チュートリアル: Visual Studio で Angular を使用して ASP.NET Core アプリを作成する
この記事では、API バックエンドとして機能する ASP.NET Core プロジェクトと、UI として機能する Angular プロジェクトを構築する方法について説明します。
Visual Studio には、Angular と React ASP.NET サポートするコア シングル ページ アプリケーション (SPA) テンプレートが含まれています。 テンプレートには、各フレームワークの基本ファイルとフォルダーを含む、ASP.NET Core プロジェクトに組み込みのクライアント アプリ フォルダーが用意されています。
この記事で説明されている方法を使用して、次のコア シングル ページ アプリケーション ASP.NET 作成できます。
- ASP.NET Core プロジェクトの外部にある別のプロジェクトにクライアント アプリを配置する
- コンピューターにインストールされているフレームワーク CLI に基づいてクライアント プロジェクトを作成する
手記
この記事では、Visual Studio 2022 バージョン 17.8 で更新されたテンプレートを使用したプロジェクト作成プロセスについて説明します。
前提 条件
次のコードをインストールしてください。
- ASP.NET および Web 開発 ワークロードがインストールされている Visual Studio 2022 バージョン 17.8 以降。 Visual Studio のダウンロード ページに移動して、無料でインストールします。 ワークロードをインストールする必要があり、既に Visual Studio がある場合は、Tools>ツールと機能の取得...に移動すると、Visual Studio インストーラーが開きます。 「ASP.NET と Web 開発」 ワークロードを選択した後、「変更」を選択します。
- npm (
https://www.npmjs.com/) (Node.js に含まれています) - お好みのバージョンを選択できるAngular CLI (
https://angular.dev/tools/cli)。 フロントエンド プロジェクトは、ローカル コンピューターにインストールしたフレームワーク CLI ツールを使用して作成されるため、テンプレートで使用される Angular バージョンが決まります。
フロントエンド アプリを作成する
[スタート ウィンドウ] (開くには [ファイル] >[スタート ウィンドウ] を選択) で、[新しいプロジェクト の作成]を選択します。
 の作成を示すスクリーンショット
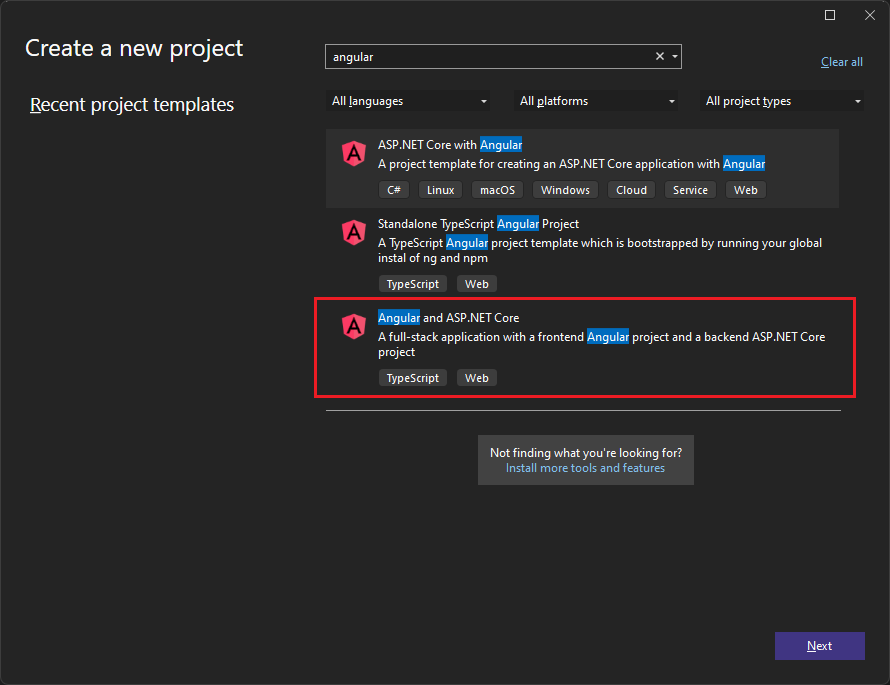
の作成を示すスクリーンショット
上部の検索バーで Angular を検索し、Angular と ASP.NET Core
選択します。 
プロジェクトに AngularWithASP と名前を付けてから、[次へ]を選択します。
[追加情報] ダイアログで、HTTPS の構成が有効になっていることを確認します。 ほとんどのシナリオでは、他の設定は既定値のままにします。
[作成] を選択します。
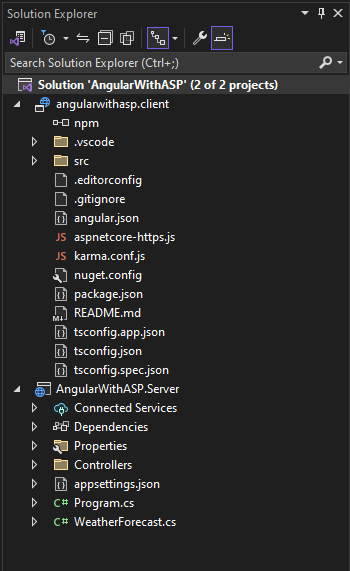
ソリューション エクスプローラーには、次の内容が表示されます。

スタンドアロンの Angular テンプレートと比較すると、ASP.NET Core との統合のために新しいファイルと変更されたファイルがいくつか表示されます。
- aspnetcore-https.js
- proxy.conf.js
- package.json(変更)
- angular.json(変更)
- app.components.ts
- app.module.ts
これらのプロジェクト ファイルの一部の詳細については、「次の手順を参照してください。
プロジェクトのプロパティを設定する
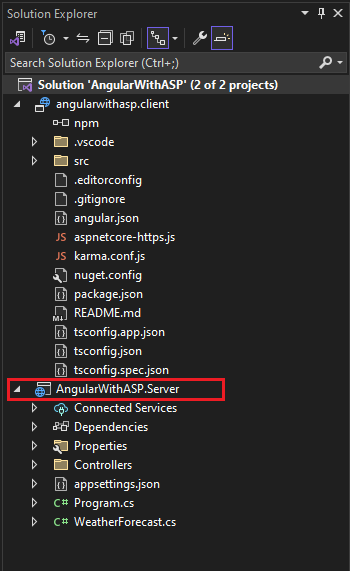
ソリューション エクスプローラーで、AngularWithASP.Server プロジェクト
右クリックし、[プロパティ] 選択します。 
[プロパティ] ページで、
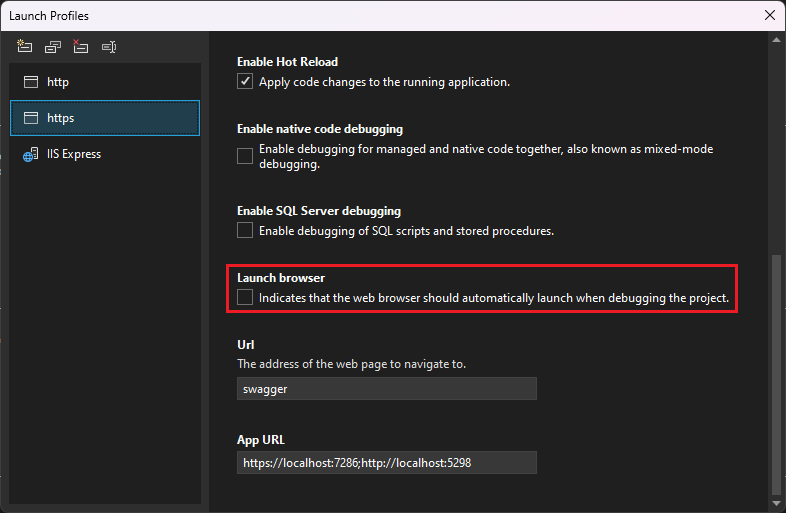
[デバッグ ] タブを開き、[デバッグ起動プロファイルの UI を開く] オプション選択します。 https プロファイル、または ASP.NET Core プロジェクトに名前が付けられたプロファイルが存在する場合は、そのプロファイルの Launch Browser オプションのチェックを外します。 
この値により、ソース気象データを含む Web ページが開かなくなります。
手記
Visual Studio では、
launch.jsonデバッグ ツール バーの [開始] ボタンに関連付けられているスタートアップ設定が格納されます。launch.jsonは、.vscodeフォルダーの下に配置する必要があります。ソリューション エクスプローラーでソリューションを右クリックし、[プロパティ]
選択します。 [スタートアップ プロジェクト] 設定が 複数のプロジェクトに設定されていること、および両方のプロジェクトのアクションが 開始に設定されていることを確認します。
プロジェクトを開始する
F5
- 実行中の ASP.NET Core API プロジェクト
- ng start コマンドを実行している Angular CLI
手記
メッセージのコンソール出力を確認します。 たとえば、Node.jsを更新するメッセージが表示される場合があります。
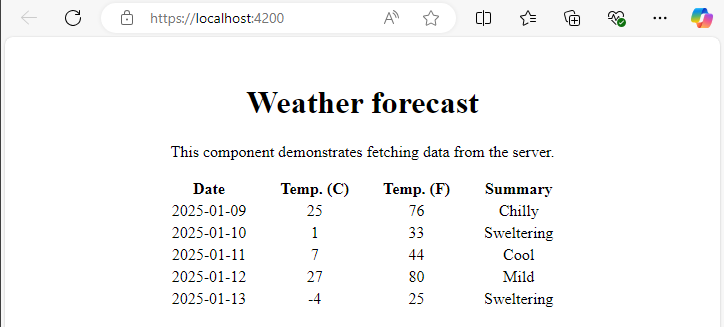
Angular アプリが表示され、API を介して設定されます (localhost ポートはスクリーンショットとは異なる場合があります)。
天気予報アプリを示す 
アプリが表示されない場合は、「トラブルシューティングの」を参照してください。
プロジェクトを発行する
Visual Studio 2022 バージョン 17.3 以降では、Visual Studio 発行ツールを使用して統合ソリューションを発行できます。
手記
発行を使用するには、Visual Studio 2022 バージョン 17.3 以降を使用して JavaScript プロジェクトを作成します。
ソリューション エクスプローラーで、AngularWithASP.Server プロジェクトを右クリックし、追加として>プロジェクト参照を選択します。
angularwithasp.client プロジェクトが選択されていることを確認します。
[OK]を選択して下さい。
ASP.NET Core プロジェクトをもう一度右クリックし、[プロジェクト ファイルの編集]
選択します。 これにより、プロジェクトの
.csprojファイルが開きます。.csprojファイルで、値がfalseに設定された<ReferenceOutputAssembly>要素がプロジェクト参照に含まれていることを確認します。このリファレンスは次のようになります。
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>ASP.NET Core プロジェクトを右クリックし、オプション が使用できる場合は [プロジェクトの再読み込み] を選択します。
Program.csで、次のコードが存在することを確認します。
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }発行するには、ASP.NET Core プロジェクトを右クリックし、[の発行]
選択し、Azure やフォルダーへの発行など、目的の発行シナリオに合わせてオプションを選択します。 発行時に
npm run buildコマンドが呼び出されるため、ASP.NET Core プロジェクトの場合よりも発行プロセスに時間がかかります。 BuildCommand ではnpm run buildが既定で実行されます。フォルダーに発行する場合は、発行フォルダーに追加されたファイルの詳細については、ASP.NET Core ディレクトリ構造 参照してください。
トラブルシューティング
プロキシ エラー
次のエラーが表示される場合があります。
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
この問題が発生した場合は、バックエンドの前にフロントエンドが開始された可能性が最も高くなります。
- バックエンド コマンド プロンプトが起動して実行されているのが表示されたら、ブラウザーで Angular アプリを更新するだけです。
- また、バックエンドがフロントエンドの前に開始するように構成されていることを確認します。 確認するには、ソリューション エクスプローラーでソリューションを選択し、[プロジェクト] メニュー [プロパティ] を選択。 次に、[スタートアップ プロジェクト
構成] を選択し、バックエンド ASP.NET Core プロジェクトが一覧の先頭にあることを確認します。 最初でない場合は、プロジェクトを選択し、上方向ボタンを使用して起動リストの最初のプロジェクトにします。
ポートの確認
気象データが正しく読み込まれない場合は、ポートが正しいことを確認する必要がある場合もあります。
ASP.NET Core プロジェクトの
launchSettings.jsonファイル ([プロパティ] フォルダー) に移動します。applicationUrlプロパティからポート番号を取得します。複数の
applicationUrlプロパティがある場合は、httpsエンドポイントを使用して 1 つを探します。 見た目はhttps://localhost:7049に似ているべきです。次に、Angular プロジェクトの
proxy.conf.jsファイルに移動します (src フォルダーを参照してください)。 launchSettings.jsonのapplicationUrlプロパティと一致するようにターゲット プロパティを更新します。 更新すると、その値は次のようになります。target: 'https://localhost:7049',
Docker
Docker サポート 有効にしてプロジェクトを作成する場合は、次の手順を実行します。
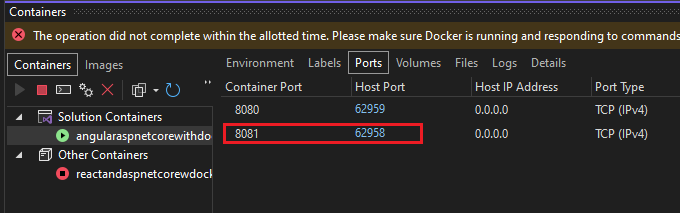
アプリが読み込まれたら、Visual Studio の [コンテナー] ウィンドウ を使用して Docker HTTPS ポートを取得します。 環境の または ポート タブを確認します。

Angular プロジェクトの
proxy.conf.jsファイルを開きます。 [コンテナー] ウィンドウの HTTPS ポートと一致するように、target変数を更新します。 たとえば、次のコードでは次のようになります。const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7209';https://localhost:7209を一致する HTTPS ポートに変更します (この例では、https://localhost:62958)。アプリを再起動します。
次の手順
ASP.NET Core の SPA アプリケーションの詳細については、「シングル ページ アプリの開発の
クライアント プロジェクトに固有の MSBuild 情報については、JSPSの MSBuild プロパティ