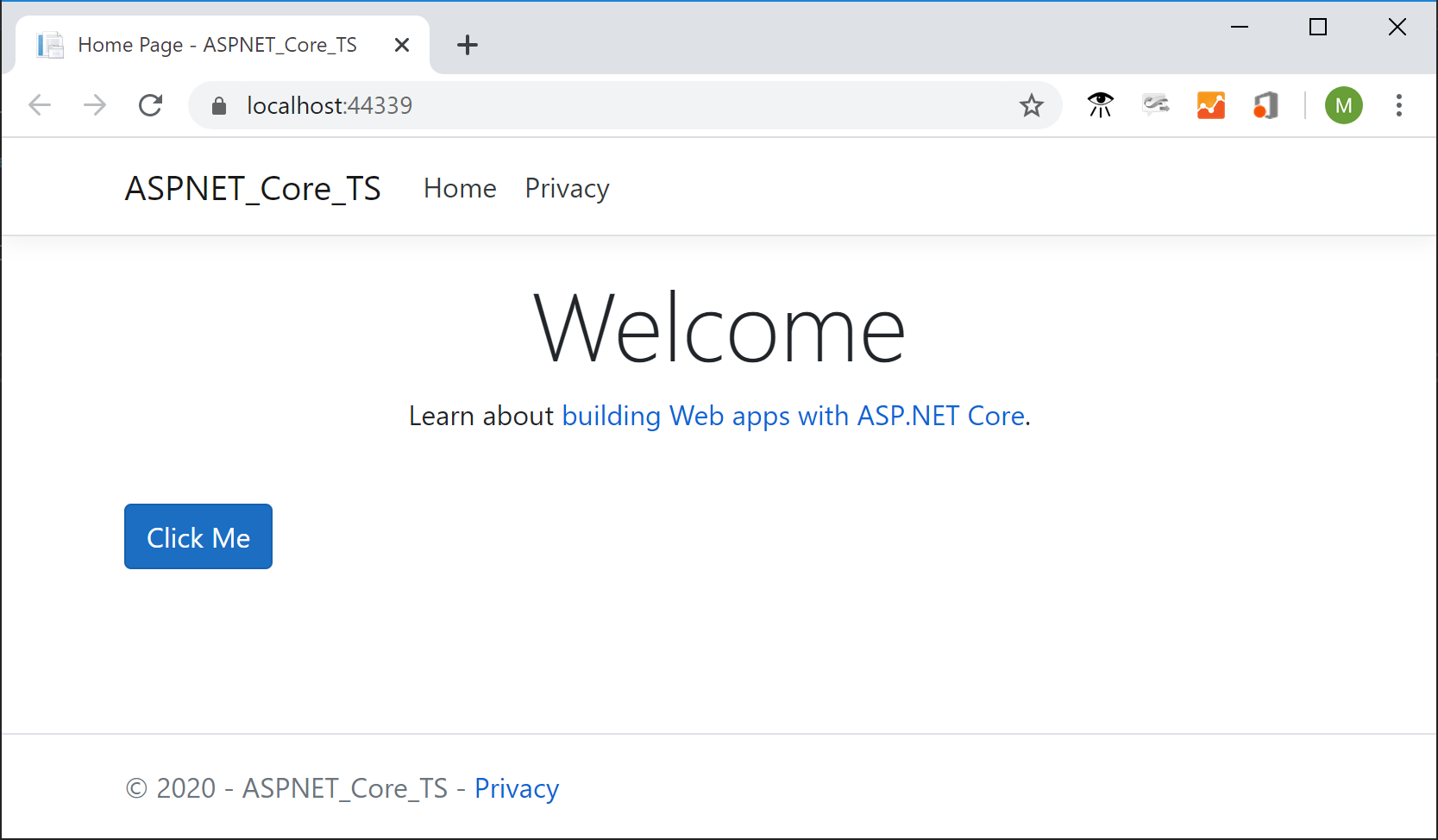
アプリがブラウザーで開きます。
ブラウザー ウィンドウに、[ようこそ] 見出しと [ここをクリック] ボタンが表示されます。

ボタンを選択して、TypeScript ファイルで指定したメッセージを表示します。
アプリケーションのデバッグ
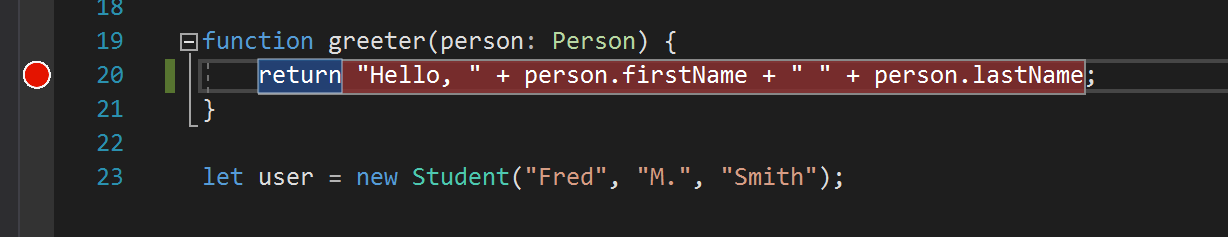
コード エディターの左余白をクリックして、
app.ts内のgreeter関数にブレークポイントを設定します。
F5 キーを押してアプリケーションを実行します。
スクリプトのデバッグを有効にするには、メッセージへに応答する必要がある場合があります。
Note
クライアント側スクリプトのデバッグには、Chrome または Edge が必要です。
ページが読み込まれたら、[Click me] (ここをクリック) をクリックします。
アプリケーションはブレークポイントで一時停止します。 これで、変数を検査し、デバッガーの機能を使用できるようになりました。
サード パーティのライブラリ用の TypeScript サポートを追加する
npm パッケージ管理手順に従って、
package.jsonファイルをプロジェクトに追加します。 このタスクにより、npm のサポートがプロジェクトに追加されます。Note
ASP.NET Core プロジェクトでは、npm の代わりにライブラリ マネージャーまたは yarn を使用して、クライアント側の JavaScript ファイルと CSS ファイルをインストールすることもできます。
この例では、jQuery 用の TypeScript 定義ファイルをプロジェクトに追加します。 package.json ファイルに次の内容を含めます。
"devDependencies": { "@types/jquery": "3.5.1" }このコードにより、jQuery に対する TypeScript サポートが追加されます。 jQuery ライブラリ自体は、既に MVC プロジェクト テンプレートに含まれています (ソリューション エクスプローラーの wwwroot/lib の下を参照)。 別のテンプレートを使用している場合は、jQuery npm パッケージも含める必要がある場合もあります。
ソリューション エクスプローラーのパッケージがインストールされていない場合は、npm ノードを右クリックし、[パッケージの復元] を選択します。
Note
場合によっては、ソリューション エクスプローラーで、npm パッケージが package.json と同期されていないことが示される可能性があります。これは、こちらで説明されている既知の問題のためです。 たとえば、パッケージのインストール時に、それがインストールされていないと表示される可能性があります。 ほとんどの場合、この記事で先に説明したように、package.json を削除し、Visual Studio を再起動して、package.json ファイルを再度追加することで、ソリューション エクスプローラーを更新できます。
ソリューション エクスプローラーで、スクリプト フォルダーを右クリックし、 [追加]>[新しい項目] を選択します。
すべての項目テンプレートが表示されない場合は、[すべてのテンプレートを表示] を選択してから、項目テンプレートを選択します。
[TypeScript ファイル] を選択し、「library.ts」と入力して、 [追加] を選択します。
library.ts で、次のコードを追加します。
var jqtest = { showMsg: function (): void { let v: any = jQuery.fn.jquery.toString(); let content: any = $("#ts-example-2")[0].innerHTML; alert(content.toString() + " " + v + "!!"); $("#ts-example-2")[0].innerHTML = content + " " + v + "!!"; } }; jqtest.showMsg();わかりやすくするために、このコードでは jQuery と alert を使用してメッセージを表示します。
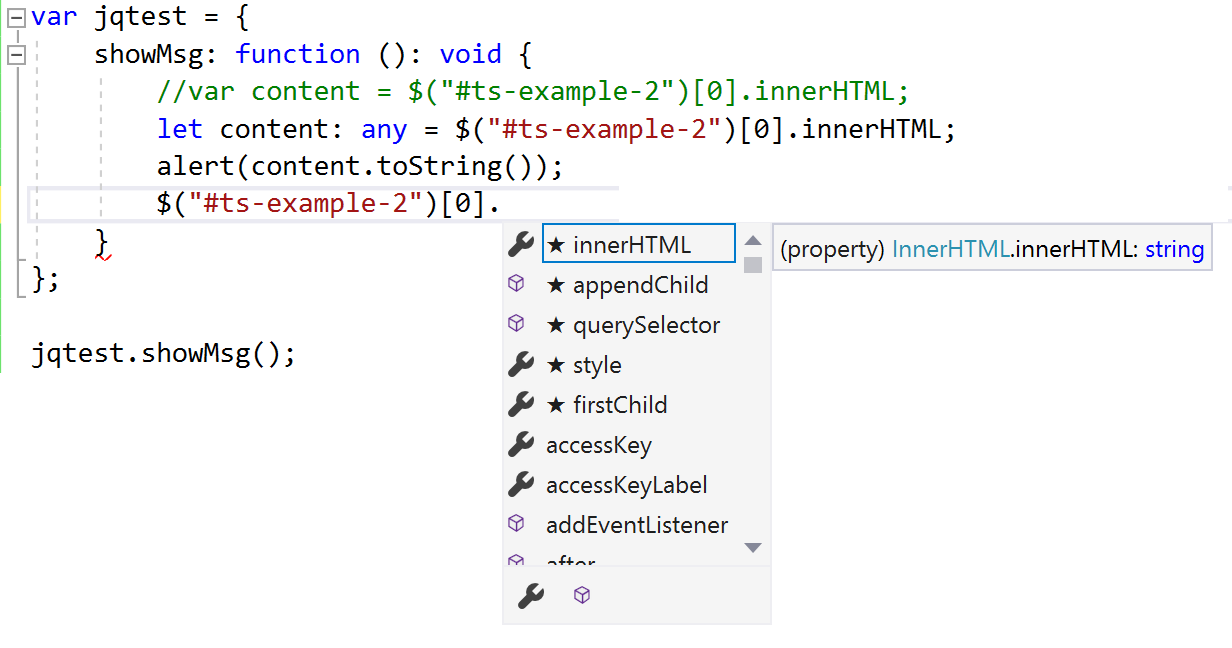
jQuery の TypeScript 型定義を追加すると、次に示すように、jQuery オブジェクトの後にピリオド (.) を入力すると、jQuery オブジェクトで IntelliSense がサポートされます。

_Layout.cshtml で、
library.jsを含めるようにスクリプト参照を更新します。<script src="~/js/app.js"></script> <script src="~/js/library.js"></script>Index.cshtml で、ファイルの末尾に次の HTML を追加します。
<div> <p id="ts-example-2">jQuery version is:</p> </div>F5 キー ( [デバッグ]>[デバッグの開始] ) を押してアプリケーションを実行します。
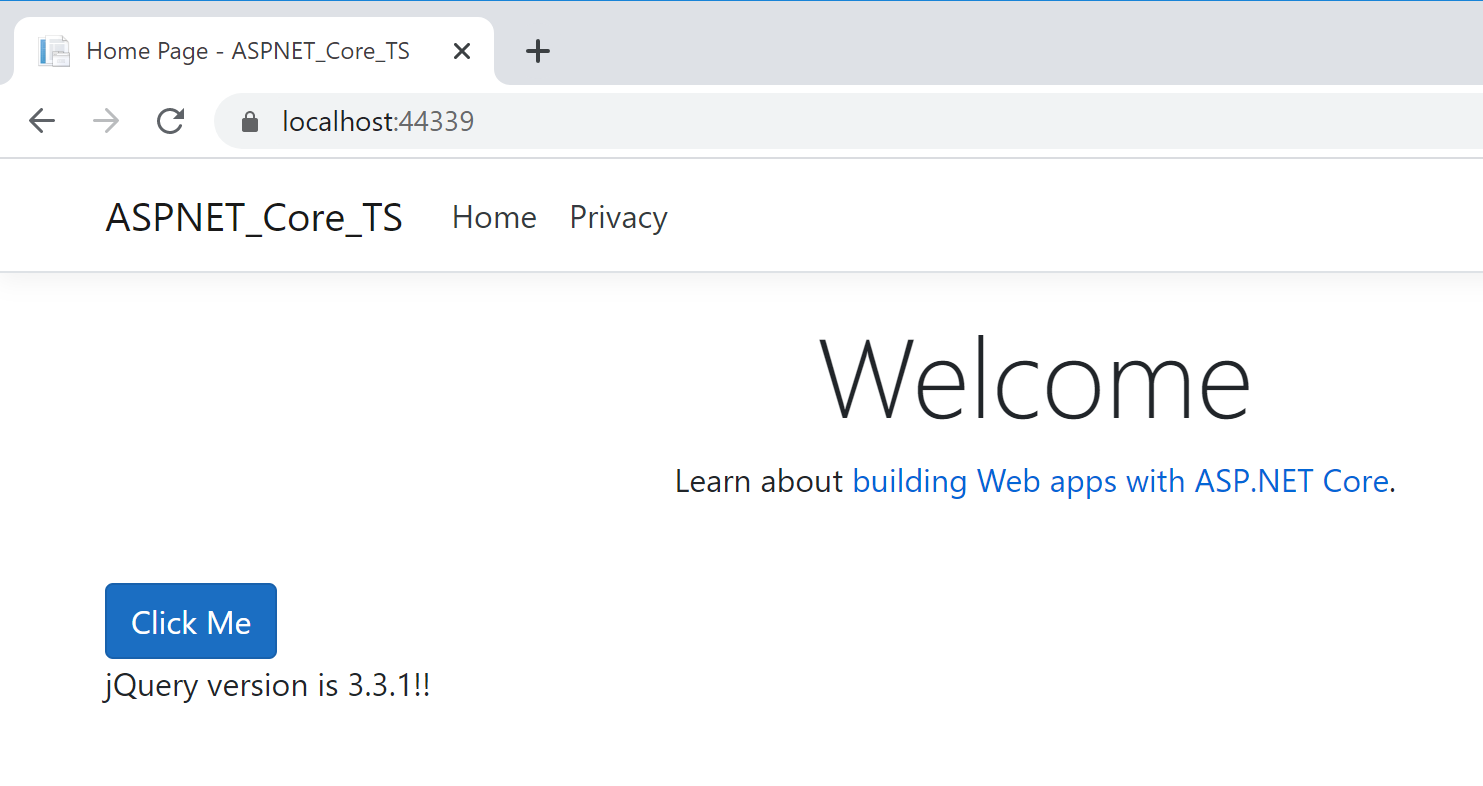
アプリがブラウザーで開きます。
アラートで [OK] をクリックすると、ページが更新され "jQuery バージョン:3.3.1!! に更新されます。

次のステップ
ASP.NET Core での TypeScript の使用について詳しくは、こちらをご覧ください。 Visual Studio での Angular プログラミングに関心がある場合は、Visual Studio 用の Angular 言語サービス拡張機能を使用できます。